小知识,大挑战!本文正在参与“程序员必备小知识”创作活动。
本文已参与「掘力星计划」,赢取创作大礼包,挑战创作激励金。
refs 概念
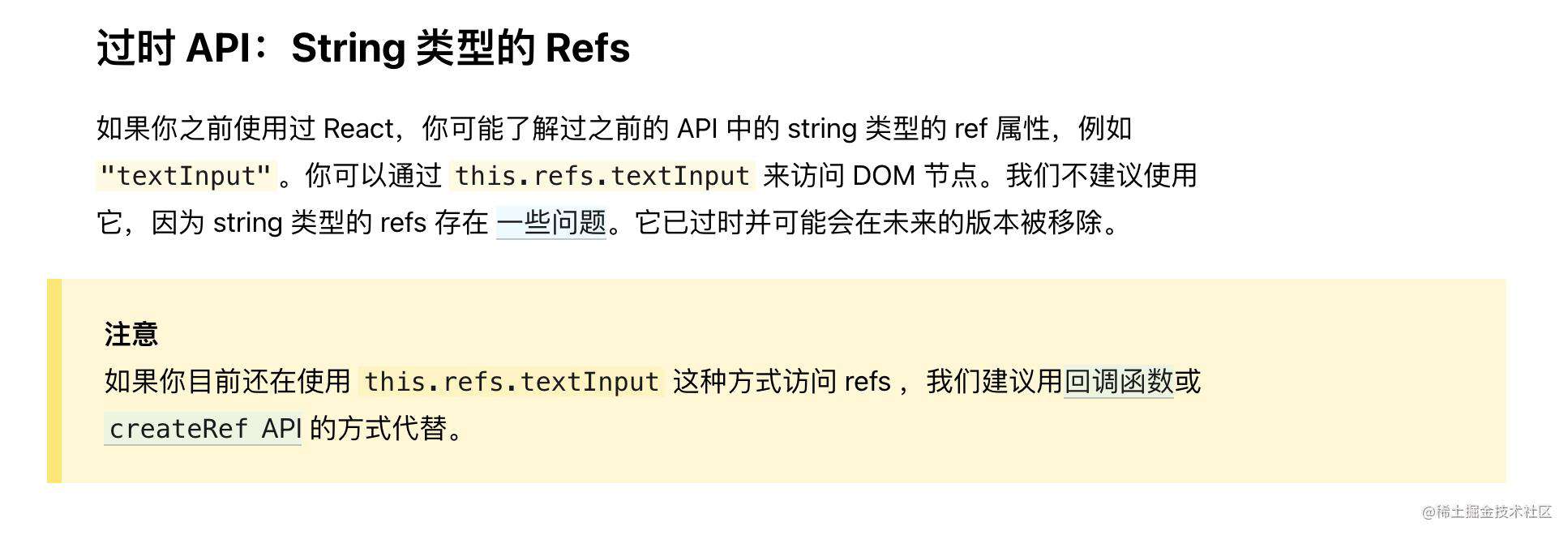
String 类型的 refs
使用 refs 最简单的方法是直接使用 String 类型的 refs:<input ref="input1"/>、this.refs.input1。

从官网上可以看到这种 String 类型的 refs 已经过时不建议使用。
回调函数形式的 refs
class Demo extends React.Component {
showInfo = () => {
const { input } = this;
console.log(input.value);
}
saveInput = (c) => {
this.input = c;
console.log('@', c);
}
render() {
return(
<input ref={this.saveInput} type="text" /><br/><br/>
<button onClick={this.showInfo}>点我提示输入内容</button>
)
}
}

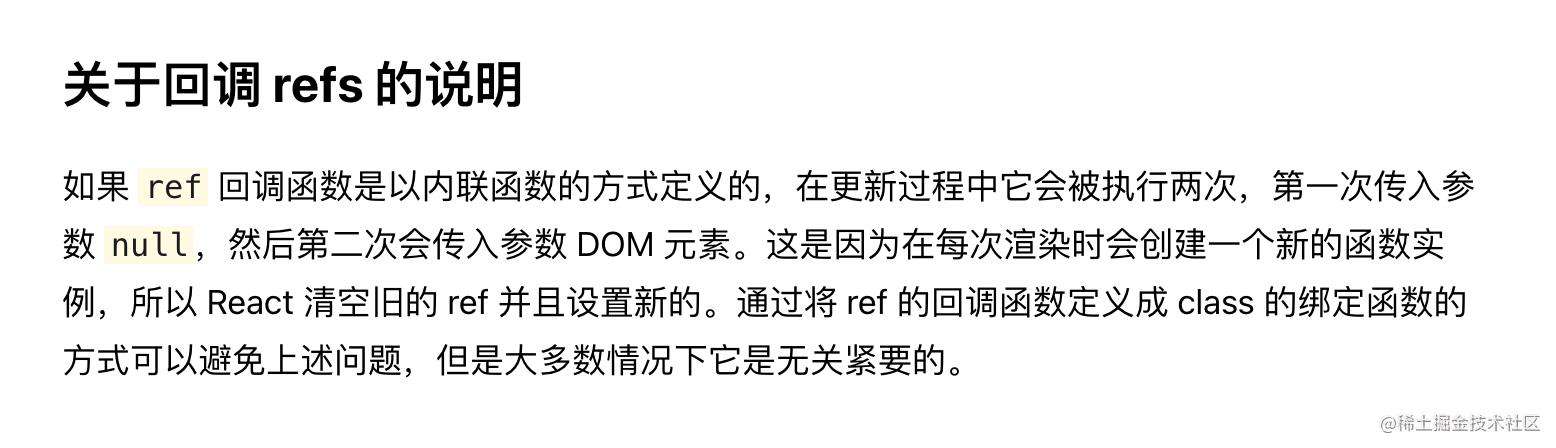
官网上说明了有一个需要注意的问题:ref 回调函数在以内联函数的形式定义的时候,在更新过程会被执行两次,一次传入参数 null(清空旧的 ref),一次传入参数 DOM 元素(设置新的 ref)。如果使用绑定函数的形式那么在更新的时候只会执行一次并传参 DOM 元素。
实际开发中内联函数的 ref 回调函数会用的更多,因为更加方便,虽然在更新过程会被执行两次,但是大部分情况下不会有太大影响。
createRef 的使用
class MyComponent extends React.Component {
myRef1 = React.createRef();
myRef2 = React.createRef();
showData1 = () => {
// 使用 React.createRef() 创建的 ref 接收底层 DOM 元素作为其 current 属性。
alert(this.myRef1.current.value);
}
showData2 = () => {
alert(this.myRef2.current.value);
}
render() {
return(
<input ref={this.myRef1} type="text" /><br/><br/>
<button onClick={this.showData1}>点我提示输入内容</button>
<input onBlur={this.showData2} ref={this.myRef2} type="text" /><br/><br/>
);
}
}
勿过度使用 Refs
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!