目录
- 前言
- ITCSS 分层
- 实战 ITCSS
- ITCSS 要解决什么,有什么特点
- 灵活的 ITCSS
- BEMIT
- 总结
- 参考
前言
如果你写过很多项目,不知道你有没感觉,项目中样式如何维护就好像一个小伤口,痛但也不是那么痛,我也遇到了,最终我终于受不了了,带着这个痛点我找到了 「CSS 架构」 这个概念。
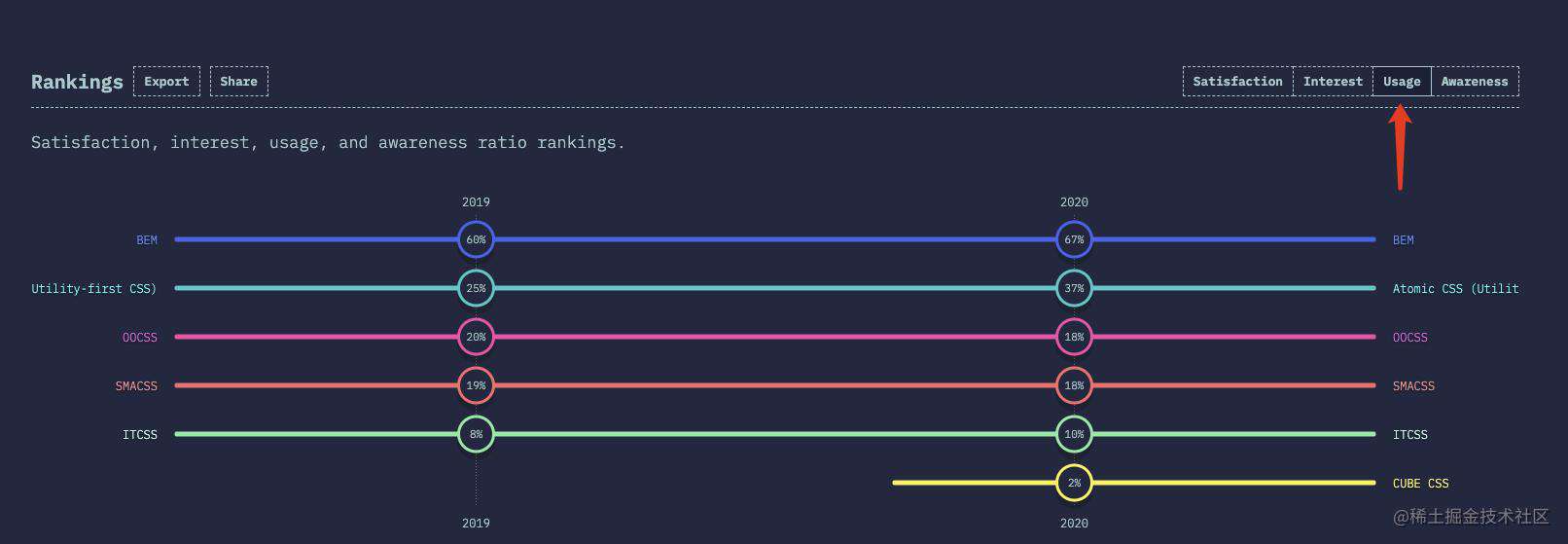
目前 CSS 架构使用最广泛的是什么方法呢,根据 CSS 2020 的调查结果显示,目前使用最火的五种分别为: BEM、ACSS、OOCSS、SMACSS、ITCSS。

今天我们来学习五个 CSS 架构中,使用率最低的——ITCSS。
有一个很有意思的现象,如果我们查看满意度与使用情况图,我们会发现 ITCSS 位于低使用率/高满意度象限。

为什么是这种情况呢,原因其实出在作者身上,之前 ITCSS 是五个流行架构中唯一一个没有官网的,甚至连开源文档都莫有,这时代,酒香也怕巷子深,你说是吧。
后来,作者倒是给做了一个官网: itcss.io/ ,然后它长成下面这样,只是一个渐变背景和 ITCSS 标题,没了?:

因为 ITCSS 的学习内容很少,看别人的文章或多或少会产生偏差,所以更应该去看作者的介绍,推荐一个视频,Harry Roberts 在塞尔维亚的一次聚会上发表的 演讲,公开对 ITCSS 进行了介绍,演讲中用到的 PPT 在这 幻灯片,PPT 写的很棒,看完会很有帮助的。
ITCSS 分层
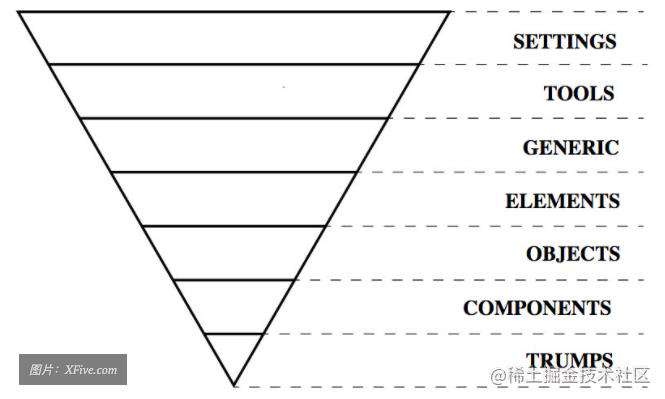
ITCSS(Inverted Triangle Cascading Style Sheets)中文你可以翻译成「倒三角 CSS」,由Harry Roberts 创建的,它基于分层的概念把我们项目中的样式分为七层。

从倒三角形的平顶到底部尖端的定向流动象征着特异性的增加,即后面的样式可以影响前面的。这种对较少特异性的关注使得在站点中多次重用类变得更加容易。
三角形的每个子部分(每层)都可以被视为一个单独的文件或一组文件,每部分都是可选的,你可以不在项目中完全实现。
我们来看看这些层指代的意义:
ITCSS 把 CSS 分成了以下的几层
| Layer / 层 | 作用 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Settings | 包含字体、颜色定义等,通常定义可以自定义模板的变量。 | Tools | mixin,function 主要结合预处理器使用 | Generic | 重置和/或标准化样式、框大小定义等,例如 normalize.css、reset.css | Elements | 定义网站 HTML 元素的样式(如 H1 标签默认样式等) | Objects | 类名样式中,不允许出现外观属性,例如 Color,概念和 OOCSS 这个设计模式中的 struct 类似 | Components | UI 组件 | Trumps | 实用程序和辅助类,能够覆盖三角形中前面的任何内容,唯一 important! 的地方 |
概念总是枯燥的,我们真实看看项目中它们的写法。
实战 ITCSS
项目采用 SCSS 这个预处理器,所以代码都是基于 SCSS 的。
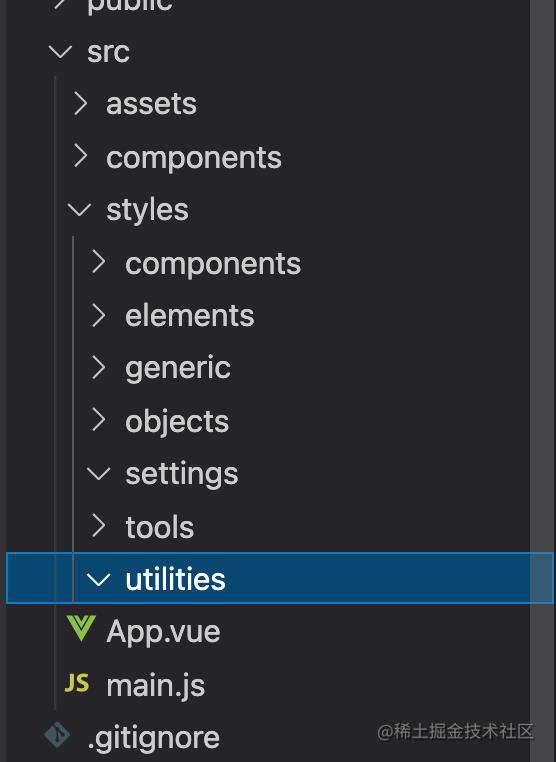
项目的目录结构
在项目根目录的 src 文件夹下的 styles 文件夹下,新建了七个 ITCSS 分层同名文件夹:

settings
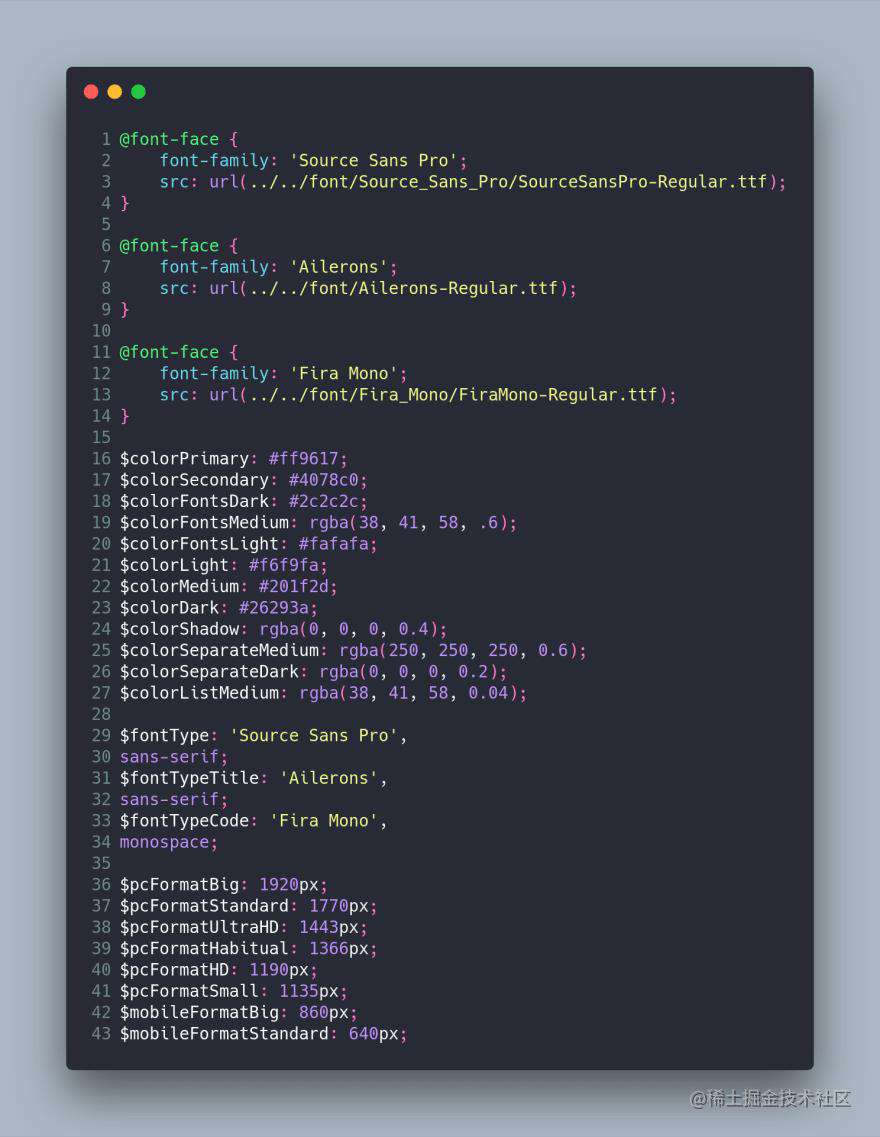
settings.scss 文件内容如下:

您可以看到该文件的作用是定义要使用的字体以及将在整个主题中使用的颜色变量(也就是调色板)。在这个文件中,我们主要定义了我们希望以后能够自定义的所有变量。
tools
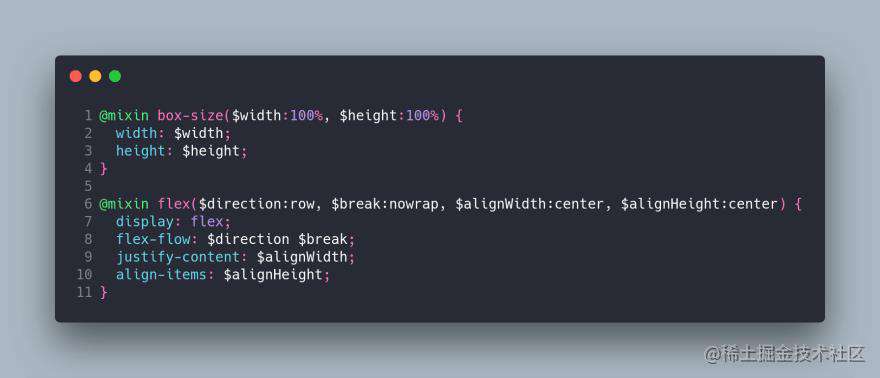
tools.scss 文件内容如下:

在这一层,我们正在定义工具(功能),以便在更高层中的复用。注意,在这一层,我们仍然没有写真正的 CSS。
上面我们定义了三个函数:
- 盒子大小。这允许我们使用两个参数定义框的大小。
- 弹性。这个 mixin 为不同的容器配置了 Flex-Layout 规则。
generic
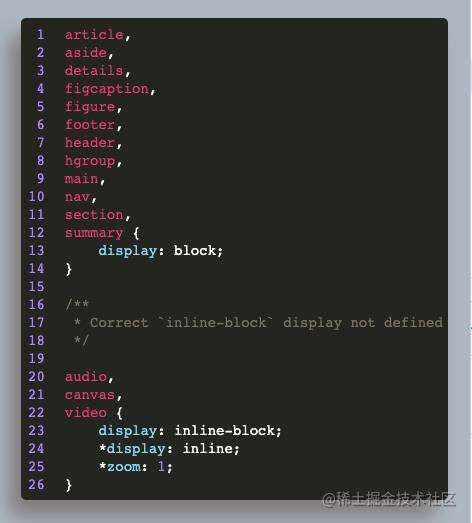
generic.scss 文件内容如下:

代码截取,normalize.css 的片段。
elements
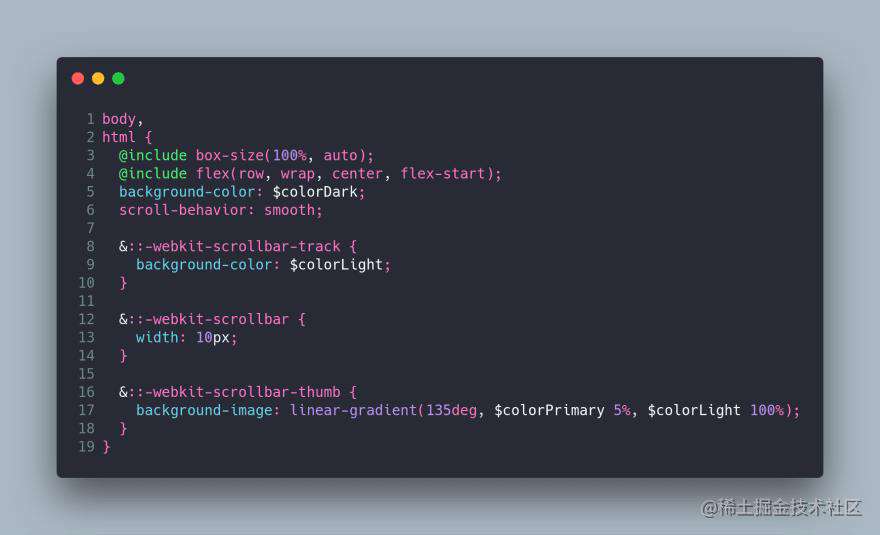
elements.scss 文件内容如下:

在这一层中,我们配置与 html 和 body 元素相关的样式。
objects
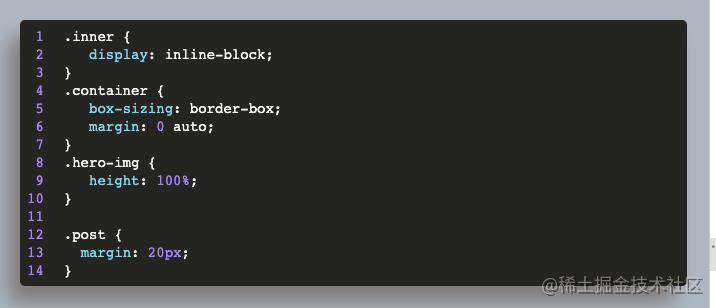
你可以删除它。这一层主要是布局驱动的,不包括任何装饰性的东西。我在这里包含了结构对象,例如.inner 和.container,以及一些经常重复的结构,例如.posts 和.hero。

Daniel Fornell 的密码笔记 codepen.io/collection/… 向您展示使用此架构设计的对象列表,可以参考学习下,记住 objects 只写网站骨架。
components
UI 组件,objects 层,我们成功为网站添加了骨架(即 OOCSS 中的 struct),接下来就是网站的视觉表现了(即 OOCSS 中的 skip),components 这是我为 objects 层添加更具体的样式说明的地方。如果没有组件层,站点布局仍然不变,但是看起来会很丑。
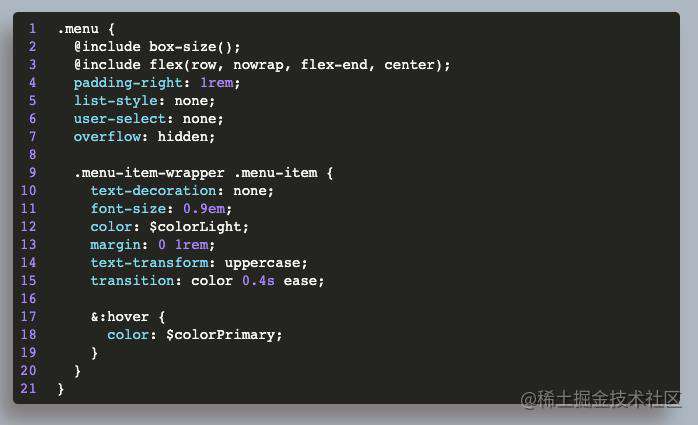
这时候,动代码之前,你必须思考下,项目中哪些设计可被抽象成具体的组件实现,例如 Button、Modal 等,可以分给多个人来同时实现,menu 菜单的样式如下:

tumps
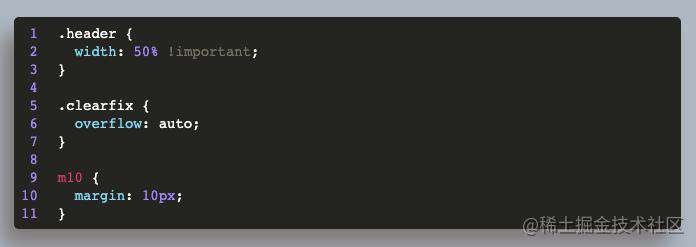
这里可以做样式的微调(比如 ACSS)、覆盖其他样式的样式或一些实用类名,不管如何都应该非常谨慎地使用。而且还要注意这里也是 CSS 中唯一可以接受 !important 标签的地方。

ITCSS 要解决什么,有什么特点
学完了概念,看完了实战,我们来深入 ITCSS 的精髓,Harry Roberts 发明的 ITCSS 不是一个框架,只是组织样式代码的一种方案,既然是方案,那么我么就应该研究下它出现到底是为了解决什么,没错还是 CSS 的老问题,就是 CSS 不支持模块化,全局只有一个作用域,由此导致样式覆盖、混乱。
为了解决,作者发明了 ITCSS,并总结了它三个关键指标来帮你理解。
1. 通用到显式——explicitness
观察 ITCSS 的分层,我们发现层的权重是层层递进,作用范围却是层层递减,例如,刚开始我们会为浏览器表现一致的样式,采用标签选择器和属性选择器等进行样式重置,落到项目最底层,我们就完全针对当前样式进行修改的。例如先从通用的 h1~6 {},到非常明确的规则 .text-center {}。
2. 低特异性到高特异性——specificity
最低特异性选择器在开始时出现,随着我们的项目进展,特异性稳步增加。我们希望确保尽可能多地避免特异性战争,因此我们尽量避免在低特异性选择器之前编写高特异性选择器。我们总是在同一个方向上添加特殊性,从而避免冲突。
3.深远到本地化——reach
项目开始时的选择器会影响很多 HTML 的表现,随着代码的增加,影响范围逐渐缩小。
我们可能首先擦除所有内容的边距和填充,然后我们可能会为每种类型的元素设置样式,然后将范围缩小到应用了特定类的每种类型的元素,依此类推。正是这种逐渐缩小的范围给了我们三角形。
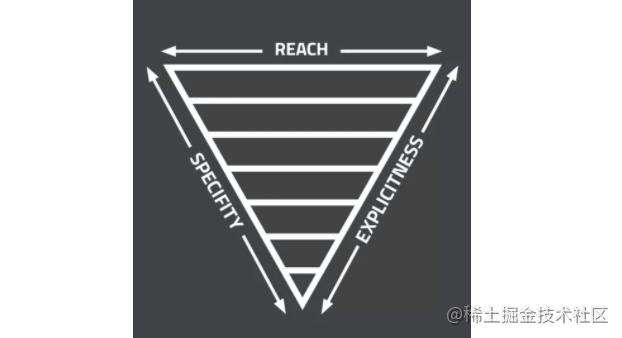
理解了上面三个特性,我们也就看懂了,倒三角外围三个箭头的含义了:

根据上面三个关键指标对我们的项目进行排序有两个好处:
- 我们可以开始更有效地共享全局和影响深远的样式,我们大大降低了特殊性问题的可能性。
- 我们以逻辑和渐进的顺序编写 CSS。这意味着更大的可扩展性和更少的冗余,进而意味着更少的浪费和更小的文件大小。
BEMIT
ITCSS 把项目的样式分为七层,但是这么分每层还是很大,比如 components 层下,那我们就不得不采用一些好的 CSS 架构,比如作者推荐的 BEM。
但是如果你直接写 BEM,我们在 HTML 中进行类名删减的话,还得猜测删除此样式到底有什么影响,Harry Roberts 认为如果把 ITCSS 和 BEM 结合一起,类名直接结合层,HTML 上的类名会更加直观有意义,这就是 BEMIT。
例如:.c-user、.o-media。一看 o-media 你就知道它影响的式布局,c-user 只影响了视觉表现。
更详细了解 BEMIT,请看 BEMIT:使 BEM 命名约定更进一步。
灵活的 ITCSS
现在的网站,很多都支持暗黑模式,更强大的还支持一键换肤模式,也就是说项目中的样式不止维护了一套,对比 ITCSS 你会发现 theme 没有赌赢的 theme 层,
我认为 ITCSS 没有火起来除了资料不多,还有一个原因就是它的核心思想并不能放之四海而皆准,甚至可以进一步认为,这个愿意也是 CSS 架构没有火起来的。虽然 ITCSS 并不百分之百正确,但是它维护项目样式的思想是值得借鉴的。
作者也意识到了 ITCSS 的缺点,所以提出了 ITCSS 的灵活性来进行弥补。作者认为,对于 ITCSS 的层数,你没必要完全遵守,可根据项目需要进行删减保留,如果你不需要 OOCSS 的概念就可以删除 Objects 层,如果你需要 theme 层,就可以往 ITCSS 的分层里面添加。
总结
我们学习了 ITCSS 的内容,顺便过了一个项目。
目前,对于我来讲项目中的 CSS 架构,采用的是 ITCSS,项目的样式采用 ACSS,这两个搭配,无论在大型、中型、还是小型项目,随心应手,,完全绰绰有余。
参考
- Managing CSS Projects with ITCSS // Speaker Deck
- ITCSS: Scalable and Maintainable CSS Architecture - Xfive
- How I Shrank my CSS by 84kb by Refactoring with ITCSS — Medium
- awesome-itcss
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!