何为"快照功能"
某个系统具有超时功能(比如半个小时不操作会超时然后返回登录页面)。系统中的某个功能块比较复杂,如果用户一直不点击"保存"按钮和后台进行交互,那么一旦系统超时,用户的工作都白费了。基于此,需要在该复杂页面记住用户的操作,给用户的操作打上"快照",避免白白浪费劳动力。
前台实现 OR 后台实现?
前台实现,就是利用前端的存储方案来定时进行记录存储。后台实现就是定时调用保存请求,相当于偷偷帮用户点击了"保存"按钮。后台实现方案很简单,下面分析下前台实现的方案。具体使用哪个可能要根据场景来看。
前台实现方案分析
-
Cookie
大小限制在4KB,一般保存登录信息(“记住密码”)等;保存在cookie中还会携带在http头中和服务端进行通信,存在性能问题。排除。
-
Vuex
项目使用的Vue框架,可以考虑Vuex。但是Vuex一般是解决多层组件之间的通信问题,而非单纯的存储,且刷新后信息会丢失。排除。
-
sessionStorage
大小一般是5M。刷新后数据还在,但只在当前会话页有效,关闭页面或者浏览器后会被清除。可用,场景比较受限。
-
localStorage
大小一般是5M。刷新后数据还在,会永久保存在浏览器中(除非被清除)。相对较优。
我们在复杂页面中,初始默认信息约0.8K,比较复杂的业务场景信息约50K,5M对于一个用户来说一般够用。
F5或者Ctrl+R不会使Storage丢失,但是强制清除浏览器缓存会使Storage丢失。
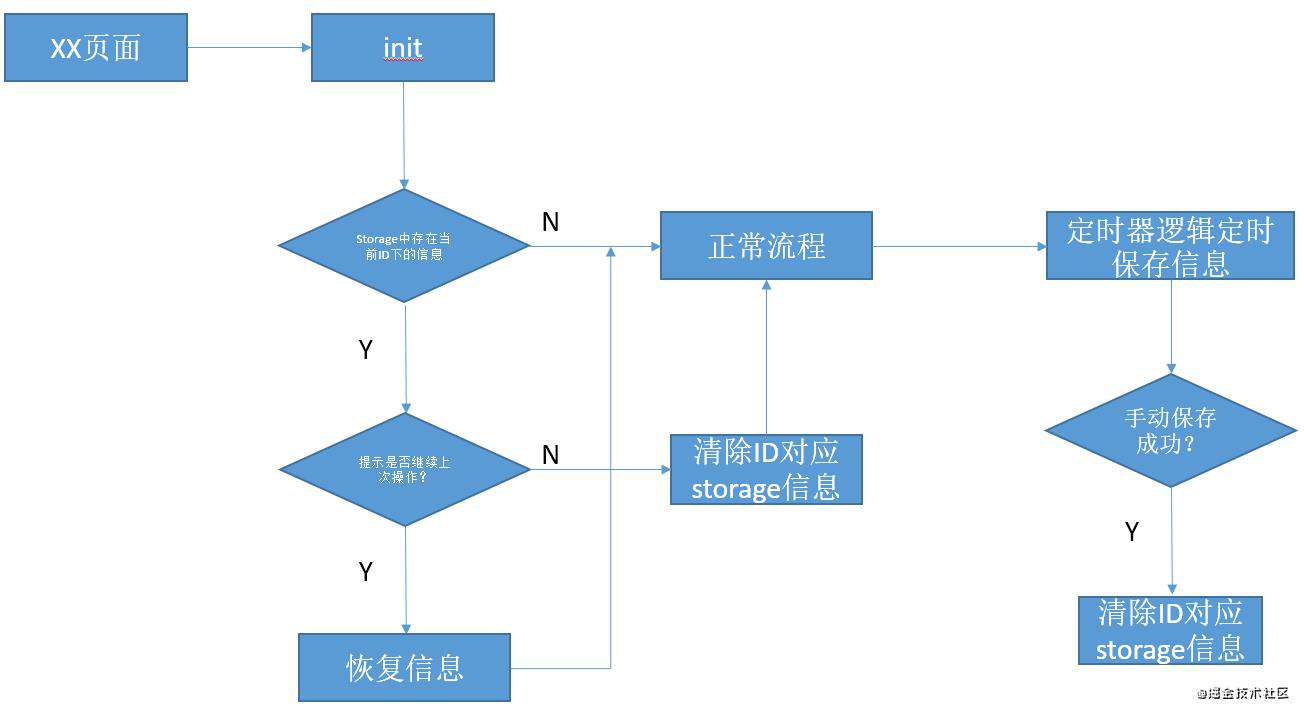
实现流程

前台实现场景受限
由纯前端实现的快照功能,会有很多无法避免的场景问题:
1、用户在电脑A操作了一半,超时导致保存失败,如果去电脑B继续操作,无法记住上次的编排信息
2、用户强行清除storage信息,会导致记住的编排信息丢失
3、账号同时登陆
4、之前是在正常页面,突然打开无痕页面,会导致记住的编排信息丢失。Chrome的无痕模式无论是哪种storage都只会暂时记住storage,Chrome目前的行为是:sessionStorage只在当前页签有效,localStorage可以跨页签,但是关闭浏览器storage信息都会丢失。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!