这是我参与8月更文挑战的第20天,活动详情查看:8月更文挑战”
节点操作
节点的三个基本属性
节点类型nodeType
节点名称nodeName
节点值nodeValue
节点层级
父级节点node.parentNode,获得的是最近的一级的父节点;若找不到则返回空null(要先获取子元素)
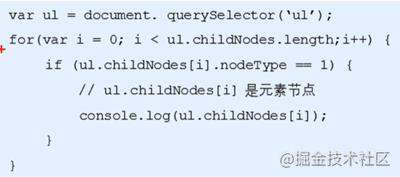
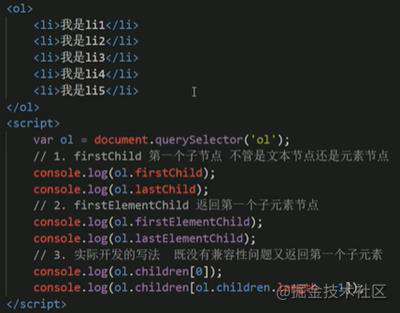
● 子节点parentNode.childNodes,返回包含指定节点的 子节点 的集合,注意是包含了元素节点,文本节点等(要先获取父元素)。若只想得到元素节点,则需要专门处理,所以一般不提倡使用childNodes

● 子节点parentNode.children,这是一个只读属性,返回所有的子元素节点(伪数组的形式)。他只返回子元素节点,其余类型的节点不返回
获取兄弟节点
node.nextSibling
● 返回当前元素的下一个兄弟节点,找不到就返回null。返回的节点包含所有类型的节点
node.previousSibling
● 返回当前元素的上一个兄弟节点
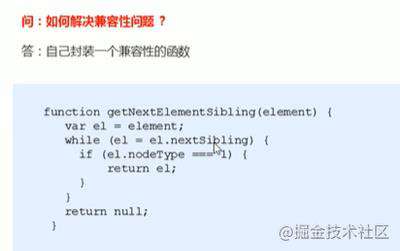
node.nextElementSibling
● 返回当前元素的下一个兄弟元素节点(兼容性问题,IE9以上才支持)

● node.previousElementSibling
● 返回当前元素的上一个兄弟元素节点

● parentNode.firstElementChild和parentNode.lastElementChild有兼容性问题,ie9以上才支持
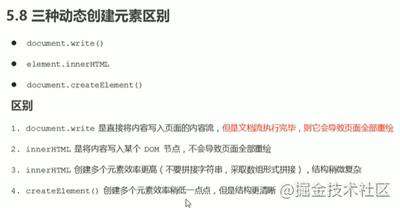
动态创建元素节点
● document.createElement('tagName') ,只创建是不能够看见的,还需要添加节点

添加节点
● node.appendChild(child) 将一个节点添加到指定父节点的子节点集合的末尾(类似于css的after伪元素)
● node.insertBefore(child, 指定元素) 将一个节点添加到父节点的指定子节点的前面(类似于css的before伪元素)

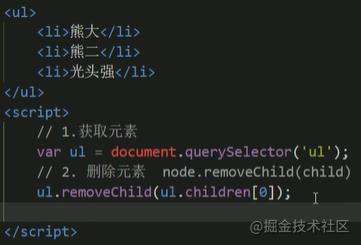
删除节点
● node.removeChild(child),删除父节点node中的某个子节点,返回删除的节点

复制节点
node.cloneNode()返回调用该方法的节点的一个副本
创建和添加节点-->element.insertAdjacentHTML(position, text)
● element.insertAdjacentHTML - Web API 接口参考 | MDN (mozilla.org)
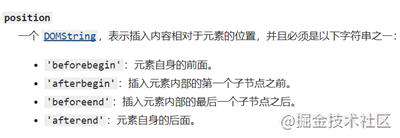
● position插入位置

● text插入的内容(要以字符串的形式)
d1.insertAdjacentHTML('afterend', '<div id="two">two</div>');
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!