前言
最近在项目中遇到了跨域问题(基于原生的项目),后台配置了好多种方法都没效果(应该是项目配置问题),于是就只好前端解决。前端解决跨域首先就想到了代理,vue中已经有了很好的跨域解决方案就是在vue项目根目录下的vue.config.js文件proxy中设置跨域,那原生项目是不是也可以使用node.js下载相关插件去解决跨域,网上找了找,并处理了一些坑后用live-server解决了跨域。
为什么会有跨域
跨域是因为浏览器的同源策略,域名,协议或端口不同,就会跨域。
使用live-server代理解决跨域
没有安装node.js的需要先自行安装
初始化项目并全局安装live-server
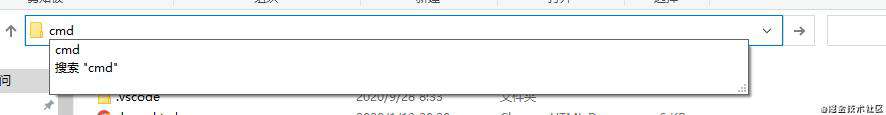
1,找到自己文件目录cmd调出黑窗口


2,npm init 初始化项目
3,npm install live-server -g全局安装live-server
3,打开生成的package.json文件。

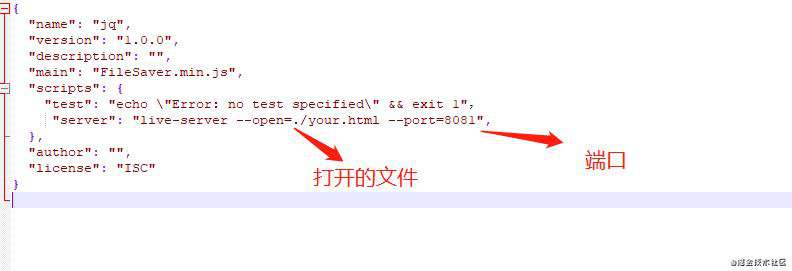
4,在package.json的scripts中配置启动。

5,保存后,npm run server便可以启动项目。
以代理的方式启动
还是在package.json中的scripts中配置,如下:
{
"name": "jq",
"version": "1.0.0",
"description": "",
"main": "FileSaver.min.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"server": "live-server --open=./your.html --port=8081",
"proxy": "live-server --open=./your.html --port=8081 --proxy=/proxy:http://192.168.1.110:8001"
},
"author": "",
"license": "ISC"
}
/proxy表示请求接口如果用/proxy开头则代理到http://192.168.1.110:8001(这里可以根据自己的需要配置/proxy也可以换成自己喜欢的)
实际使用
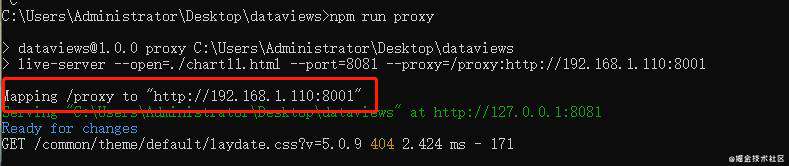
输入命令npm run proxy以代理方式启动。

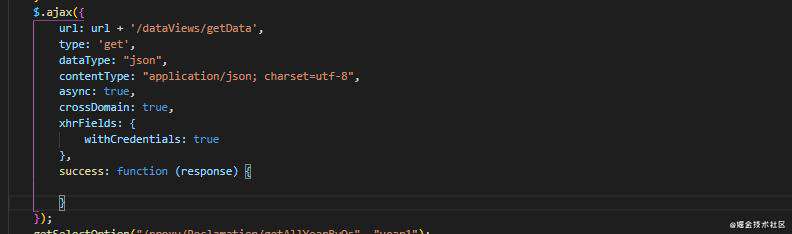
正常方式请求(会出现跨域,axios同理)

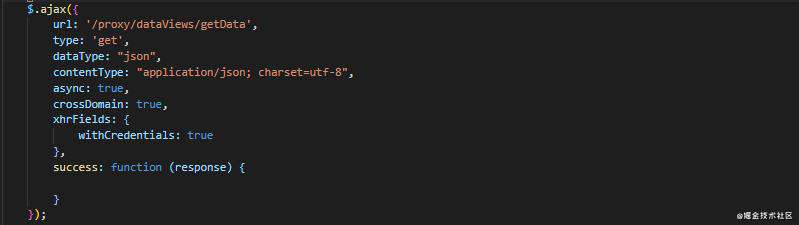
使用代理方式。

这样live-server会以代理的方式请求到数据后转发回本地。最后项目发布时别忘了把接口改回来。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!