本文简单介绍React17升级时,.tsx里jsx语法报错的解决方法。
本文关键词:React17、typescript、jsx。
原因和现象
原因是React17提供了全新的,重构过的jsx转换。当你使用create-react-app创建新的应用,并支持typescript且使用了eslint时,你就会发现.tsx里jsx语法报错。因为应用虽然默认使用旧的jsx转换,但次级依赖库Babel的版本是7.9.0以后
虽然应用能够运行成功,但看着就很不顺眼啊。
解决方法
官方说可以继续使用旧的jsx转换,但我选择更新个别库的版本以支持新的jsx转换。 我的想法是既然都使用React17了就没有必要使用旧的jsx转换,想用旧的话React16它不香吗。
开干。
需要修改两个地方。一是vscode的typescript版本配置,二是package.json个别依赖库的版本。
typescript
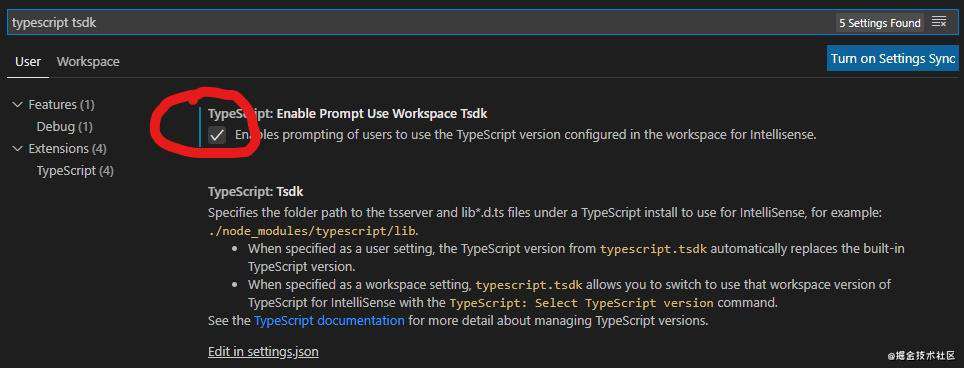
打开Settings检索"typescript tsdk",勾选第一个选项:允许提示用户使用在工作区中为Intellisense配置的TypeScript版本。
下面会把工作区使用的Typescript版本升级到4.1.2。

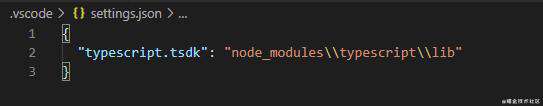
确保应用的根目录有一个.vscode文件夹里面有一个settings.json文件,该文件如下。

package.json
{
"dependencies": {
//...
"@types/react": "17.0.0",
"@types/react-dom": "17.0.0",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-scripts": "4.0.1",
"typescript": "4.1.2",
},
//...
}
完成对package.json文件的修改后,执行yarn install命令安装新的版本依赖。
.eslintrc.json
如果你的应用还配置了eslint的话,还要如官方所示,关闭或删除以下规则
//···
"rules": {
// ...
"react/jsx-uses-react": "off",
"react/react-in-jsx-scope": "off"
}
//···
参考
React官方中文 介绍全新的JSX 转换
React17升级的简单参考
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!