
直播想必大家都不陌生了,在互联网的风口下,以及5G技术的推动,流量带宽的提高,使得直播在我们生活中扮演着越来越重要的角色。本文先来讲一下入门直播需要了解的一些基本概念,搜集整理了直播入门需要了解的一些资料,希望对直播入门的同学有所帮助。
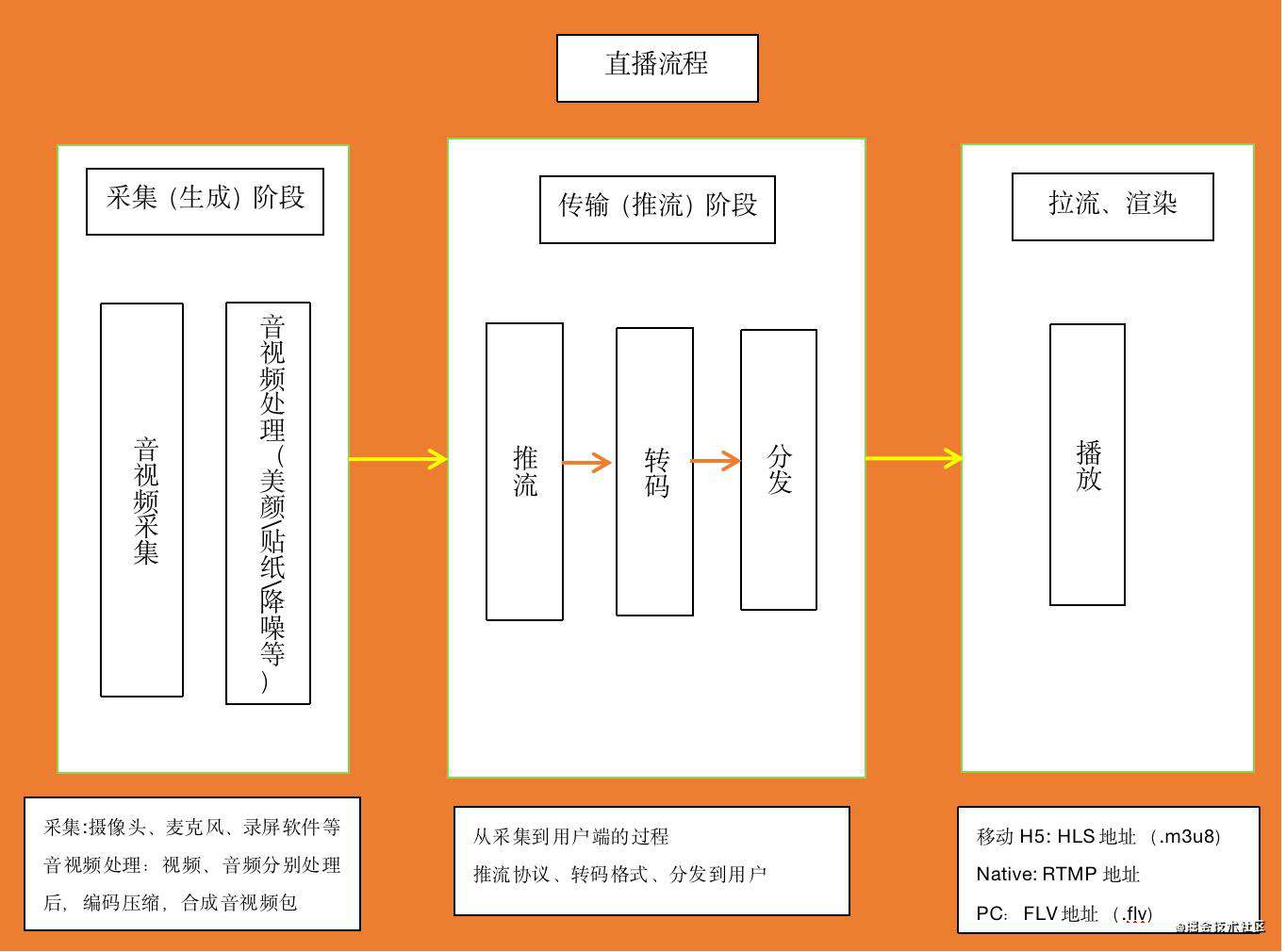
直播流程
按照视频的数据流向,主要分为以下三个阶段:

一、音视频处理
视频处理:主要用人脸识别、图像处理、视频合成等技术,做美颜、滤镜、贴纸等特效
音频处理:主要对采集的声音进行降噪,或者添加声音特效等
二、推拉流
讲推流前先简单介绍直播流相关的几个名词:
-
比特率(码率/码流):比特率是指每秒传送的比特(bit)数。单位为
bps(bit per second)也可表示为b/s,比特率越高,单位时间传送的数据量(位数)越大。俗称“码率”、“码流”。- 单位:比特/秒(
bit/s或bps)、千比特/秒(kbit/s或kbps)、兆比特/秒 (Mbit/s或Mbps)(1Mbps = 1000kbit/s) - 公式:码率(
kbps) = 文件大小(KB) * 8 / 时间(s)
- 单位:比特/秒(
-
帧率(Frame rate):每秒显示的帧数(
f/s)。 测量单位为“每秒显示帧数”( Frame per Second,FPS)或“赫兹”(Hz)。 -
压缩率:经过压缩后文件的大小 / 原始文件的大小 * 100% = 压缩率
-
分辨率: 通常表示称
PPI,用于度量图像内数据量多少的一个参数。- 单位:
DPI(点每英寸)、LPI(线每英寸)、PPI(像素每英寸)和PPD(PPPixels Per Degree 角分辨率,像素每度)。 - 公式:分辨率 = 单位长度内的像素数量 / 单位长度。
- 单位:
2.1 编码
编码要采用硬编码(对应系统的API)或软编码(FFMpeg等),软编码720p基本没希望,勉强能编码也会导致CPU过热烫到摄像头。编码要在分辨率,帧率,码率,GOP等参数设计上找到最佳平衡点。 对于视频编码有三个重要概念:视频文件格式(文件格式)、视频封装格式(视频格式)、视频编码方式。
-
视频文件格式:视频文件格式实际上,我们常常称作为容器格式,就是我们通常所说的.mp4,.flv,.ogv,.webm 等,它其实就是一个盒子,将已经编码压缩好的视频轨和音频轨按照一定的格式放到一个文件中。
-
视频封装格式:封装格式(也叫容器),就是将已经编码压缩好的视频轨和音频轨按照一定的格式放到一个文件中,也就是说仅仅是一个外壳,或者大家把它当成一个放视频轨和音频轨的文件夹也可以。说得通俗点,视频轨相当于饭,而音频轨相当于菜,封装格式就是一个碗,或者一个锅,用来盛放饭菜的容器。常见格式:AVI、MP4、FLV、WMV、RM/RMVB、OGV、TS、WebM、M3U8等。
-
视频编码方式:所谓视频编码方式就是指通过压缩技术,将原始视频格式的文件转换成另一种视频格式文件的方式。通过压缩技术(帧内图像数据压缩技术、帧间图像数据压缩技术和熵编码压缩技术)将视频中的冗余信息去掉,将视频像素数压缩成为视频码流,从而降低视频的数据量。
经过一系列的编码处理,生成视频流文件,接下来就到了传输阶段。数据传输就涉及到传输协议了。
2.2 推流
通过不同的传输协议,将流传输到服务器,常用的推流协议有RTMP、RTSP等。
-
RTMP:Real Time Messaging Protocol(实时消息传输协议),在合适的传输协议(如TCP)的基础上设计用于多路复用和包装多媒体传输流(如音频、视频和交互式内容)的应用层协议,主要用于Flash。该协议可用于推流和拉流。
-
RTP/RTCP/RTSP:
-
RTP——实时传输协议(Real-time Transport Protocol)是一个网络传输层协议。RTCP——实时传输控制协议(Real-time Transport Control Protocol)
-
RTCP本身并不传输数据,但和RTP一起协作将多媒体数据打包和发送。RTCP的主要功能是为RTP所提供的服务质量(Quality of Service)提供反馈。
-
RTSP——实时流协议(Real Time Streaming Protocol)是一种网络应用协议,专为娱乐和通信系统的使用,以控制流媒体服务器。
-
2.3 拉流
常用拉流协议RTMP、HTTP-FLV、HLS等
-
HTTP-FLV:FLV是Adobe公司提出一种视频格式,由于协议简单、传输体积小而被广泛采用,而常见的HTTP-FLV流媒体协议是通过HTTP协议将FLV封装过的视频内容、音频内容流式传输到端上,从而实现直播播放诉求。
-
HLS:Http Live Streaming,由Apple公司定义的基于HTTP的流媒体实时传输协议。由两部分构成:
- m3u8 文件:以 UTF-8 编码的 m3u 文件,这个文件本身不能播放,只是存放了播放信息的文本文件
- .ts 视频文件:每一个 m3u8 文件,分别对应若干个ts 文件,这些 ts 文件才是真正存放视频的数据
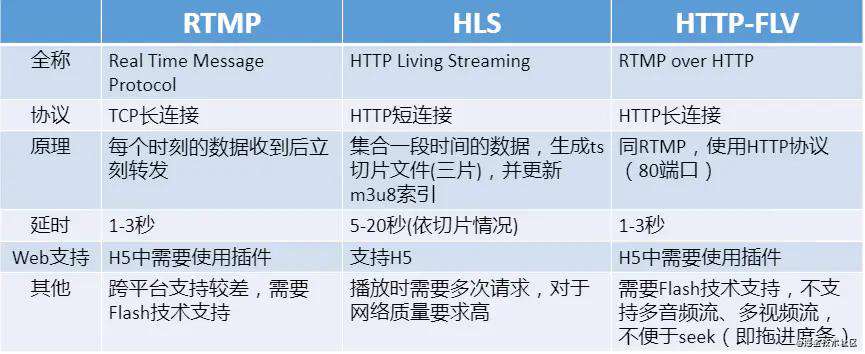
三种的协议比较
 (图片来源于网络)
(图片来源于网络)
2.4 媒体服务器
在推流和拉流之间需要流媒体服务器来进行分发,涉及CDN等技术。
web直播方案
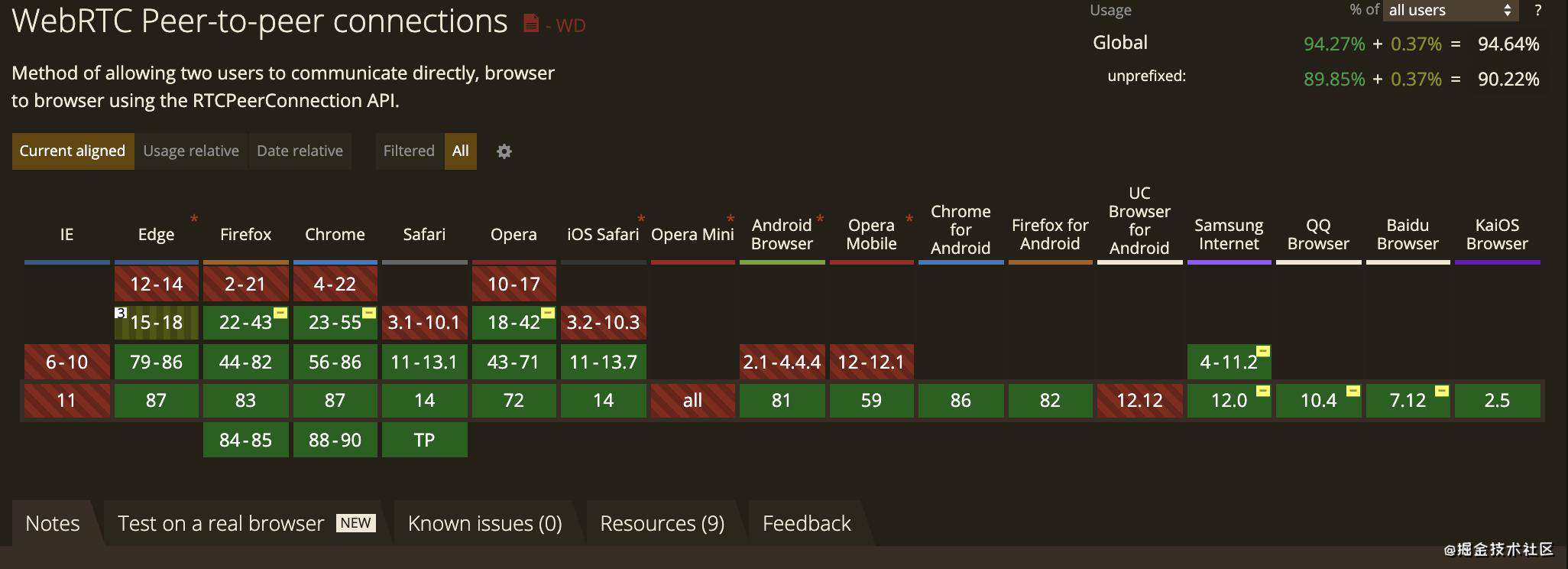
目前主流的直播平台基本都是手机或pc客户端推流,借助其他媒体设备完成视频、音频的采集。web浏览器主要做观众端,用于拉流展示呈现给观众。为了让浏览器有实时通信功能,谷歌开源了WebRTC技术。目前看大多数浏览器支持WebRTC。WebRTC凭借低延时、高可靠、跨终端等特性,被应用的场景越来越广泛。虽然其名为WebRTC,但是实际上它不光支持Web之间的音视频通讯,还支持Android以及IOS端。
 (WebRTC浏览器支持情况)
(WebRTC浏览器支持情况)
什么是WebRTC
WebRTC:网页即时通信(Web Real-Time Communication),它允许网络应用或者站点,在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和(或)音频流或者其他任意数据的传输。WebRTC包含的这些标准使用户在无需安装任何插件或者第三方的软件的情况下,创建点对点(Peer-to-Peer)的数据分享和电话会议成为可能。
实现方案参考
-
WebRTC
-
【从头到脚】撸一个多人视频聊天 — 前端 WebRTC 实战(一)
-
【从头到脚】前端实现多人视频聊天— WebRTC 实战(多人篇)
-
WebRTC中文社区
H5播放视频方案
现状:H5原生<video>支持视频格式和编码:
- MP4: MPEG 4文件使用 H264 视频编解码器和AAC音频编解码器
- WebM: WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
- Ogg: Ogg 文件使用 Theora 视频编解码器和 Vorbis音频编解码器
由于原生video的播放限制,由此诞生了一些播放插件库,用于解析视频流文件,
- HLS
目前,在移动端,直播流协议大多使用的HLS,请求得到的是.m3u8的文件列表,.m3u8是存放视频流元数据的文件。ios端均支持,高版本的android也已支持。但由于android端系统、版本、浏览器环境较杂,支持程度不确定。PC端浏览器并不支持video直接播放m3u8格式的视频。可以引入video.js库,插件videojs-contrib-hls.js对.m3u8文件做了解析,并找到对应的 ts 文件来播放。也可以使用纯粹的hls.js库,直接绑定video。
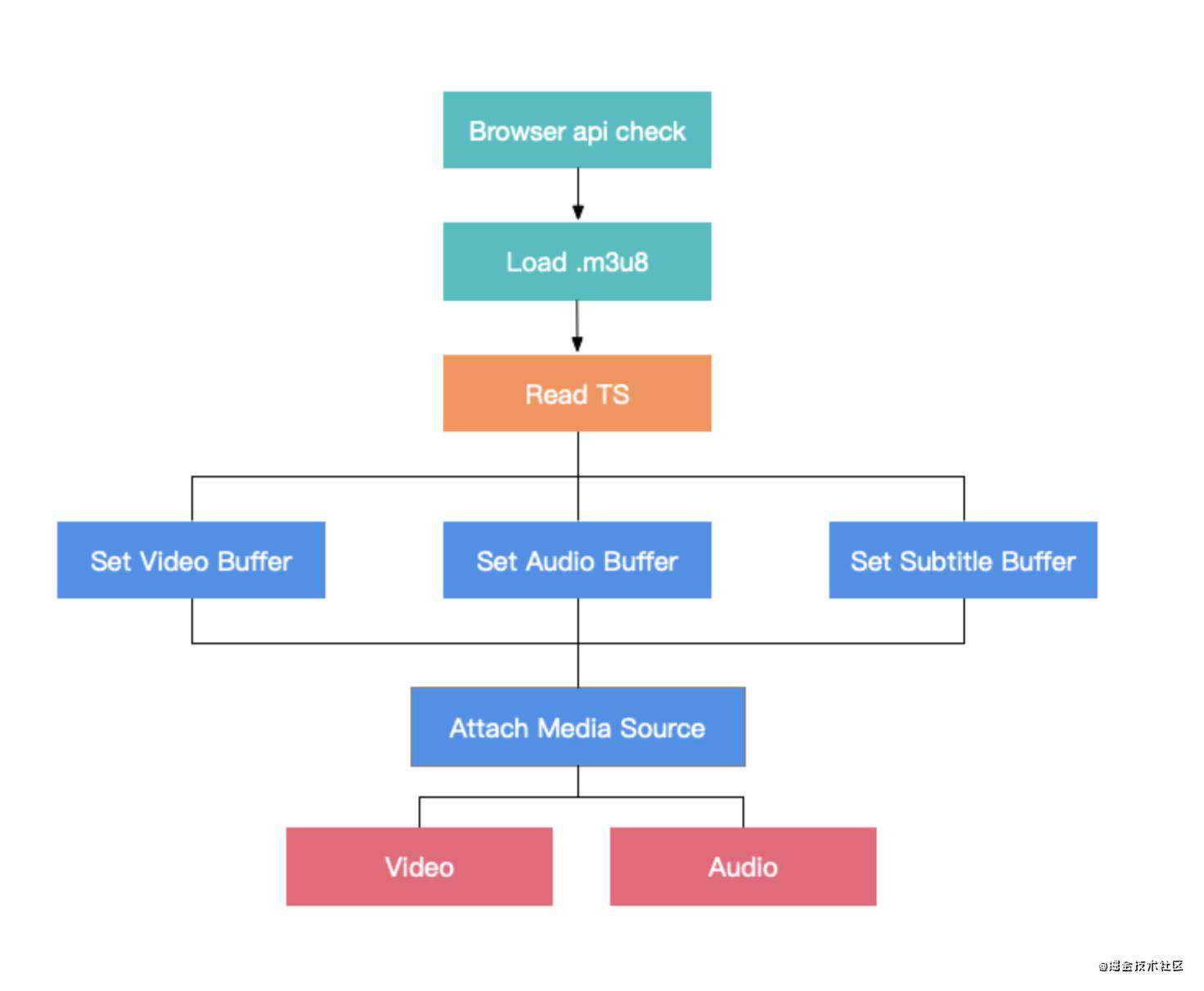
hls.js解析原理如下:
 (图片来源多媒体前端手册)
(图片来源多媒体前端手册)
首先,hls.js会先通过loader去拉取.m3u8文件,通过文本正则匹配获取子m3u8文件或者ts地址,其次,获取到ts地址后,然后再进行二进制读取,将ts格式中的视频流、音频流进行分流(demuxing) 最后,分流后封装成mp4格式设置到Media Source Extension,最后通过挂载到video标签进行播放。具体使用参考指南
-
FLV
对于flv格式流的解析与播放,目前h5广泛采用了由b站开源的一款HTML5 flv播放插件:flv.js,该插件基于HTTP-FLV流媒体协议,通过纯js实现FLV转封装,使flv格式文件能在web上进行播放。
flv.js的使用限制
flv.js解析原理
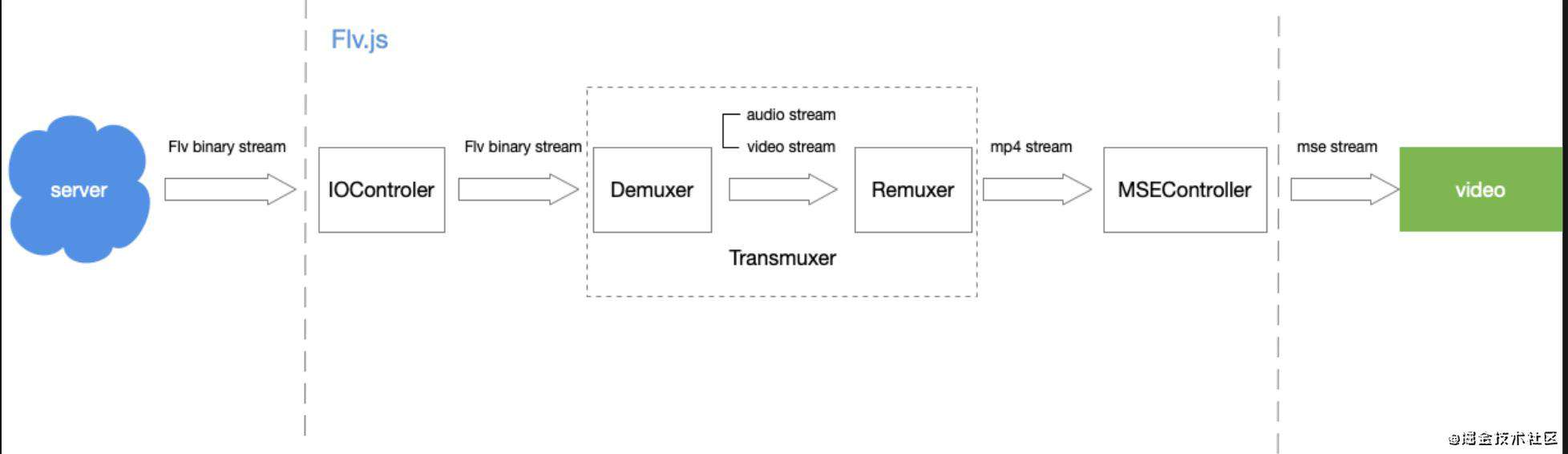
 (图片来源于多媒体前端手册)
(图片来源于多媒体前端手册)
flv.js在获取到FLV格式的音视频数据后将 FLV 文件流转码复用成 ISO BMFF(MP4 碎片)片段,再通过Media Source Extensions API 传递给原生HTML5 Video标签进行播放。关于FLV格式详解,请移步查阅FLV文件格式详解,具体使用参考指南
// 创建flvPlayer对象,绑定video
<script src="flv.min.js"></script>
<video id="videoElement"></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://example.com/flv/video.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>
文章篇幅有限,希望能给大家普及到直播入门的相关知识,下一篇我将讲讲直播实践及业务中的踩坑记录,比如关于移动端video标签的播放控制、全屏事件等填坑方案。
参考文章:
多媒体前端手册
理解RTMP、HttpFlv和HLS的正确姿势
H5直播入门(理论篇)
直播原理与web直播实战
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



发表评论
还没有评论,快来抢沙发吧!