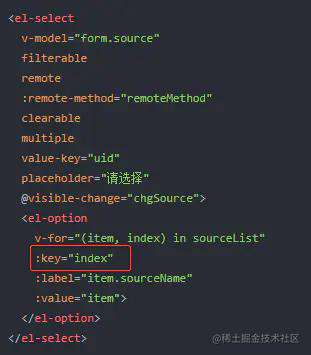
这个项目里的 <el-select> 用到了好多属性:
filterable可搜索remote可远程搜索remote-method远程搜索的方法clearable可清空选项multiple多选value-key作为 value 唯一标识的键名,绑定值为对象类型时必填visible-change下拉框出现/隐藏时触发
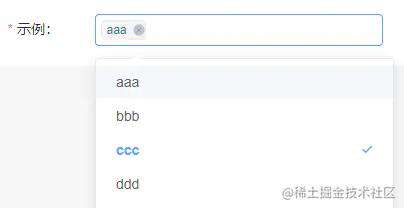
出错的现象是这样的:
搜索ccc并选中,结果回显被选中的名字是aaa,下拉选中的是ccc?!
删改了几个属性发现:点击select下拉框获取全部数据,多选其中几项,ok没问题;
按关键字搜索快速选择所需数据,单选没问题;
but !按关键字搜索多选就会发现选中项回显错乱的问题!!!

我搜索了ccc,当时的下拉选项只剩ccc,它当时的index是0,由于多选的需求,我还要继续选其他选项,所以当下拉选项为全集时,全集中index为0的项就被选中了。这也说明了为什么只是多选时没有问题、单选搜索时也没有问题,因为只有在多选搜索时下拉的全量才会来回变换。

正确的写法是用 key 绑定唯一标识的键名
好啦~ 今天就先叨叨到这里吧~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!