小知识,大挑战!本文正在参与“程序员必备小知识”创作活动。
前言
本文列举了工作中可能会用到的工具资源,种类不多,但很实用。下面做了一些简单介绍及安装途径,扩展有区分chrome与edge浏览器喔。
chrome扩展篇
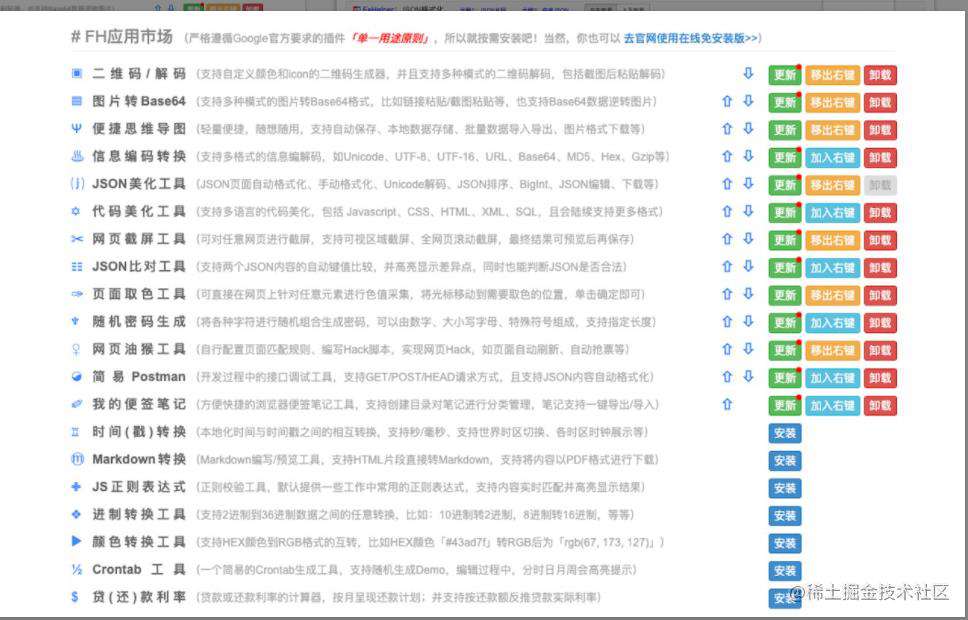
FeHelper
集超多功能于一身,前端人的神器。
 chrome商店地址
chrome商店地址
edge商店地址
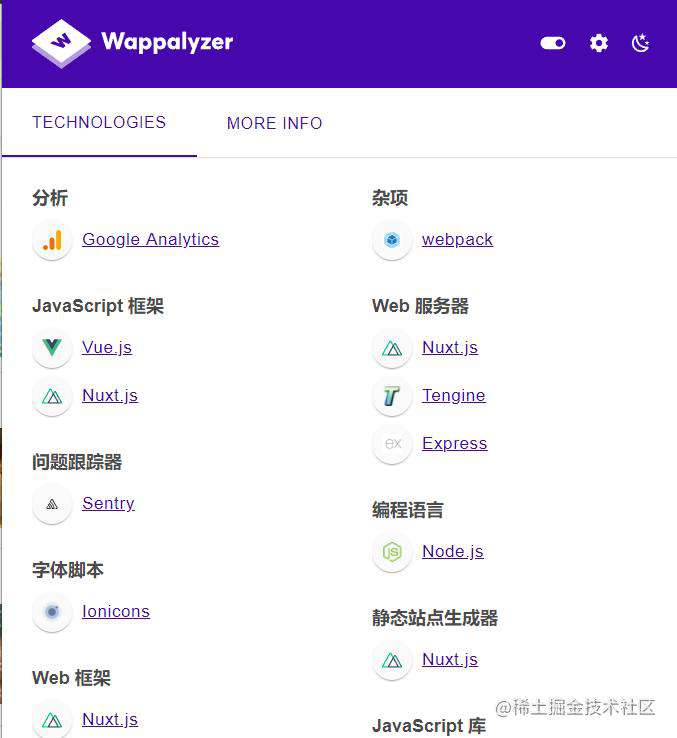
wappalyzer
一款强大的网站技术栈嗅探工具,可以分析使用到的前后端技术,下图展示的是掘金用到的技术。

chrome商店地址
edge商店地址
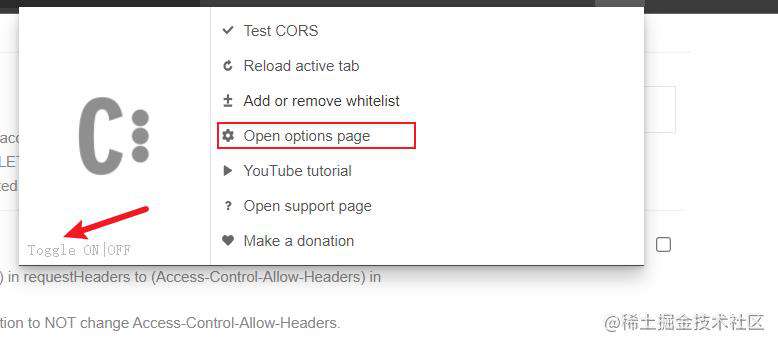
Allow CORS
字面意思,即允许跨域,打开Open options page加入你需要跨域的地址。

chrome商店地址
edge商店地址
PS · 图片快拖助手
鼠标轻轻一点,网页的上的图片资源就能收入囊中,svg也不例外,是不是比F12快很多。

chrome商店地址
edge商店地址
网站篇
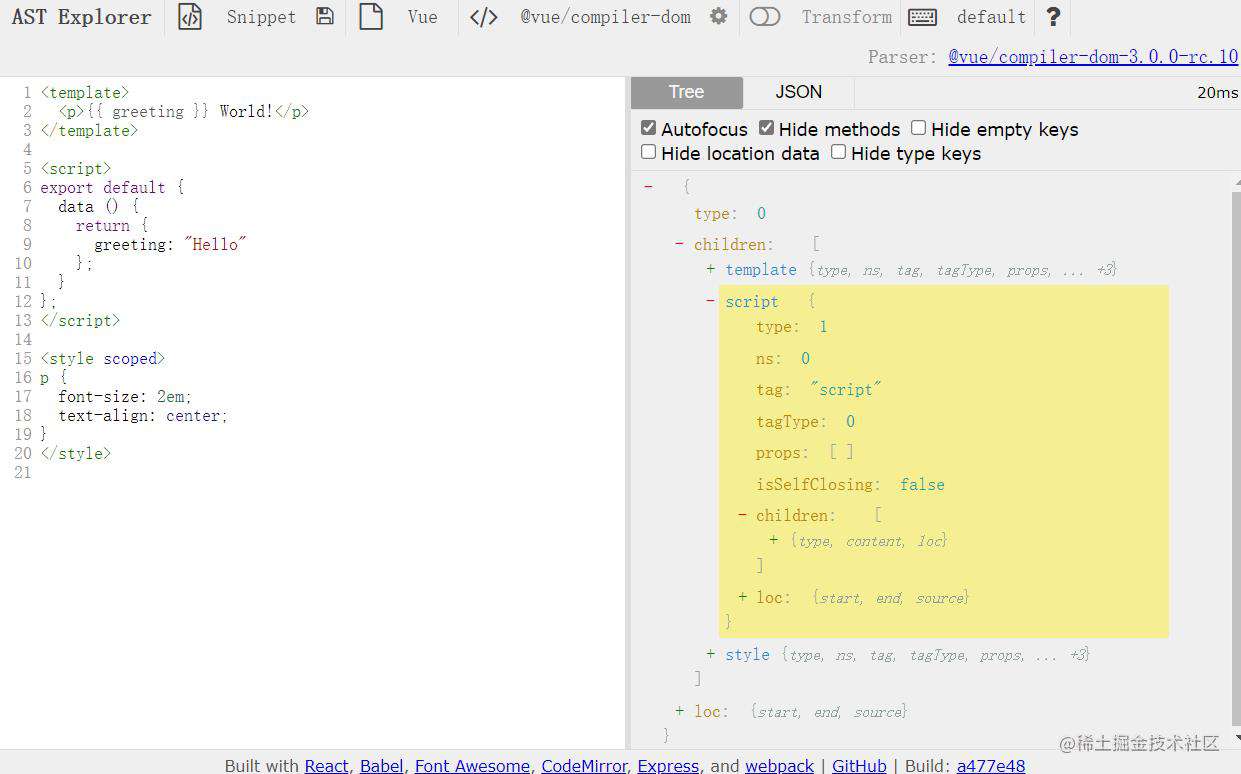
astexplorer
官网 你可以挑选你喜欢的库(例如Vue)来测试它的语法所生成的AST(抽象语法树)

前端人的俱乐部
官网
你想看的,它可能都有,要是没有...去别处找找

VsCode插件篇
koroFileHeader
ctrl+S生成文件头部注释,给你维护的组件加上身份证
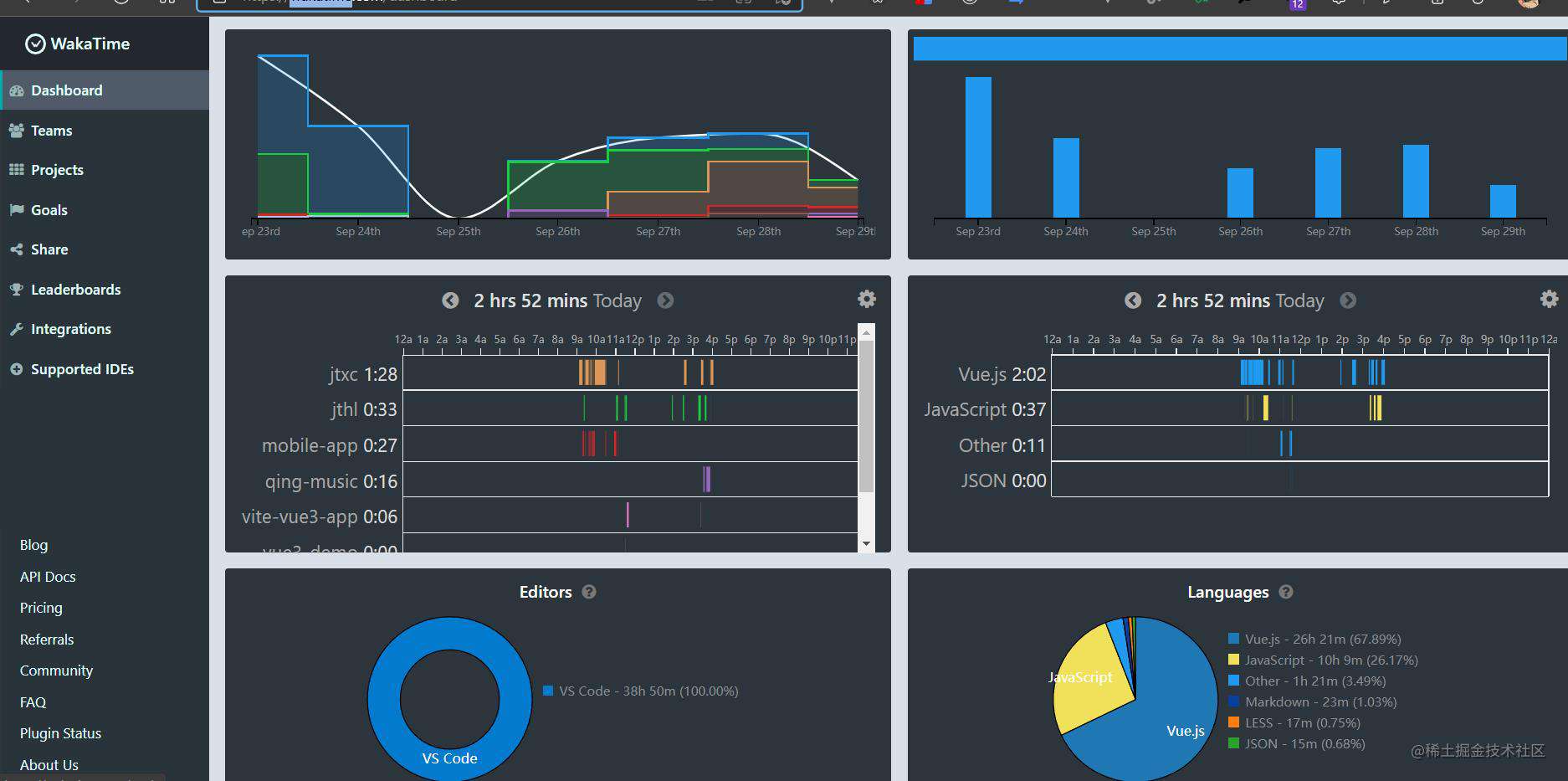
wakaTime
记录你写代码的一点一滴,写的哪个项目?花了多长时间?用了哪种语言?问问它就知道了。

Document This
给你的函数生成jsDoc注释规范

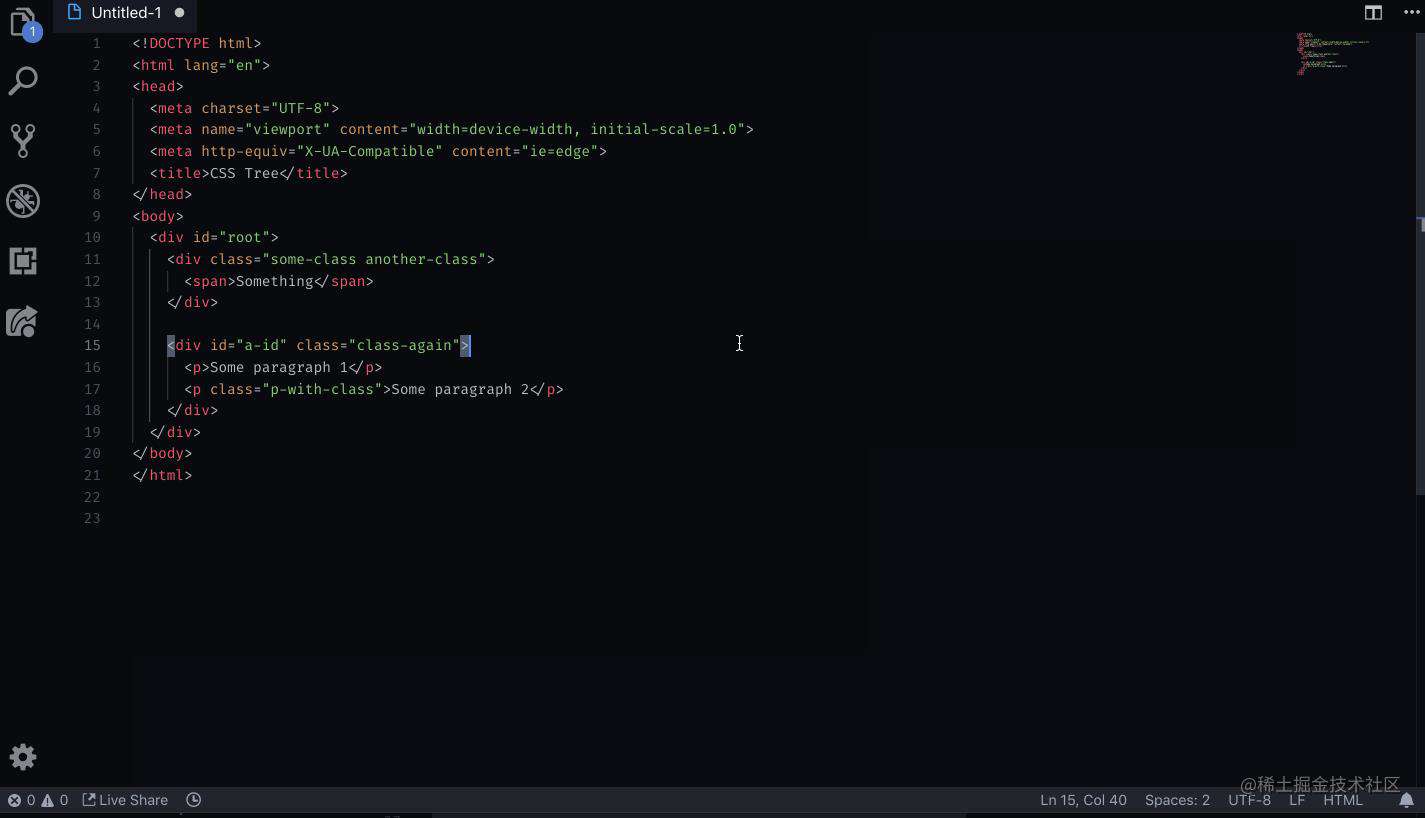
CSS Tree
根据Dom结构生成对应的Css树形结构

干货看起来不多,实际上也确实不多,来的朋友们,欢迎阅读和补充。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!