HTTP协议——HTTP通用首部(常用)
通用首部字段名
| 通用首部字段名 | 说明 | Cache-Control | 控制缓存的行为 | Connection | 允许客户单和服务器指定与请求/响应链接有关的选项 | Date | 创建报文的日期时间 |
|---|
Cache-Control
Cache-Control请求指令:
| 指令 | 参数 | 说明 | no-cache | 无 | 强制向源服务器再次验证 | no-store | 无 | 规定缓存不能在本地存储请求的任一部分 | max-age=[秒] | 必须 | 比如max-age=31536000,缓存一年 |
|---|
Cache-Control缓存响应指令:
| 指令 | 说明 | public | 可向任意方提供响应的缓存 | private | 仅向特定用户返回响应 | no-cache | 缓存前必须先确认其有效性 | no-store | 规定缓存不能在本地存储响应的任一部分 | max-age=[秒] | 响应的最大Age值 |
|---|
补充
no-cache:并不意味着不缓存。它的意思是在使用缓存资源之前,它必须经过服务器的检查(revalidate也可以实现这个功能)。
no-store:才是告诉浏览器不要缓存它。
max-age:
资源的内容非常稳定,长时间内都不会发生变更,那么我们就可以声明浏览器/CDN可以长时间缓存该资源(31536000秒,即一年),只要用户不手动清理浏览器缓存,一年内源服务器都不再会收到(当前浏览器/CDN)对该资源的请求。
推荐: 前端静态资源缓存最优解以及max-age的陷阱
Connection
| 字段 | 说明 | keep-alive | 维持长链接 | close | 关闭链接 |
|---|
keep-alive说明补充
Connection: Keep-Alive 是用于 HTTP持久连接 的字段。
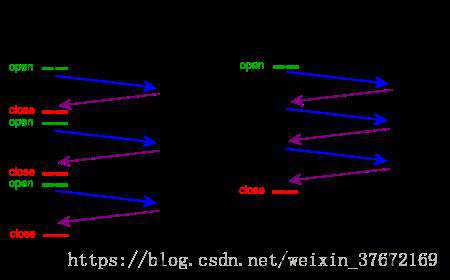
close模式和keep-alive模式的请求对比:

Keep-Alive的优缺
优点:keep-alive 模式更加高效,因为避免了连接建立和释放的开销
缺点:长时间的 tcp 连接容易导致系统资源无效占用,浪费系统资源
HTTP协议——HTTP请求首部(常用)
请求首部字段名
| 请求首部字段名 | 说明 | Host | 给出了接收请求的服务器的主机名和端口号 | Referer | 提供了包含当前请求URL的文档的URL | User-Agent | 将发起请求的应用程序名称告知服务器 | Accept | 服务器可以处理的内容类型(MIME_type) | Accept-Encoding | 编码方式(gzip:LZ77压缩算法;compress:LZW 压缩算法;identity:自身) | If-Modified-Since | 搭配Last-Modified实现协商缓存 | If-None-Match | 搭配ETag实现缓存 | Authorization | 用户凭证;比如(Bearer xxxx) | Cookie | 浏览器每次发送请求都会携带 |
|---|
Referer
我在www.google.com 里有一个www.baidu.com 链接,那么点击这个www.baidu.com ,它的header 信息里就有:
Referer=http://www.google.com
Referer的作用:
- 防盗链
我只允许我自己的网站访问我自己的图片服务器,那我的域名是www.google.com,那么图片服务器每次取到Referer来判断一下是不是我自己的域名www.google.com,如果是就继续访问,不是就拦截。
- 防止恶意请求。
动态请求是时候,必须 Referer 为我自己的网站。
Accept
请求头用来告知(服务器)客户端可以处理的内容类型,这种内容类型用MIME类型来表示。服务器可以从诸多备选项中选择一项进行应用,并使用Content-Type应答头通知客户端它的选择。
Accept字段
| Accept字段 | 信息 | <MIME_type>/<MIME_subtype> | 单一精确的 MIME 类型, 例如text/html. | <MIME_type>/* | 一类 MIME 类型, 但是没有指明子类。 image/* 可以用来指代 image/png, image/svg, image/gif 以及任何其他的图片类型。 | */* | 任意类型的 MIME 类型 | ;q= (q因子权重) | 值代表优先顺序,用相对质量价值表示,又称作权重。 |
|---|
Accept: text/html
Accept: image/*
Accept: text/html, application/xhtml+xml, application/xml;q=0.9, */*;q=0.8
HTTP协议——HTTP响应首部(常用)
响应首部字段名
| 字段 | 信息 | Age | 我也没弄懂,干啥的 | Server | 服务器应用程序软件的名称和版本 | Vary | 决定了对于未来的一个请求头 | Set-Cookie | 服务器端向客户端发送 cookie |
|---|
Vary
Vary实现动态服务
Vary: User-Agent
例如你提供给移动端的内容是不同的,可用防止你客户端误使用了用于桌面端的缓存。 并可帮助Google和其他搜索引擎来发现你的移动端版本的页面,同时告知他们不需要Cloaking。
Vary: Accept-Encoding不同的客户端压缩编码的方式可能不同,可能有的客户端不支持压缩,那么服务器端返回的数据就不能压缩,需要服务器端做不同的数据返回。对于这个问题的解决通过添加Vary的Accept-Encoding告诉服务器支持的类型,来返回特定数据
HTTP协议——HTTP实体首部(常用)
实体首部字段名
| 实体首部字段 | 信息 | Allow | 枚举资源所支持的 HTTP 方法的集合 | Content-Encoding | 对主体执行的任意编码方式 | Content-Length | 主体的长度或者尺寸 | Content-Type | 这个主体的对象类型 | ETag | 与此实体相关的实体标记 | Last-Modified | 这个实体最后一次被修改的日期和时间 |
|---|
Allow
当服务器接收到不支持的 HTTP 方法时,会以状态码405 Method Not Allowed 作为响应返回。与此同时,还会把所有能支持的 HTTP 方法写入首部字段 Allow 后返回。
Expires
缓存过期时间,用来指定资源到期的时间,是服务器端的具体的时间点。
Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。
Expires: Wed, 04 Jul 2012 08:26:05 GMT
#通过HTTP的META设置expires和cache-control
<meta http-equiv="Expires" content="Wed, 04 Jul 2012 08:26:05 GMT">//仅对该网页有效,对网页中的图片或其他请求无效
ps
如果在Cache-Control响应头设置了 "max-age" 或者 "s-max-age" 指令,那么 Expires 头会被忽略
补充
Content-Encoding和Content-Type及服务器和客户端处理流程
# Response Headers(响应头部)
Content-Encoding: gzip
Content-Type:text/plain;charset=iso-8859-1
以返回hello信息为例:
服务端 给 浏览器发送了一条信息:hello
首先,服务端要告诉浏览器,我给你发的这条数据的类型,不同类型的数据,接收方的处理方式不一样则需要设置Content-Type:text/plain;charset=iso-8859-1告诉浏览器怎么处理;
因为计算机只知道0和1,这时候浏览器收到的应该是:
01101000(h) 01100101(e) 01101100(l) 01101100(l) 01101111(o)
如果我们对'hello'进行gzip算法压缩;那么二进制串已经发生了改变;所以我们还需要告诉浏览器Content-Encoding: gzip;
服务器-->Content-Type:text/plain和Content-Encoding:gzip
-->浏览器-->先解析压缩算法Content-Encoding:gzip-->
先解析压缩算法Content-Encoding:gzip-->后解析Content-Type
Last-Modified和If-Modified-Since的关系
浏览器在第一次访问资源时,服务器返回资源的同时,在Response Headers中添加 Last-Modified,值是这个资源在服务器上的最后修改时间:
Last-Modified: Fri, 23 Oct 2020 07:33:48 GMT
浏览器再次请求该资源,则Request Headers添加
If-Modified-Since: Fri, 23 Oct 2020 07:33:48 GMT
服务器再次收到这个资源请求,会根据If-Modified-Since值与服务器中这个资源的最后修改时间对比。如果没有变化,返回304和空的响应体,直接从缓存读取;如果If-Modified-Since的时间小于服务器中这个资源的最后修改时间,说明文件有更新,于是返回新的资源文件和200;
ETag和If-None-Match
浏览器在第一次访问资源时,服务器返回资源的同时当前资源文件的一个唯一标识在Response Headers中添加 ETag(只要资源有变化,Etag就会重新生成):
ETag: "5f92875c-6fa"
浏览器再次请求该资源,则Request Headers添加
If-None-Match: "5f92875c-6fa"
服务器只需要比较客户端传来的If-None-Match跟自己服务器上该资源的ETag是否一致,就能很好地判断资源相对客户端而言是否被修改过了
MIME 类型
MDN MIME 类型
相关博文
https 加密、http2.0、keep-alive
Accept
http的Content-Encoding和Content-Type及服务器和客户端处理流程
浏览器缓存机制
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!