1.重新发起xhr请求
在平时和后端联调时,我们用的最多的可能就是Network面板了。但是每次想重新查看一个请求,我们往往都是通过刷新页面、点击按钮等方式去触发xhr请求,这种方式有时显得会比较麻烦,我们可以通过google提供的Replay XHR的方式去发起一条新的请求,这样对于我们开发效率的提升是有所帮助的。
2.编辑页面上的任何文本
在控制台输入document.body.contentEditable="true"或者document.designMode = 'on'就可以实现对网页的编辑了。
这个功能也是非常NICE了,比如你要测试一个长数据是否为紊乱页面布局,就不必从前端去写死一个数据或者让后端修改数据后重新请求,可以直接在页面上进行编辑。
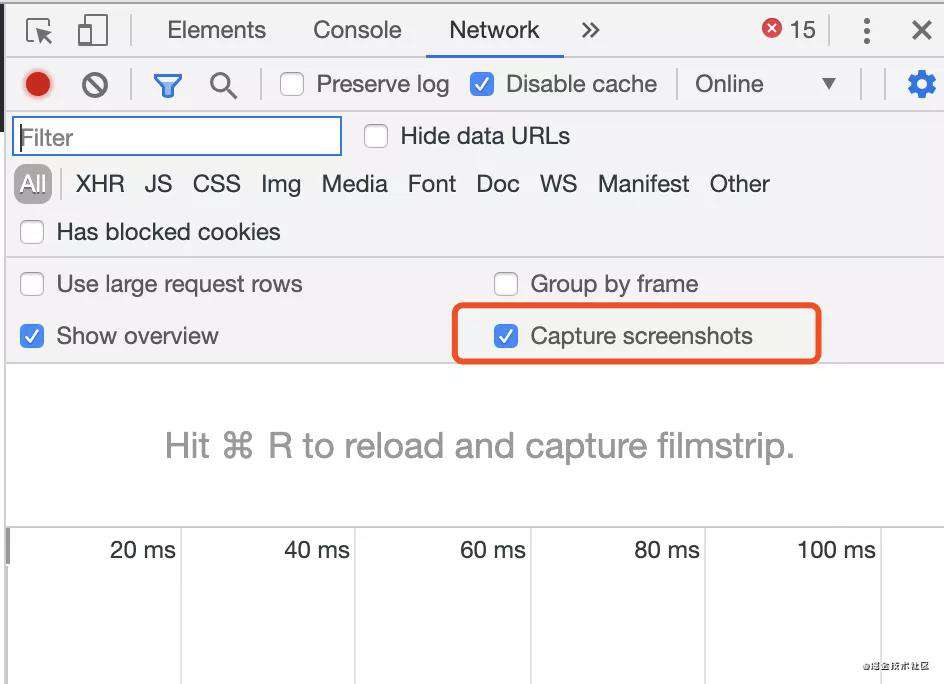
3.网络面板(Network)的幻灯片模式
启动Network 面板下的Capture screenshots就可以在页面加载时捕捉屏幕截图。有点幻灯片的感觉。

4.递增/递减 CSS 属性值
作为前端开发,平时少不了通过Elements面板去查找元素以及它的css样式。有时调整像素px会比较麻烦一点,这时就可以使用快捷键去帮你完成,选中Styles中你要调整的某个像素值附近,即可根据快捷键操作:
* 增量0.1
* Mac:Option +向上和Option +向下
* Windows:Alt +向上和Alt +向下
* 增量1
* Mac:向上+向下
* Windows:向上+向下
* 增量10
* Mac:⇧+向上和⇧+向下
* Windows:⇧+向上和⇧+向下
* 递增100
* Mac:⌘+向上和⌘+向下
* Windows:Ctrl +向上和Ctrl +向下
5.将图片复制为数据 URI
- 选择
Network面板 - 在资源面板中选择
Img - 右键单击
copy response(已编码为base 64)
6.截图DOM元素
当你只想对一个特别的 DOM 节点进行截图时,你可能需要使用其他工具弄半天,但现在你直接选中那个节点,打开 命令Command(ctrl/cmd+shift+p) 菜单并且使用 节点截图 Capture node Screenshot 就可以了。
不只是这样,你同样可以用这种方式 实现全屏截图(包括看不到的滚动条区域内的内容) :通过 Screenshot Capture full size screenshot 命令。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!