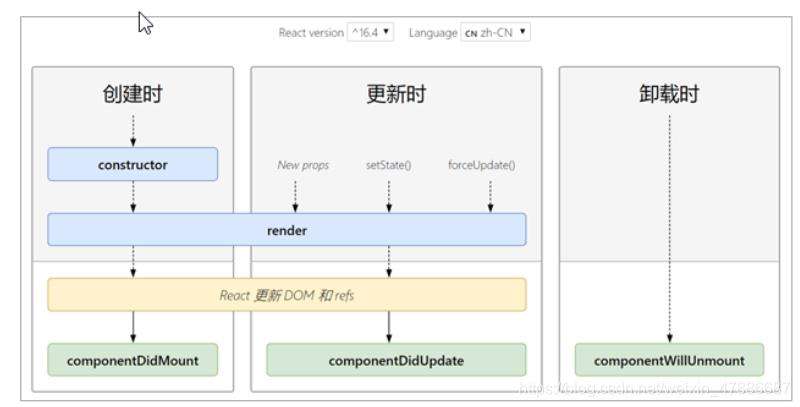
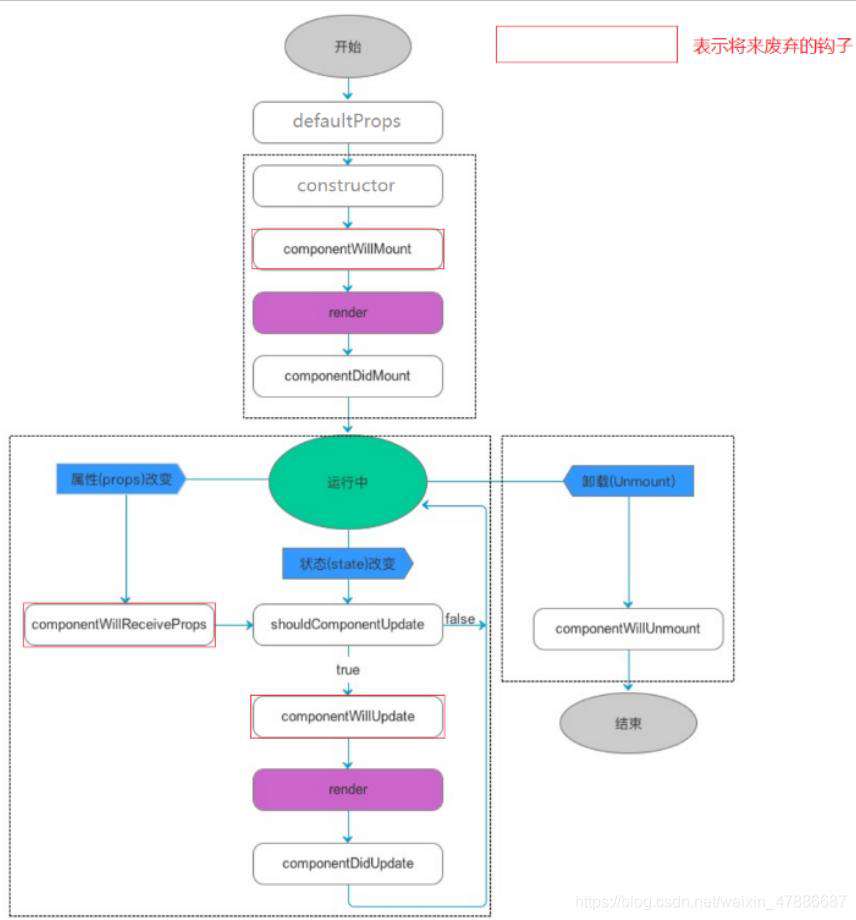
组件生命周期

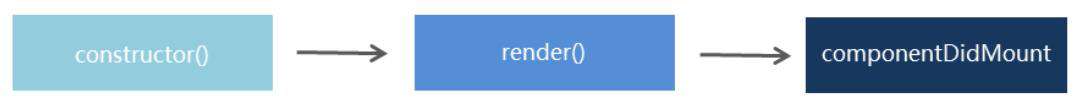
1.1生命周期创建时


import React, { Component } from 'react';
import ReactDOM from 'react-dom';
class App extends Component {
constructor() {
super()
console.log('constructor---创建时执行');
console.log('获取的DOM元素为:' + document.getElementById('title'));
}
render() {
console.log('render---组件DOM挂载前执行');
console.log('获取的DOM元素为:' + document.getElementById('title'));
return (
<div>
<div id="title">山竹</div>
</div>
)
}
componentDidMount() {
console.log('componentDidMount---组件DOM挂载后执行');
console.log('获取的DOM元素为:' + document.getElementById('title').innerHTML);
}
}
ReactDOM.render(<App />, document.getElementById('root'));
效果

1.2生命周期更新时


1.2.1setState()
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
class App extends Component {
state = {
count: 0
}
// 点击按钮时触发
handelClick = () => {
// setState触发
this.setState({
count: this.state.count + 1
})
}
render() {
console.log('render---setState触发更新时调用函数');
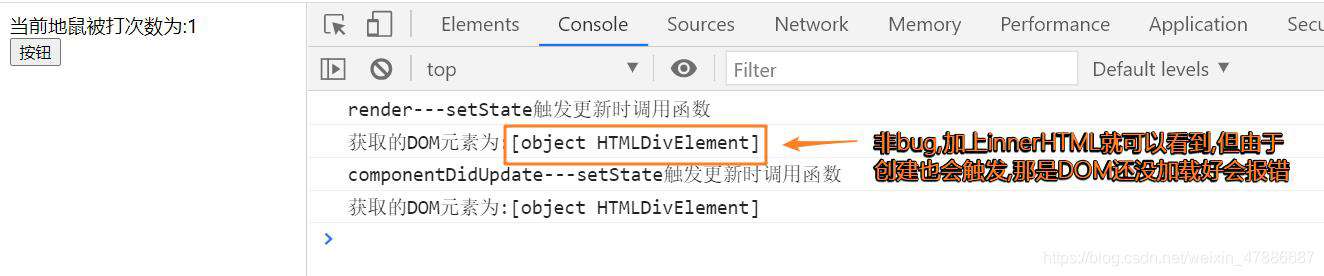
// 跟创建时触发的是同一个render,但不能获取DOM,点击触发更新时可以
console.log('获取的DOM元素为:' + document.getElementById('title'));
return (
<div>
<div id="title">当前地鼠被打次数为:{this.state.count}</div>
<button onClick={this.handelClick}>按钮</button>
</div>
)
}
componentDidUpdate() {
// 作用:发起ajax请求 setState
console.log('componentDidUpdate---setState触发更新时调用函数');
console.log('获取的DOM元素为:' + document.getElementById('title'));
}
}
ReactDOM.render(<App />, document.getElementById('root'));
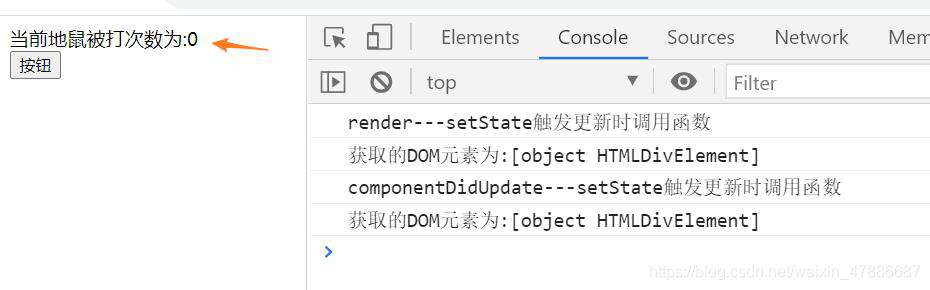
效果

1.2.2 forceUpdate()
// 点击按钮时触发
handelClick = () => {
// forceUpdate触发
this.forceUpdate()
}

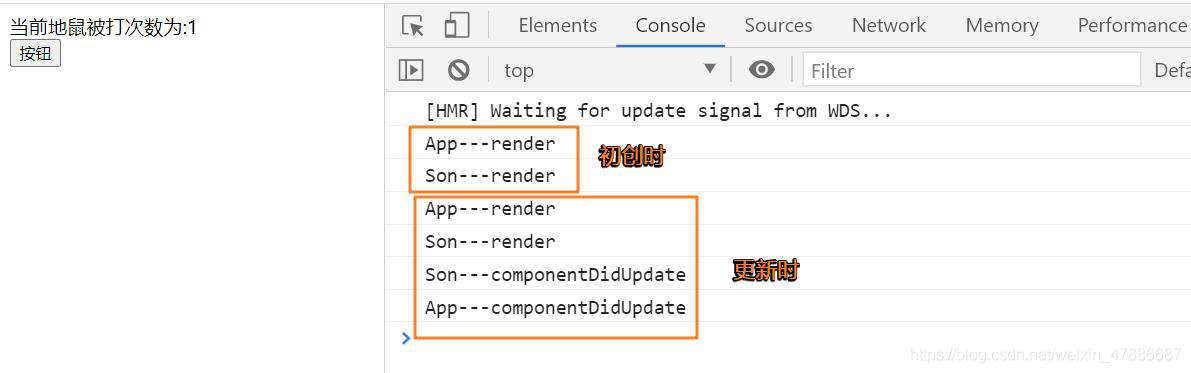
1.2.3props()
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
class App extends Component {
state = {
count: 0
}
// 点击按钮时触发
handelClick = () => {
this.setState({
count: this.state.count + 1
})
}
render() {
console.log('App---render');
return (
<div>
{/* 引用子组件并传递 */}
<Son count={this.state.count} />
<button onClick={this.handelClick}>按钮</button>
</div>
)
}
componentDidUpdate() {
console.log('App---componentDidUpdate');
}
}
class Son extends Component {
render() {
console.log('Son---render');
return <div id="title">当前地鼠被打次数为:{this.props.count}</div>
}
componentDidUpdate() {
console.log('Son---componentDidUpdate');
}
}
ReactDOM.render(<App />, document.getElementById('root'));
效果

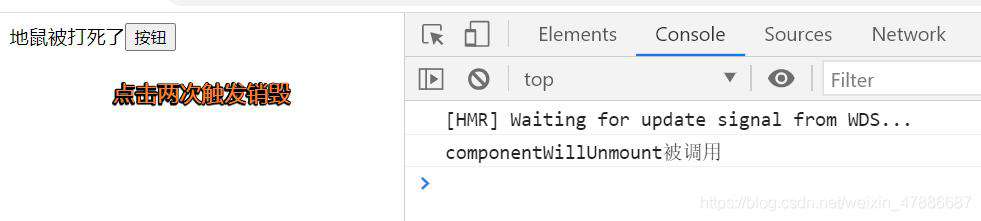
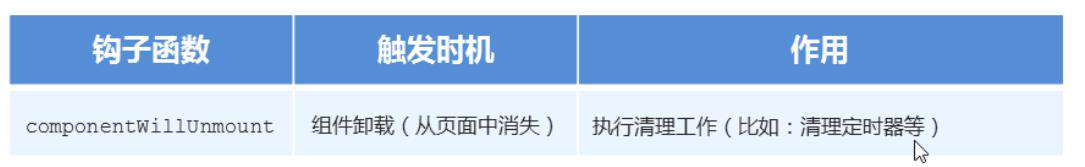
1.3生命周期卸载时
作用: 做一些清理工作 比如: 清除定时器 、移除事件的监听
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
class App extends Component {
state = {
count: 0
}
// 点击按钮时触发
handelClick = () => {
this.setState({
count: this.state.count + 1
})
}
render() {
return (
<div>
{/* 引用子组件并传递 */}
{this.state.count === 2 ? '地鼠被打死了' : <Son count={this.state.count} />}
<button onClick={this.handelClick}>按钮</button>
</div>
)
}
}
class Son extends Component {
componentWillUnmount() {
console.log('componentWillUnmount被调用')
}
render() {
return <div id="title">当前地鼠被打次数为:{this.props.count}</div>
}
}
ReactDOM.render(<App />, document.getElementById('root'));
效果


不常用生命周期
static getderivedstatefromprops
static getDerivedStateFromProps
getSnapshotBeforeUpdate()
- static getDerivedStateFromError()
- componentDidCatch()
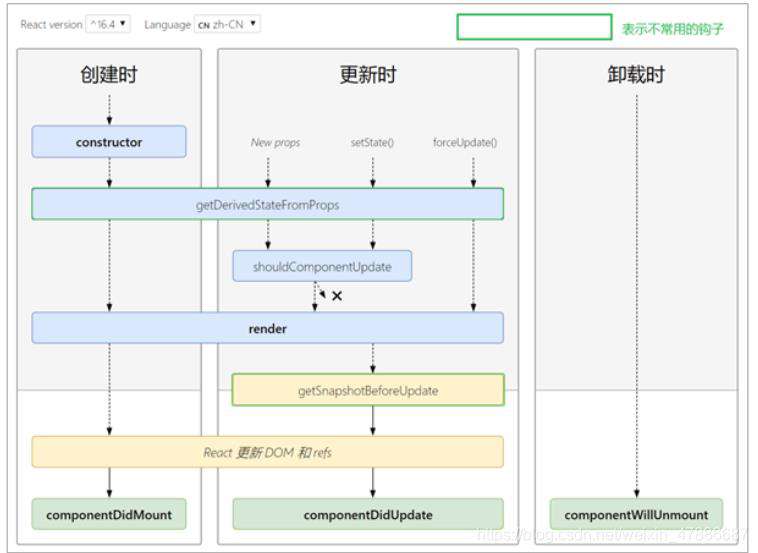
新版完整生命周期函数

旧版的生命周期钩子函数

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!