从输入url到显示过程里浏览器发生了什么
“在浏览器里输入URL到页面展示,这中间发生了什么?”这是一道经典的面试题,能较为全面的考察应聘者知识掌握层度的,身为一个前端er,浏览器是我们平时打交道最多的地方,也是我们应该了解的地方,其中涉及到了网络,操作系统,Web等一系列的知识等。
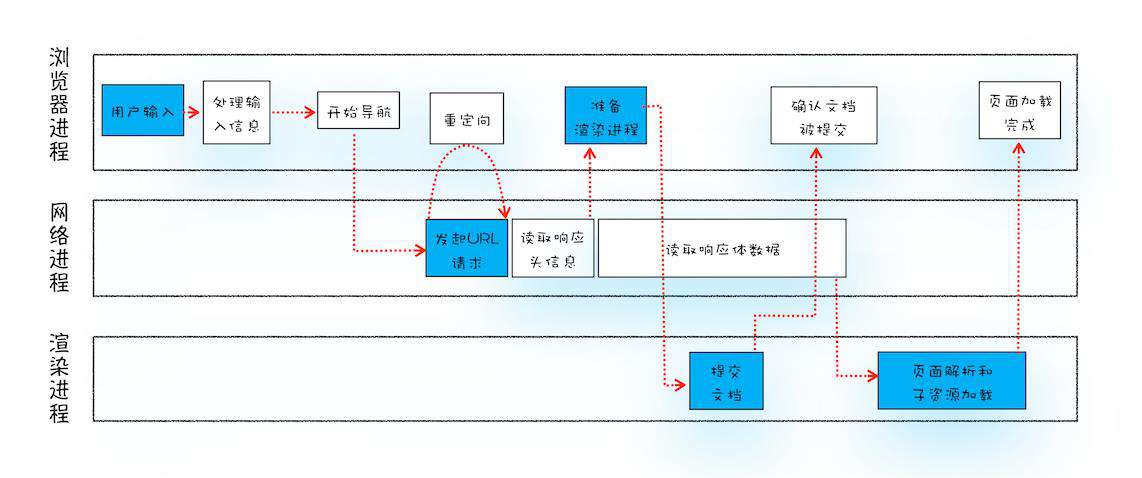
下面是我们这个过程的流程示意图:
 这个过程主要依靠三个进程的配合:浏览器进程, 网络进程,渲染进程。
这个过程主要依靠三个进程的配合:浏览器进程, 网络进程,渲染进程。
- 浏览器进程: 主要负责用户交互,子进程管理和文件储存等功能。
- 网络进程: 面向渲染进程和浏览器进程等提供网络下载功能。
- 渲染进程: 把从网络下载的 HTML、JavaScript、CSS、图片等资源解析为可以显示和交互的页面。
整个过程主要有以下几个步骤:
- 浏览器进程接收到用户输入的 URL 请求,浏览器进程便将该 URL 转发给网络进程。
- 网络进程发起真正的URL请求。
- 然后网络进程接受到网络进程的响应数据,发送‘提交导航’消息到渲染进程;
- 渲染进程接受到"提交导航"的消息后,便开始准备接收HTML数据,接收数据的方式是直接和网络进程建立数据管道。
- 最后渲染进程会向浏览器进程"确认提交",告诉浏览器进程:“已经准备好接受和解析页面数据了”。
- 浏览器进程接受到渲染进程“提交文档”的消息后,便开始移除之前旧的文档,然后更新浏览器进程中的页面状态。
用户发出URL请求到页面开始解析的这个过程,就叫导航。
1.用户输入阶段
- 输入
URL:用户在地址栏输入关键字的时候,地址栏会判断是搜索内容还是请求的URL,如果输入的内容符合URL规则就把内容加上协议,合成完整的URL链接。否则就将内容和默认的搜索引擎合成新的URL。 - 加载:用户输入关键字按下回车之后,意味着当前页将要被替换成新的页面,浏览器导航栏会显示
loading状态,当前还是呈现之前的页面,因为新页面的响应数据还没获得。
2.URL请求过程
- 首先浏览器进程会通过进程通信(IPC)把URL请求发送到网络进程,网络进程接受到URL请求后会发起真正的URL请求。
- 网络进程会先查找本地缓存是否缓存了该资源,如果有直接返回该资源,如果没有则开始第一步进行DNS解析,先从DNS数据缓存服务中查找当前域名信息,如果有信息就直接返回,没有就进行解析,获取请求域名的服务器IP地址,如果请求协议是HTTPS,还需要建立TLS链接。
- 通过IP地址和服务器进行三次握手建立TCP链接,建立后,浏览器会构建请求头,cookei等相关信息向服务器发送请求信息。服务器接受到请求信息后,生成对应的响应数据返回浏览器后,网络进程接收响应数据后解析响应头的内容,如果返回的状态码是301/302,说明服务器需要浏览器重定向到其他URL,网络进程会从响应头的
Location字段获取重定向地址,然后发起新的请求。然后根据请求头的Content-Type字段判断数据类型是下载类型还是正常的HTML页面,如果是下载类型请求会被提交到浏览器的下载管理器,导航流程结束,但如果是HTML类型浏览器的渲染进程就会准备进行页面渲染。
3.准备渲染阶段
默认情况下浏览器会为每一个页面分配一个渲染进程,但是某些情况下页面会共用一个渲染进程比如从一个页面打开一个新的页面,而新页面和当前页面又是同一个站点(根域名和协议相同),Chrome浏览器会复用父页面的渲染进程。
渲染进程准备好之后,还不能立即进入文档解析状态,因为文档数据还在网络进程中没有提交给渲染进程。
4.提交文档阶段
提交文档阶段是浏览器进程将网络进程接收到的HTML数据提交给渲染进程的过程:
- 渲染进程准备好后,浏览器进程会向它发送‘提交文档’的消息。
- 渲染进程接收到消息后会与网络进程建立传输数据的管道,等文档数据传输完成后,渲染进程会返回“确认提交”的消息给浏览器进程。
- 浏览器进程在收到消息后,会更新浏览器界面状态,包括安全状态,地址栏的URL,前进后退的历史状态,更新web页面。
5.渲染阶段
文档一提交,渲染进程就开始解析页面和子资源加载了,这个过程又分为几个阶段:
- 渲染进程由上而下解析页面,构建DOM树,在解析过程中如果遇见
javaScript脚本会阻塞DOM树的解析,这也是我们一般将脚本放在最底部的原因。 - 样式计算构建CSSOM树,不论是
<link>标签引入的外部样式还是<style>标签定义的样式,内联样式的css都会被解析为对应的CSSOM树。 - 然后将DOM树和CSSOM合并生成
Render渲染树,然后开始根据它的每个节点计算出具体位置和几何大小进行布局,然后根据节点生成对应图层,然后提交到合成线程,合并图层,绘制生成页面。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!