前两篇黑盒内容: “CRA 为什么要做成黑盒” 和 “如何在黑盒中争取主动权”
今天这篇文章我们继续谈谈 CRA 黑盒的实现。
不管是 @vue/cli 还是 create-react-app,它们内部都暗藏着黑盒的机制。在这里大家万不可把 @vue/cli 和 create-react-app 都认为是黑盒。它们仅仅是官方提供的两个脚手架,用于快速搭建项目基础结构。

# 黑盒如何工作
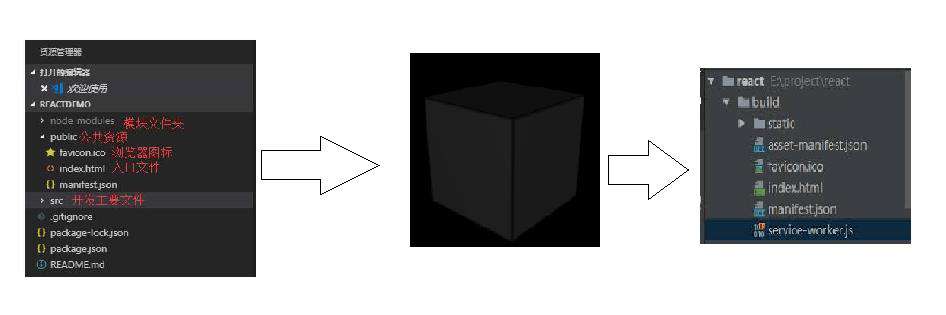
在项目开发中,我们把它分成三份:一份是是项目结构,一份是黑盒,一份是最终的产出。

简单来说,写好后的项目,经过黑盒处理之后,就成了一个可以上线部署的产品。这个处理过程就需要前端开发者们去努力实现了。
黑盒其实很简单,就是需要我们打破平时的开发思维,给开发者提供更简单的解决方案,一句话概括就是怎么简单怎么来。
对于黑盒原理,我个人认为它其实就是包裹的 webpack 或者其他工具。
本篇文章我们就以 webpack 为例,写一个自己的黑盒。
正常使用 webpack 的开发中,我们需要手动创建一个 webpack 的配置文件 webpack.config.js 。
黑盒现在要做的是:
-
删掉这个配置文件,在内部完成基本配置。
-
如果你想要自己配置,不好意思,你得按照我的约定来,更换新的配置文件 demo.config.js(demo是自己起的名字)
# 实际操作
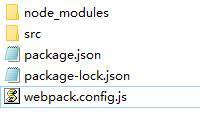
有一个已经配置好的项目,如下图:

配置文件的内容很简单,如下:
const path = require("path")
module.exports = {
mode:"none",
entry:"./src/index.js",
output:{
path:path.resolve(process.cwd(),"dist"),
filename:"bundle.js"
}
}
现在我们要移除 webpack.config.js 文件,同时在项目同级目录下建个 cwj-page 的文件夹。

这个 cwj-page 就是我们要实现的黑盒。
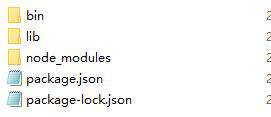
它里面的文件结构如下:

bin 文件夹是我们使用该文件夹名称当作指令要执行的文件,在 bin 文件夹下创建一个跟黑盒同名的 js 文件: cwj-page.js 内容如下:
#!/usr/bin/env nodeconst
config = require("..")
const webpack = require("webpack")
const compiler = webpack(config,(err,state)=>{
if(err)throw err;
console.log("编译成功")
})
lib 是我们要存储的一个js文件,这个文件其实就是我们所有关于 webpack.config.js 的基本配置。
const path = require("path")
const cwd = process.cwd()
const fs = require("fs")
let config = {
mode:"none",
entry:"./src/index.js",
output:{
path:path.resolve(process.cwd(),"dist"),
filename:"build.js"
}
}
// const loadconfig = require(`${cwd}/page.config.js`)
let cf = fs.existsSync(`${cwd}/page.config.js`)//判断当前目录下时候有约定的配置文件
if(cf){ //有约定的配置文件
try {
const loadconfig = require(`${cwd}/page.config.js`)
config = Object.assign({},config,loadconfig)
}catch(e){
console.log(e)
}
}else{ //没有约定的配置文件
onfig = Object.assign({},config)
}
module.exports = config
注意:在这个 cwj-page 下的 webpack 必须用 npm install webpack -S 下载,因为它是黑盒所依赖的模块,目的就是要对 webpack 进行包装。
完成之后我们现在要把 cwj-page 发布 npm 或者直接本地软连接,因为我们后面的操作要完全使用黑盒指令对项目打包。所以在 cwj-page 下的终端进行 npm link,这样在全局安装目录下就会有一个 cwj-page 的文件。

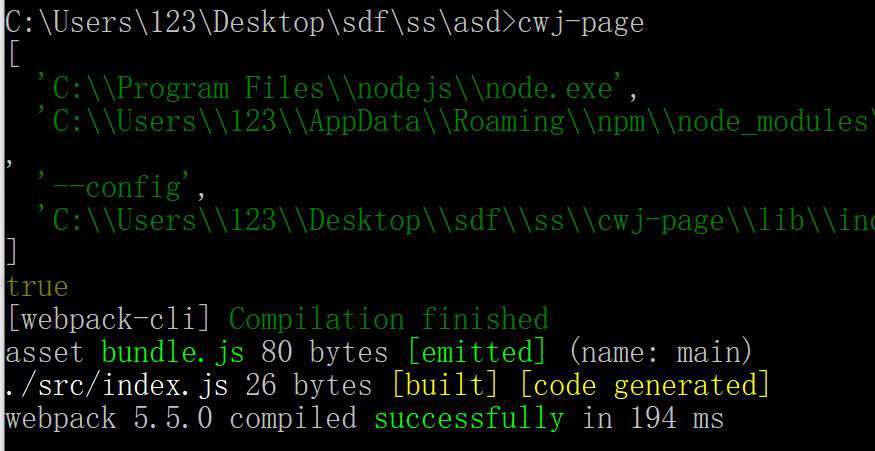
再回到 demo 项目下,在 src 下的 index.js 随便写写 js 代码 ,然后使用黑盒指令 cwj-page。

到此,一个简单的黑盒就算包装成功了。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!