在 HTML 中,有序列表和无序列表的符号是用 type 属性来定义的,为了遵循结构和样式分离的原则,应该在 CSS 中定义列表样式。
一、列表项符号 list-style-type
1、定义列表项符号
列表项的符号针对 ol 或者 ul 元素,而不是 li 元素,在 ol 中,列表项符号的取值如下:
| 属性值 | 说明 | decimal | 阿拉伯数字 1、2、3……(默认) | lower-roman | 小写罗马数字 i、ii、iii…… | upper-roman | 大写罗马数字 I、II、III…… | lower-alpha | 小写英文字母 a、b、c…… | upper-alpha | 大写英文字母 A、B、C…… |
|---|
在 ul 中,列表项符号的取值如下:
| 属性值 | 说明 | disc | 实心圆(默认值) | circle | 空心圆 | square | 正方形 |
|---|
有如下示例:
<!DOCTYPE html>
<html>
<head>
<meta name="keywords" content="个人主页,HTML学习笔记"/>
<meta name="author" content="Like_Frost"/>
<meta name="description" content="学习示例"/>
<meta name="copyright" content="版权所有,转载前请联系"/>
<style type="text/css">
ol{
list-style-type: upper-roman;
}
ul{
list-style-type: circle;
}
</style>
</head>
<body>
<h4>有序列表</h4>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<h4>无序列表</h4>
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
</body>
</html>
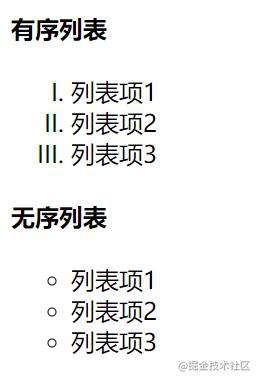
在浏览器中显示为:

2、去除列表项的符号
有时候并不想使用列表项的符号,可以使用 list-style-type:none 来去除列表项的符号,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta name="keywords" content="个人主页,HTML学习笔记"/>
<meta name="author" content="Like_Frost"/>
<meta name="description" content="学习示例"/>
<meta name="copyright" content="版权所有,转载前请联系"/>
<style type="text/css">
ol,ul{
list-style-type: none;
}
</style>
</head>
<body>
<h4>有序列表</h4>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<h4>无序列表</h4>
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
</body>
</html>
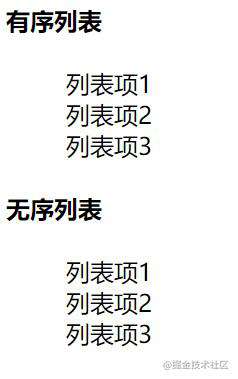
在浏览器中的效果:

二、列表项图片 list-style-image
可以将列表项使用图片来代替,使网站更加美观,有如下示例:
<!DOCTYPE html>
<html>
<head>
<meta name="keywords" content="个人主页,HTML学习笔记"/>
<meta name="author" content="Like_Frost"/>
<meta name="description" content="学习示例"/>
<meta name="copyright" content="版权所有,转载前请联系"/>
<style type="text/css">
ol,ul{
list-style-image: url("cat.svg")
}
</style>
</head>
<body>
<h4>有序列表</h4>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<h4>无序列表</h4>
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
</body>
</html>
在浏览器中效果为:

对于列表项的符号,更多情况下是使用 iconfont 图标来实现,推荐一个好用的图标库:www.iconfont.cn/
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!