前言
由于对webpack的了解是一个小白阶段,所以我通过观看视频,以及书籍,针对webpack的相关知识进行了学习,来总结记录一下,以便后来观看,于是开启了我的掘金之旅,请多多指教。
为什么需要构建,都做那些事情
由于前端发展迅速,编写的源代码不能直接运行,需要构建工具将源代码转换成可以执行的HTML,javascript,css代码。
- 代码转换:例如将typescript转换为javscript,scss转换为css。
- 文件优化:压缩代码,压缩合并图片。
- 代码分割:提取多个页面公共的代码,以及首屏不需要执行的代码,让其异步加载。
- 模块合并:项目采用模块化,将需要多个模块通过构建合并成一个文件。
- 自动刷新:监听本地文件变化,自动构建,刷新浏览器。
- 代码校验:校验代码提交代码库前,是否规范。
- 自动发布:更新代码后,自动构建出线上发布代码,并且传输发布系统。
常用的构建工具
NPM Script,Grunt,Gulp,fis3,webpack,Rollup等构建工具,此文章主要讲解webpack,其余的不详细讲解,可以用过 juejin.cn/post/690270… 学习,或者《深入浅出Webpack》学习。
为什么选择webpack(优点)
- 社区活跃度高
- 可以使用插件扩展,插件比较丰富
- 官网维护更新快
- 配置灵活
webpack安装与使用
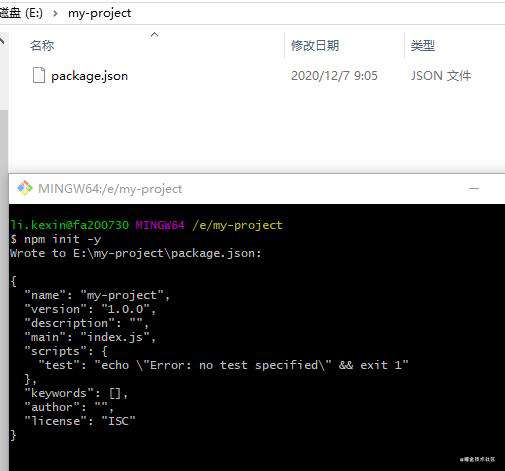
- 创建项目文件my-project,然后执行
npm init -y(-y的:每一步选择都是yes),文件下将出现package.json文件。

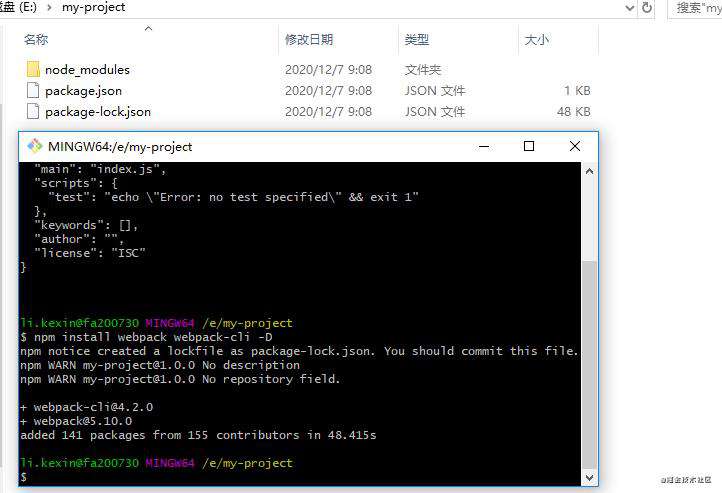
- 安装webpack依赖,执行
npm install webpack webpack-cli -D,可以通过查看node_modules文件,是否安装成功。

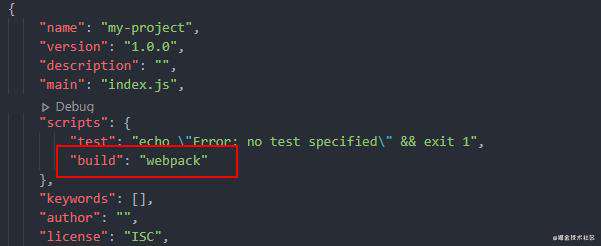
- 创建webpack.config.js文件,在package.json文件scripts中加入
'build':'webpack',来通过npm run build来启动webpack,如果你的webpack.config.js文件名创建的不是这个名称,可以通过'build':'webpack --config 文件名'来配置。

下面开始编写webpack.config.js 文件。 4. webpack.config.js 中基本配置
- entry 入口文件,通常配置'src/index.js'
- output 出口文件,配置打包后放在那个文件夹下,和打包之后文件名。
- mode 分为production生产模式,development开发模式,none什么都不设置,默认情况下为production。
- module 模块,通过test匹配不同的文件,来使用不同的loader来进行解析,转换。
'use strict';
const path = require('path');
module.exports = {
entry: './src/index.jsx', // 入口文件
// 出口文件
output: {
path: path.resolve(__dirname, 'dist'), // 相对的出口文件路径
filename: 'boundle.js', // 构建好的文件名称
},
mode: 'production', // 构建模式,分为development,production,none
// 读取解析规则
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: 'babel-loader', // 用于解析es6新语法,浏览器不能识别的,转换成浏览器可以识别javascript,等相关语法转移
},
{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader'], // 注意的是依赖数组顺序不能改变,从后向前执行
},
{
test: /\.(png|pneg|jpg|jpeg)$/,
use: 'file-loader', // 解析图片
},
],
},
};
注意:配置需要安装依赖,此时将不一一写出来,根据错误提示安装依赖。
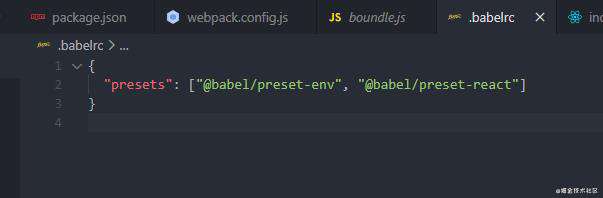
babel-loader 官网链接 babeljs.io/docs/en/bab… 可以查看具体配置,使用babel-loader 需要配置.babelrc 文件,将配置写在里面。

总结
此文章未完待续,嘿嘿嘿,我在学习,将继续补充,初出文章,略有不足,欢迎指出。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!