wepy2的package.json
"@wepy/core": "^2.0.0-alpha.16",
"@wepy/x": "^2.0.2"
在mixins中使用 mapState
import { mapState, mapActions } from '@wepy/x'
export default {
computed: {
...mapState([ 'UserInfo' ])
},
methods: {
...mapActions(['storeSaveUserInfo'])
},
created() {}
}
wepy页面正常使用需要同时导入 common 和 stroe文件
<script>
import commonMixins from '@/mixins/common'
import store from '@/store'
wepy.page(
store,
mixins: [commonMixins]
)}
</script>
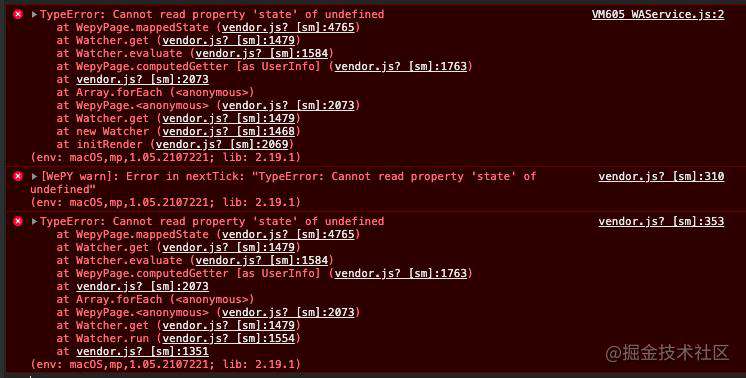
若只导入common不引入stroe则报错

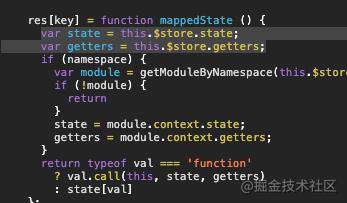
点击 at WepyPage.mappedState (vendor.js?[sm]:4765) 跳转发现
this.$store.state 和 this.$store.getters 问题

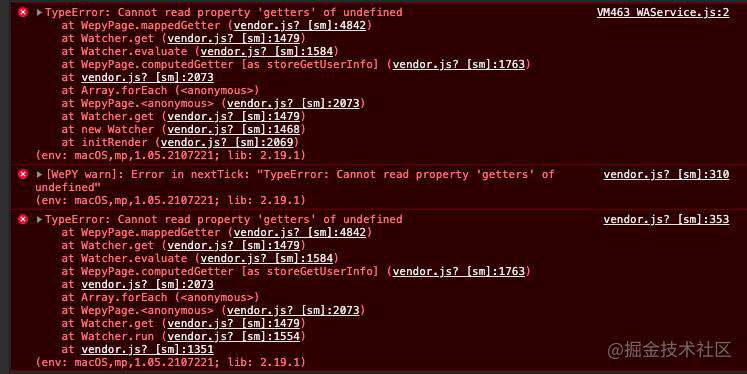
若引入 mapGetters 同理报错

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!