视频版移步B站
朋友们好啊,我是大圣,昨天有同学问我发生肾么事了,给我发来一个链接,我一看,哦 原来是有个年轻人在知乎问了个问题
知乎问题: 如何看待 element3 和 element plus 这两个仓库未来的发展?会共存还是一方碾压?
结论
作为Element3的负责人我也来回答一波把,技术方面 @春去春又来讲的不错了,我说一下心路历程,顺便正式介绍一下element3这个小朋友,先说结论
- element3是我们团队《花果山》发起的为了帮助开发者学习vue3的社区版,俗称游击队
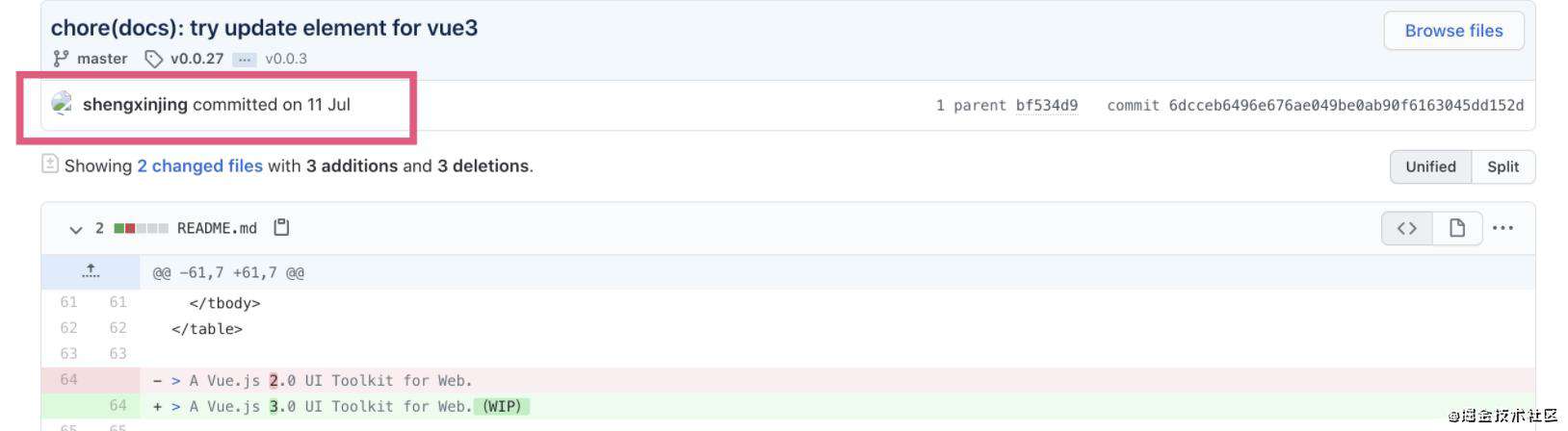
- 保留了element的提交记录以示敬意,我们活跃的贡献者20左右
- element-plus的contributors并没有element官方人员iamkun
- 在我看来,也是社区版,只不过是官方认可的社区版
- 就像很多年以后如果Vue17停止维护了,我作为社区爱好者自己维护了一份Vue18,尤雨溪帮我发了个文章推荐一下, 这个Vue18也不是官方版,只是官方认可的社区版,俗称县大队
- 如果是小号,那就是一个 有法律风险的官方版
- 双方并不是竞品,会一直共存,帮助vue生态的开发者
- element3的目标是帮助开发者学习vue3,会有配套的实战教程合B站教学视频
- 实战教程已经准备在语雀开始写了
- B站教学视频风格,有点像这个文章的视频版,露脸讲解 + 敲代码录屏
- element3会长期维护下去 ,努力走出自己的风格和价值
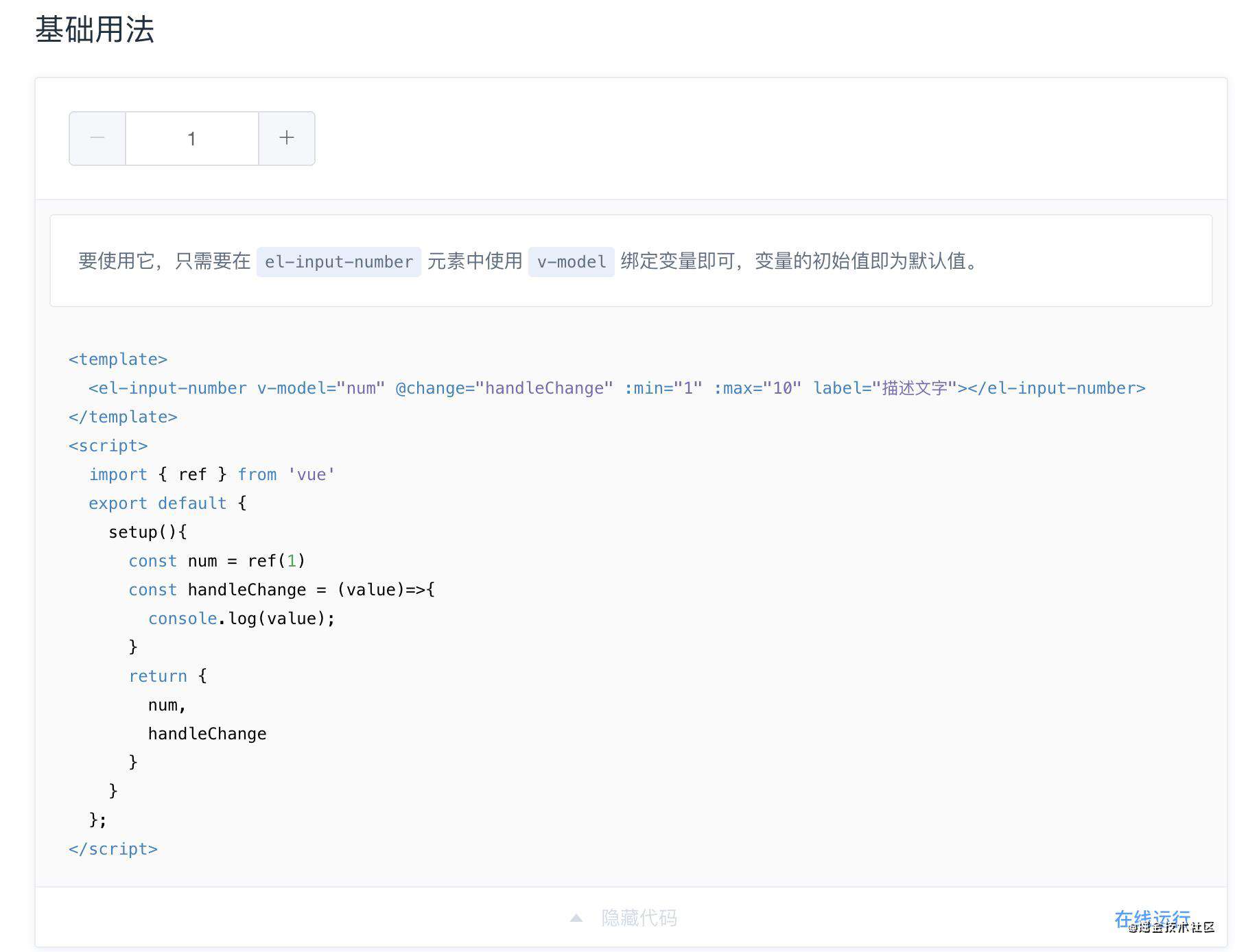
- element3的存在是为了帮助大家更好的学习Vue3,所以文档方面也是第一个支持composition api的

Vue3给我的启发
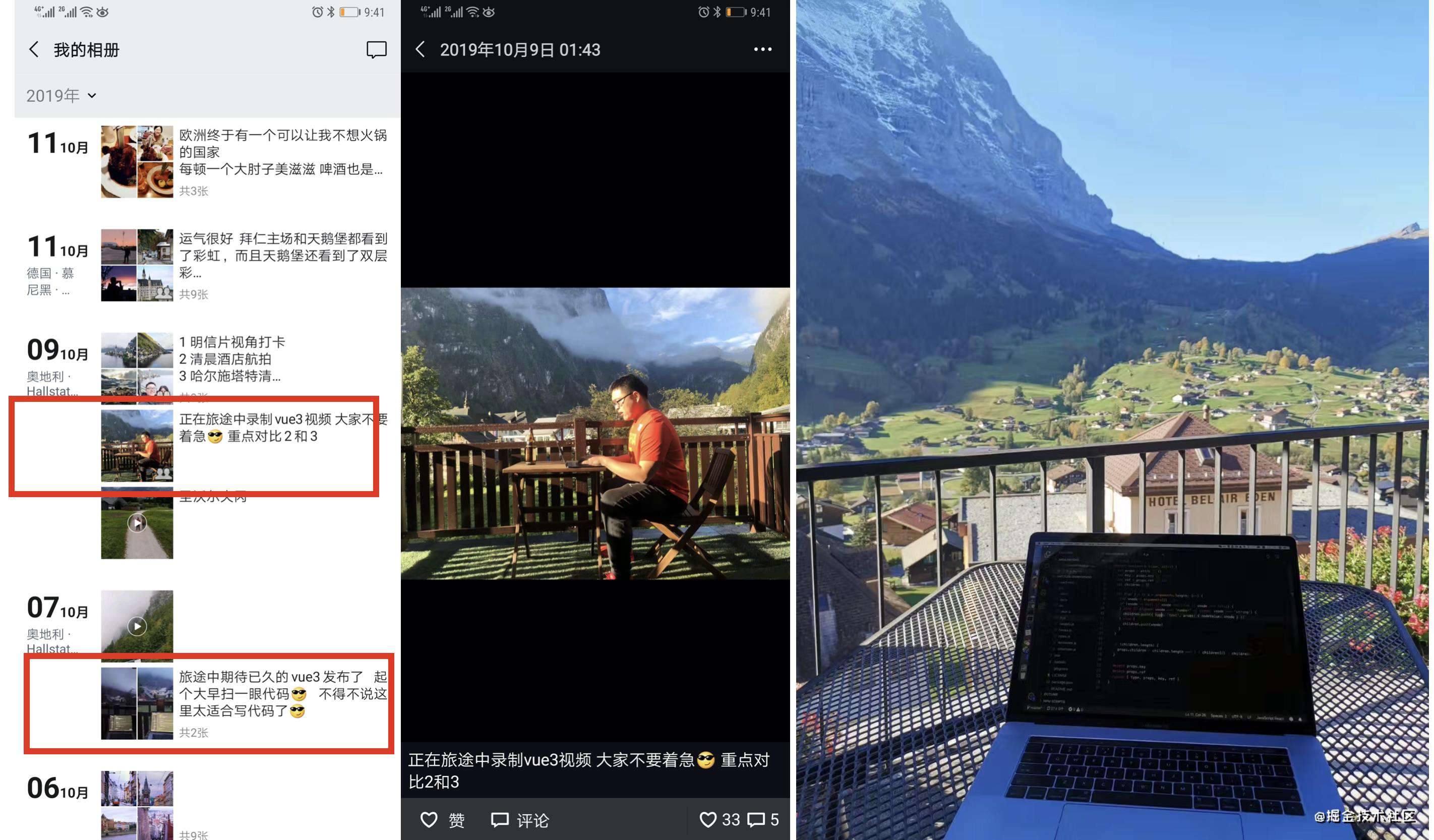
我是很喜欢Vue3的设计的,19年国庆的时候,我那时候还在欧洲度蜜月,旅途中还激动的录过一个vue3响应式的视频剖析,从奥地利录到瑞士才录完, 今年6月份,有幸和尤雨溪录过一个《前端会客厅》,在线交流了Vue3的设计理念,Composition,reactivity独立,静态标记等设计,都让我倍受启发,也加入了vue3和vite的代码贡献者行列


作为一个开发者,就觉得应该在社区生态做点什么,虽然我代码水平一般,但是一个开源项目的繁荣,代码只是其中一个部分,还需要社区活跃度等方方面面,关于这个反思,参考我看完《Vue.js纪录片》后的回答
如何评价 Vue.js 纪录片? 蜗牛老师-大圣的回答
我虽然技术一般,但也是工作八九年的老司机了,帮助新手学Vue3我自认为还是有资格的,这也是每个喜欢Vue3的开发者都可以做的,于是我就想做一个小的Vue3组件库,帮助大家学习学习怎么在Vue3生态做组件化,然后发现element-ui差不多半年不维护了,库存1000多个issue没人管,官方团队只剩下iamkun一人, 我非常喜欢element-ui,如果就此弃坑,实在是太可惜了,关于我这段心路历程在知乎上分享过,element3启动的时候,我还不知道有plus,而且当时也有好几个类似的项目element for vue3的社区项目
element-ui 是不是不维护了? 蜗牛老师-大圣的回答
项目诞生-为了学习
看了下提交记录,711那天提的,刚开始做的时候,还不知道plus的存在,element3的定位就是为了帮助开发者学习vue3,所以我第一个动作就是fork了element-ui的代码,把vue,vuex,vue-router的版本依赖改成vue3的,逐步修复文档中的报错,第一部就是在文档中支持composition api, 这个到现在也是各大vue3组件库里唯一一个支持的

element3从创建之日起,就是为了更好的帮助开发者去学习vue3的生态,在此之前我还尝试设计一本电子书《Vue3技术内幕》,写到组件化章节我停下来了,我觉得我得做一个有说服力的组件库,这个章节才能更好的继续,element3就此诞生,随着element3的逐渐完善,组件化章节也开始更新了 希望早日写完
后来我还和element团队的iamkun通过一次话,对方也表示认可我们为了教育理念的开源。就一直维护下来了
B站视频也在计划中,效果好的话,我会邀请国内知名的框架作者,都帮他们录一个方便开发者实用的视频上B站
项目推进和成果
这一部分可以看下我们 春去春又来的回答
还是取得了一些成绩,和我们同时创建的项目,基本都停止维护了,我们是为了学习,所以beta版本也不急,现在核心群有20人很活跃,群内学习氛围很浓厚, 现在天天讨论TDD
既然我们是为了学习的框架,我们的beta版只有代码是不行的,要配合图文使用教程+配套B站视频,这就是element3的beta版计划

欢迎开发者一起来维护element3这个小朋友,一起好好学习吧, 可以先从这些文章学起来
- 【element3-开发日记】手摸手教你重写 Button 组件
- vue3 避坑指南:解决 dev 和 prod 坏境下逻辑不一致问题
- 使用 TDD 开发组件 --- Notification (上)
- 使用 TDD 开发组件 --- Notification (下)
- 拿下vue3你要做好这些准备
- Element3开发内幕 - Vue CLI插件开发
- Element3.0升级日记 - TimeLine组件
- 跟我一起编写Vue3版ElementUI
我看element-plus
首先 element-plus从代码上看,是个非常优秀的框架,我也很喜欢,如果它早点出现,我可能就不做element3了,加入给他录视频就很好,不过element3既然github已经1.9Kstar了,我就会持续维护下去,走出自己的风格和价值
我觉得框架之争其实都特别没劲,做框架的目的,应该是做出好用的产品,帮助开发者更好的开发应用,但是element-plus确实是有点奇怪,在此提出我的困惑,希望官方团队能答疑解惑
- 开源团队的公开成员一直都是空的
- 框架领导者匿名比较出名的,就是
比特币和996.icu,匿名可以理解,但是一个组件库为啥要这样 - 现在框架的负责人应该是zazzaz,之前我在社区也不太认识,有可能的话也来回复一下,让用plus的人心里有底
- 框架领导者匿名比较出名的,就是
- 在我心目中,只有在
ElemeFE这个组织下面的,才是官方版- 其他都是社区版,无非就是县大队,区小队还是游击队
- 还有一个可能,就是plus都是小号做的
- 那我就替开发者问一个,为什么要用小号,是不是有法律风险
- 毕竟element是饿了么的公司资产
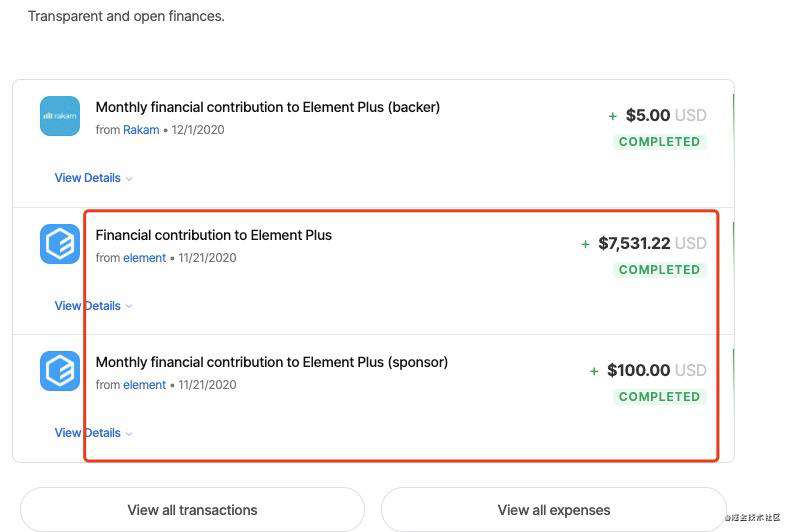
- 如果element-ui的赞助也到plus账户了,公司资产挪为私用,这样真的不违法吗, 算不算盗窃公司资产罪
- 开发者使用你的组件库,是不是也有法律风险
- opencollective.com/element-plu…
- plus是个非常优秀的组件库,代码质量很高,如果可以的话,我还想邀请antd-vue的作者和plus的作者一起,咱们B站搞一次直播,向整个社区科普Vue3怎么做组件化,帮助更多的团队上手Vue3


花果山未来规划
对了,我们社区团队叫花果山,语雀和github是我们的聚集地,欢迎社区有兴趣的人加入,区别于别的开发团队,我们的愿景是, 让所有前端框架上手都不痛苦, element3只是第一步,后面的主要工作就是
- 流行的框架疏于维护,我们帮忙维护 element3
- 框架的文档不好上手,我们帮忙录视频 准备等vue3文档稳定了我们开录
- 框架的官方教程不更新了,我们帮忙更新 (ant.desin官方实战教程我们正在更新)
我虽然技术水平一般,但这是我感兴趣的事情,会在此投入自己的热情,希望能帮助到更多的开发者,顺便也提升自己的影响力,涨涨粉, 欢迎加入,一起好好学习吧
最后再做个广告,我也在这里露脸立个flag,虽然我水平一般,但是我愿意花时间和精力去维护,element3一定会持续维护下去, 欢迎给element3这个小朋友来个star和pr,我们会继续努力
谢谢朋友们
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!