react项目搭建-路由(react-router-dom)-按需加载(react-loadable)-请求封装(fetch)-整合UI框架(蚂蚁ant)
正文概述
掘金(walgo) 2020-11-24 840
REACT从入门到项目搭建
1.入门从官方文档开始
这文档的风格个人还是比较喜欢,干货满满没有废话!!!跟着文档把里面把那个小游戏写下基本就ok了
react.docschina.org/

2.使用官网脚手架搭建项目,配置路由(react-router-dom)和按需加载(react-loadable)
使用官网脚手架搭建项目,接下来我们要去找一个合适路由(react-router-dom),react是没有提供路由这个模块的不像angular什么都给你整好了,所以需要发动群众的智慧。翻阅了一些资料,大家用的比较多的就是react-router这个包,作者还是很良心的,分了几个版本,web开发选用react-router-dom,还有其他版本有兴趣的同学可以去官网了解。
- 安装包
npm i react-router-dom -D
npm i react-loadable -D
-
配置如下:
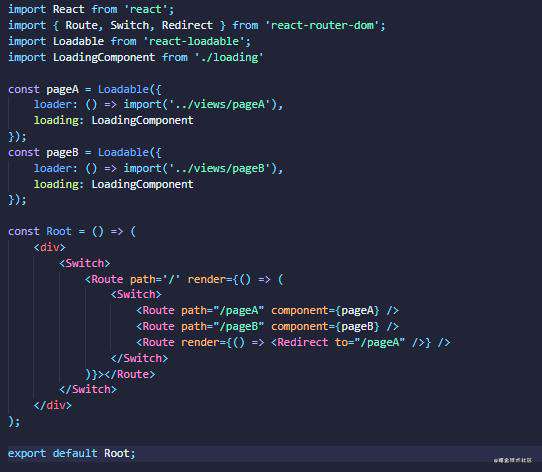
- 在src目录下建一个route文件夹,在里面新建一个文件名为Routes.js的文件,代码如下:

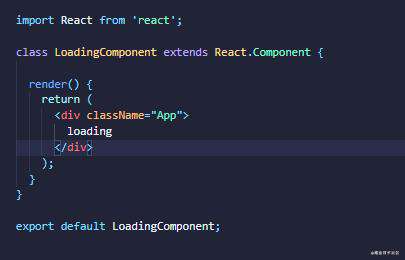
- 注意里面的LoadingComponent是加载动画组件

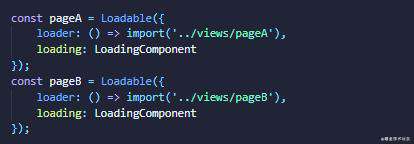
- 按需加载我用的包是react-loadable他的核心就是import(),路由到那个页面就去加载那个页面,打开浏览器F12可以直观的看到加载文件的请求

3.请求封装(fetch)
- 安装包
npm install fetch --D
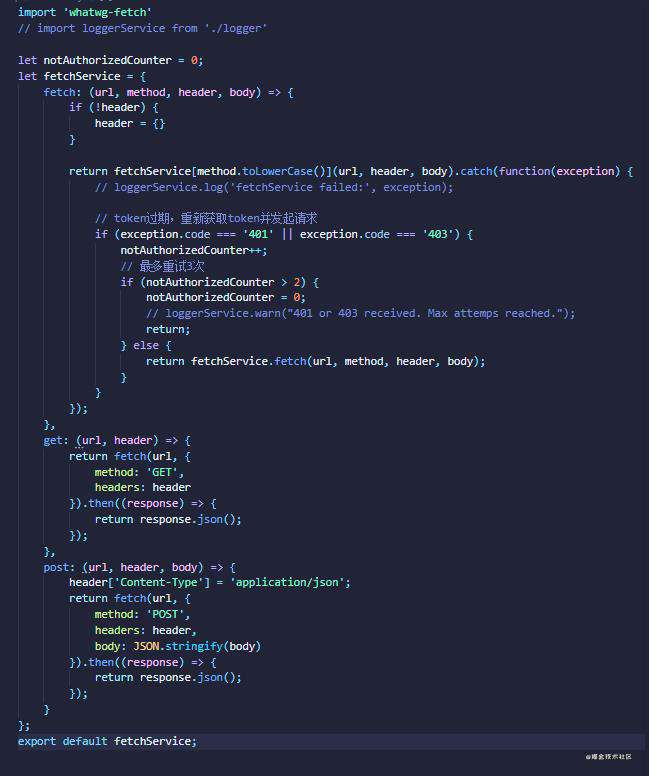
- 在src目录下新建http文件夹,在里面新建一个文件名为fetch.js的文件,代码如下

4.整合UI框架(蚂蚁ant)
- 安装包
npm install antd
- 官网讲的很清楚,需要的自行查阅,友情提示:只看这个就好了

ant.design/docs/react/…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!