看图说话

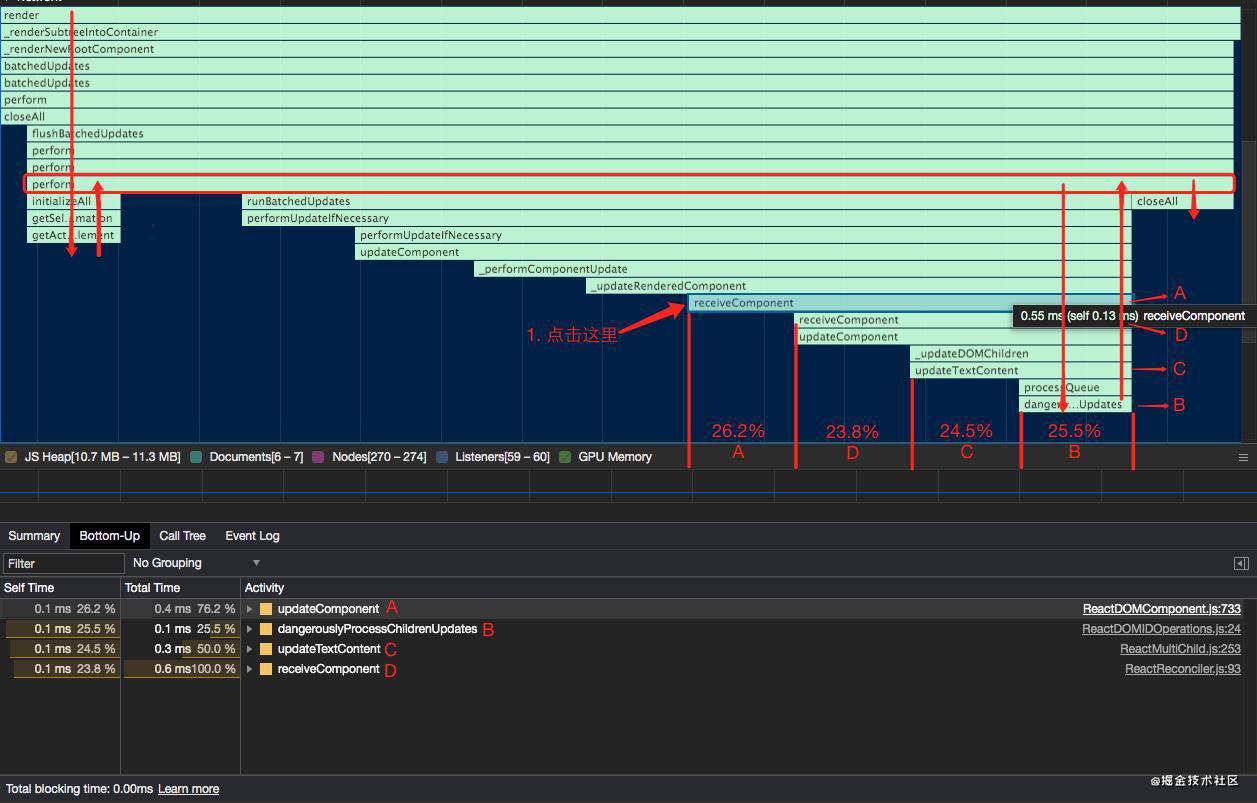
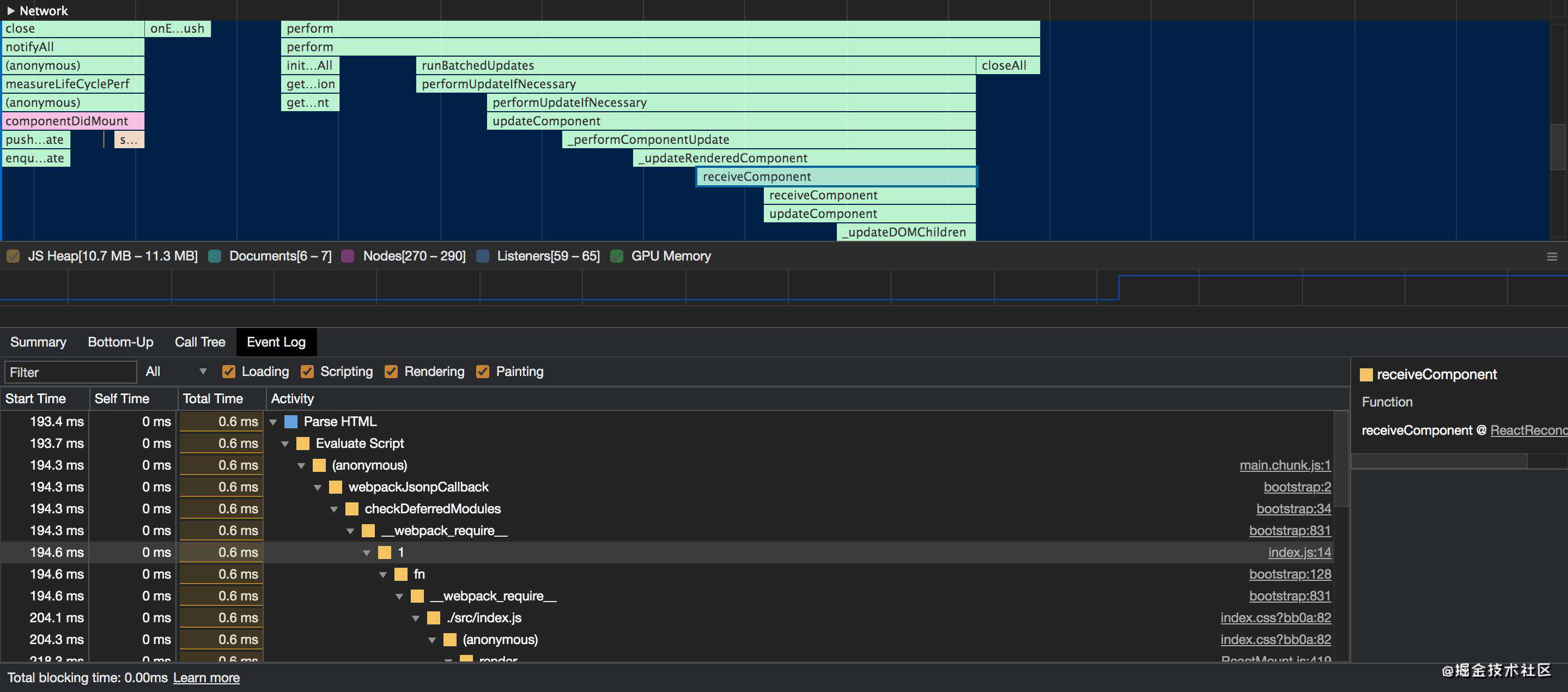
调用栈
从 render 开始向下,然后回到红框标注的 perform ,然后一直向下到 B 所在的 dangerouslyProcessChildrenUpdates,然后回到红框标注的 perform,最后执行了 closeAll
点击 receiveComponent 看 Bottom-Up
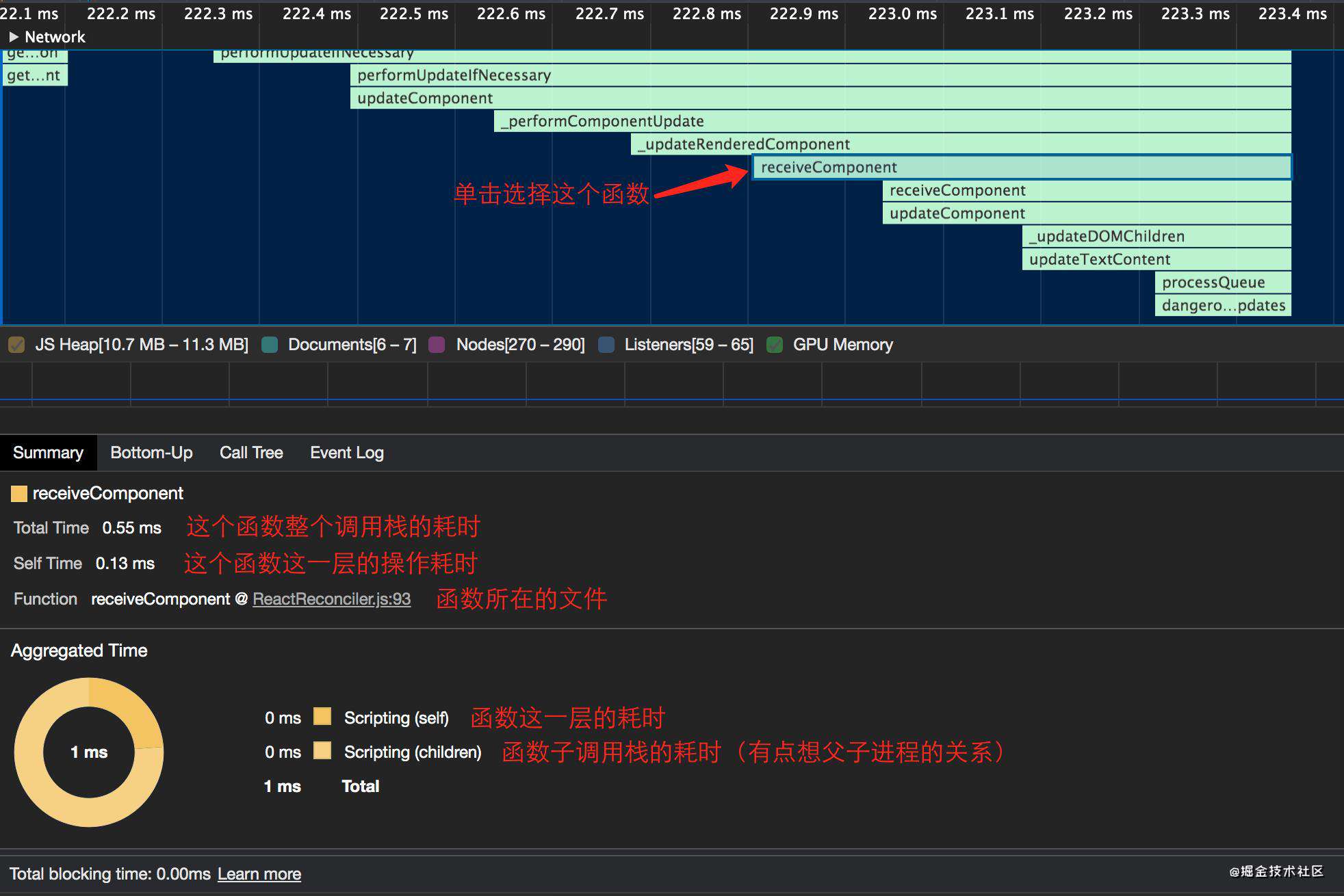
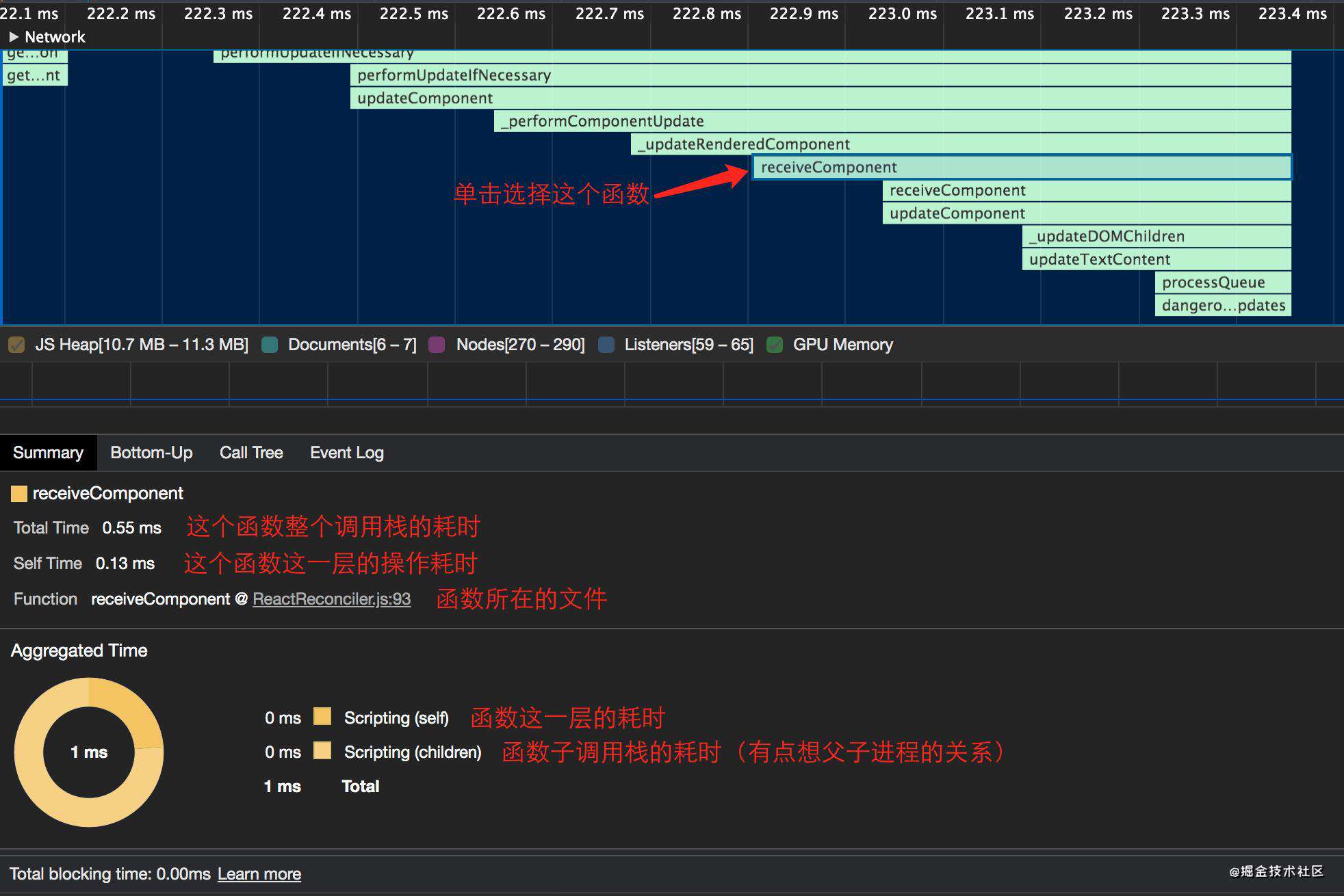
可以看到 receiveComponent 下耗时的所有调用栈,在点击打开各个调用栈还可以更多的耗时信息,最终找到真正的耗时操作。
有点像父子进程的关系

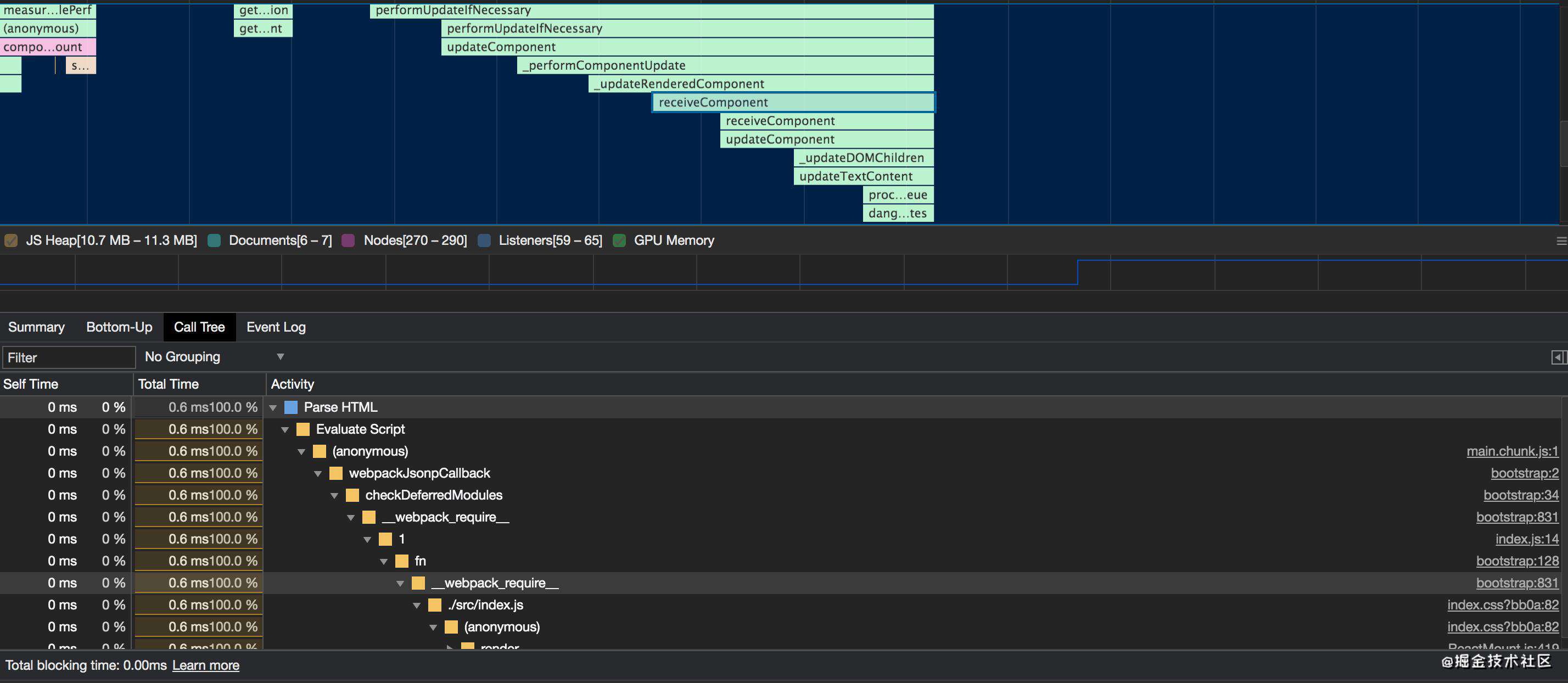
上图中的 parse script(script compile) 应该是 Evaluate script
Self Time
ABCD 对应的耗时比例。
Summary

Call Tree

从上往下的调用栈,就是从 Parse HTML 一直到 receiveComponent 这条线的调用栈。 可以通过过滤框搜索关键词,或者通过 group 进行分类。
Event Log

也是从上往下的调用栈,但是可以根据过滤框过滤,或者通过下拉框分类,还可以根据 Loading / Scripting 等的类型过滤。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!