欢迎访问个人博客网站: www.zhuxin.club
1. 效果展示
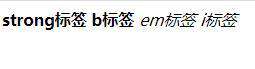
<strong>strong标签</strong>
<b>b标签</b>
<em>em标签</em>
<i>i标签</i>

在Chrome浏览器中,可以看出strong与b标签,em和i标签的效果样式没有区别,并且都是行元素。strong和b标签默认都是字体加粗的效果,em和i默认都是文字斜体的效果。
2. 区别
以strong和b标签为例:
b标签仅仅只是给文字添加了加粗样式,属于UI层面的处理,除此之外没有任何意义。你甚至就可以把它看作是加了font-size:bold的css样式的span标签。
strong标签则是侧重于标签语义化,它是在告诉浏览器这是一段重点强调的内容。只不过它的默认样式恰好也是加粗。
此外,针对SEO(搜索引擎优化),strong标签与b标签相比更被搜索引擎重视,内容更容易被抓取到。同理,em标签也是语义化标签,而i标签只是仅仅加了斜体样式,并且em标签对SEO来说也更加友好。
3. 总结
WEB标准提倡样式与内容分离,所以如果纯粹为了达到加粗或斜体效果而使用b标签和i标签已经不建议这样做。此外从HTML文档有意义性及用户体验角度来说,我们也更提倡使用语义化标签。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!