这是我参与11月更文挑战的第16天,活动详情查看:2021最后一次更文挑战
接上一篇:juejin.cn/post/703286… 浏览器事件循环机制(Event Loop)(上)继续展开相关内容的描述。
前言
在事件循环机制(Event Loop)(上)中,主要介绍了相关概念,本篇将具体介绍事件循环机制的运行步骤及相关demo。
事件循环机制
- 执行一个宏任务(栈中没有就从事件队列中获取);
- 执行过程中如果遇到微任务,就将它添加到微任务的任务队列中;
- 宏任务执行完毕后,立即执行当前微任务队列中的所有微任务(依次执行);
- 当前宏任务执行完毕,开始检查渲染,然后GUI线程接管渲染;
- 渲染完毕后,JS线程继续接管,开始下一个宏任务(从事件队列中获取)。
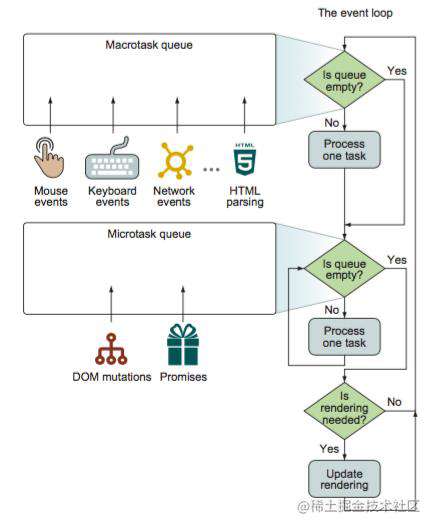
下图非常详细地描述了事件处理过程:

其实说白了就是首先会去执行一个宏任务,如果宏任务队列中没有宏任务呢?那就从事件队列中获取。不过在该宏任务执行过程中,如果遇到微任务了,不管遇到几个,都会将微任务放入到微任务队列当中,直到该宏任务执行完毕,会从队列中弹出;紧接着会去执行刚才加入到微任务队列当中的微任务;好啦,刚才那些微任务都执行完毕了,那就再去宏任务队列中看看还有没有宏任务,有的话继续执行任务队列中的第一个宏任务,没有的话就去看看微任务队列中有没有微任务。最后的最后,宏任务和微任务都执行完毕了,那就开始渲染了。
Event Loop demo
demo 1:
上述代码打印顺序:我是开始 VM146:13 我是结束 VM146:8 promise1 VM146:10 promise2 VM146:4 setTimeout
上述代码会先执行宏任务1,执行过程中遇到setTimeout这个宏任务,会将他放入到宏任务队列;又遇到了微任务1,2,将他们依次放入微任务队列中。执行完宏任务1后,会立即执行刚才执行过程中插入微任务队列的微任务,全部执行完刚才入队的微任务,然后去执行宏任务队列中的宏任务。 demo 2:

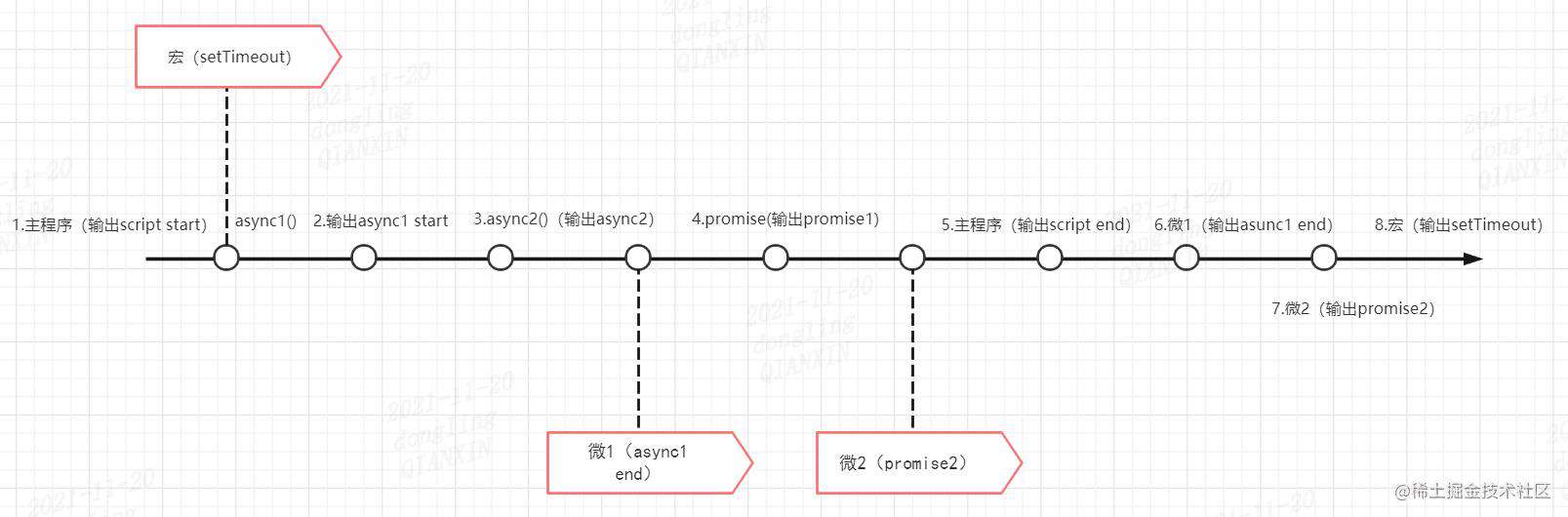
注:
1.async函数中在await之前的代码是立即执行的,所以会立即输出async1 start。
遇到了await时,会将await后面的表达式执行一遍,所以就紧接着输出async2,然后将await后面的代码也就是console.log('async1 end')加入到微任务队列中的Promise队列中,接着跳出async1函数来执行后面的代码。
2.Promise中的函数是立即执行的,而后续的 .then 则会被分发到微任务队列的 Promise 队列中去。所以会先输出 promise1,然后执行 resolve,将 promise2 分配到对应队列。
总结
到目前为止,浏览器的事件循环机制就介绍完啦,希望我们都可以有所收获。
Happy Ending.
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!