uni-app踩过的坑
使用了一段时间的uni-app,在h5端,app端,微信小程序端都进行了一些尝试,踩过的坑还是有一些了,现在小小的总结一下。
无法使用vux组件
前段时间尝试着把差客-h5项目通过uni-app迁移为微信小程序,第一反应肯定是想整个差客-h5项目直接迁移过来,省事又不会改错东西。
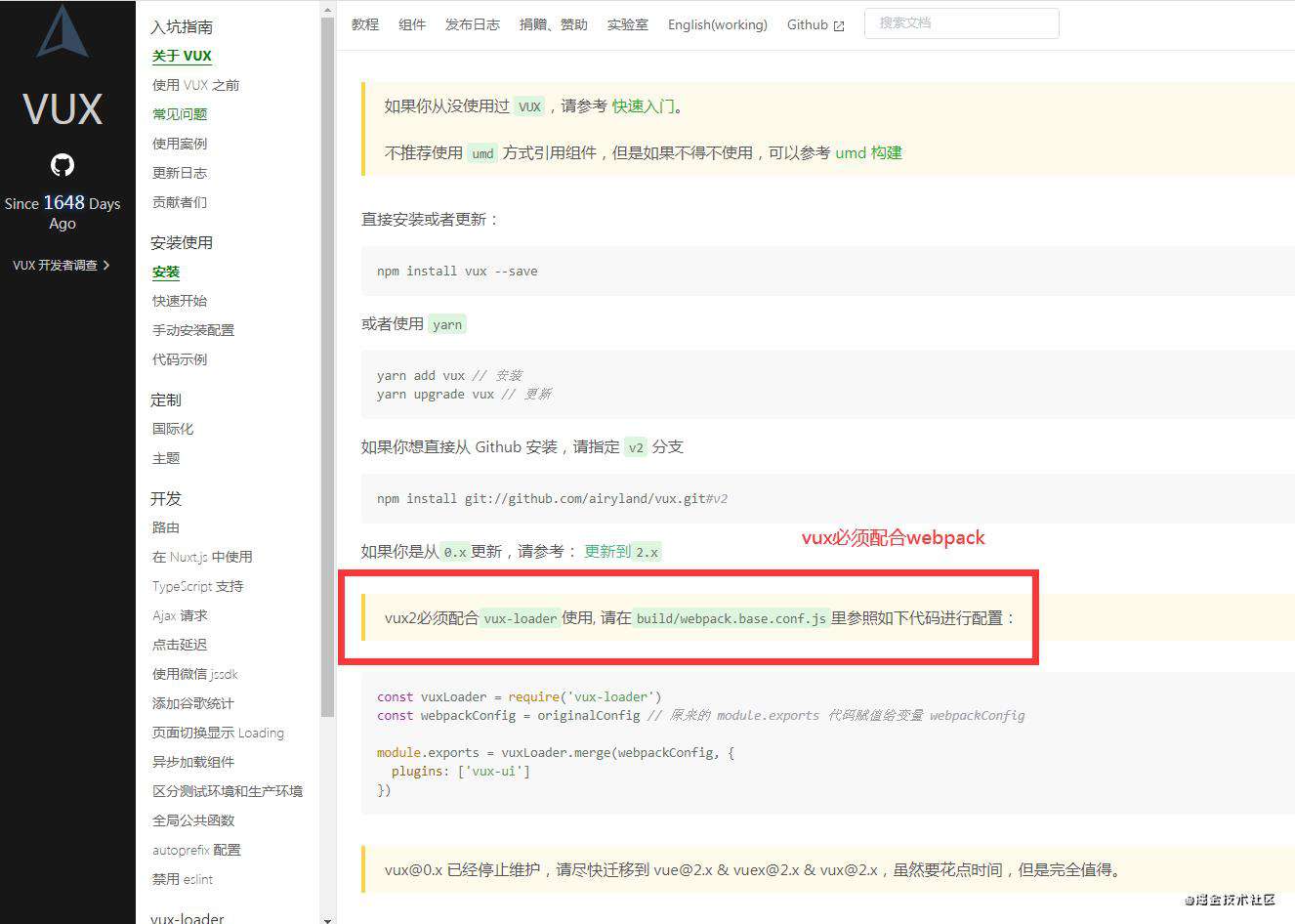
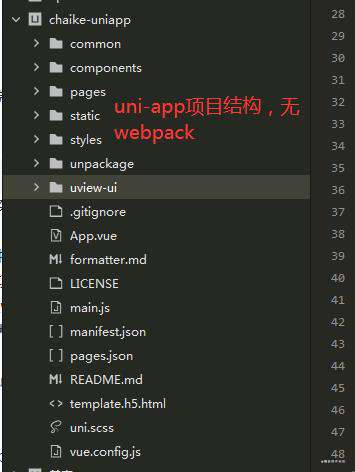
差客-h5是使用vue开发的项目,使用的前端组件包括vux、dayjs、axios、vuex、vue-router等。 迁移一开始很顺利,项目结构都按照uni-app的项目规范搭建好,并且都能运行起来。但是vux组件报错了,无法使用。后来才发现vux需要配置webpack,但是uni-app项目是不会暴露出webpack的,所以这个组件完全无法使用,大面积的代码都需要修改。


结论:uni-app不支持npm市场上需要配置webpack,或者操作了dom的组件,这类组件都不能用。uni-app有自己的组件市场,优先在这上面选择组件。
静态资源(如图片、视频等)只能放在static

静态资源放在其他任意位置都是不生效的,一定要放在static目录内。
微信小程序中引入本地图片不生效
路径问题,在微信小程序中,本地图片引用路径必须写为以下形式,以 /static 开头
<img src="/static/imgs/air_ticket.png" alt />
组件及js文件不支持使用/开头的方式引入
组件引入可以使用以下形式,也可以使用相对路径
import { getWeek, relogin, saver } from "pages/utils";
app端配置titleNView单位为rpx不生效
在app端,pages.json 里的 titleNView 或页面里写的 plus api 中涉及的单位,只支持 px。注意此时不支持 rpx
页面适配性问题:建议采用rpx
手机屏幕尺寸大小不统一,我们需要考虑项目在每一个尺寸上的适配性。 微信小程序设计了rpx解决这个问题,uni-app 在App端、H5端都支持了rpx。如不想根据屏幕宽度缩放,则应该使用px单位。
使用rpx为css单位的坑
rpx不支持动态横竖屏切换计算,使用rpx时建议锁定屏幕方向
tabbar正确配置了但不生效
tabbar至少包含两项,但最多五个。不在这个范围都会报错。
H5打包后无法预览
打包后的文件夹只能在服务器打开,如果需要在本地预览,建议使用live-server组件。
动态组件失效
uni-app官方不支持动态组件,目前在用v-if判断,没有想到什么其他的办法。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!