- 对数组的认识
- 几乎所有的编程语言都原生支持数组类型,因为数组是最简单的内存数据结构。JavaScript里也有数据结构,虽然它的第一版并没有支持数组。
- 数组存储一系列同一种数据类型的值。但在JavaScript里,数组也可以保存不同类型的值。不建议在数组里存储不同类型的值,大多数编程语言都没有这个能力。
- 为什么用数组
- 用数组可以简洁地呈现同样的信息。
- 创建和初始化数组
- 用JavaScript声明、创建和初始化数组很简单,有下列几种方式
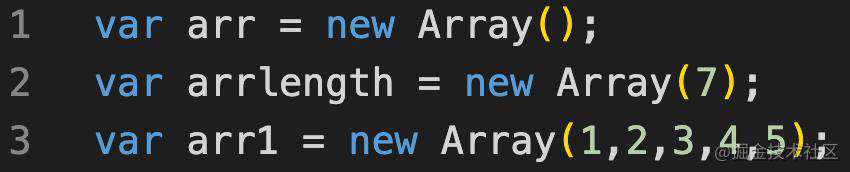
- 使用new关键字,就能简单地声明并初始化一个数组(行{1}),用这个方式还可以创建一个指定长度的数组(行{2})。另外,也可以直接将数组元素作为参数传递给它的构造器(行{3})。

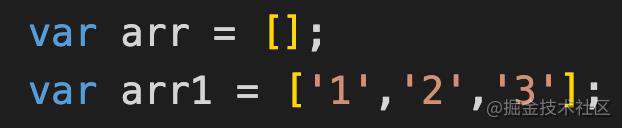
- 使用中括号( [ ] )创建数组

- 查询数组存储了多少个元素,可用数组的length属性

- 要访问数组里特定位置的元素,可以用中括号传递数值位置,得到想知道的值或者赋新的值。

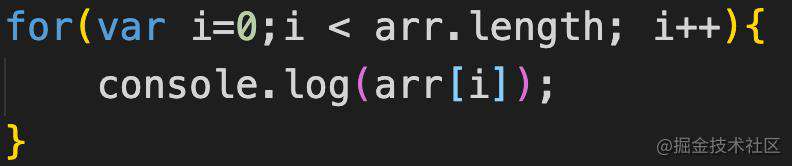
- 想输出数组里所有的元素,可通过循环遍历数组,打印数组。

- 使用new关键字,就能简单地声明并初始化一个数组(行{1}),用这个方式还可以创建一个指定长度的数组(行{2})。另外,也可以直接将数组元素作为参数传递给它的构造器(行{3})。
- 用JavaScript声明、创建和初始化数组很简单,有下列几种方式
- 可通过上述例子,对数组进行简单的应用
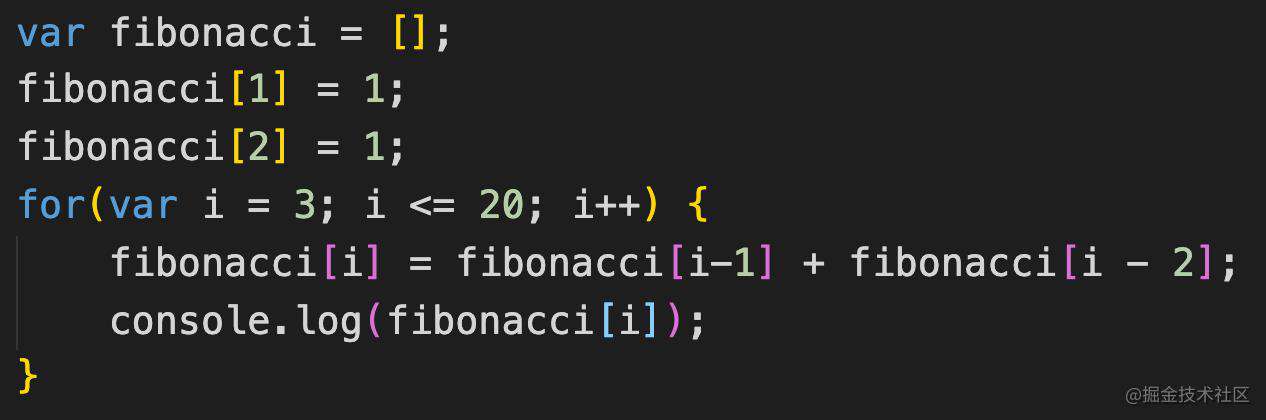
- 求斐波拉契数列的前20个数字,已知斐波那契数列中第一个数字是1,第二个数字也是1,从第三个数字开始,每一个数字都是前两个数字之和。(fibonacci[i] = fibonacci[i-1] + fibonacci[i-2] , i >=3)

- 求斐波拉契数列的前20个数字,已知斐波那契数列中第一个数字是1,第二个数字也是1,从第三个数字开始,每一个数字都是前两个数字之和。(fibonacci[i] = fibonacci[i-1] + fibonacci[i-2] , i >=3)
- 添加和删除数
- 在JavaScript中,数组是一个可以修改的对象。若是添加元素,它就会动态增长。在C和Java等其他语言里,要决定数组的大小,想添加元素就要创建一个全新的数组,不能简单的往其中添加所需数组。
- 假如现在有一个数组,初始化从0到9:
- 添加元素
- 添加在数组的末尾
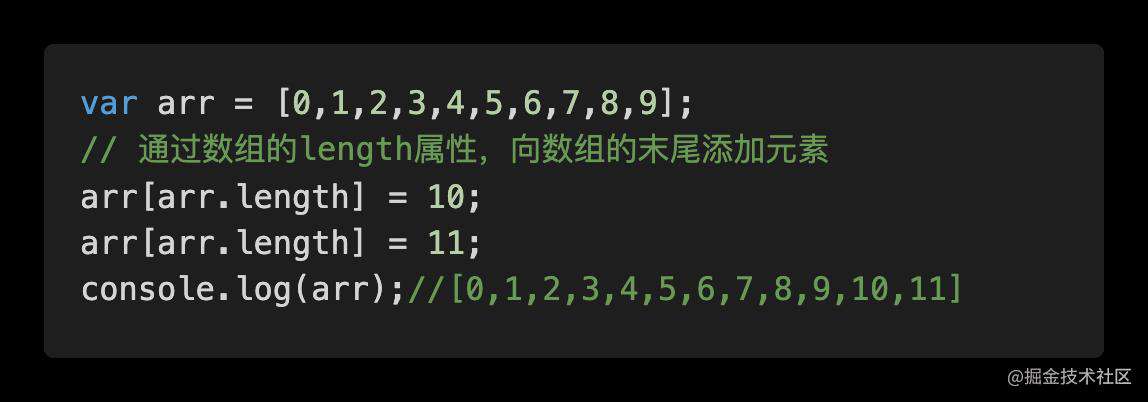
- 方式一:通过数组的length属性

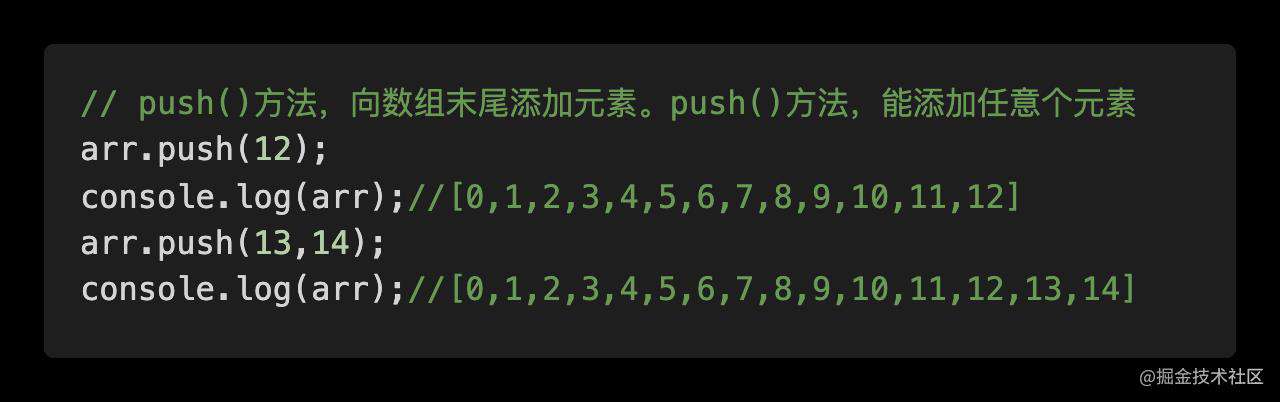
- 方式二:通过push()方法向数组末尾添加元素,该方法可以向数组中添加任意个值

- 方式一:通过数组的length属性
-
添加在数组的首位
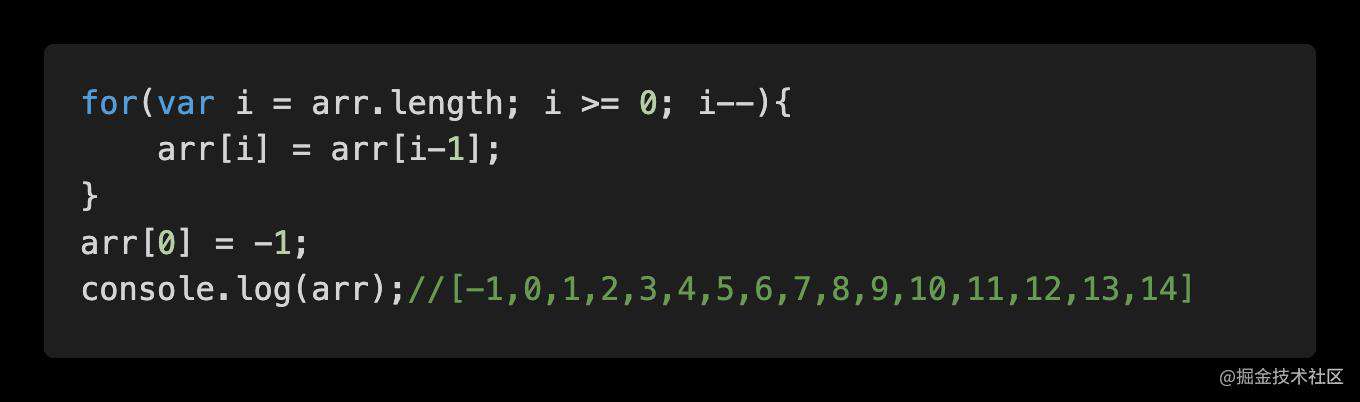
- 方式一:通过遍历将数组向右移一位

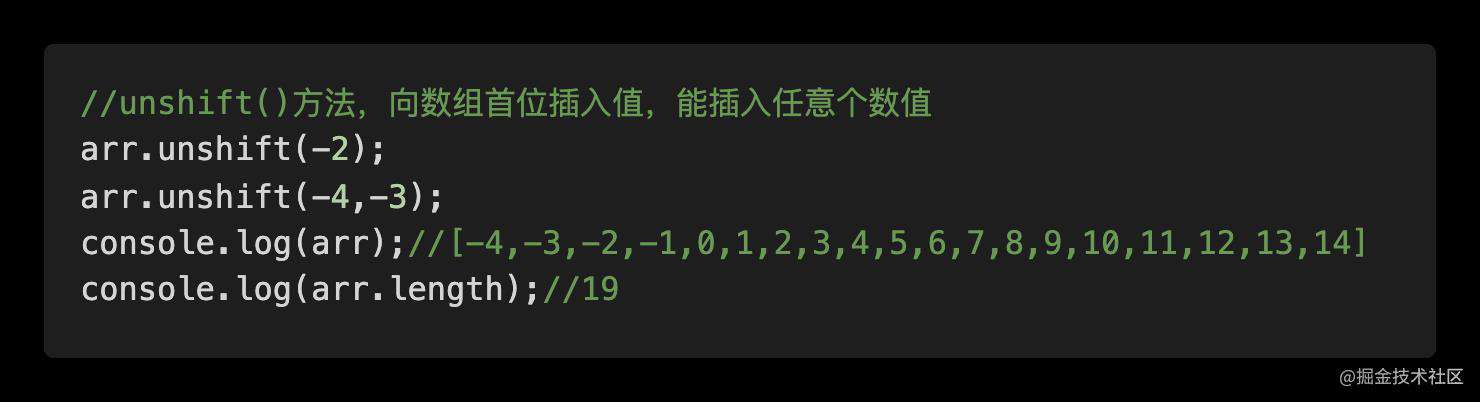
- 方式二:通过unshift()方法,向数组头部添加元素,能添加任意多个值

- 方式一:通过遍历将数组向右移一位
- 添加在数组的末尾
- 删除元素
- 删除数组的末尾元素
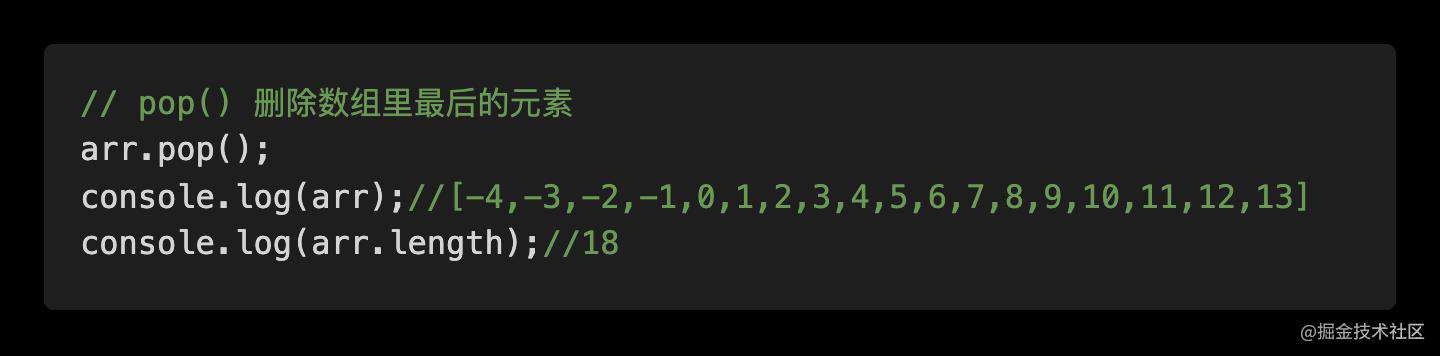
- 方式:通过pop()方法,删除数组里最靠后的元素

- 方式:通过pop()方法,删除数组里最靠后的元素
- 删除数组的头部元素
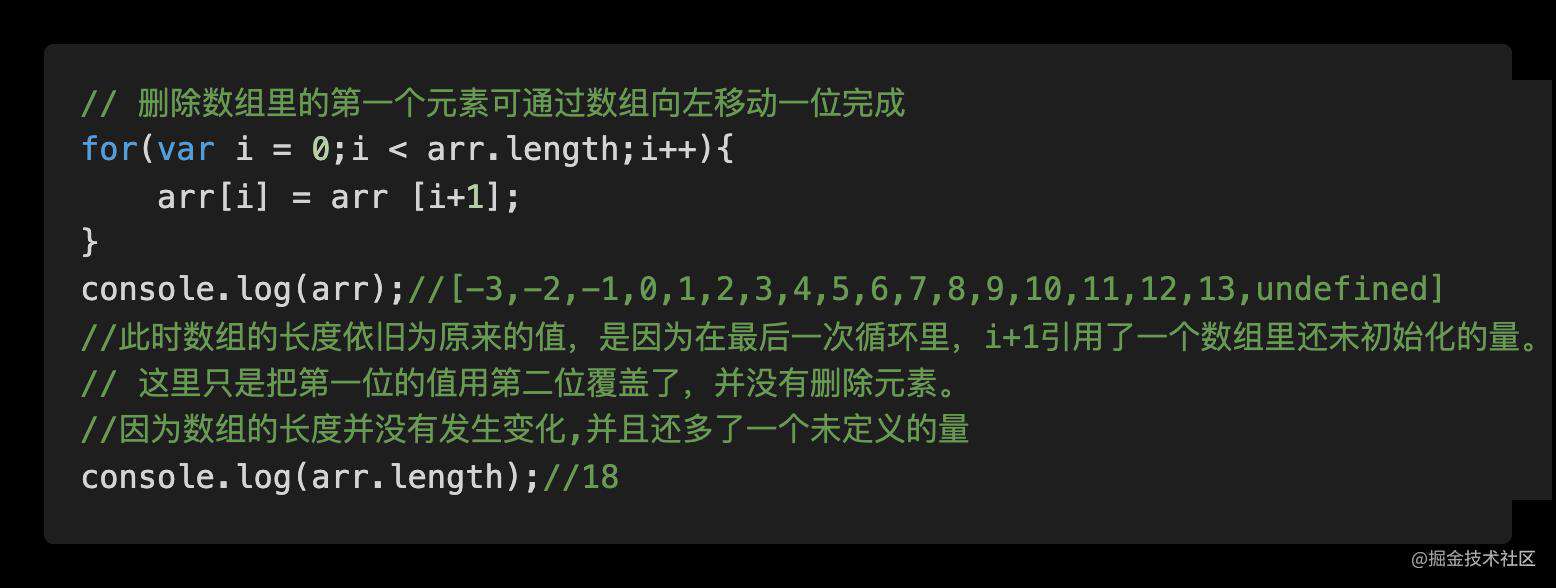
- 方式一:将数组向左移动一位,用后面的值覆盖前面的值,但到最后有一个未定义的值(undefined)

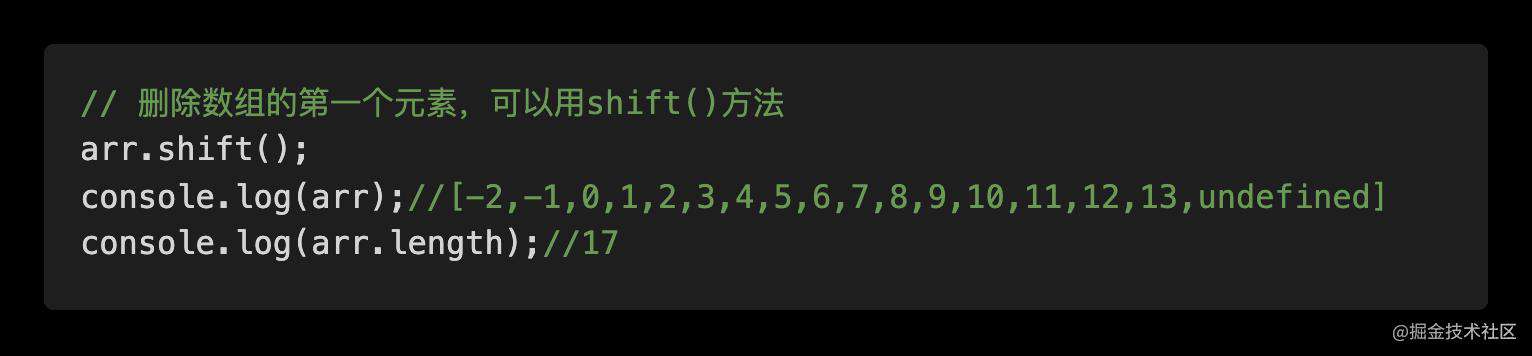
- 方式二:shift()方法,删除数组里的第一位元素

- 方式一:将数组向左移动一位,用后面的值覆盖前面的值,但到最后有一个未定义的值(undefined)
- 删除数组的末尾元素
- 添加元素
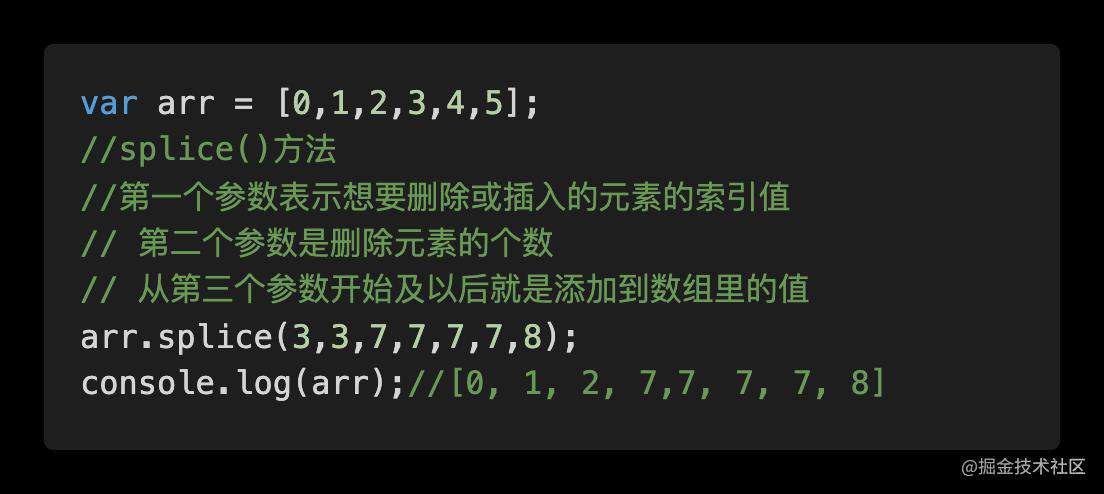
- 上面都是在数组的首位和尾部进行增删,可以通过splice()方法,简单地通过指定位置/索引,就可以删除相应的位置和数量的元素。

- 二维和多维数组
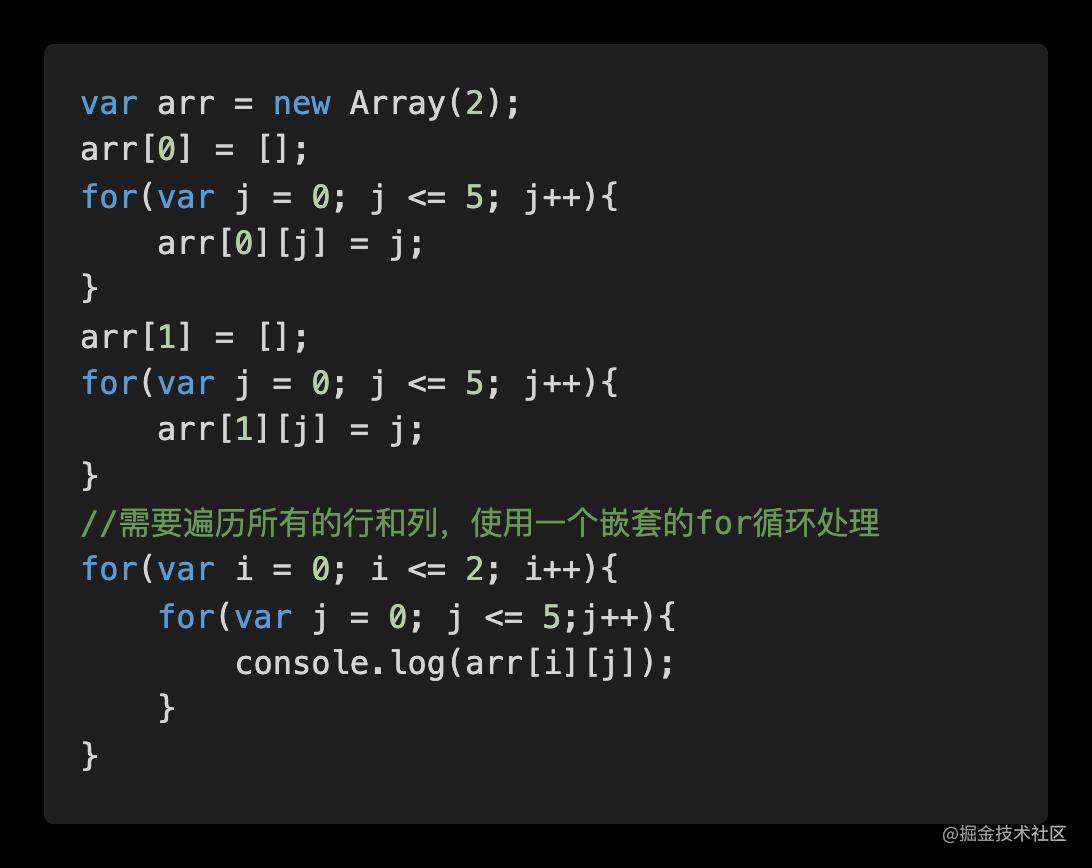
- JavaScript只支持一维数组,并不支持矩阵。但是可以使用数组套数组,实现矩阵或任一多维数组。

- JavaScript只支持一维数组,并不支持矩阵。但是可以使用数组套数组,实现矩阵或任一多维数组。
- JavaScript的数组方法参考
- 在JavaScript里,数组是可修改的对象,这意味着创建的每一个数组都有一些可用的方法。
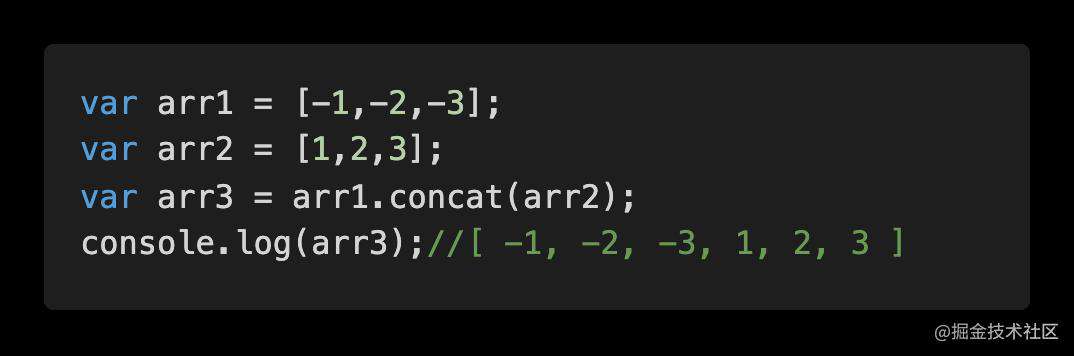
- concat()方法,连接2个或更多数组,并返回连接过后的一个新数组,concat()方法可以向一个数组传递数组、对象或是元素。

- every()方法,对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true;every()方法会迭代数组中的每个元素,直到返回false
- filter()方法,对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组
- forEach()方法,对数组中的每一项运行给定函数,这个方法没有返回值
- forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
- 注意: forEach() 对于空数组是不会执行回调函数的。
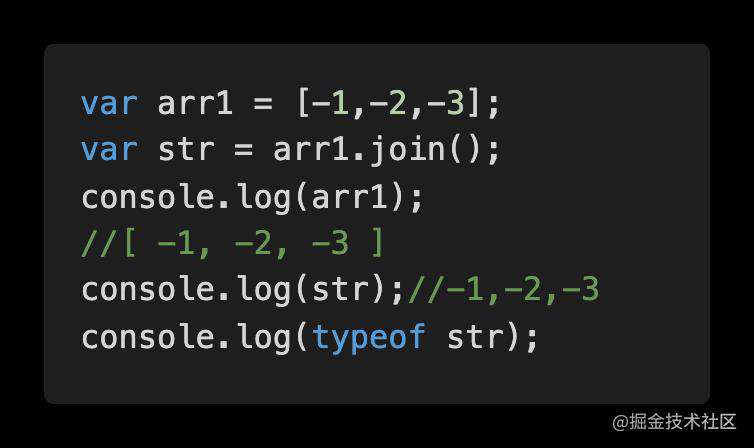
- join()方法,将所有数组的元素连接成一个字符串

- indexOf()方法,返回第一个与给定参数相等的数组元素的索引,若是没有找到则返回-1

- lastIndexOf()方法,返回在数组中搜索与给定参数相等的元素的索引的最大值,若是没有则返回-1
- map()方法,对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。
- reverse()方法,颠倒数组中元素的顺序
- slice()方法,传入索引值,将数组里对应索引范围的元素作为新数组返回。

- some()方法,对应数组中的每一项运行给定函数,如果任一项返回true,则返回true
- sort()方法,按照字母顺序对数组排序,支持传入指定排序方法的函数作为参数
- toString()方法 将数组作为字符串返回
- valueOf()方法,和tostring()类似,将数组作为字符串返回
- concat()方法,连接2个或更多数组,并返回连接过后的一个新数组,concat()方法可以向一个数组传递数组、对象或是元素。
- 在JavaScript里,数组是可修改的对象,这意味着创建的每一个数组都有一些可用的方法。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?

![[路飞]_leetcode-227-基本计算器 II - 掘金](/ripro/timthumb.php?src=/images/titlepic.png&h=200&w=300&zc=1&a=c&q=100&s=1)
![[路飞]_leetcode-636-函数的独占时间 - 掘金](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20211125/[lf]_rj305yatcu3.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)


发表评论
还没有评论,快来抢沙发吧!