了解如何在网络应用中有效地使用第三方网络小工具

第三方网络小工具(也被称为网络嵌入)是整个网络应用中最直接的功能集成。但是,这些嵌入物中的一些可能会产生性能瓶颈,并对应用程序的性能产生不利影响。
在这篇文章中,我将讨论如何衡量第三方嵌入的影响以及在网络应用中使用它们的最佳做法。
什么是第三方嵌入?
通常情况下,我们可以找到视频、社交媒体帖子、饲料、地图或GIF的网络嵌入。而且,这些都是iframe或脚本,我们可以很容易地添加到网页上。然而,这些集成中的一些可能会对应用程序的性能产生不利的影响。
因此,让我们先看看如何衡量它们对应用程序性能的影响。
测量第三方嵌入对应用程序性能的影响
第三方嵌入物的大小可能会有所不同。而对应用程序性能的影响通常会随着大小而增加。此外,你可以使用Chrome DevTools、Page SpeedInsights和webPageTest等监控工具来测量对网络应用性能的影响。
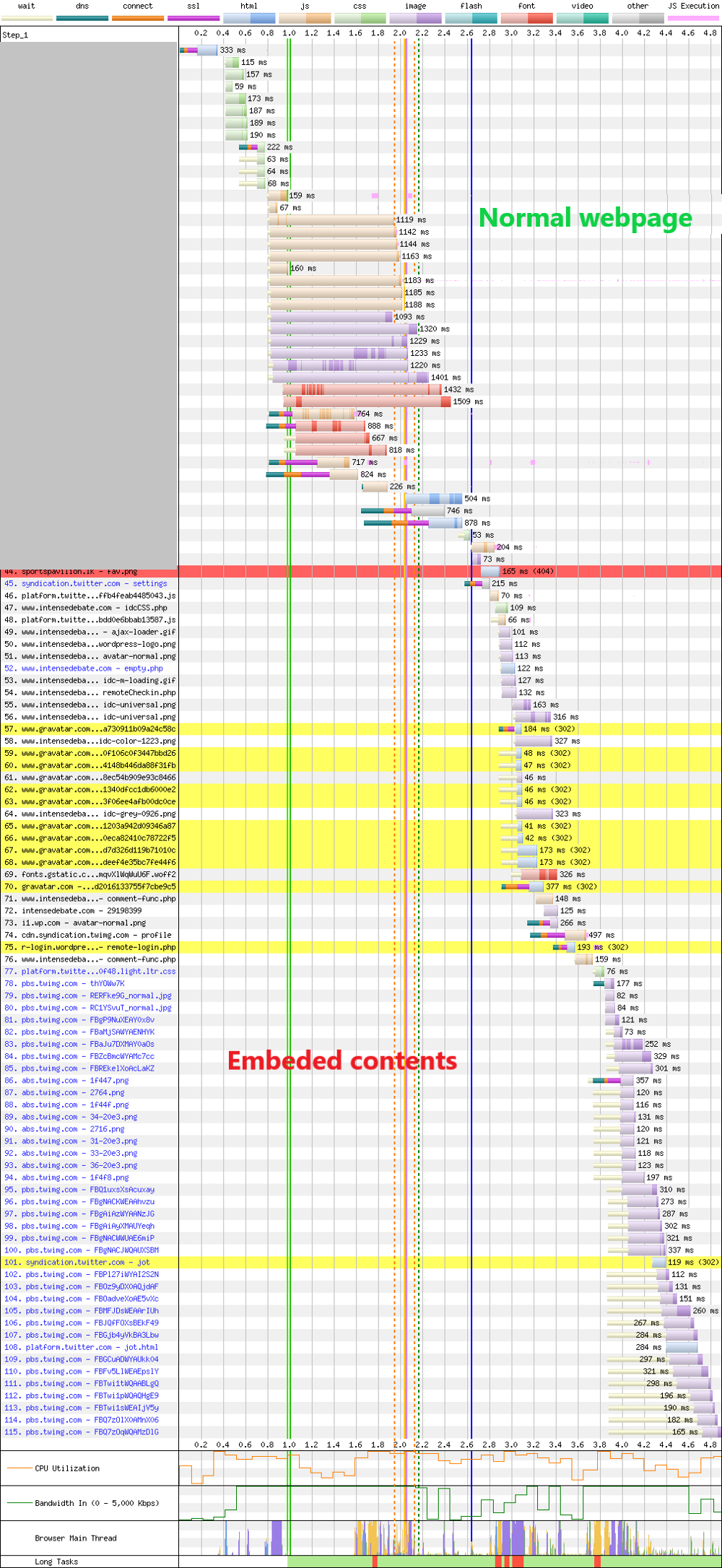
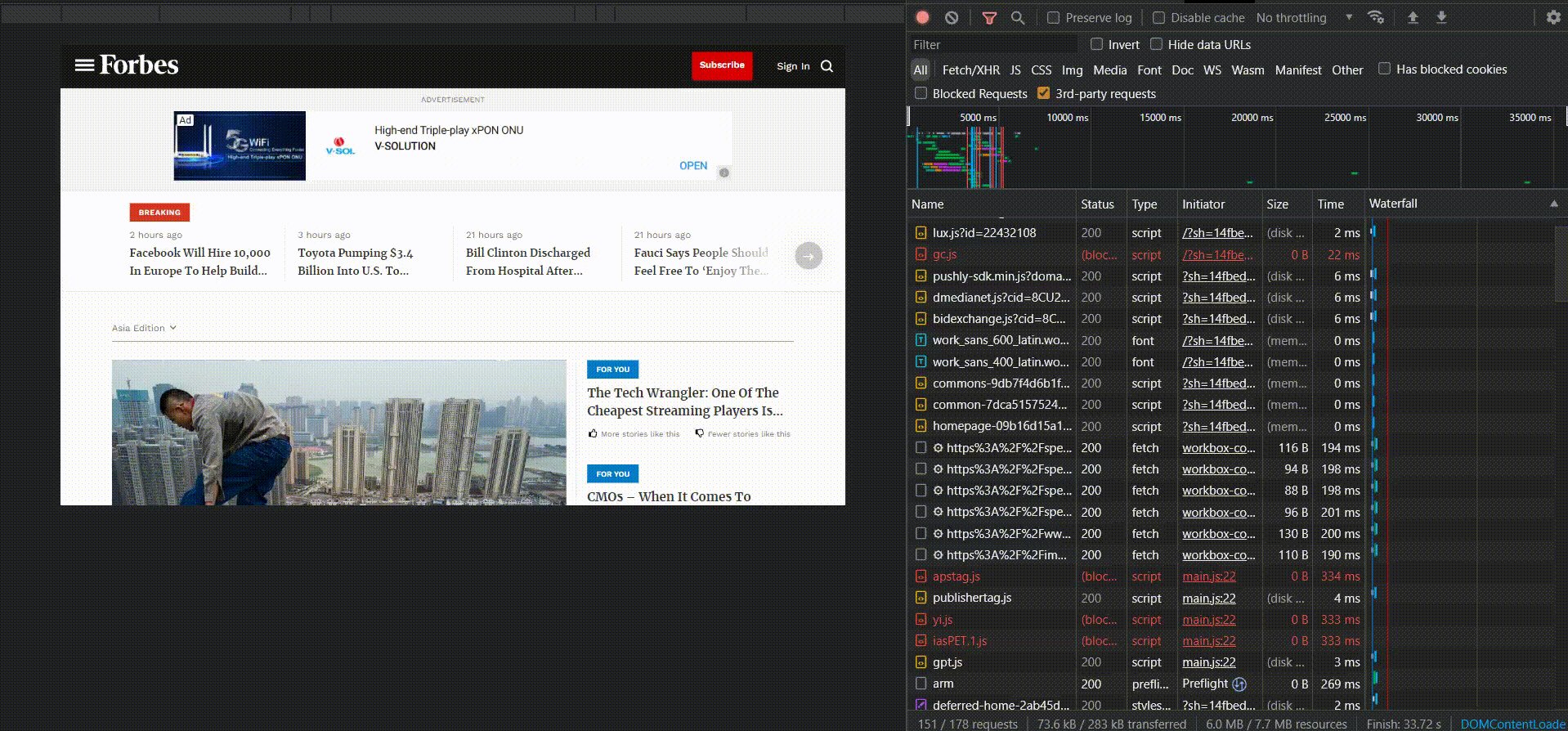
在下面的例子中,我使用了WebPageTest工具,它的瀑布视图显示了网页所使用的资源的详细图片。

在图片的顶部,你可以看到你的网页的实际内容。它只有几个脚本,加载的时间相对较短。但在底部,有许多脚本的加载时间相当长。这些脚本属于应用程序使用的第三方嵌入物。
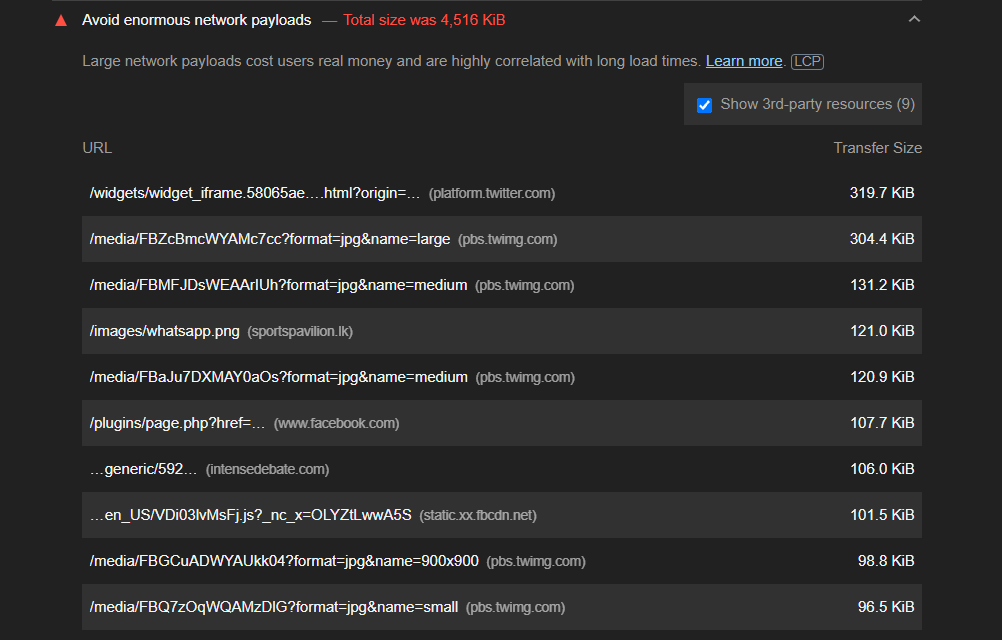
Lighthouse列出了所有第三方嵌入程序及其传输大小,如下所示。

通过这些结果,你可以看到Lighthouse提出的关于有效载荷的警告("避免巨大的网络有效载荷")。这是因为那些额外的资源会影响你的应用加载时间。
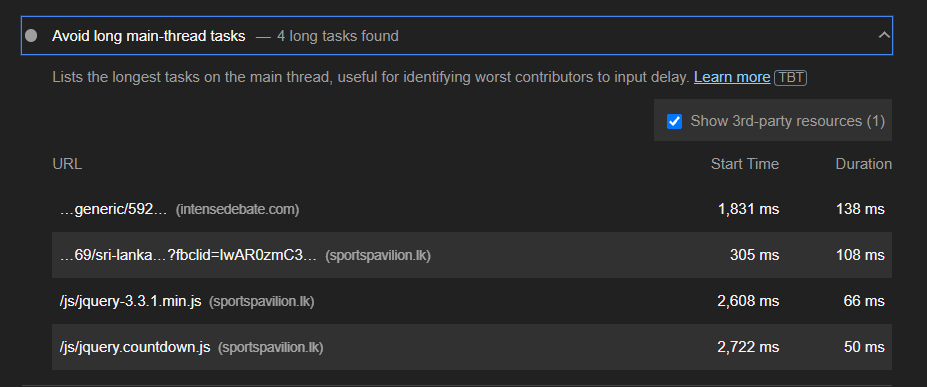
此外,它还提供了关于第三方嵌入程序的线程执行时间的详细信息。

加载第三方嵌入程序时的最佳做法
正如我在上面所讨论的,第三方嵌入物会对网站性能产生负面影响。因此,让我们看看几个最佳做法,以减少其整体影响。
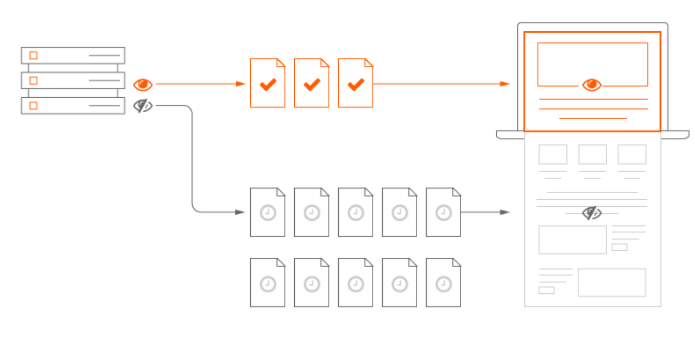
1.懒惰加载

信用:developer.google.com/web/fundeme…
例如,在页脚的任何嵌入式广告需要在用户向下滚动页面时显示。因此,我们只需要在滚动到底部时加载它们。
在下面的例子中,第三方嵌入的iframe只有在用户浏览到它们附近时才会加载。
medium.com/media/3d04b…
大多数Chromium支持的浏览器都支持加载属性,其值如下。
- **Lazy -**表示iframe应该在浏览器中稍后加载。当浏览器接近视口时,它将加载iframe。
- **急切--**这将在页面被渲染时立即加载iframe。急切属性是加载属性的默认值。
- **自动--**浏览器有权力定义iframe的加载时间。
例如,如果你使用Google MapsEmbed API, 一个iframe可以用来懒惰地加载地图,如下所示。
medium.com/media/afa03…
同样,你可以使用iframe嵌入YouTube视频,并懒惰地加载它们,在第一页加载时节省近500KB。
medium.com/media/8057a…
2.脚本排序
在任何应用程序中,有必要首先加载核心内容。然后,我们可以把注意力放在第三方嵌入的内容上,因为它们在网页中大多只占很小的面积。
例如,在嵌入任何图片或视频之前,文章的文本内容应该首先被加载。
但是,有时候,由于JavaScript解析器的阻挡,第三方嵌入的内容会妨碍核心内容的加载。因此,我们需要对它们的加载顺序格外小心。
medium.com/media/e69d2…
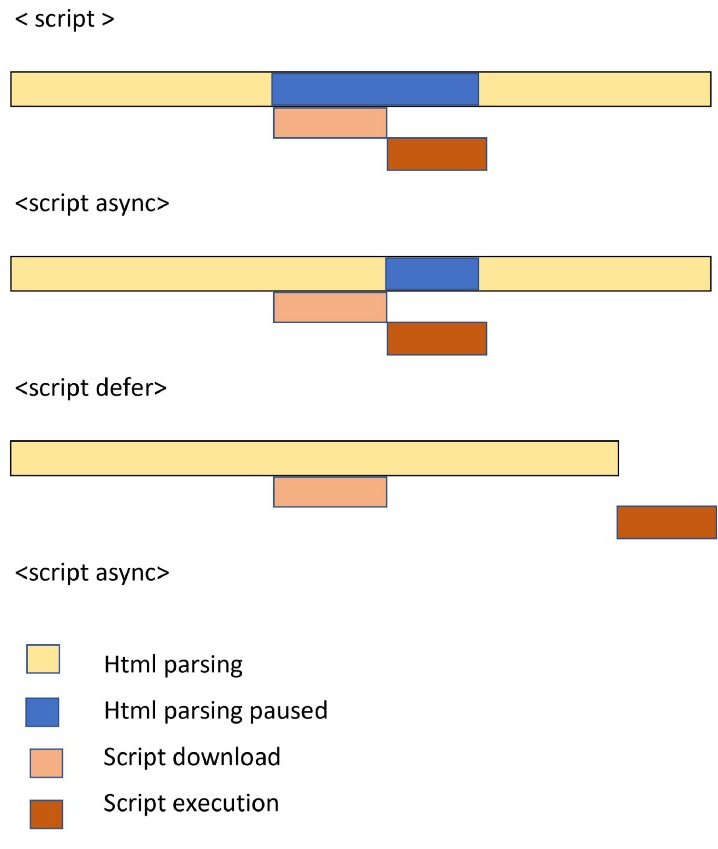
使用async与defer
当你需要更早地运行脚本时,你可以使用async属性,而defer可以用于非重要资源。下面的图片说明了这些属性的工作原理。

3.用Facades取代Embeds
由于脚本只有在用户与懒惰加载的元素进行交互时才会被下载和运行,facade的外观和性能与真正的第三方嵌入相似。因此,我们可以用facades代替embeds,并改善页面的加载时间。
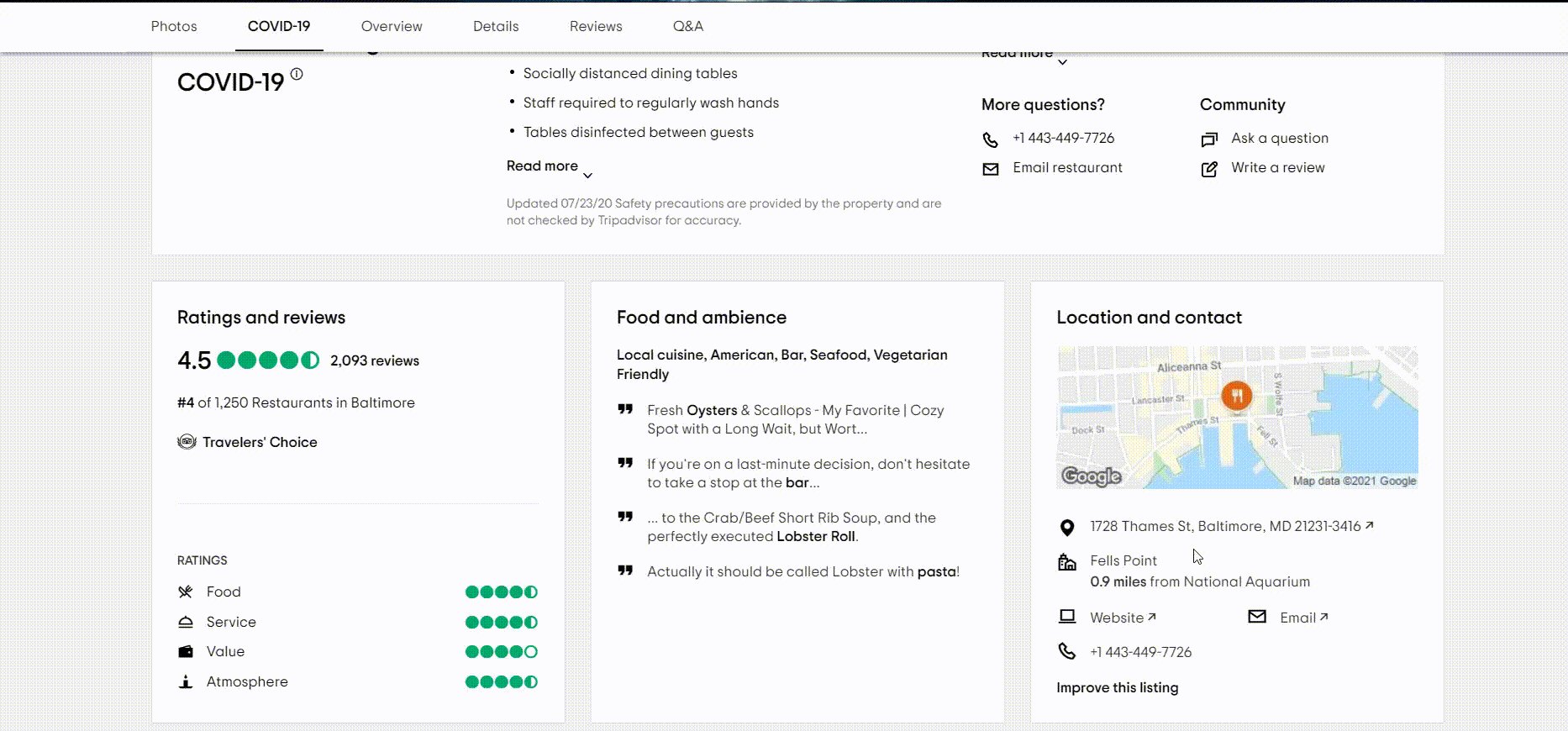
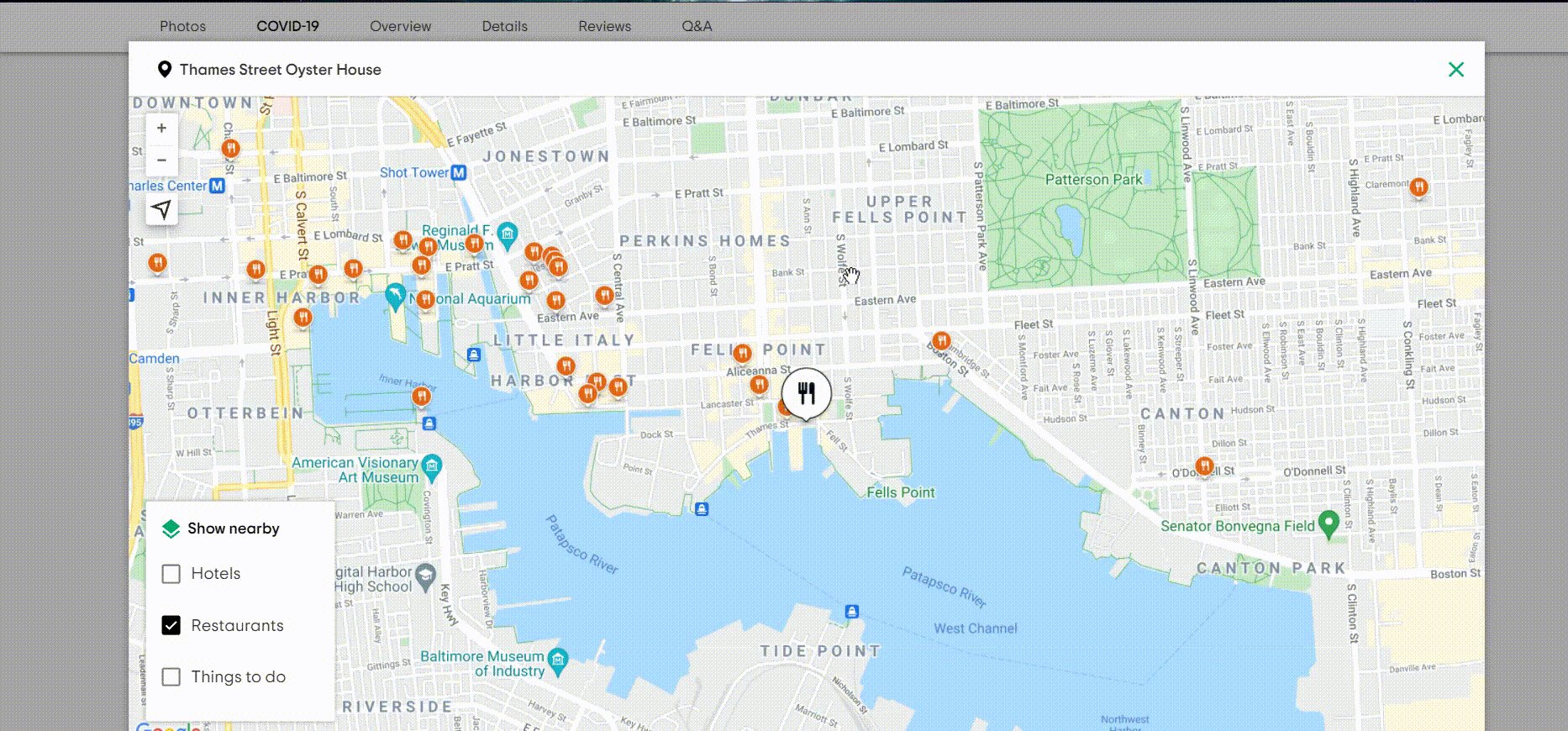
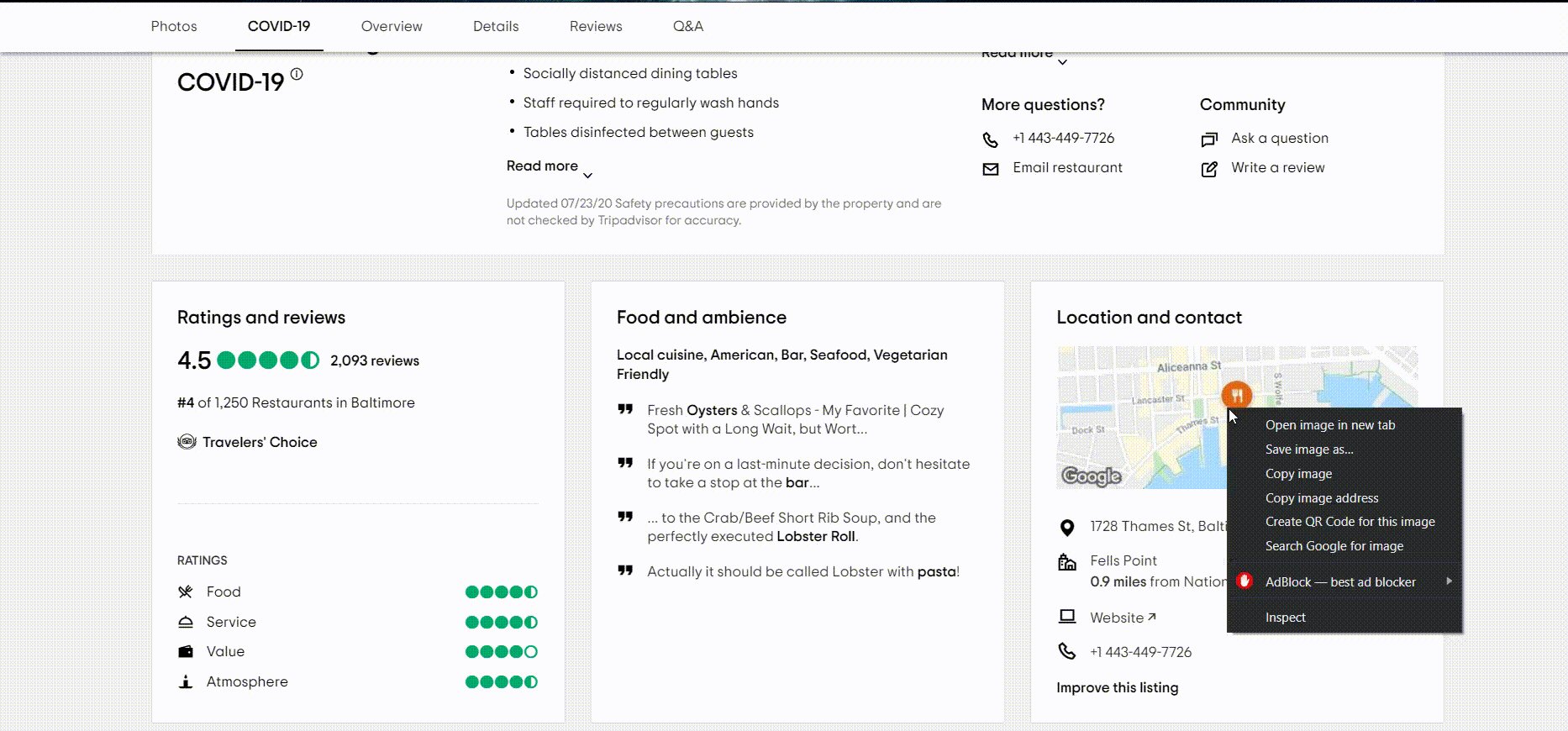
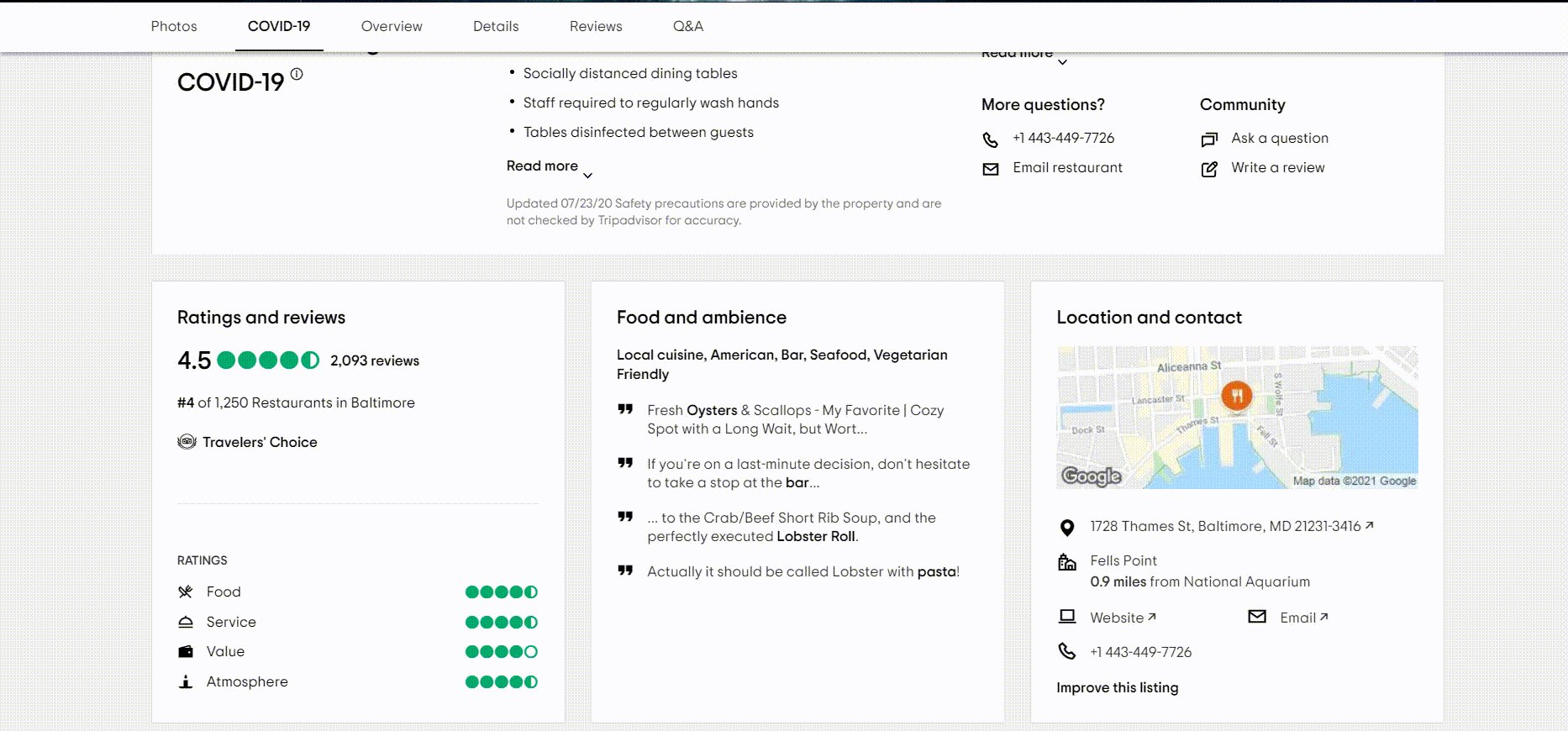
例如,下面的网页有一个静态的位置地图(作为一个门面)嵌入到页面中。而只有当用户点击静态地图时,它才开始加载功能地图。

作为门面的地图
我们可以用三种方法来实现门面。
1.使用CMS插件
CMS用户可以使用提供开箱即用功能的插件,用占位符取代第三方嵌入。
下面是几个提供这种功能的免费插件。
- 视频的懒散加载。
- Wp youtube liyte。
2.使用谷歌推荐的界面
有很多谷歌推荐的facades可用。你可以在你的网站上使用它们来取代嵌入。然而,其中一些界面需要在你的页面的HTML中插入代码,而另一些则需要JavaScript插件和库。
谷歌推荐的界面的例子。
- 轻型Youtube嵌入。
- 地图静态API。
3. 程序员开发的界面
如果你是一个程序员,你可以设计你自己的门面。推荐的工作流程如下。
- 在最初的页面加载过程中,显示一个门面,而不是第三方的嵌入。
- 当用户滚动或悬停在门面上时,开始懒惰地加载依赖性。
- 当用户点击它时,用真正的第三方嵌入来替换门面。
4.减少布局的变化
有时,嵌入第三方视频或横幅会在应用程序的UI中引起意外的布局转移。这些转变被称为累积布局转变(Cumulative Layout Shifts,CLS),尽量减少这些转变是很重要的,因为它们直接影响用户体验和谷歌页面排名。
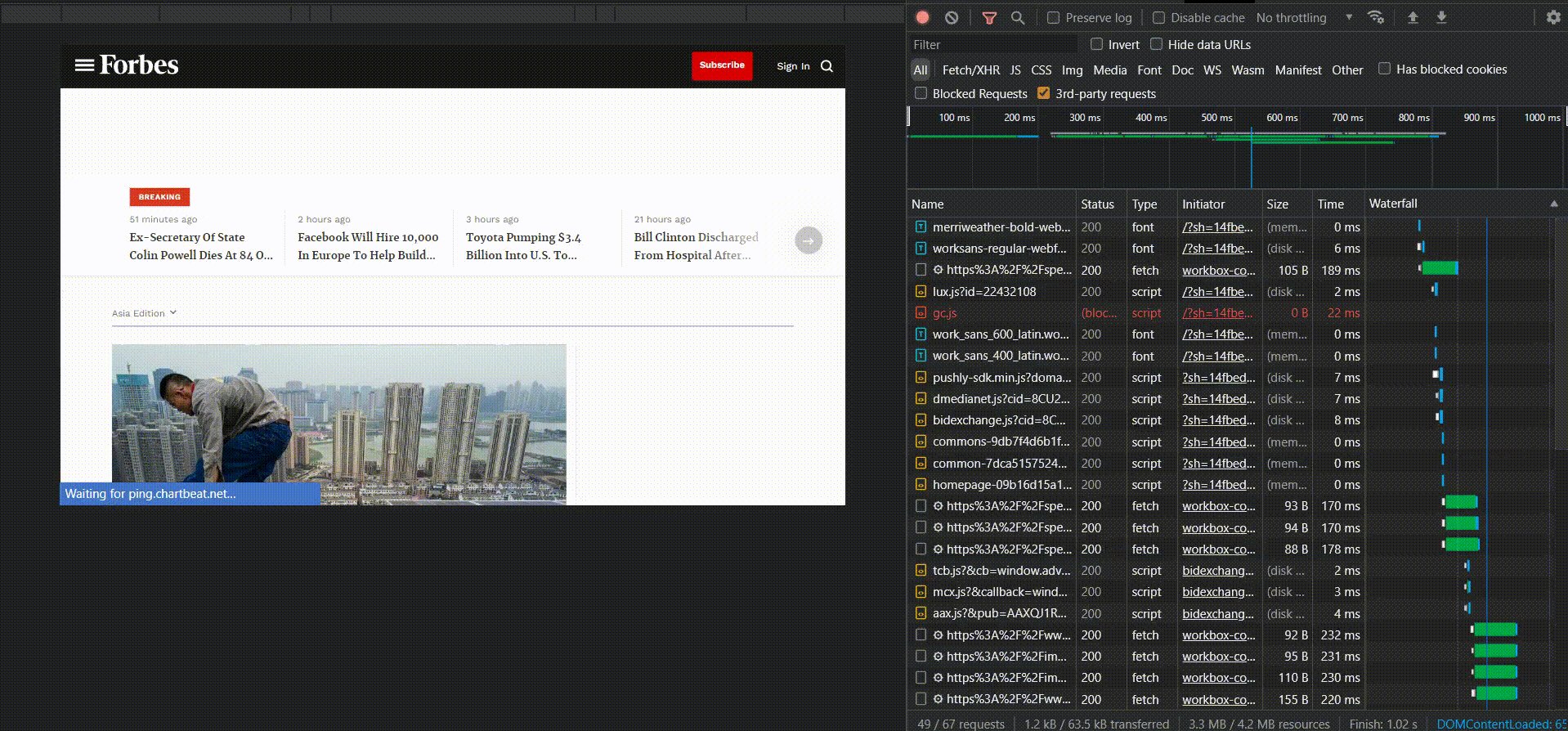
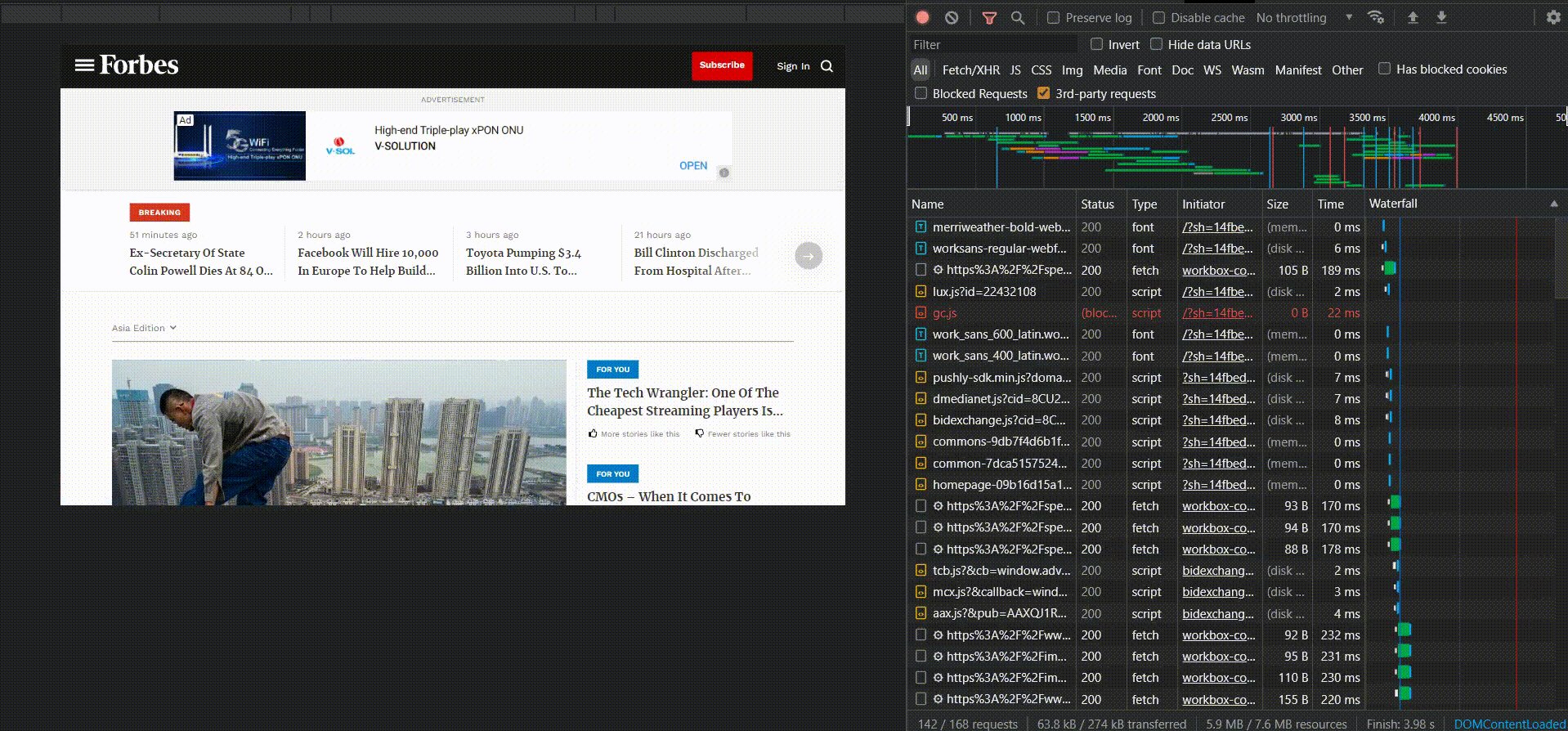
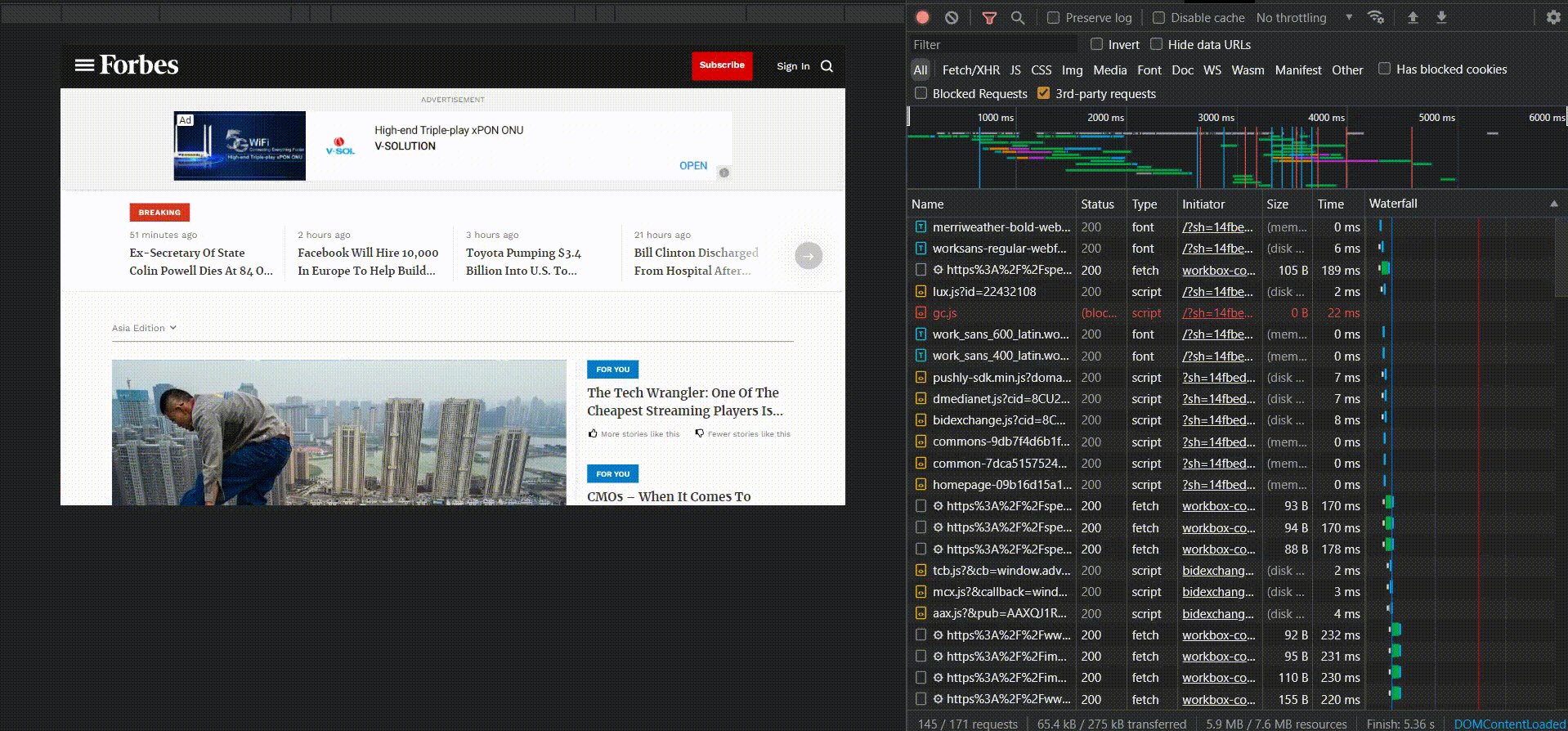
在下面的例子中,我检查了_福布斯_网站的主页。正如你所看到的,在浏览器加载时,新闻提要部分有一个移位。这是因为嵌入式广告从窗口的顶部弹出。

在嵌入内容时,我们可以采取几种措施来避免布局移动。
指定尺寸
如果你使用iframe、视频或图像标签来嵌入内容,你必须定义尺寸。
medium.com/media/2dd35…
利用空槽
嵌入内容而不发生任何布局偏移的最好方法是在你的Web应用程序上保留空的但固定尺寸的槽。下面的例子显示了如何为Twitter feed创建一个专用槽。
medium.com/media/daa55…
此外,你可以使用 布局偏移终结者工具来减少来自嵌入的布局偏移。它将过滤掉大部分的iframe,并根据视口大小调整大小。
结论
使用第三方嵌入可以将你的应用程序的用户体验提升到一个全新的水平,具有丰富的功能集成。但是,如果我们不正确地使用它们,它们会对你的网络应用程序性能产生负面影响。
在这篇文章中,我讨论了如何衡量第三方嵌入物的性能开销,并有效地使用它们。我希望这些最佳实践能够帮助你有效地使用网络嵌入。而且,别忘了在评论区分享你的想法。
谢谢你的阅读!!
用独立的组件构建,以提高速度和规模
与其构建单一的应用程序,不如先构建独立的组件,并将它们组合成功能和应用程序。它使开发更快,并帮助团队建立更一致和可扩展的应用程序。
Bit为构建独立组件和合成应用提供了很好的开发者体验。许多团队从构建他们的设计系统或微前端开始,通过独立组件。
点击进入GitHub项目

一个独立的源控制和共享的 "卡 "组件。在右边=>它的依赖图,由Bit自动生成。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!