介绍
Eslint 最初是由Nicholas C. Zakas ( JavaScript 高级程序设计 作者)于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具。
Prettier 是一个诞生于2016年就迅速流行起来的专注于代码格式化的工具。
prettier只关注格式化,并不具有lint检查语法等能力。它通过解析代码并匹配自己的一套规则,来强制执行一致的代码展示格式。
它在美化代码方面有很大的优势,配合ESLint可以对ESLint格式化基础上做一个很好的补充。
Vetur 有 语法高亮、智能感知、Emmet等 包含格式化功能。
Editorconfig 包含一个用于定义代码格式的文件和一批编辑器插件,这些插件是让编辑器读取配置文件并以此来格式化代码。
在这里配置的代码规范规则优先级高于编辑器默认的代码格式化规则。如果没有配置
editorconfig,执行的就是编辑器默认的代码格式化规则;如果已经配置了editorConfig,则按照设置的规则来。
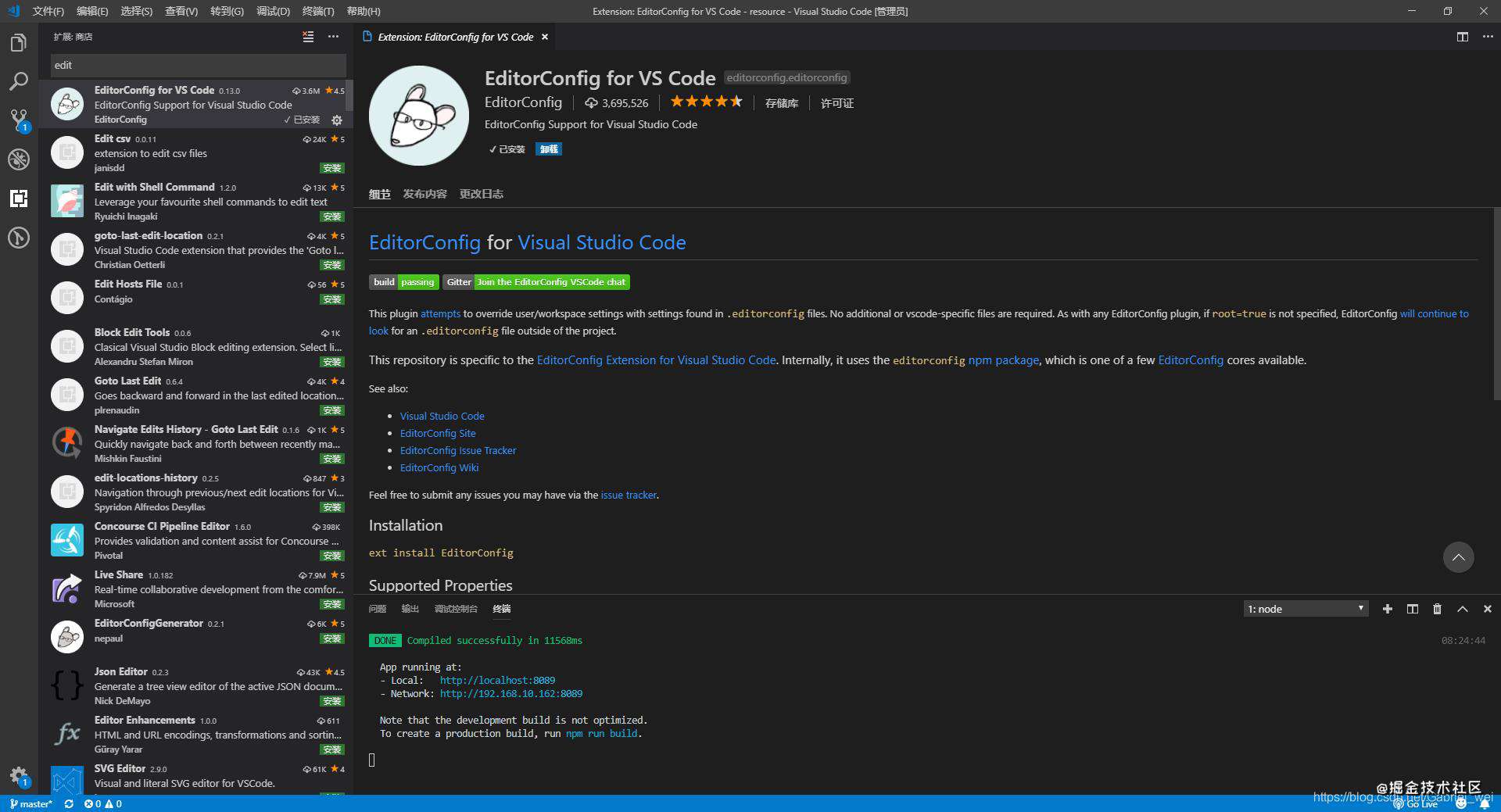
editorconfig 插件

EditorConfig扩展的作用是读取第一步创建的editorconfig文件中定义的规则,并覆盖user/workspace settings中的对应配置(从这我们也可以看出vscode本身其实是并不直接支持editorconfig的)
使用
- 在当前项目根目录下添加
.editorconfig文件 - 安装
EditorConfig扩展 - 全局安装或局部安装
editorconfig依赖包(npm install -g editorconfig | npm install -D editorconfig) - 打开需要格式化的文件并手动格式化代码(
Mac OS :shift+option+f Windows :shift+alt+f)
目前VSCode并不是所有属性都支持,所以只需要配置下面几个属性即可:
- indent_style
- indent_size
- tab_width
- end_of_line (保存时)
- insert_final_newline (保存时)
- trim_trailing_whitespace (保存时)
.editorconfig 配置
# EditorConfig helps developers define and maintain consistent
# EditorConfig帮助开发人员定义和维护一致性
# coding styles between different editors and IDEs
# 不同编辑器和ide之间的编码样式
# 打开需要格式化的文件并手动格式化代码(Mac OS :shift+option+f Windows :shift+alt+f)
# editorconfig.org
# editorconfig顶级配置文件,停止向上寻找配置文件
root = true
[*]
# change these settings to your own preference
# 将这些设置更改为您自己的首选项
# 缩进样式=空格
indent_style = space
# 缩进大小=2
indent_size = 2
# we recommend you to keep these unchanged
# 我们建议你保持这些不变
# 换行符类型 = lf
end_of_line = lf
# 字符集=utf-8
charset = utf-8
# 删除行尾空格 = 是
trim_trailing_whitespace = true
# 插入最后一行=真
insert_final_newline = true
[*.md]
# 删除行尾空格 = 否
trim_trailing_whitespace = false
[package.json]
# 缩进样式=空格
indent_style = space
# 缩进大小=2
indent_size = 2
Prettier 插件
Prettier具有以下几个有优点:
- 可配置化
- 支持多种语言
- 集成多数的编辑器
- 简洁的配置项
使用Prettier在code review时不需要再讨论代码样式,节省了时间与精力。下面的例子来简单的了解下它的工作方式。
Input
foo(reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne());
Output
foo(
reallyLongArg(),
omgSoManyParameters(),
IShouldRefactorThis(),
isThereSeriouslyAnotherOne()
);
和ESLint一起使用
很多项目都会使用ESLint来提高代码的质量,有两种方式能够集成Prettier和ESLint,你也可以单独或同时使用它们。
只需要使用eslint-plugin-prettier来添加Prettier作为ESLint的规则配置。
yarn add --dev prettier eslint-plugin-prettier
.eslintrc.json
{
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error"
}
}
关闭ESLint的格式规则
如果通过ESLint来运行Prettier,又或者是单独运行两个工具,那你大概只想要每个格式问题只出现一次,而且你特别不想要ESLint仅仅是和Prettier有简单的不同和偏好而报出“问题”。
所以你大概想要禁用冲突的规则(当保留其他Prettier不关心的规则时)最简单的方式是使用eslint-config-prettier。它可以添加到任何ESLint配置上面。
yarn add --dev eslint-config-prettier
.eslintrc.json
{
"extends": ["prettier"]
}
对于 prettier 的配置可以看这里:Prettier
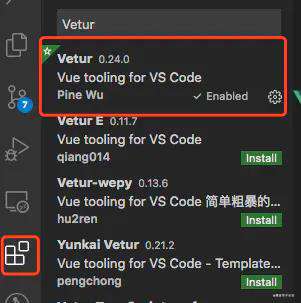
Vetur插件

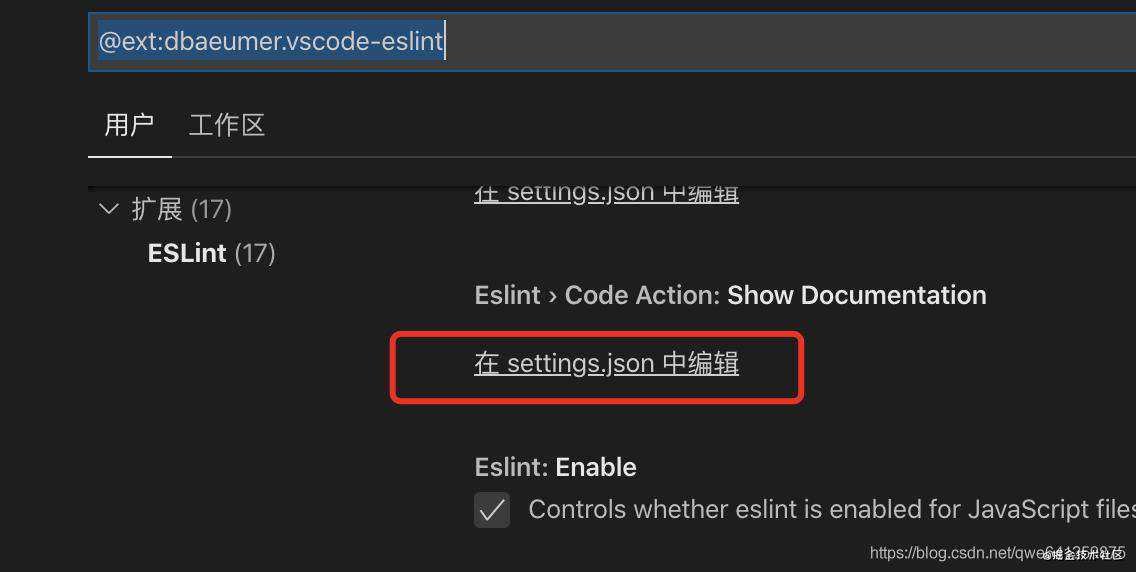
安装后,在 settings.json 中编辑:

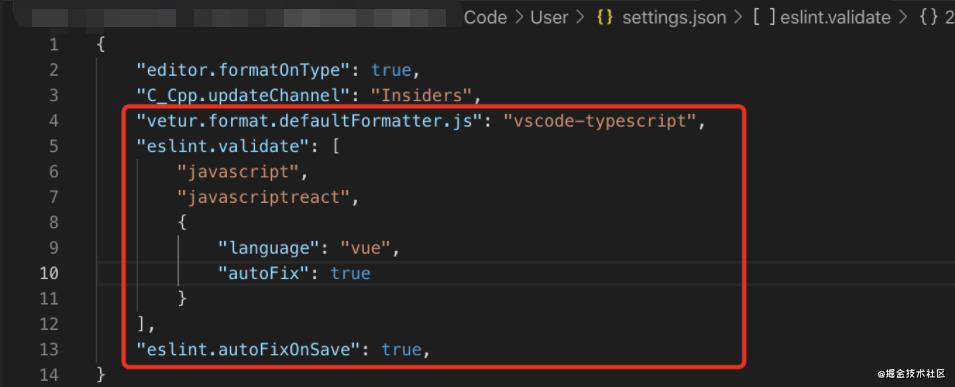
粘贴如下配置即可:
"vetur.format.defaultFormatter.js": "vscode-typescript",
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
"eslint.autoFixOnSave": true
如下图所示:

Eslint

ESLint的作用及优势:
- 检查语法错误,避免低级
bug;
- 统一团队代码风格
- 确保代码遵循最佳实践
支持的配置文件格式
ESLint 支持几种格式的配置文件:
- JavaScript - 使用
.eslintrc.js然后输出一个配置对象。 - YAML - 使用
.eslintrc.yaml或.eslintrc.yml去定义配置的结构。 - JSON - 使用
.eslintrc.json去定义配置的结构,ESLint的JSON文件允许JavaScript风格的注释。 - (弃用) - 使用
.eslintrc,可以使JSON也可以是YAML。 - package.json - 在
package.json里创建一个eslintConfig属性,在那里定义你的配置。
如果同一个目录下有多个配置文件,ESLint 只会使用一个。优先级顺序如下:
.eslintrc.js.eslintrc.yaml.eslintrc.yml.eslintrc.json.eslintrcpackage.json
遇到项目内有多个层叠配置时,依然采用就近原则作为高优先级。
更多配置查看 ESLint官网的说明
简单归纳:
ESLint:作代码质量检测、编码风格约束等;Prettier: 专注于代码格式化的工具,美化代码;Vetur: 通常使用它的语法高亮功能;EditorConfig: 跨编辑器和IDE编写代码,保持一致的简单编码风格;
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!