chrome谷歌浏览器插件开发,听上去很高大上,其实只要熟悉HTML、CSS、JS即可开发,插件也是将html页面渲染出来并执行js脚本而已。
插件能做哪些事?
- 书签控制;
- 下载控制;
- 窗口控制;
- 标签控制;
- 网络请求控制,
- 各类事件监听;
- 自定义原生菜单;
- 完善的通信机制;
简介
扩展程序主要名词
- Manifest (清单文件)
- Background Script (后台脚本)
- UI Elements (页面元素)
- Content Script (内容脚本)
- Options Page(配置页面)
开发入门
1. 新建一个文件夹,目录结构如下:
chrome-plugin-demo
├── background.js
├── images
│ ├── 128.png
│ ├── 16.png
│ ├── 32.png
│ └── 48.png
├── manifest.json
├── popup.html
└── popup.js
2. 创建 mainfest.json 配置文件
{
"name": "chrome-plugin-demo",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2 // 注意这个必须写2
}
3. 创建 popup.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#content{color: red;}
</style>
</head>
<body>
<h1>chrome-plugin-test</h1>
<p id="content"></p>
<script src="popup.js"></script>
</body>
</html>
4. 创建 popup.js 文件
document.getElementById('content').innerText = 'Hello world!';
5. 在 chrome 中安装扩展
- 谷歌浏览器右上角: 更多按钮 -> 更多工具 -> 扩展程序
- 点击
加载已解压的扩展程序,选择刚创建的文件夹 - 点开谷歌浏览器右上角的拼图图标即可看到你的插件。
好用的插件推荐
当前浏览的网页链接变成二维码
想在手机上看电脑访问的链接,不需要手动敲或者复制链接通过QQ等工具转发到手机上,仅需这个插件就可以扫二维码访问。
- chrome 网上应用店

ColorZilla(网页颜色吸取器)
- chrome 网上应用店

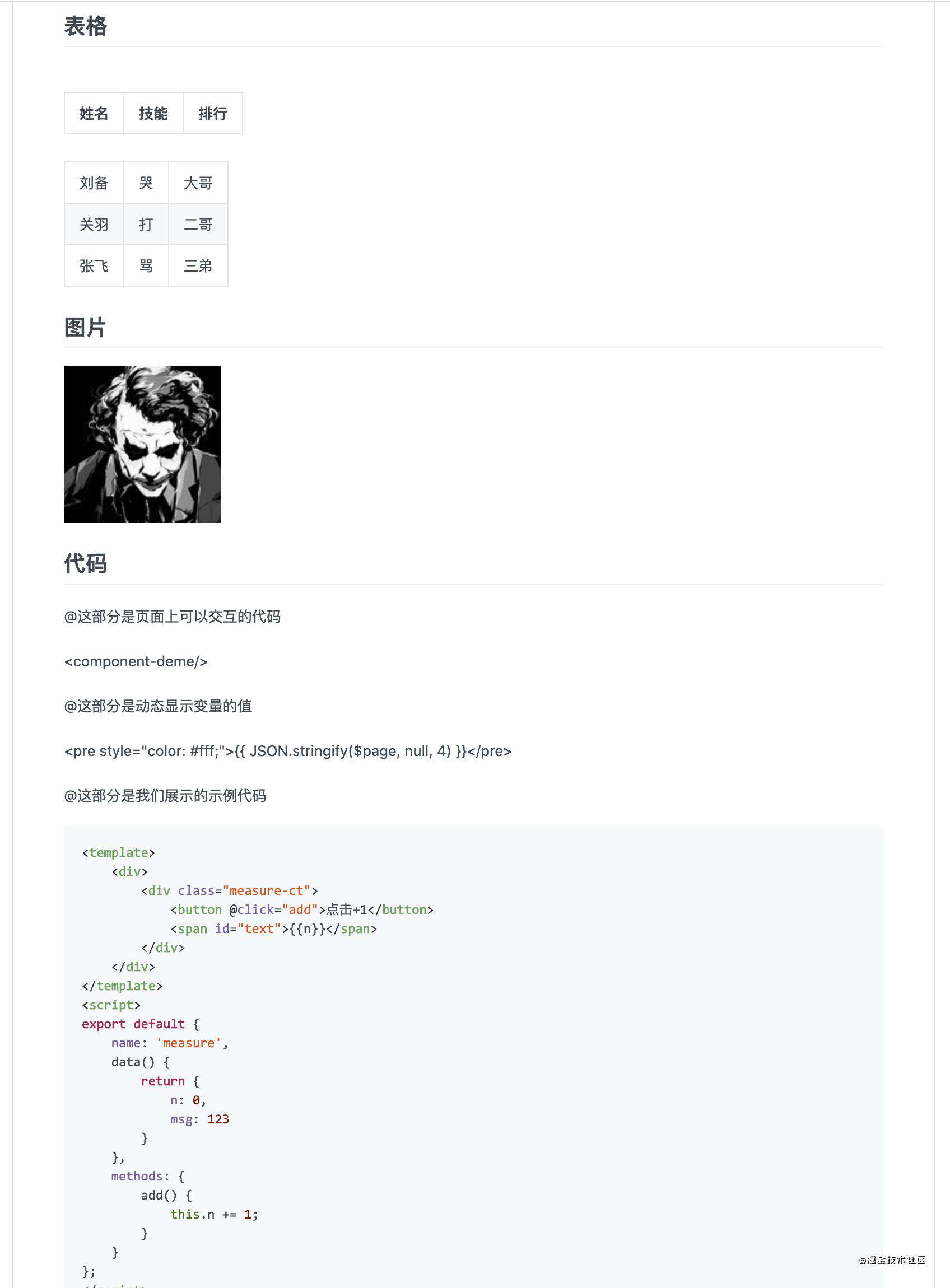
Markdown Preview Plus(可视化markdown)
- chrome 网上应用店
- 使用介绍

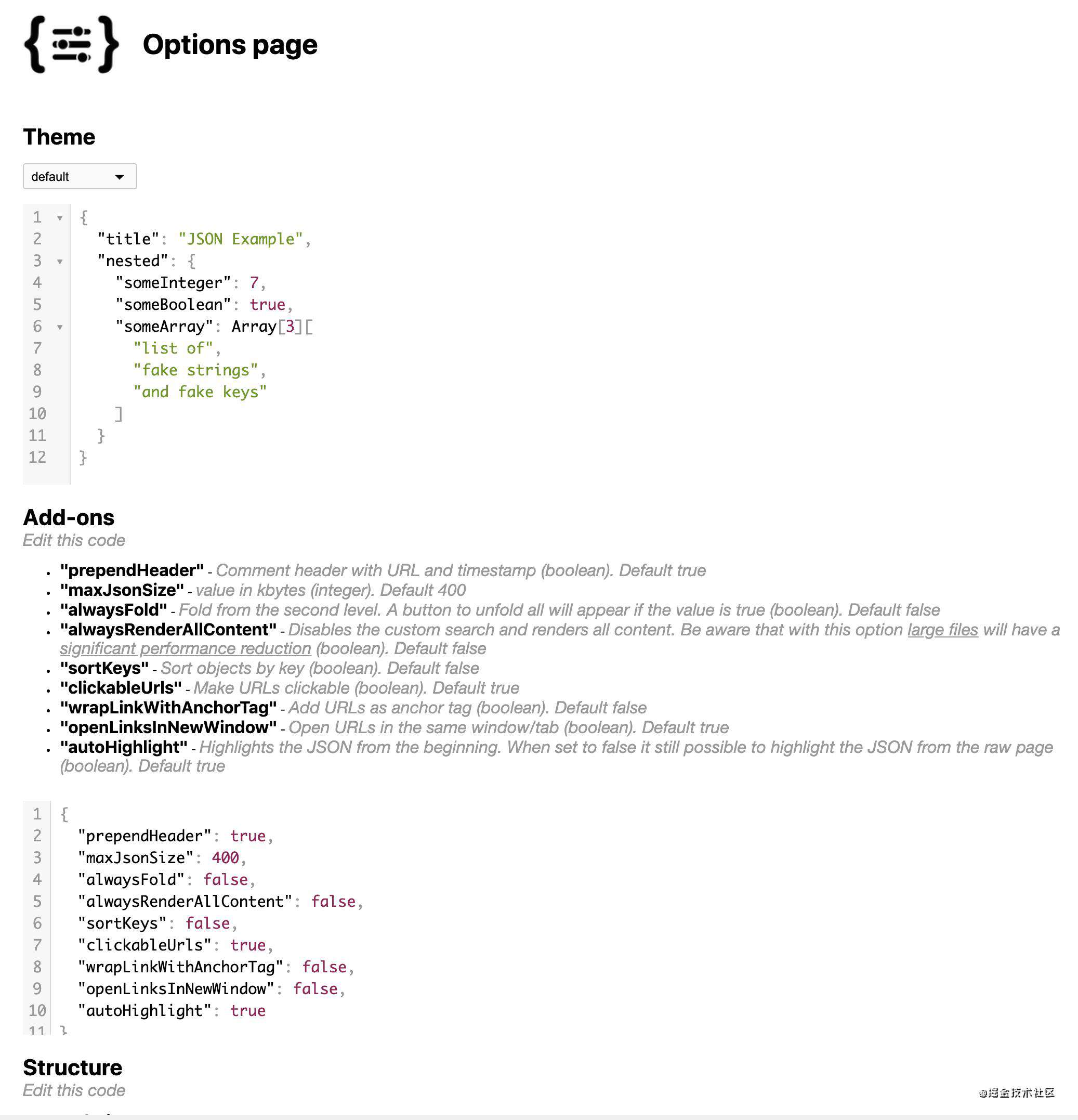
json-viewer(可视化json)
- chrome 网上应用店
- github

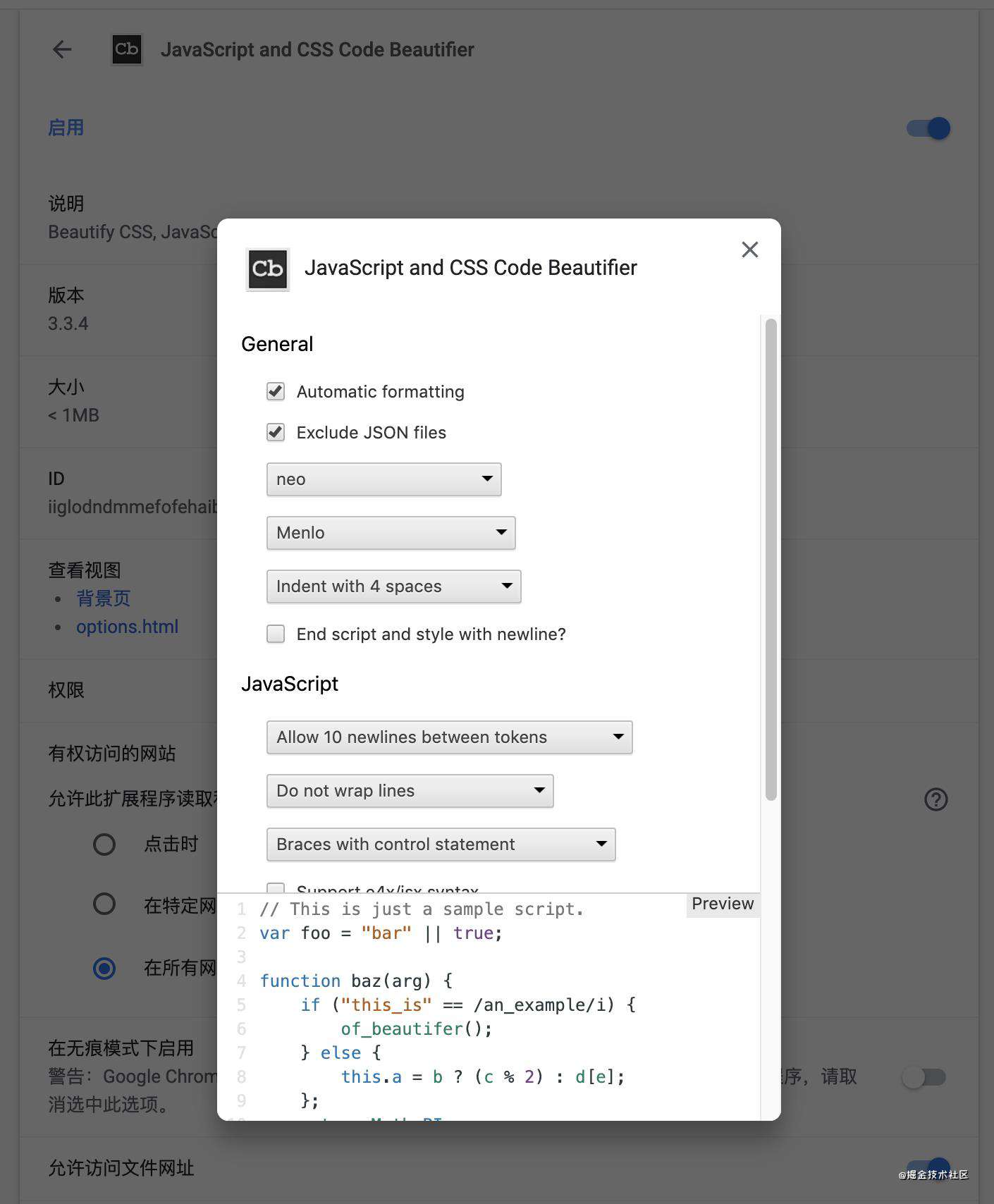
JavaScript and CSS Code Beautifier(可视化js、css)
- chrome 网上应用店

更多请参考
- chrome网上应用店官网
- 入门:建立 Chrome 扩展程序
- chrome扩展 - 开发者指南
- chrome扩展 - JavaScript API
- chrome扩展 - 开发文档 - gitbook
- 手把手教你开发一个 chrome 扩展程序
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!