好久没写文章了,感觉不知道怎么开始了,那就直入主题
主题
- 动画实现方式
- 实现动画工具插件
- 动画性能
动画实现方式
前端实现动画用几种方式呢
-
动图 --> svg --> Canvas动画
-
css3 动画属性
- transition (vue-transition )
- animation
-
video
-
swiper 等一系统实现滑动轮播的插件
看到上面是否有种同感,以前都是或多或少的接触过。那再来动画概念。
概念: 视频,漫画,动图,gif, APNG等等会动的画面是动画,颜色高度位置(位移)等属性等变化(过渡)也是动画。
由此,在前端开发中,动画的实现或者分类: 过渡动画,帧动画
动图
-
GIF,
-
APNG(支持IOS 8+ ,Chrome 59+) ,
-
webP (Animation support Chrome 32+)
-
视频文件的webm(Chrome 29+)
从以上文件到SVG 实现动画的方式 具体实现可参考 例子
- 设置,在特定时间之后修改某个属性值
- 基础动画元素
- 颜色
- 实现
transform变换动画效果的 - 可以让SVG各种图形沿着特定的
path路径运动
canvas作为H5新增元素,是借助Web API来实现动画的 例子
transition
过渡可以为一个元素在不同状态之间切换的时候定义不同的过渡效果。比如在不同的伪元素之间切换,像是 :hover,:active 或者通过 JavaScript 实现的状态变化。
- transition-property 要变换的属性;
- transition-duration 变换的时长;
- transition-timing-function 时间曲线;
- transition-delay 延迟。
<div class="box"></div>
.box {
width: 100px;
height: 100px;
background-color: blue;
/* transition: width 2s linear; */
transition: transform 2s ease-in-out;
}
.box:hover {
/* width: 500px; */
transform: rotate(45deg);
}
animation
- animation-name 动画的名称;
- animation-duration 动画的时长;
- animation-timing-function 动画的时间曲线;
- animation-delay 动画开始前的延迟;
- animation-iteration-count 动画的播放次数;
- animation-direction 动画的方向
- animation-fill-mode 定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式
/* animation: name duration timing-function delay iteration-count direction fill-mode; */
<div
class="itemPic"
>
<div class="imgWrap">
<img :src="imgItem.logo" >
</div>
</div>
.itemPic {
cursor: pointer;
width: 200px;
height: 80px;
background: #ffffff;
border-radius: 4px;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.itemPic:after{
animation: progress 500ms;
}
@keyframes progress
0% { padding-right: 100%; }
20% { padding-right: 90%; }
30% { padding-right: 50%; }
40% { padding-right: 30%; }
90% { padding-right: 1%; }
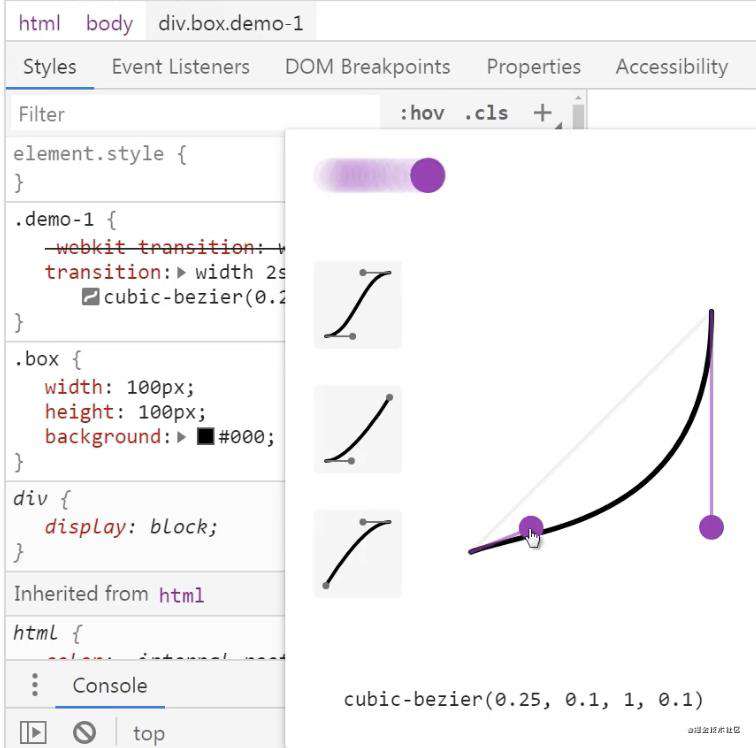
时间函数(贝塞尔曲线)
cubic-bezier(x1, y1, x2, y2); 可以在浏览器中进行微调,也可以使用Flow插件进行生成。

一些常用插件
- vue-transition
- swiper
- Animate.css
- 时间函数 - steps(12) 非线形函数,贝赛尔曲线
video
<div class="videoWrap">
<video
class="video"
id="myVideo"
autoplay="autoplay"
loop="loop"
muted="muted"
aspectRatio="2.7:1"
preload="auto"
controlsList="nodownload">
<source :src="studioVideo">
</video>
</div>
@media only screen and (max-width: 2000px)
.videoWrap
position absolute
z-index -1
width 100%
height 100%
min-width 1400px
height 850px
display flex
justify-content center
align-items center
.video
width 100%
height 100%
object-fit cover
@media only screen and (min-width: 2000px)
.videoWrap
position absolute
z-index -1
width 100%
height 100%
min-width 1400px
height 850px
display flex
justify-content center
align-items center
background-image url('../pic/流程图_居中横向拉伸底图.png')
background-repeat no-repeat
background-size 100% 100%
.video
width 100%
height 100%
object-fit contain
以上就是video的简单用户,与css的@media 元素搭配使用,可以处理宽频情况下视频未全屏的问题。video的 objct-fit属性,以及 aspectRatio 属性可以显示屏幕与视频的压缩伸展的比例。
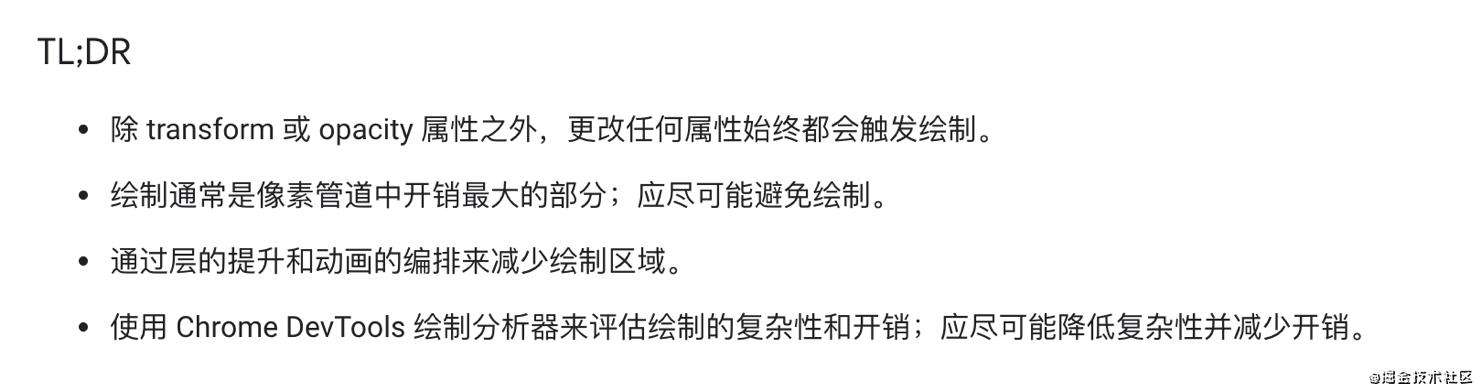
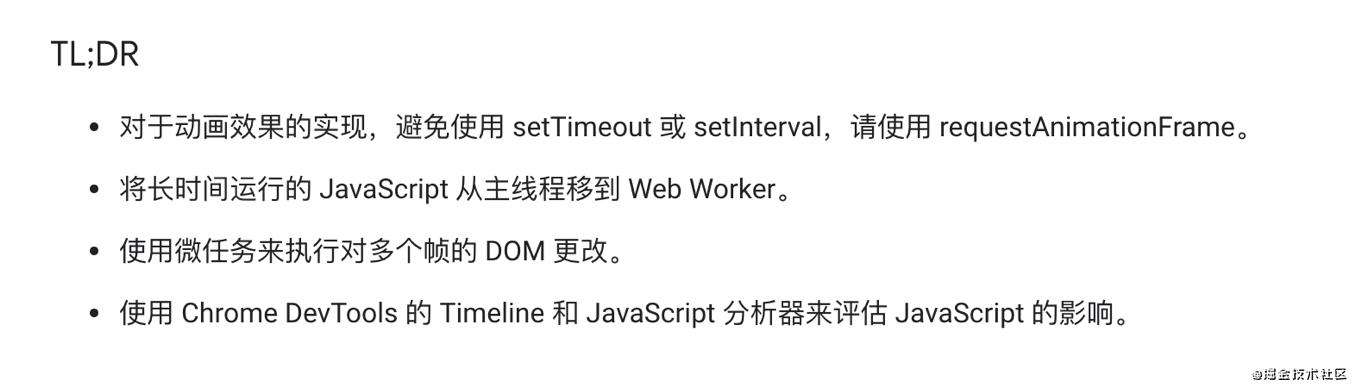
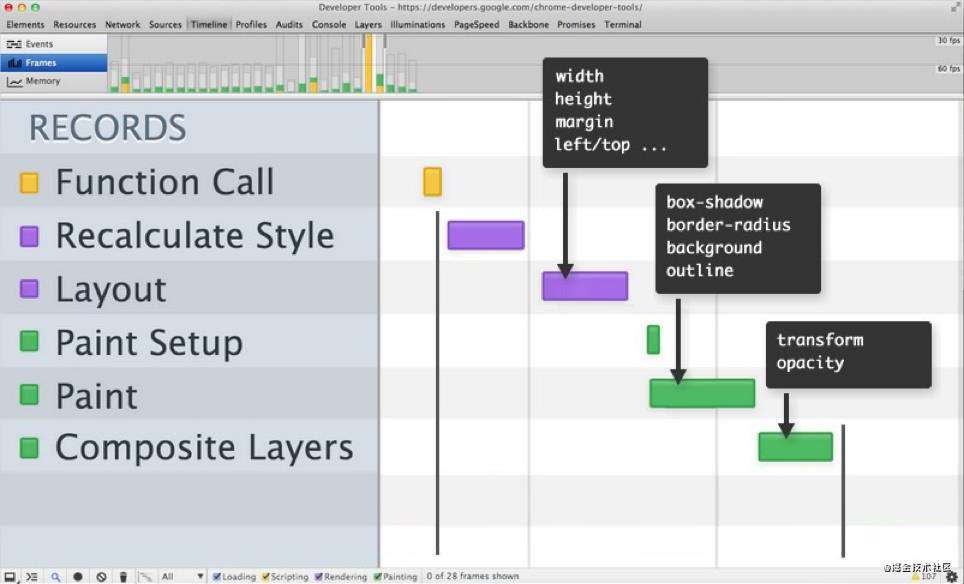
动画性能



常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!