前言
不知不觉,有一年没发布公众号文章了,这段时间刚好有空,就抽时间写了这篇文章。本文主要讲解我裸辞3个月以来,利用在家休息的空隙时间,开发了一个前端绘图的JavaScript库 iDraw.js。
为啥要开发这个东西
- 为了实现用纯Canvas能力结合图片、HTML和SVG作为素材 来做绘图功能。
- 为了试试看单独用 Canvas的2D(二维)API 能作出怎样的多种素材绘图实现。
- 最后是为了试试看尽量用 Canvas能实现多复杂的绘图素材操作。
- 目前我的认知中,还没发现类似的可以操控素材绘图的Canvas开源框架,所以就想自己开发一个。
iDraw.js简介
-
一个基于纯Canvas 的2D API 来实现绘图和操控素材能力的JavaScript库。
-
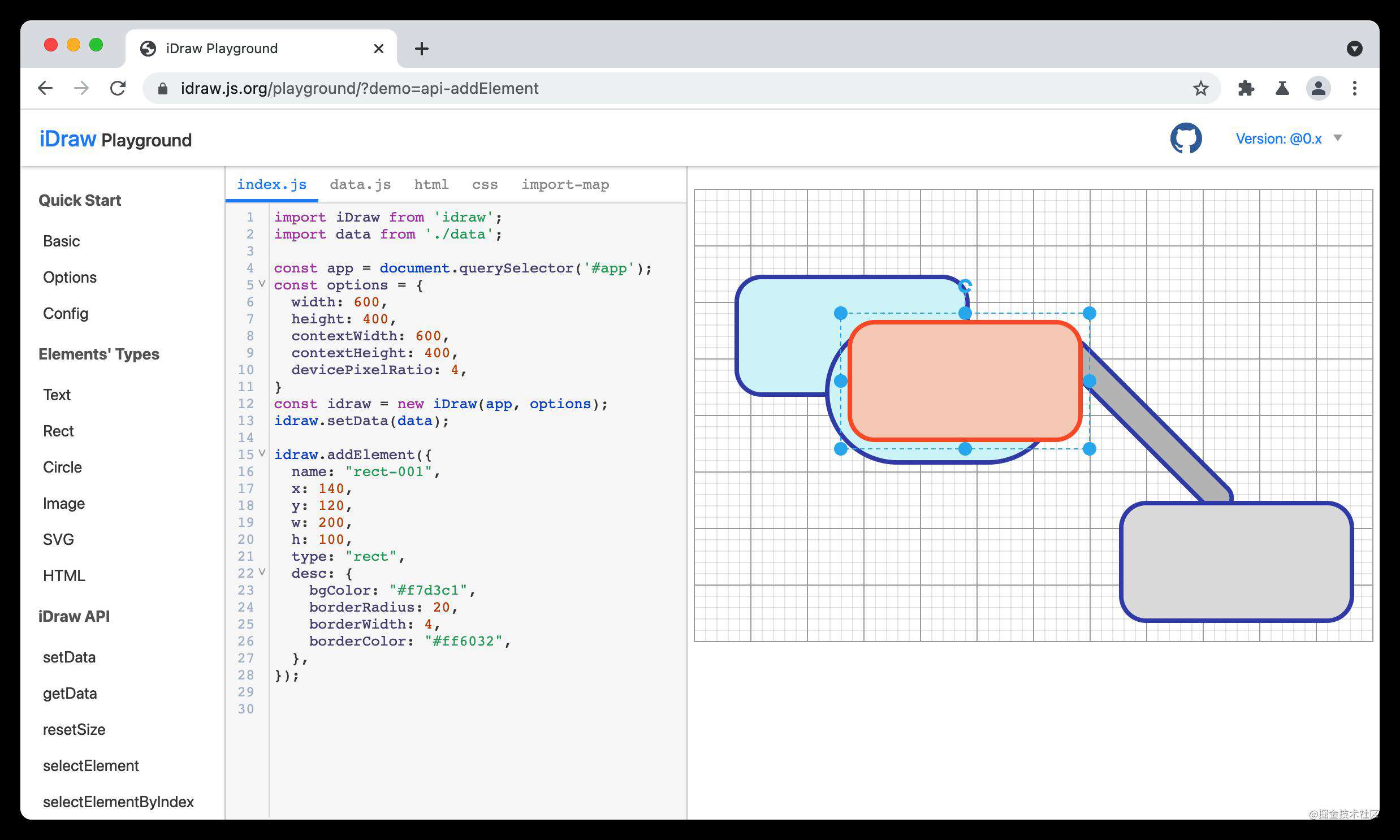
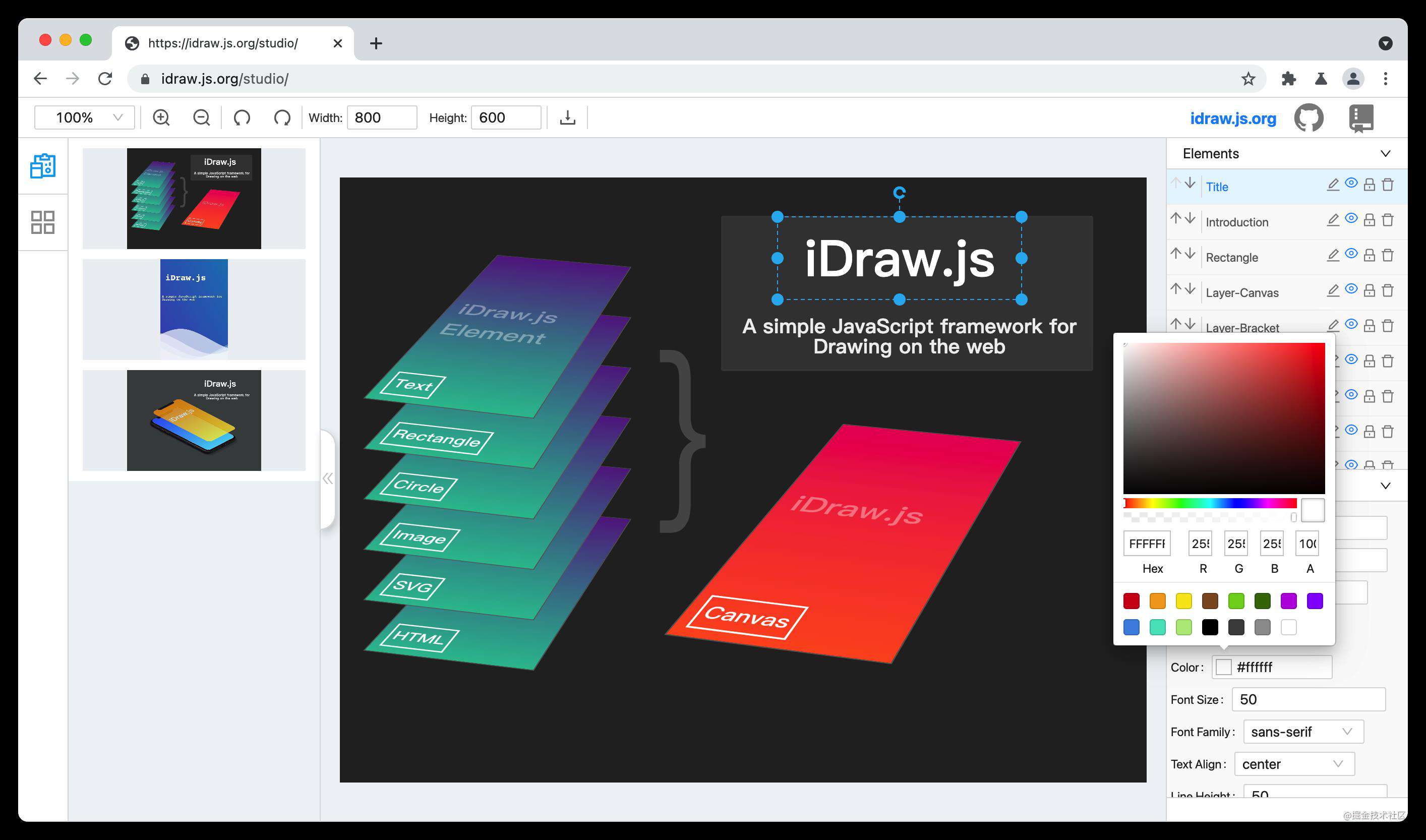
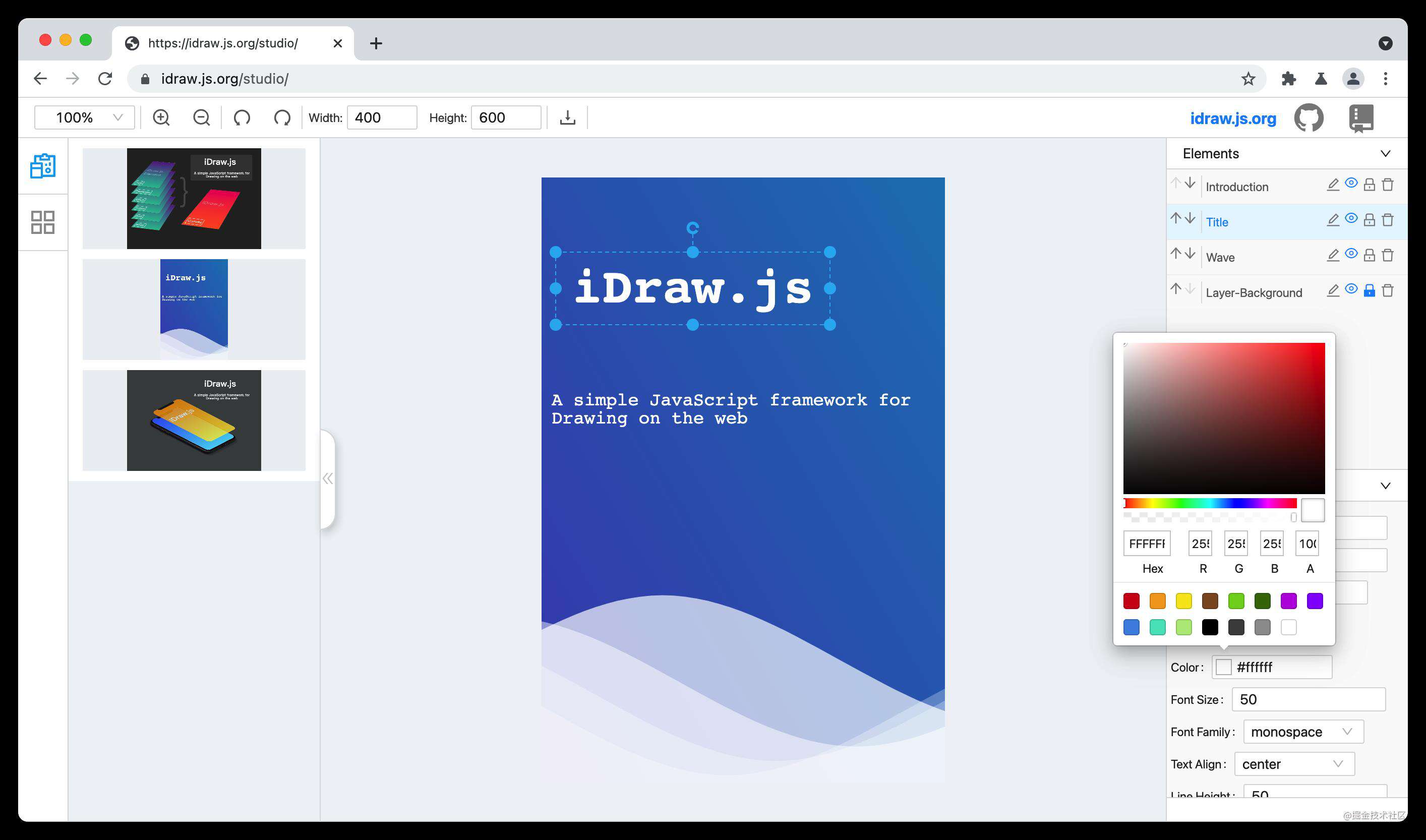
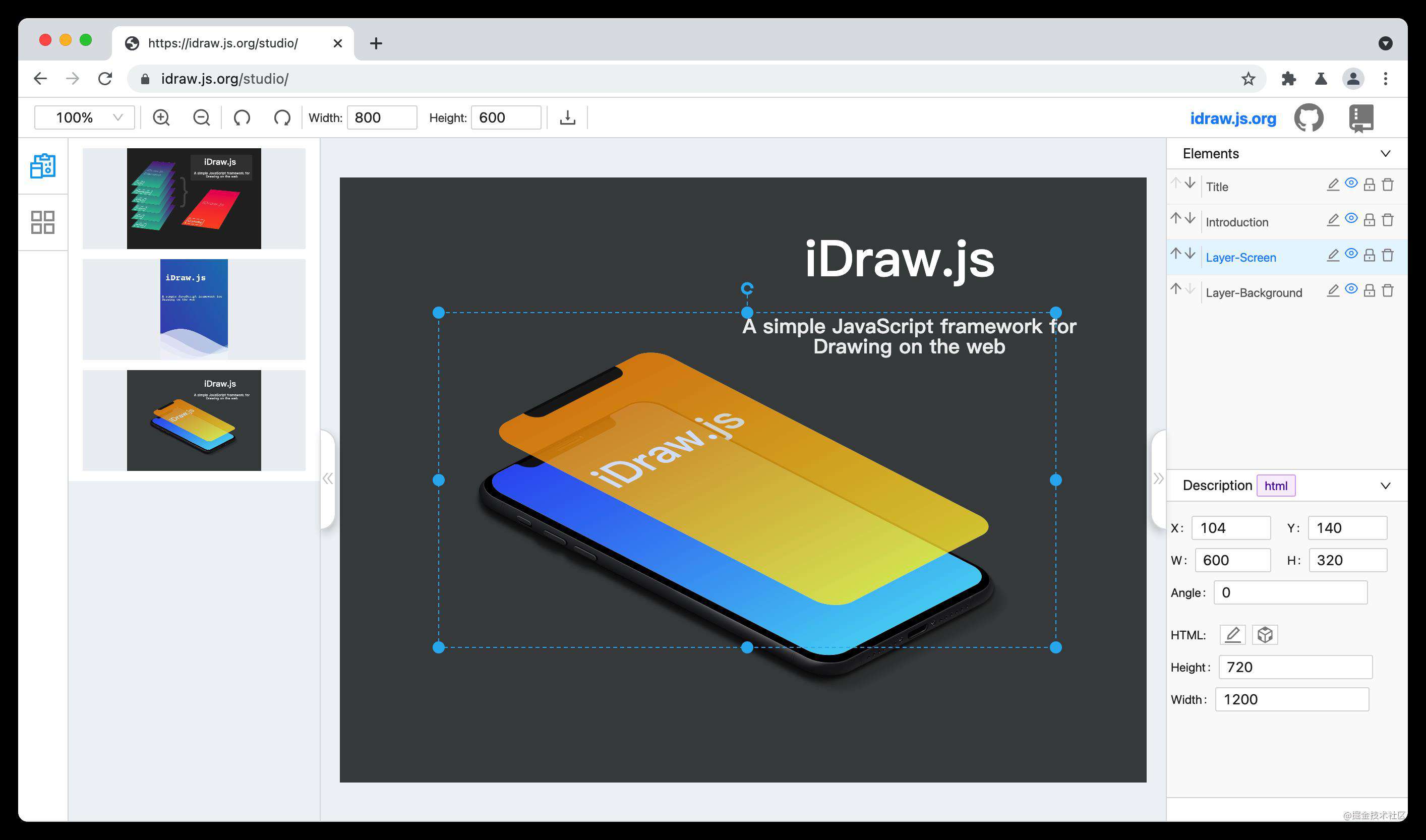
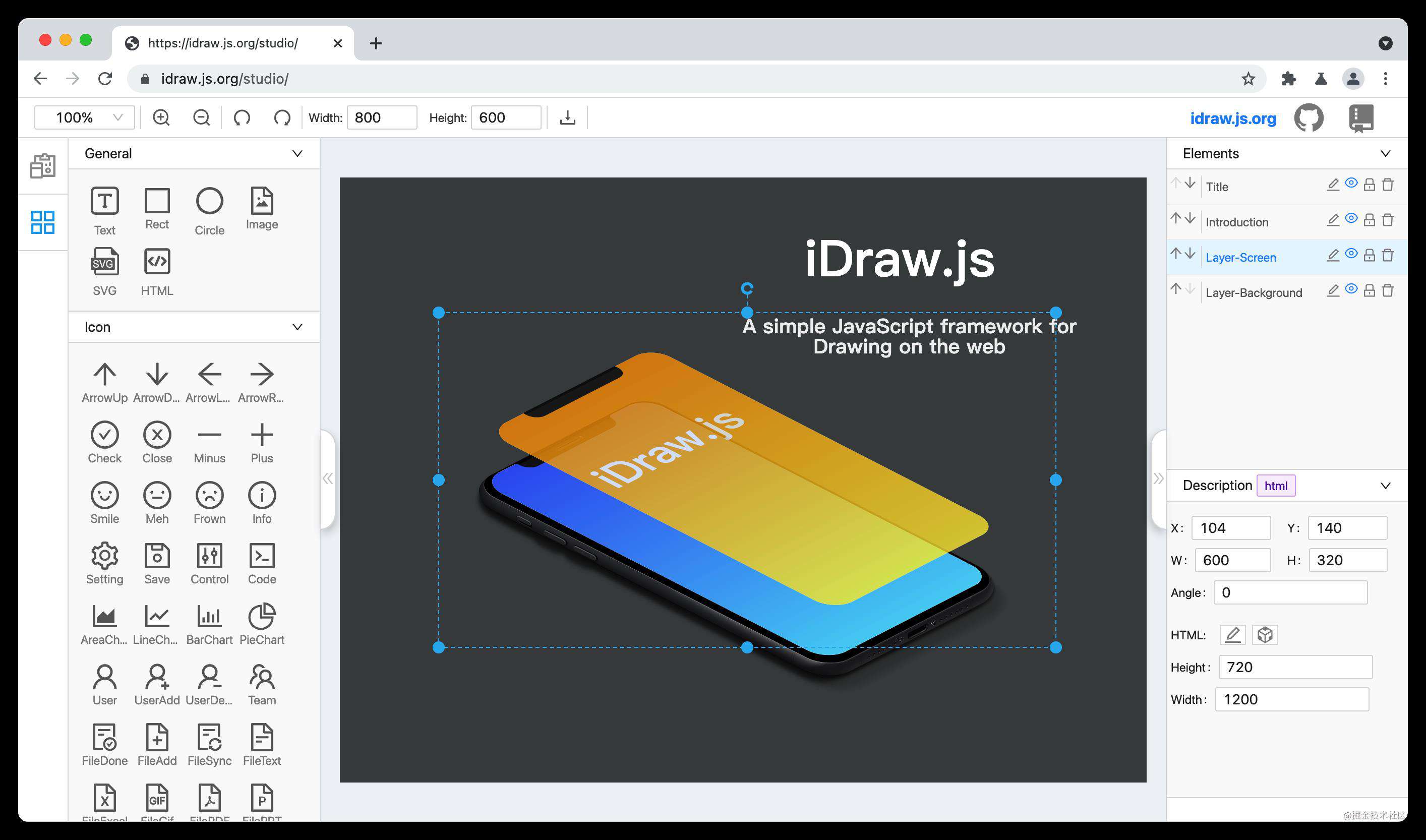
可以基于 iDraw.js 进行扩展自定义开发各种可视化操控应用,这里可以访问 idraw.js.org/playground/ 的显示例子,或者访问 idraw.js.org/studio/ 查看基于 iDraw.js 实现的画图案例。
iDraw.js有哪些功能
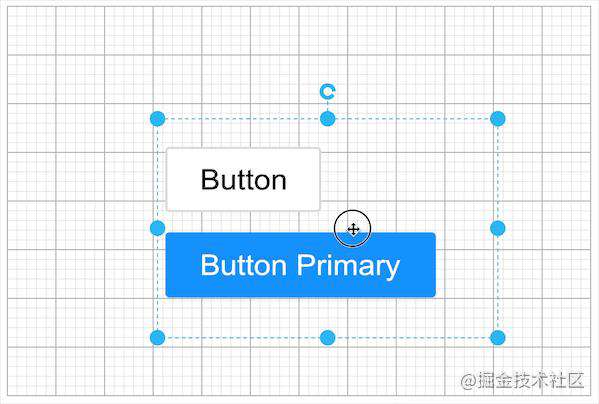
支持绘制文字、矩形、圆形、图片、HTML片段和SVG片段 绘图元素
绘制文字

绘制矩形

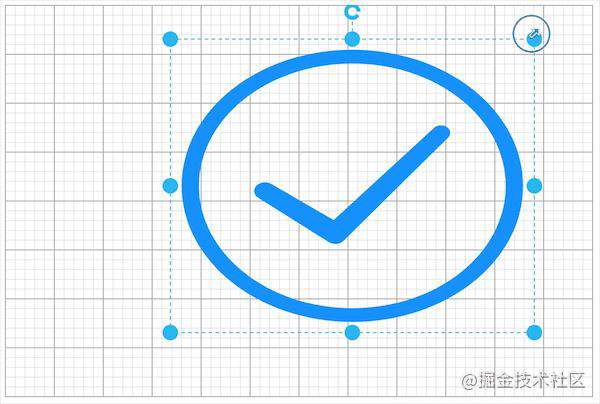
绘制圆形

绘制图片

绘制HTML片段

绘制SVG片段

以上这些功能都是基于Canvas的2D API实现的可视化操作。
iDraw.js有哪些特点
-
可以绘制文字、矩形、圆形、图片、HTML片段和SVG文件,并且作为绘图元素。
-
可以直接在Canvas操控以上绘图元素,不用担心CSS和DOM变化的污染问题。
-
Canvas操控绘制,并且是所见即所得可以直接导出绘制的图片结果。由于可视化操控和图片生成都是基于Canvas,可以尽量减少绘图的浏览器兼容问题。
-
可以通过快捷键来复制、剪切、粘贴各种元素。
原理介绍
-
基于数据驱动来绘制Canvas的图画,所有绘图元素都用JSON的数据格式来描述的。
-
基于 requestAnimationFrame 来控制数据变化时候,控制Canvas的重绘处理,使得在操控绘图元素的时候操作保持操作流畅减少卡顿。
-
内置一个前端并发队列来处理 图片、HTML和SVG的图片化转换渲染。
如何使用
安装npm模块
npm install idraw
渲染绘画
import iDraw from 'idraw';
const app = document.querySelector('#app');
const options = {
width: 600,
height: 400,
contextWidth: 600,
contextHeight: 400,
devicePixelRatio: 2,
};
const idraw = new iDraw(app, options);
idraw.addElement({
name: "rect-001",
x: 140,
y: 120,
w: 200,
h: 100,
type: "rect",
desc: {
bgColor: "#f7d3c1",
borderRadius: 20,
borderWidth: 4,
borderColor: "#ff6032",
},
});
更多使用方式可以查看文档或者Playground演示

实际使用案例
一个基于 iDraw.js 实现的UI可视化绘图,@idraw/studio 的实现。




总结心得
-
Canvas的2D Context API 实在比较好用,可以自由绘图。同时可以通过JS将不同数据格式转换成DataURL,例如将HTML和SVG等代码片段转换后,在Canvas中直接渲染。
-
但是如果HTML渲染的CSS内容比较复杂的话,在操控元素移动变化时候会出现比较明显的掉帧和卡顿,即使我使用了 requestAnimationFrame 来控制帧率的渲染也一样。如果需要做复杂情况下的性能优化,需要在后续计划中加入 WebGL的渲染模式,利用GPU的能力来优化操控绘图素材比变化的渲染结果。
后续计划
发现在图片尺寸比较大,而且涉及图片、HTML和SVG需要转换资源格式的情况下,在操作元素的移动等行为时候,会出现比较明显的掉帧和卡顿,后续打算把底层的基于 Canvas 2D API 渲染画图,重写一套基于 WebGL 的实现,让使用者可以根据自己场景要求考虑是否选择 WebGL 加速渲染。
iDraw.js 资料链接
- GitHub地址: github.com/idrawjs/idr…
- 官方网站: idraw.js.org/
- Playground API示例: idraw.js.org/playground/
- 基于iDraw.js的Studio实际案例: idraw.js.org/studio/
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!