开发日志优化
friendly-errors-webpack-plugin——优化构建时命令行显示日志
npm install -D friendly-errors-webpack-plugin
webpack.base.conf.js:
plugins: [ new FriendlyErrorsWebpackPlugin() ]
启用 quiet 后,除了初始启动信息之外的任何内容都不会被打印到控制台。这也意味着来自 webpack 的错误或警告在控制台不可见。
webpack.dev.conf.js:
module.exports = merge(webpackBaseConfig, {
mode: 'development',
devServer: {
...
quiet: true
}
})
执行开发环境打包npm run dev:

webpack.prod.conf.js:
const {merge} = require('webpack-merge')
const webpackBaseConfig = require('./webpack.base.conf.js')
module.exports = merge(webpackBaseConfig, {
mode: 'production',
stats: 'errors-only'
})
stats表示统计信息:
- errors-only:只在发生错误的时候输出
- minimal:只在发生错误或新的编译时输出
- none:没有输出
- normal:标准输出
- verbose:全部输出
执行生产环境打包npm run prod:
 、
、
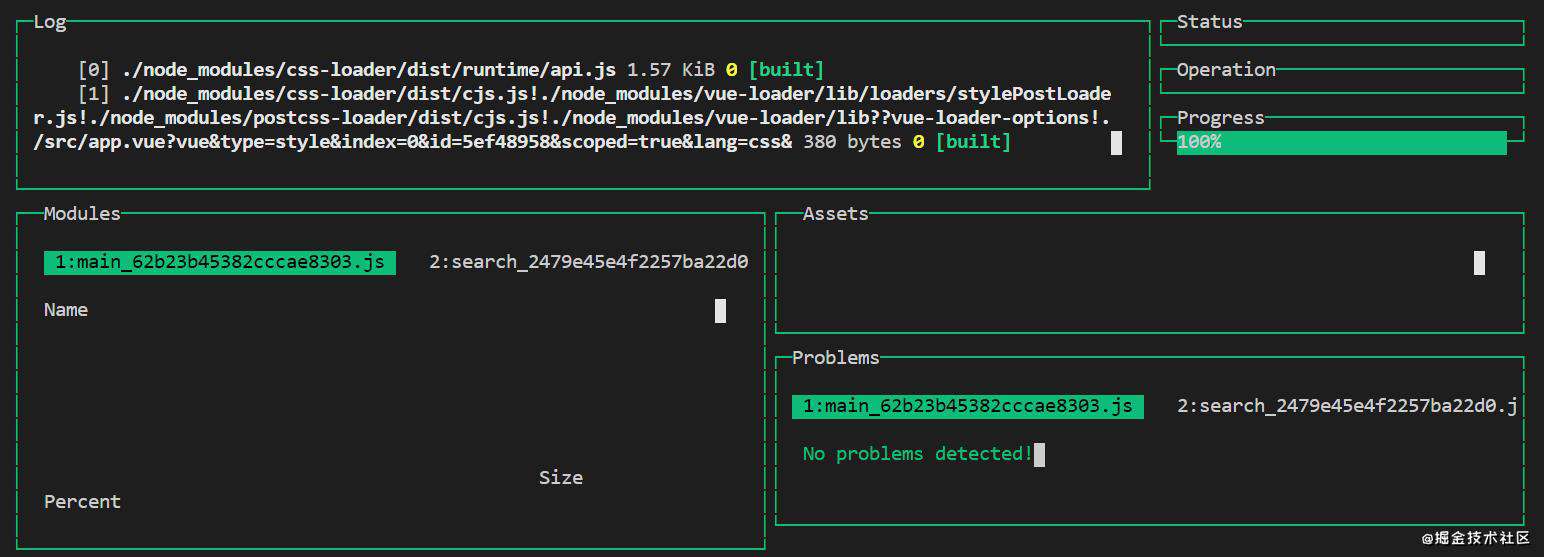
webpack-dashboard——输出可视化面板
webpack-dashboard能够在终端以面板的形式输出打包日志,将信息分块显示。

npm install -D webpack-dashboard
webpack.prod.conf.js
var DashboardPlugin = require("webpack-dashboard/plugin");
plugins: [new DashboardPlugin()]
package.json
"scripts": {
"prod:dashboard": "webpack-dashboard -- webpack --mode=production --config ./webpack.prod.conf.js"
}
构建分析
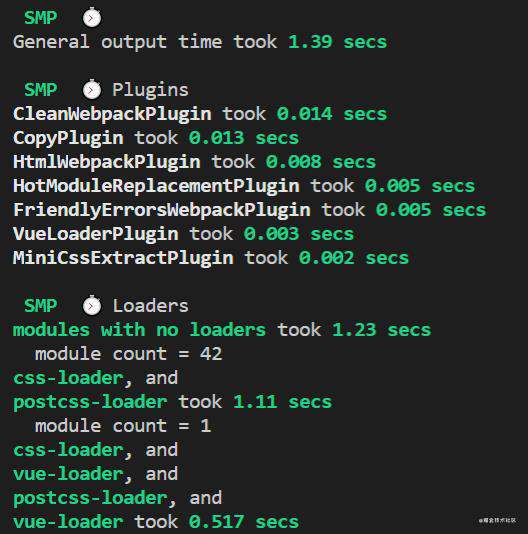
speed-measure-webpack-plugin——打包速度分析
npm install -D speed-measure-webpack-plugin
webpack.prod.conf.js:
const SpeedMeasurePlugin = require('speed-measure-webpack-plugin')
const smp = new SpeedMeasurePlugin();
module.exports = smp.wrap(merge(webpackBaseConfig, {
...
}))
使用方式就是将我们之前的webpack配置包裹(wrap)起来。

它会分析插件、loader等各项的处理时间,处理速度从快到慢分别使用绿、黄、红三种颜色的字体进行展示。
有什么用呢,比如你从中看出项目的压缩plugin耗时很长,那么你可以想到能不能对这个压缩过程进行优化,像是并行压缩等。
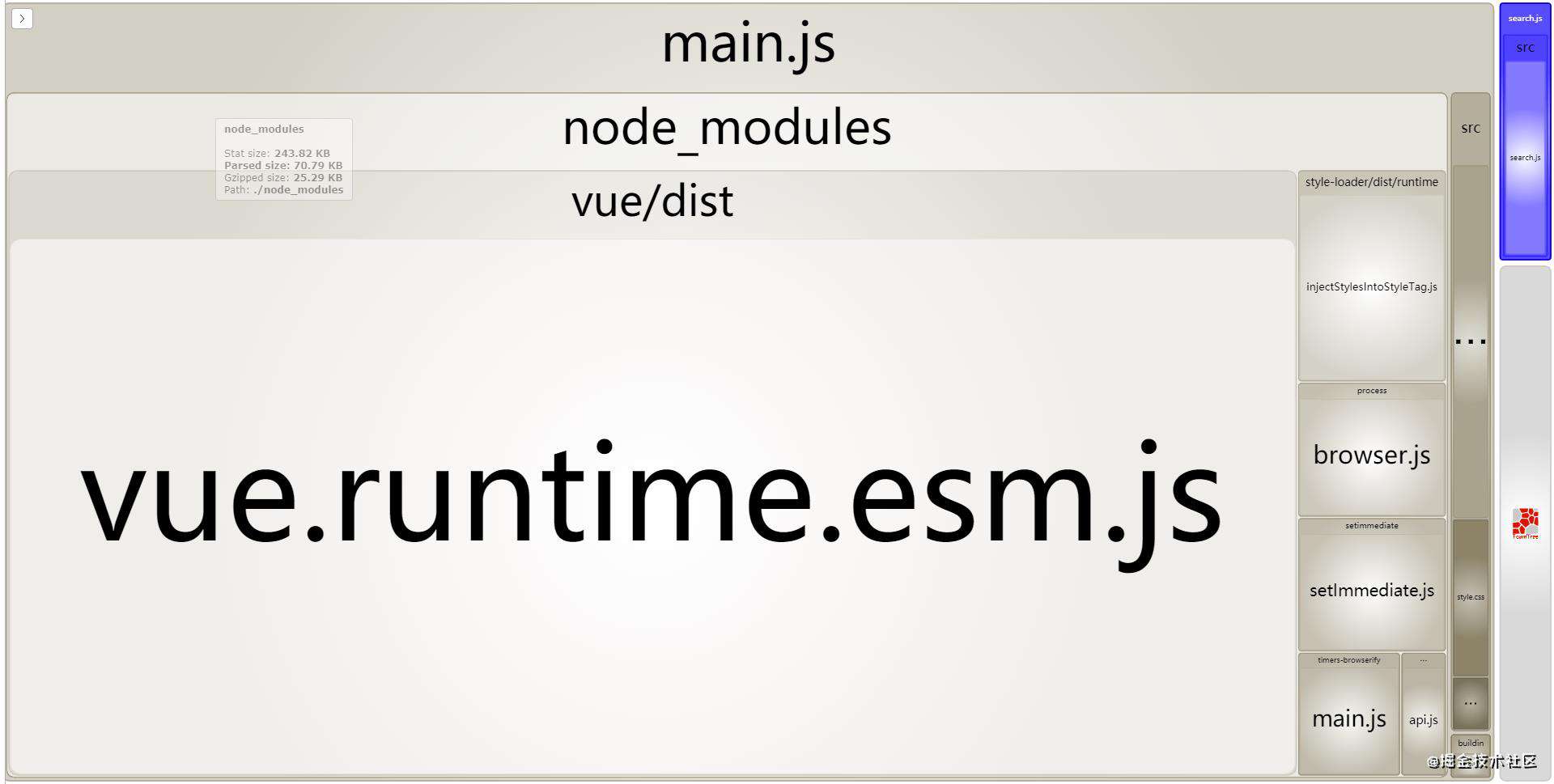
wepback-bundle-analyzer——打包体积分析
npm install -D webpack-bundle-analyzer
用于分析文件打包后的体积大小
webpack.prod.conf.js:
const {BundleAnalyzerPlugin} = require('webpack-bundle-analyzer');
module.exports = merge(webpackBaseConfig, {
...
plugins: [
new BundleAnalyzerPlugin()
]
})
执行构建命令后会在localhost:8888端口打开服务:

每个块所占面积的大小表示它所占用的大小。
代码压缩
html-webpack-plugin不为人知的另一面——压缩html文件
html-webpack-plugin中有个参数minify
minify{Boolean|Object}:true if mode is 'production', otherwise false
即在生产环境下自动开启压缩html文件。
加快构建速度
开启缓存
我们多数处理的是js文件,因此可以开启babel-loader缓存,第二次进行构建的时候会从缓存中读取文件,加快二次构建速度:
{
test: /\.js$/,
exclude: /(node_modules)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
cacheDirectory:true
}
}
}
cacheDirectory是缓存结果的存放目录,设置为true表示开启缓存且默认缓存在node_modules/.cache/babel-loader目录下。
external
有时我们不想将一些依赖打包进最终的bundle,而是通过CDN的方式在运行时引入,此时可以通过external进行配置。
webpack.prod.config.js
module.exports = merge(webpackBaseConfig, {
externals: {
vue: 'Vue'
}
})
其中,vue属性表示应该排除import vue from 'vue'中的vue模块,'Vue'表示在全局查找Vue变量。
src/index.html
<body><script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script></body>
开始构建npm run prod:

可以看到项目依然运行正常。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!