
用户体验和用户界面是任何成功的软件应用的基本考虑因素。因此,开发者们已经决定采用黑暗主题界面(作为可选主题)为用户提供服务,让用户减轻眼睛疲劳(尤其是在弱光或黑暗环境下)。
昏暗的灯光主要是减轻压力和节省能源。黑暗主题是使用较暗的颜色(通常是黑色或灰色阴影)作为其主要背景颜色的低光界面。这是对设计师多年来一直使用的默认白色 UI 的一种颠覆。
夜间模式和黑暗主题已成为现代 UI 设计中的一种新兴形式,许多大公司(如 WhatsApp,Instagram,Google,Facebook 和 Apple)已经采纳了这种新趋势。
为什么选择黑暗主题
作为软件工程师,我们的主要目标之一就是要让客户满意,而这又取决于终端用户的体验效果。这意味着应该用简单易用的方式设计和实现 UI。
人们为什么更喜欢黑暗模式:
- 屏幕使用时长增加
- 在弱光或黑暗情况下缓解眼睛疲劳
- 增加弱光环境下照明的可见度
- 更少的眼睛疲劳意味着更少的头痛和更好的工作体验
虽然高色彩对比可以提高可读性,但是纯黑白对比反而让用户读起来更费劲。
选择调色板
纯黑色和纯白色都不合适。因为白色相当于 100%,而黑色相当于 0%。因此,这种差异会产生强烈的光线效果,从而过度刺激眼睛。眼睛的这种不适会引起眼睛疲劳,令很多人反感。在填充你的调色板时,有以下几点建议:
避免纯黑色
没有书是用纯黑或纯白的。这是因为黑白对比过于鲜明,让读者只得眯眼阅读。这终将导致读者头痛,体验不好。因此,请避免使用纯黑色作为背景色。
使用适当的对比度
黑暗模式背景必须足够暗,以显示白色文本。否则,对用户来说文本的可读性就不高了。谷歌材料设计建议使用至少 15.8:1 的文本-背景对比度。因此,最好明智地调整你的调色板的对比度。
使用去饱和的颜色
当在黑暗的表面上观察时,完全饱和的颜色会“振动”,妨碍可读性,让人非常不舒服。因此,请避免使用完全饱和的颜色。请用不饱和的颜色比如白色和灰色的柔和色调来替换它。
不要直接反转颜色
获得黑暗主题不是简单地反转颜色。UI 中的一些颜色具有一定的心理学意义,直接反转这些颜色可能会变得毫无意义并很荒谬。因此,在为你的调色板选择颜色时,一定要考虑周全。
可视化层次结构
对所有层使用相同的颜色会妨碍良好的 UI 设计实践,并可能导致可读性差。因此,建议对较高层使用较浅的色调,对较低层使用较暗的色调。这将创建一个从你的界面中最常用的元素到最不常用的元素的视觉层次结构。
白色文本的背景颜色建议
美国验光师协会(AOA)的一项调查发现,美国 58% 的成年人因使用电脑而眼睛疲劳。对此,参考来自 UX Bucket 的 Rushabh Kulkarni 有一些关于设计黑暗主题的建议:
我建议在中型手机应用程序(测试版)上以黑暗模式查看这些颜色,以获得更好的视觉清晰度。可悲的是,黑暗模式在网页上是不可用的。但是,你可以通过安装一个 chrome 扩展来达成这一功能。
#303030
HEX color #303030, Color name: Night Rider, RGB(48,48,48), Windows: 3158064
#2B2B2B
HEX color #2B2B2B, Color name: Night Rider, RGB(43,43,43), Windows: 2829099
#1F1F1F
HEX color #1F1F1F, Color name: Nero, RGB(31,31,31), Windows: 2039583
#1B1C1E
HEX color #1B1C1E, Color name: Black Russian, RGB(27,28,30), Windows: 1973275
正如你所看到的,这些颜色不是纯黑白的,可读性很强。并且从 #303030 向下滚动到 #1B1C1E,我们可以直观的看到向下滚动时背景颜色越来越深。
黑暗模式不等同黑色模式
以上建议主要针对使用纯黑白色的方案。然而,当谈到黑暗模式时,也有使用其他颜色组合的方案。方案中可以以任何深色调的颜色作为背景。
我将过一下我最喜欢和最常用的应用程序,以及它们的黑暗模式功能。让我们快速浏览它们,如下所示:

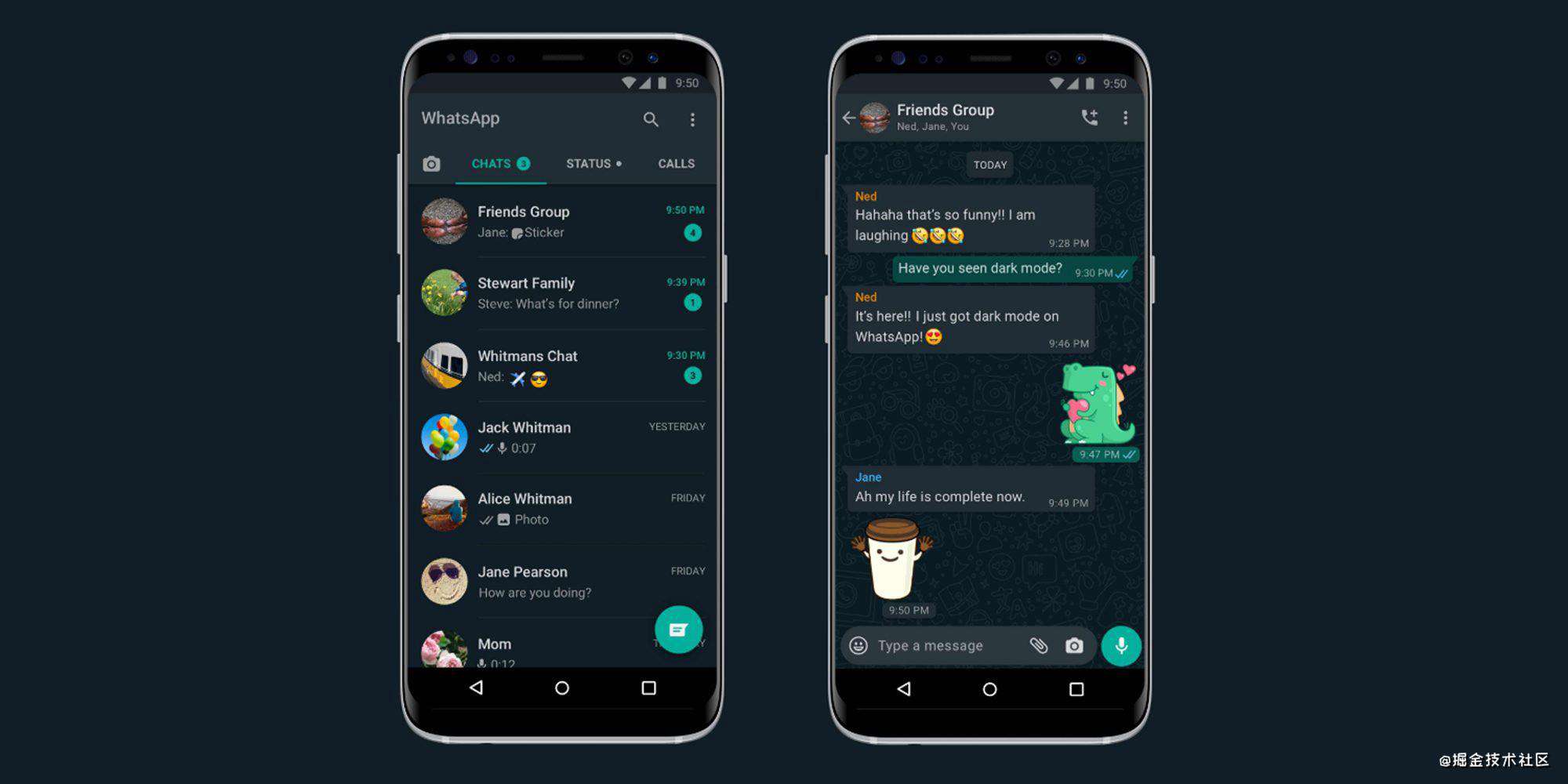
Whatsapp 使用深绿色主题,与通常的绿色主题完美融合。在上图中,你可以看到它们如何根据组件的重要性和控制级别,在屏幕上对组件进行优先级排序。

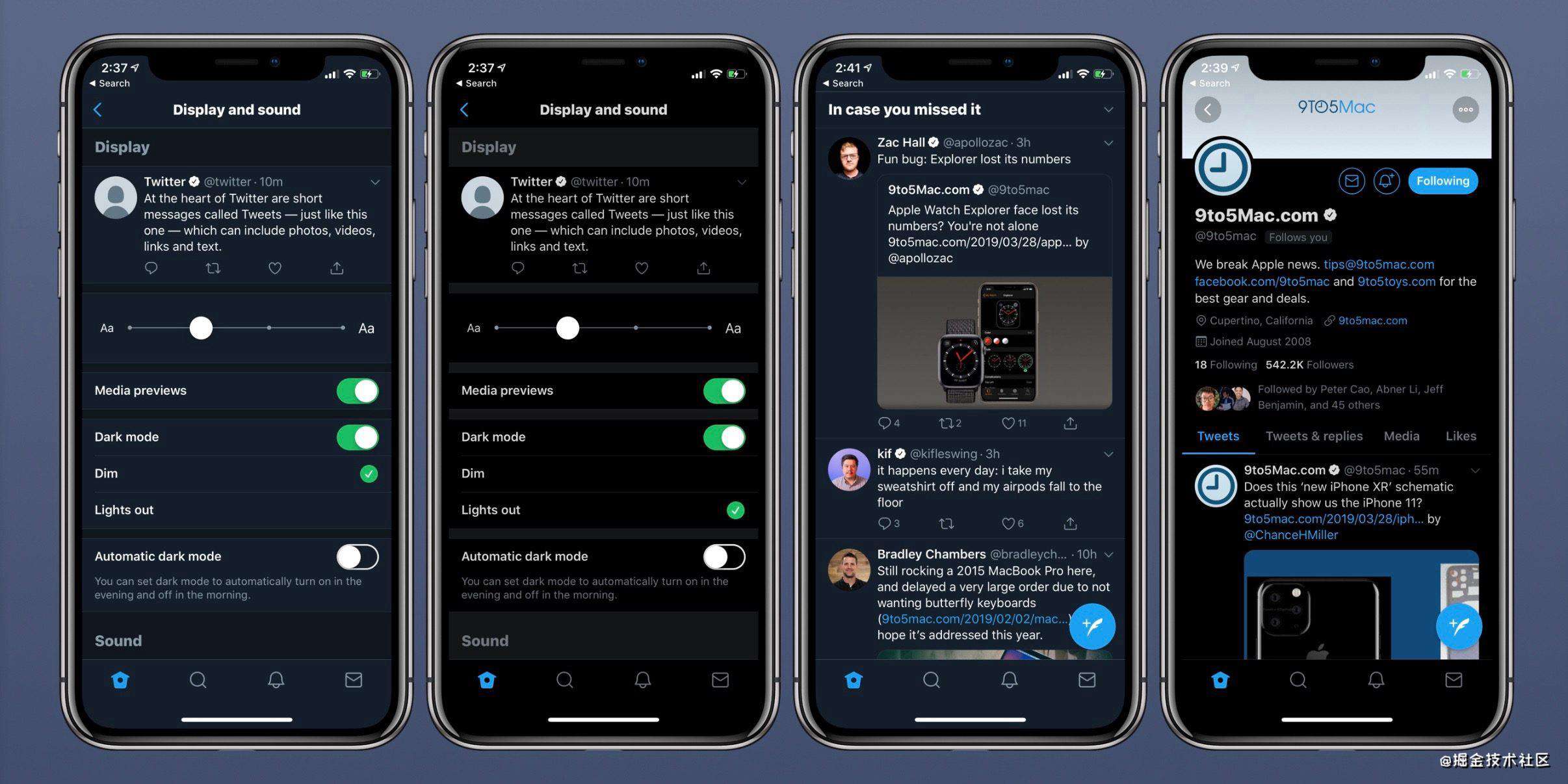
Twitter 使用了深蓝色和较浅黑色的奇妙混合。此外,请注意组件的优先级已从较浅的阴影分割为较深的阴影。

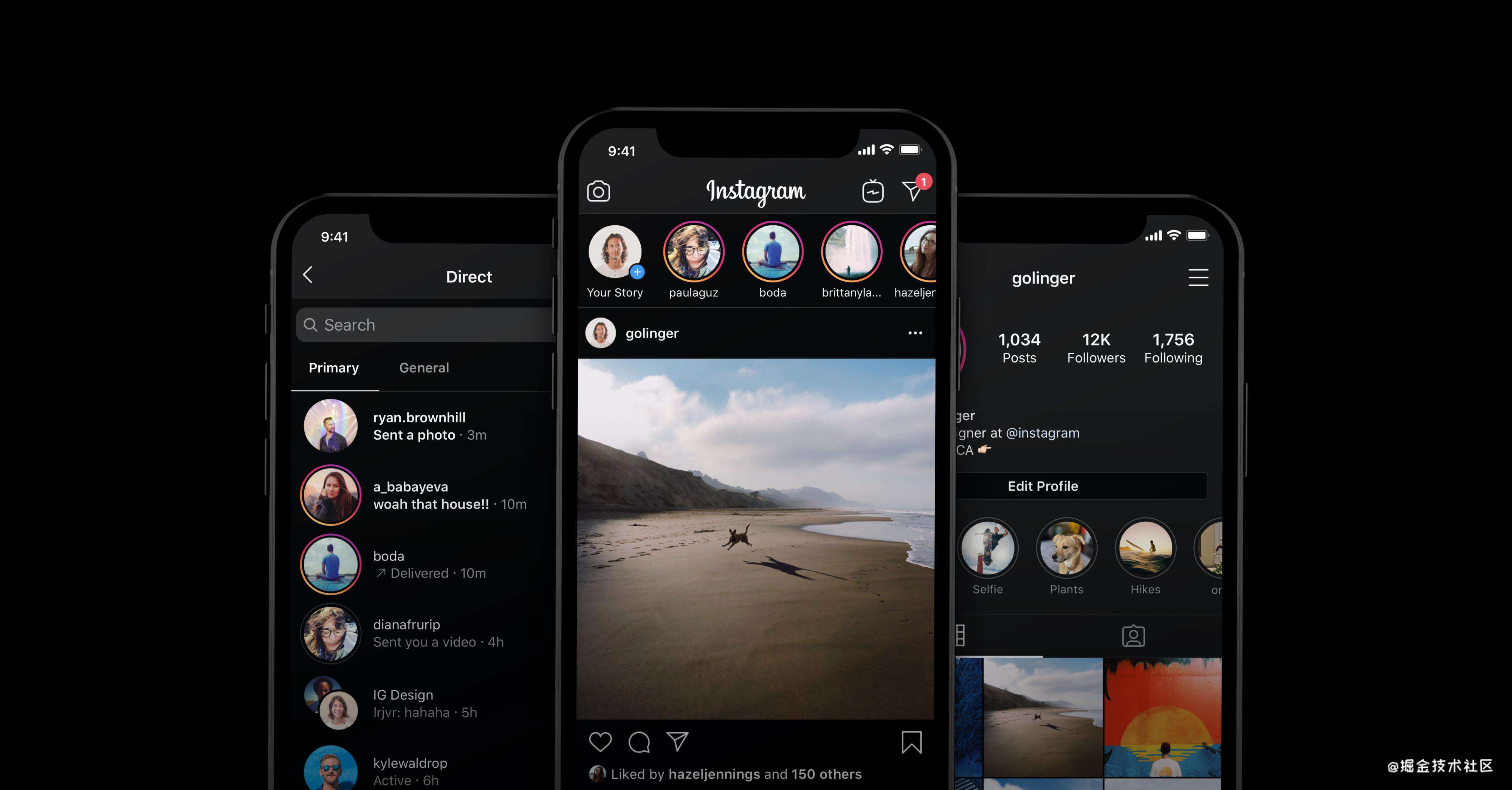
Instagram 使用的主题比其他应用程序更黑。黑色与较深的灰色阴影妥协,将主控件推向更高的级别,将内容推向更深的层次。
正如我上面提到的,还有其他大公司,比如 Google、Facebook、Apple 等。他们将黑暗模式引入到产品中,并提供了他们推荐的配色方案。
因此,黑暗模式并不总是黑白的。它可以根据业务、组织或客户偏好的颜色组合进行不同的定制。
结论
技术呈指数级发展,环顾四周,每个人要么使用计算机,要么使用移动设备。这证实了我们作为软件工程师为最终用户提供最佳用户体验的责任。
黑暗主题时代刚刚兴起,这是黑暗主题和创造性 UI 设计的最佳时机!引入创造力,让结果自己说话。
希望本文带给你在做现代 UI 设计的黑暗主题时要考虑的因素。祝学习愉快,工作顺利!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?


![[译] Chrome 浏览器的自定义状态伪类](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20210605/[y] cf1y5fn1xmkx.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)

发表评论
还没有评论,快来抢沙发吧!