前言
也许它真的很香 !!! 毕竟我也想 React 一把 , 虽然我现在的技术栈是 Vue 这是一篇回顾与学习的文章
时隔两年,再一次回味 React ,这是一种久违且又怀念的味道,为什么这么说呢 ?
2018年6,7月的时候,我曾经在一位IOS同事的带领下,使用了 React Native 为公司做了一款数据分析相关的App ,而后又相继使用了 React 写了一个后台应用,在此期间深受那位同事的开发模式启发,对模块化,组件化,组件高度复用 ... 等都有了新的理解与认识;与此同时,也深深的喜欢上了 React 。
其实,我怀念的是 ......
而后,我跳槽了,从 React 又回到了 Vue (原因也简单,新的公司统一技术栈Vue); 好了,回到主题 。
Hook 是什么 ?
Hook 是一个可以让你在函数组件里“钩入” React state 及生命周期等特性的函数 , 也就是说,曾经,我们只能在 class 类组件里边使用 state , 生命周期等特性,如今,就是可以在函数组件里使用这些特性的特质函数 。Hook 不能在 class 类组件里使用
来认识一下 Hook !
Hook 实践
在这里呢,我就不一点一点粘贴代码和叙述了,官方文档在关于 hook api 这一点上,写的还是很清楚的,我直接上一个关于 hook 大部分 api 的实践代码,大家看注释应该就可以理解了。
/**
* Hook 是一个可以让你在函数组件里“钩入” React state 及生命周期等特性的函数
* Hook 不能在 class 组件中使用
*/
import React, {
useState,
useEffect,
useContext,
useReducer,
useCallback,
useMemo,
useRef
} from "react"
import { ContextObj } from "../home"
import { prestyle, divstyle } from './style'
// 惰性初始化 count
function GetA () {
return 0;
}
// reducer 初始化 state 和定义逻辑的方法
const initState = { count: 0 }
// reducer 方法
function reducer (state, action) {
switch (action.type) {
case "add":
return { count: state.count + 1 }
case "jian":
return { count: state.count - 1 }
default:
throw new Error()
}
}
// useCallbackFn 回调函数
function useCallbackFn (count) {
return count * 2;
}
// 修改count的外部函数
function setCountFun (count) {
return count + 1;
}
// hook 组件
function Example (props) {
// useState
// 定义初始化state和修改state的方法
// 惰性初始化 count ,通过一个函数获取初始的 state , 变量 count , GetA() 上边有定义
const [count, setCount] = useState(() => {
const a = GetA();
return a;
});
// 直接默认初始化 count2 ↓
const [count2, setCount2] = useState(0);
// useEffect
// 相当于 class 类组件的生命周期
// componentDidMount 挂载完成
// componentDidUpdate 更新完成
// componentWillUnmount 销毁前
// 第二那个参数是依赖值,空数组则只执行一次 ,依赖值发生变化,则执行 useEffect hook
useEffect(() => {
console.log("hook - useEffect() 打印 count :", count, props);
setCount2(count * 10)
}, [count]) // [] :不触发
// useContext
// 父...级创建了 Context 上下文 const ContextObj = React.createContext()
// ContextObj 必须是整个上下文
const value = useContext(ContextObj);
// useReducer
// 类似初始化 state 和对应的修改方法
// reducer , 接收两个参数,旧状态 state 和 新状态 action
// initState , 初始化state值,这里是惰性的初始化
// 通过 dispatch 派发一个action 触发 reducer 对应的方法
const [state, dispatch] = useReducer(reducer, initState);
// useCallback => useMemo 的语法糖
// useCallbackFn ,执行的逻辑
// array , 依赖, 传依赖对应的值,值发生变化才执行
const memoCallback = useCallback(useCallbackFn, []);
// useMemo 用法跟 useCallback 差不多
// fn ,创建逻辑函数 , 这里直接写内联
// array , 依赖
const memoValue = useMemo(() => { return count * 3 }, [count]);
// useRef 返回一个可变的 ref 对象
// 父组件通过ref调用子组件属性和方法:子组件使用 useImperativeHandle(ref,fun)
// ref 则是传过来的ref , fun则是定义的被调用方法和属性
// 然后导出组件用 export default forwardRef(子组件)
// 具体样例看 menu.jsx , 最后有案例完整代码
const inpRef = useRef(null);
return (
<div style={divstyle}>
<div>
<p> 接收的 props random 值 {props.random} </p>
<h3> useState 计数器 count : {count} </h3>
<h3> useEffect 监听 count x 10 = {count2} </h3>
<button onClick={() => setCount(setCountFun(count))}> click + </button>
<button onClick={() => setCount(count - 1)}> click - </button>
<hr />
<h3>useContext 上下文 : {value} </h3>
<h3>useCallback 依赖计算 count * 2 = {memoCallback(count)}</h3>
<h3>useMemo 依赖计算 count * 3 = {memoValue}</h3>
<h3>
useRef 获取一个可变的对象 - 输入框
<input type="text" ref={inpRef} />
<button onClick={() => { inpRef.current.focus() }}>获取焦点</button>
</h3>
<h3>useLayoutEffect 类似 useEffect , 区别 : useLayoutEffect 是同步渲染 堵塞 ,useEffect 非堵塞</h3>
<h3>useDebugValue 我没有实践,有兴趣的同学可以试一下 </h3>
<hr />
<h3>useReducer Count:{state.count} </h3>
<button onClick={() => { dispatch({ type: "add" }) }}>useReducer +</button>
<button onClick={() => { dispatch({ type: "jian" }) }}>useReducer -</button>
</div>
</div>
);
}
export default Example;
总结
通过上边的一个案例,也不知道各位同学有没有理解到,不过也不重要,为啥呢 ?因为一个程序猿只有码代码才能高效的学习到本质,所以我专门基于 Hook 写了一个社区应用,当然不仅仅是只有 Hook 还有 React 的常用知识点,包括Redux,分别都做了回顾 . 欣赏一下
Hook 实践社区【学习,学习,学习,跟上节奏】
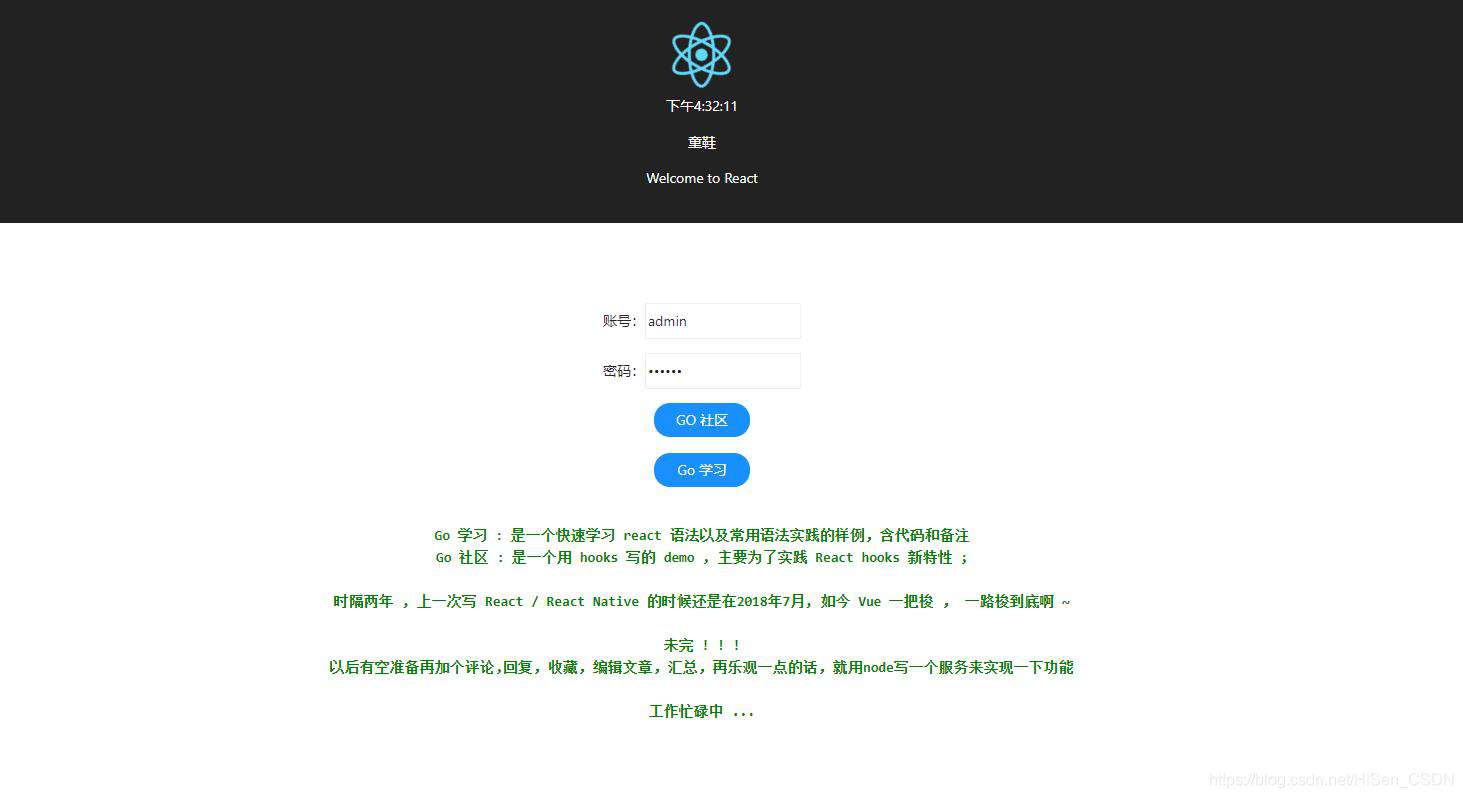
登录页 - 两个入口

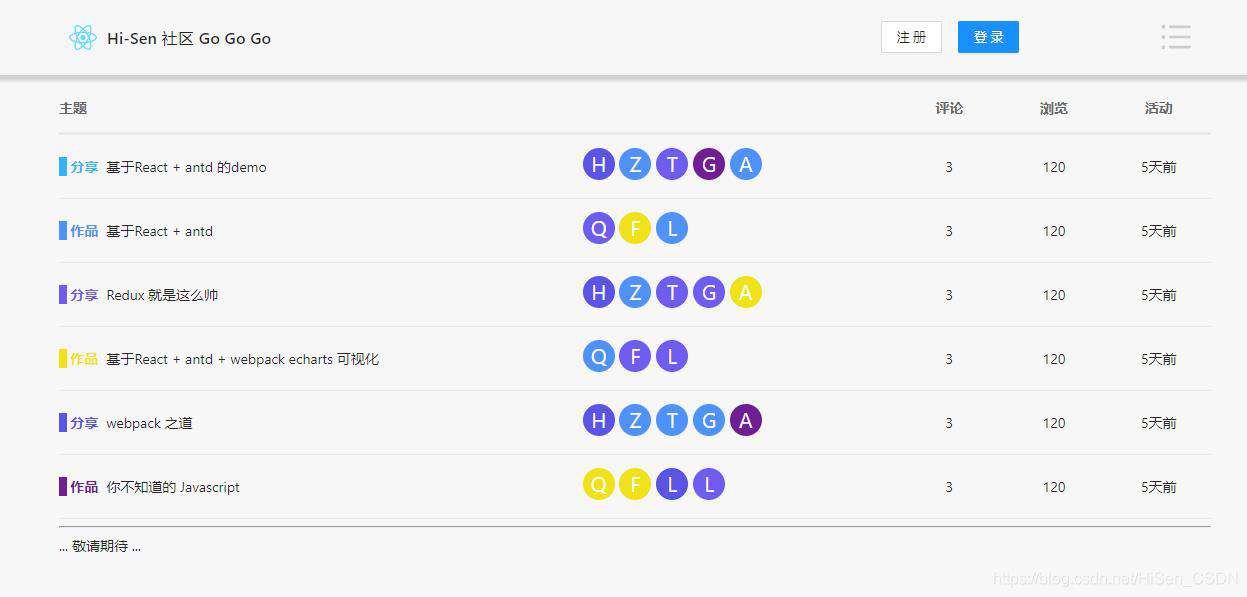
社区首页 含有【 注册-登录-右侧梯形导航 】

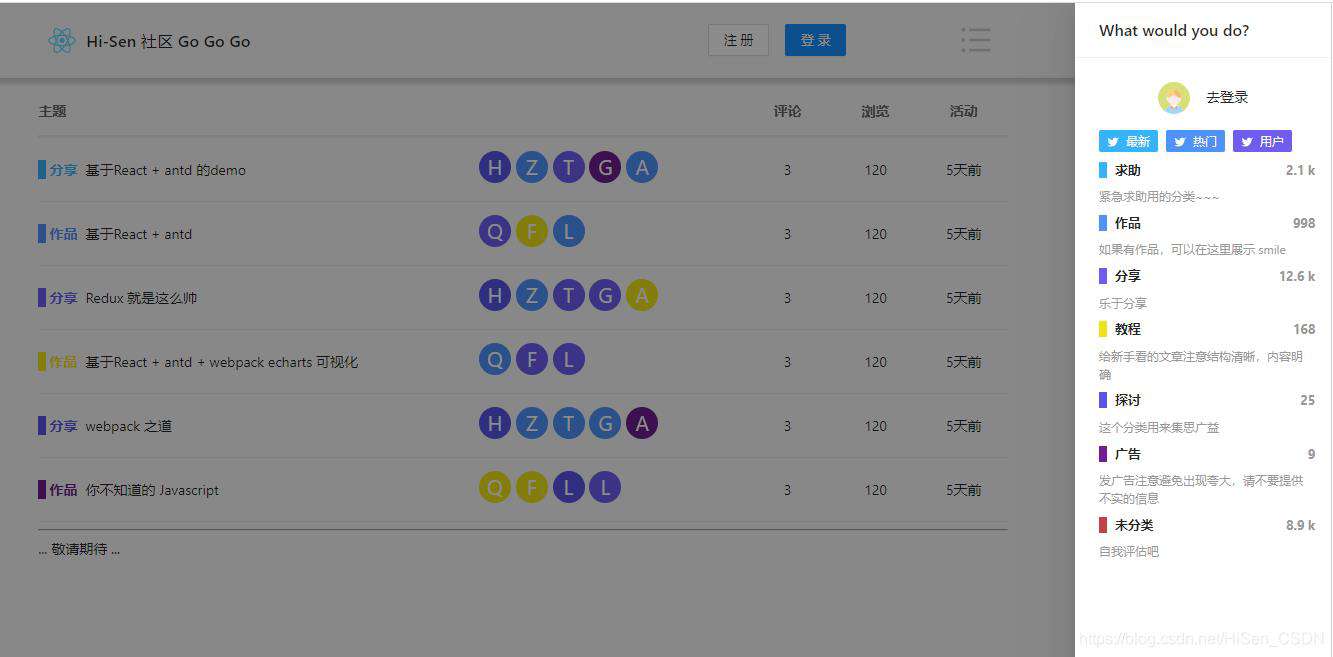
右侧梯形导航
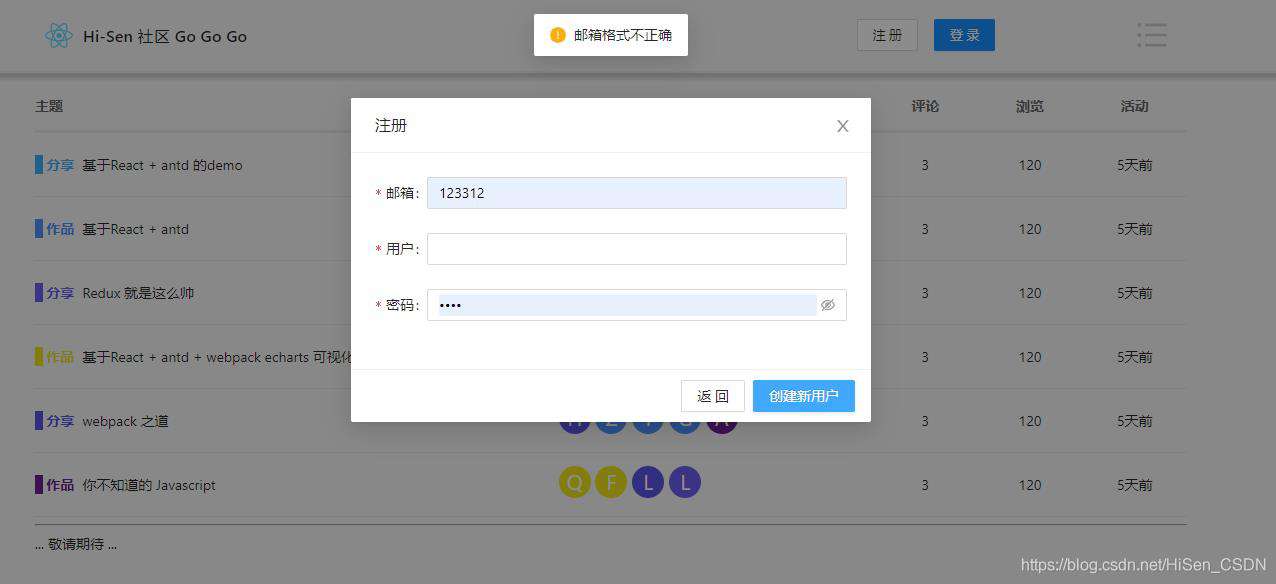
登录-注册

文章详情

温故而知新【回顾片段】
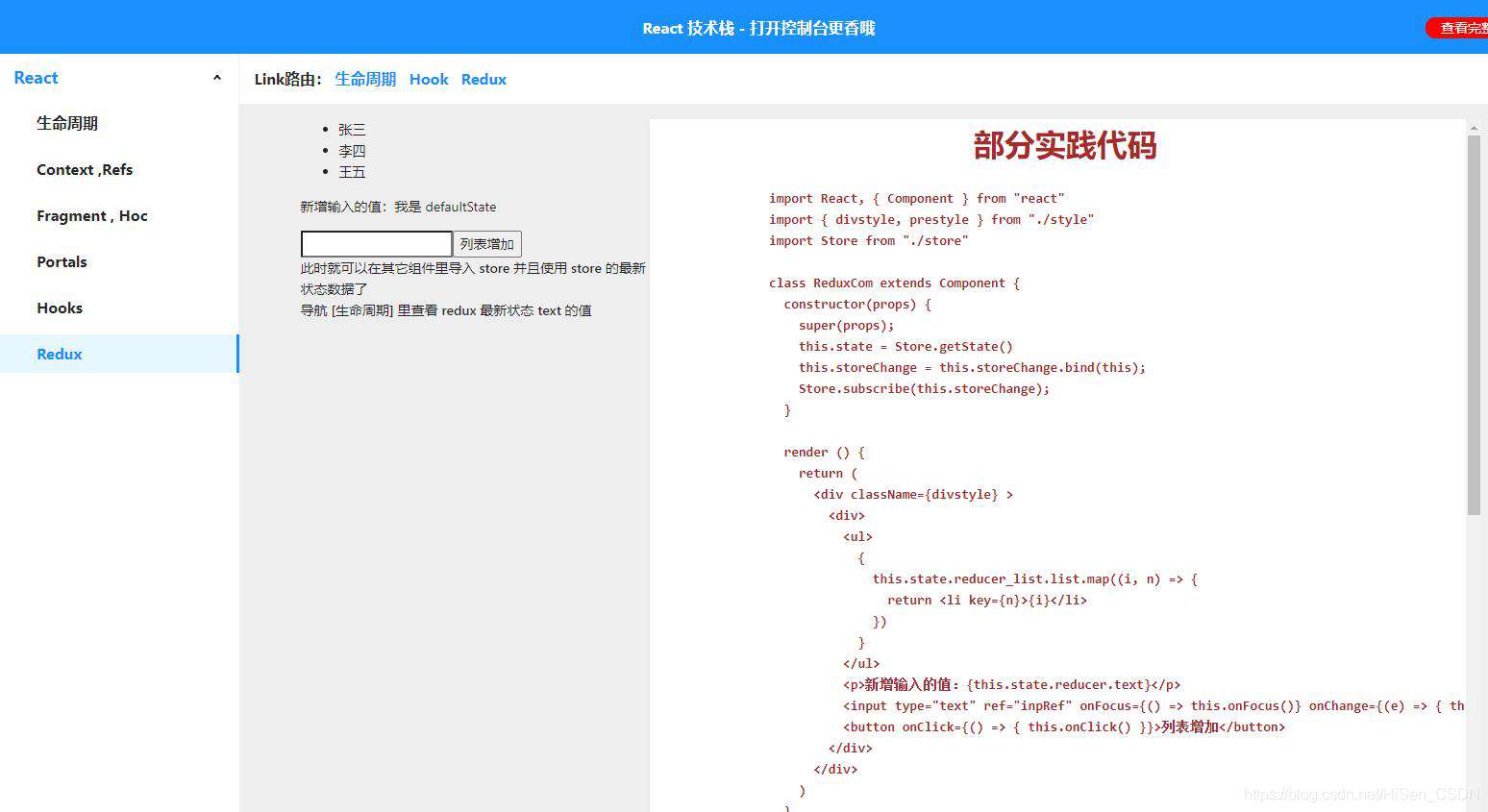
Redux 标签片段

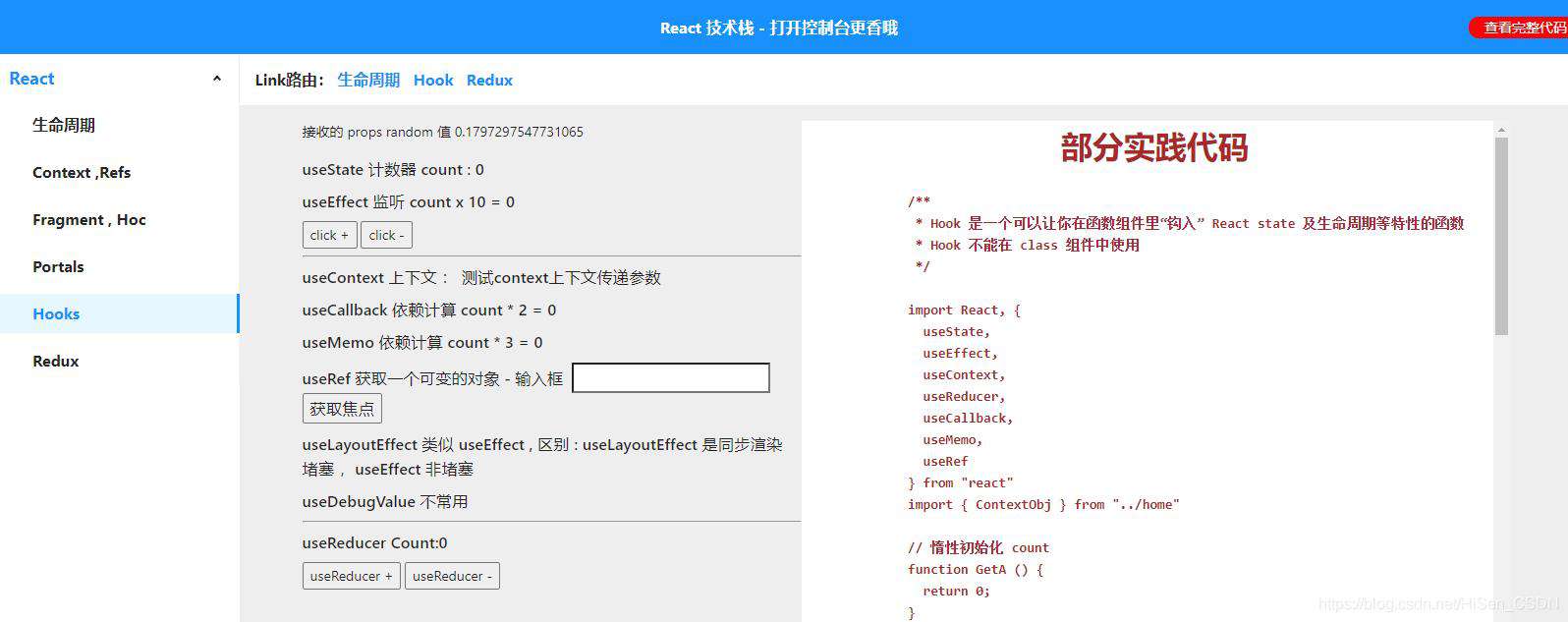
Hooks 标签片段

剩下的我就不一一去展示了,源码里边都有
本着我自己回顾React,学习Hook 以及分享给大家的想法,我写了这个小小的应用,大家尽管吐槽和调侃,主要包含一下内容: 分为两类
1,回顾 React 常用知识点
生命周期 ,Context , Refs ,Fragment , Hoc ,Portals ,Hooks ,Redux 均含有备注和源码导读
2,Hook 实践编写了一个社区应用
基本上使用了 内置 Hook 的常用知识点 均含有备注和源码导读
Go 完整代码 ~ biu ~ biu ~ biu 查看
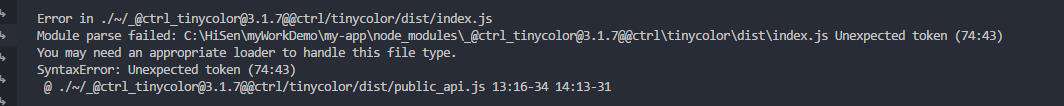
如果遇到如下问题:

对应处理即可 , 我还没有看出来是什么问题 ~~~~

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!