只会一种状态管理怎么行呢?
mobx否?
如果说redux是将所有的store集合在一起的纯函数操作,那么mobx则是分割store的可观察对象。
说起这个可观察对象,那可就必须要提提js业界著名的rxjs了。
RXjs以其著名的C型学习曲线闻名遐迩。

真是一宿一杜之敌啊!挞靼开!!!
呵呵,一杜?小伙子身体不行。
师傅停车!
站牌
先来三连
yarn add mobx
yarn add react-mobx
yarn ios
import React from 'react';
import {Text} from 'react-native';
import {observer} from 'mobx-react';
@observer
const Login = () => {
return (
<>
<Text>123</Text>
</>
);
};
export default Login;
0.SyntaxError: Support for the experimental syntax 'decorators-legacy' isn't currently enabled
不支持装饰器
新建 .babelrc
{
"plugins": [
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
]
]
}
1.SyntaxError: Leading decorators must be attached to a class declaration
路走窄了呀。
import React from 'react';
import {Text} from 'react-native';
import {observer} from 'mobx-react';
@observer
class Login extends React.Component<any, any> {
render() {
return (
<>
<Text>123</Text>
</>
);
}
}
export default Login;
3.Experimental support for decorators is a feature that is subject to change in a future release. Set the 'experimentalDecorators' option in your 'tsconfig' or 'jsconfig' to remove this warning.
tsconfig.json
"experimentalDecorators": true
login/index.tsx
import React from 'react';
import {Alert, Button, Text, TextInput, View} from 'react-native';
import {observer} from 'mobx-react';
import {autorun, observable} from 'mobx';
import {loginStore} from './store';
@observer
class Login extends React.Component<any, any> {
@observable employee = '';
@observable salary = '';
componentDidMount() {
loginStore.searchHandle();
}
render() {
return (
<View style={{marginTop: 46}}>
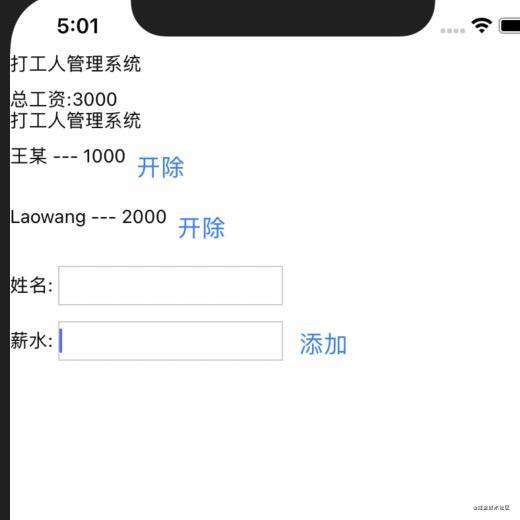
<Text>{loginStore.str}</Text>
<View style={{flexDirection: 'row', marginTop: 12}}>
<Text>总工资:</Text>
<Text>{loginStore.totalSalary}</Text>
</View>
<Text>{loginStore.str}</Text>
{loginStore.list.map((item, key) => {
return (
<View
style={{flexDirection: 'row', marginTop: 12}}
key={item.employee + '' + key}>
<Text>
{item.employee} --- {item.salary}
</Text>
<Button
title={'开除'}
onPress={() => {
loginStore.list.splice(key, 1);
}}
/>
</View>
);
})}
<View
style={{
flexDirection: 'row',
flexWrap: 'nowrap',
marginTop: 12,
}}>
<View
style={{
width: '50%',
}}>
<View
style={{
flexDirection: 'row',
alignItems: 'center',
}}>
<Text>姓名: </Text>
<TextInput
value={this.employee}
onChangeText={(employee) => {
this.employee = employee;
}}
style={{
flex: 1,
borderWidth: 1,
borderColor: '#ccc',
height: 30,
}}
/>
</View>
</View>
</View>
<View
style={{
flexDirection: 'row',
flexWrap: 'nowrap',
marginTop: 12,
}}>
<View
style={{
width: '50%',
}}>
<View style={{flexDirection: 'row', alignItems: 'center'}}>
<Text>薪水: </Text>
<TextInput
value={this.salary}
onChangeText={(salary) => {
this.salary = salary;
}}
style={{
flex: 1,
borderWidth: 1,
borderColor: '#ccc',
height: 30,
}}
/>
</View>
</View>
<View style={{width: '15%'}}>
<Button
title={'添加'}
onPress={() => {
const {salary, employee} = this;
autorun(
() => {
if (!this.employee) {
Alert.alert('提示', '员工姓名不能为空!', [
{text: 'OK', onPress: () => console.log('OK Pressed')},
]);
return;
}
if (!this.salary) {
Alert.alert('提示', '员工工资!', [
{text: 'OK', onPress: () => console.log('OK Pressed')},
]);
return;
}
loginStore.list.push({
employee,
salary,
});
this.employee = '';
this.salary = '';
},
{delay: 300},
);
}}
/>
</View>
</View>
</View>
);
}}
export default Login;
login/store/index.ts
import {action, configure, observable} from 'mobx';
configure({enforceActions: true} as any);
interface IState {
str: string;
list: {employee: string; salary: string}[];
[key: string]: any;
}
const state: IState = {
str: '打工人管理系统',
list: [],
searchHandle: action(function reset() {
new Promise((resolve) => {
setTimeout(() => {
resolve([{employee: '王某', salary: '1000'}]);
}, 3000);
}).then((res) => {
loginStore.list = res as [];
});
}),
get totalSalary() {
return this.list.reduce((v, o) => {
return v + parseInt(o.salary, 10);
}, 0);
},
};
const loginStore = observable(state);
export {loginStore};
4.TextInput更新不同步
@abservable 更新时数据流不同步导致。
of(employee)
.pipe(delay(1000))
.subscribe((txt) => {
this.employee = txt; }
);
视图只更新一次……
ten years later

算了,算了,好好的路不走偏偏要翻墙。
state = {
employee: '',
salary: '',
};
其他部分自己改……

统统开除掉。
告辞!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!