在用户注册账号或者修改资料的时候会需要用户在本地选择一张图片作为头像,并同时预览,
常见的思路有两种:一是将图片上传至服务器的临时文件夹中,并返回该图片的url,然后渲染在html页面;另一种思路是,直接在本地内存中预览图片,用户确认提交后再上传至服务器保存。
这两种方法各有利弊,方法一很明显,浪费流量和服务器资源;方法二则加重了浏览器的负担,并且对浏览器的兼容性要求更高。
这里介绍的是直接在本地内存中预览图片,用户确认提交后再上传至服务器保存这种方法
html
<div class="reHead">
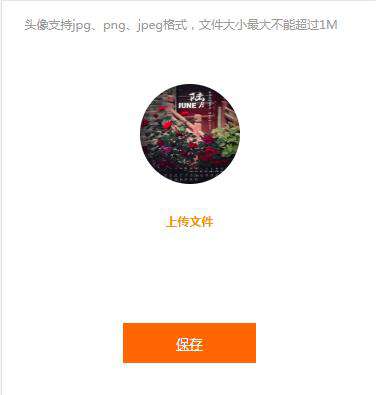
<P class="content-format">头像支持jpg、png、jpeg格式,文件大小最大不能超过1M</P>
<div class="content">
<form method="post" enctype="multipart/form-data" id="file_upload" class="headForm">
<div id="test-image-preview" class="iconfont icon-bianjitouxiang">
<input type="file" name="test" id="test-image-file" class="fileHead" accept="image/gif, image/jpeg, image/png, image/jpg" multiple="multiple">
</div>
<div class="headMain">
<span class="file">上传文件</span>
<p id="test-file-info" class="fileName"></p>
</div>
</form>
</div>
<div class="but">
<button class=" orangeHead" id="upImgSub"><a href="" target="_blank">保存</a></button>
</div>
</div>
js 上传头像
<script type="text/javascript" src="./jquery.min.js"></script>
<script>
var fileInput = document.getElementById('test-image-file'),
info = document.getElementById('test-file-info'),
preview = document.getElementById('test-image-preview');
dataBase64 = '',
// preview.style.backgroundImage = 'url(../../img/portrait.png)'; //默认显示的图片
// 监听change事件:
fileInput.addEventListener('change', upImg);
// 头像上传逻辑函数
function upImg(){
preview.style.backgroundImage = ''; // 清除背景图片
if (!fileInput.value) { // 检查文件是否选择:
$('#test-image-preview').addClass('icon-bianjitouxiang');
info.innerHTML = '没有选择文件';
}else{
$('#test-image-preview').removeClass('icon-bianjitouxiang');
info.innerHTML = '';
}
var file = fileInput.files[0]; // 获取File引用
var size = file.size;
if (size >= 1 * 1024 * 1024) { //判断文件大小
info.innerHTML = '文件大于1兆不行!';
preview.style.backgroundImage = '';
$('#test-image-preview').addClass('icon-bianjitouxiang');
return false;
}
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') { // 获取File信息:
info.innerHTML = '不是有效的图片文件!';
preview.style.backgroundImage = '';
$('#test-image-preview').addClass('icon-bianjitouxiang');
return;
}
// 读取文件:
var reader = new FileReader();
reader.onload = function (e) {
dataBase64 = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...}'
preview.style.backgroundImage = 'url(' + dataBase64 + ') ';
preview.style.backgroundRepeat = 'no-repeat';
preview.style.backgroundSize = ' 100% 100%';
};
// 以DataURL的形式读取文件:
reader.readAsDataURL(file);
// console.log(file);
}
js 提交头像到服务器
$("#upImgSub").click(function () {
$.ajax({
type:'post',
data:{'newHead':dataBase64},
async:false, // 当async属性的值为false时是同步的,Ajax请求将整个浏览器锁死,只有ajax请求返回结果后,才执行ajax后面的alert语句。 (虽然可行,但是不推荐) // 当async属性的值为true时是异步的,即不会等待ajax请求返回的结果,会直接执行ajax后面的alert语句。 (后期介绍异步请求解决回地狱)
dataType:'json',
url:'/index/img',
success:function (res) { // 返回成功
if(res.code === 200){
alert(msg) // 上传成功
}else{
alert(msg) // 上传失败
}
},
error:function () {
alert("接口错误"); // 返回失败
}
})
});
当async属性的值为false时是同步的,Ajax请求将整个浏览器锁死,只有ajax请求返回结果后,才执行ajax后面的alert语句。 (虽然可行,但是不推荐) 当async属性的值为true时是异步的,即不会等待ajax请求返回的结果,会直接执行ajax后面的alert语句。 (后期介绍异步请求解决回地狱)
css
body{
font-size: 12px;
}
.reHead{
margin: 15px 4%;
}
.headForm{
text-align: center;
padding: 40px 0 70px 0;
}
#test-image-preview {
position: relative;
display: inline-block;
width: 100px;
height: 100px;
border-radius: 50px;
background: #F5F5F5;
color: #fff;
font-size: 60px;
text-align: center;
line-height: 100px;
background-size: contain;
background-repeat: no-repeat;
background-position: center center;
margin-bottom: 26px;
}
.fileHead{
position: absolute;
width: 100px;
height: 100px;
right: 0;
top: 0;
opacity: 0;
}
.content-format {
font-size: 12px;
font-weight: 400;
color: rgba(153, 153, 153, 1);
}
.headMain{
height: 40px;
}
.file {
position: relative;
background: #fff;
color: #F39800;
font-weight:800;
}
.file input {
position: absolute;
font-size: 12px;
right: 0;
top: 0;
opacity: 0;
}
.fileName {
line-height: 28px;
font-size: 12px;
font-weight: 400;
color: rgba(51, 51, 51, 1);
}
.but{
text-align: center;
}
.orangeHead{
width: 40%;
height: 40px;
background: #f60;
border: none;
}
.orangeHead a{
color: #fff;
}
这样就完成了头像上传并且提交的功能了,展示效果如下:

码字不易,求关注 喜欢,更多技术欢迎进入[一把伞骨]主页 1.在vue中使用session Storage和vuex保存用户登录状态 2.vue | 使用elementUi按需引入组件的方法及问题 3.vue | 判断移动端还是pc端渲染不同的页面 4.vue | router路由动态传参携带id进入详情页的三种模式 5.vue | 路由跳转回到顶部
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!