1.vscode介绍
2. vscode快捷键
// 修改快捷键的位置:
Code => Perferences(首选项) => Keyboard Shortcuts(键盘快捷键方式)
opt + Shift + F // 格式化
ctrl + g // 跳转到某一行
ctrl + shift + T: // 撤销最近关闭的窗口
opt + 1/2/3/4/5: // 在不同文件之间切换 。 vscode自带的是ctrl + 1/2/3/4/5。 我改了一下,因为我的被占用了
shift + opt + up/down // 在当前行上下复制当前行
ctrl + shift + k // 删除行
opt + delete // 删除上一个单词, 很有用
cmd + = 和 cmd + -: // 组合来进行字体缩放;
cmd + opt + S: // 保存所有文件
cmd + opt + F: // 当前文件替换 ?
cmd + d: // 当前文件查找选中单词下一目标, 再按一下匹配下一个
cmd + shift + l: // 在选中文本的所有相同的内容处, 出现光标 ?
opt + cmd + 上箭头 :// 在上面插入光标
cmd + G / shift + cmd + G :// 查找下一个/上一个
opt + Enter : 选择查找匹配的所有匹配项 ?
cmd + \ : 拆分窗口 ? // 重要 抄代码利器
cmd + 1、2、3: 聚焦到第1、2、3个编辑器 // 同等重要
cmd + opt + 左右方向键 // 在已经打开的多个文件之间进行切换 非常实用
cmd + shift + \ // 跳转到匹配的括号
cmd + g // 在当前文件中搜索代码, 光标仍停留在编辑器里。 很巧妙 ?
ctrl + r // 切换工作区 ?
shift + cmd + H :// 在文件中替换
Ctrl+Shift+\: // 跳转到与当前括号匹配的括号
cmd + opt + ][ : // 展开折叠代码 ?
cmd + ][ : // 缩进 和 反缩进 ?
ctrl + cmd + f: // 全屏和退出全屏(效果同mac左上角最小化右边那个按钮)
cmd + shift + Z: 取消撤回
cmd + Z: 撤回
cmd + P 快速打开文件;
opt + up/down: 移动行上下
shift + opt + A :// 切换块注释 直接输入 `/**` 然后回车更好用
cmd + P : // 跳到文件
ctr + `: // 打开/关闭 终端
cmd + B // 关闭左侧菜单栏
control + tab // 切换同一编辑器不同的标签页
cmd + 逗号 // 设置
我个人自定义的一些快捷键 :
cmd + shift + 1 // 切换到terminal
cmd + shift + 2 // 切换到当前编辑文件区域
cmd + opt + / // 将编辑器组与下一组合并
cmd + opt + shift + / // 合并所有编辑器组
// vscode设置
连字符双击可以全选: "editor.wordSeparators": "`~!@#$%^&*()=+[{]}\\|;:'\",.<>/?", // 双击选中连字符。 删除了中间有个-
3.1 mac使用code .命令打开VSCode
需要安装code:打开vscode –> command+shift+p –> 输入shell command –> 点击提示Shell Command: Install ‘code’ command in PATH运行
使用方式:打开终端,cd到要用vscode打开的文件夹,然后输入命令code .即可打开
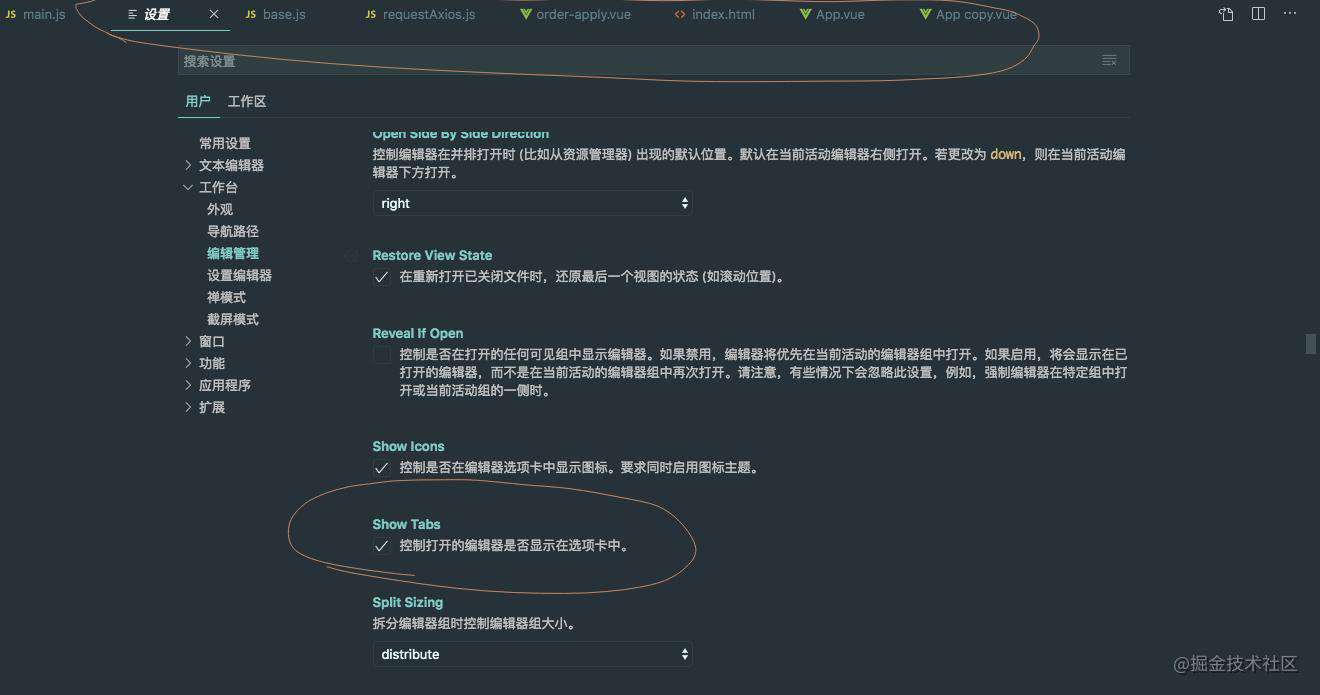
3.2 当顶部菜单栏隐藏时候, 如何调出来
- 设置里的 Show Tabs

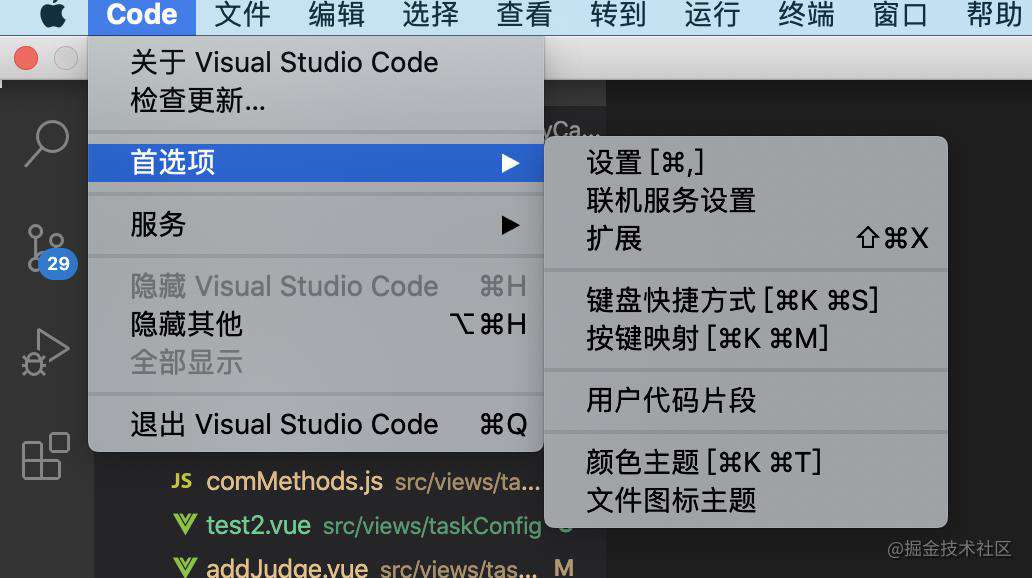
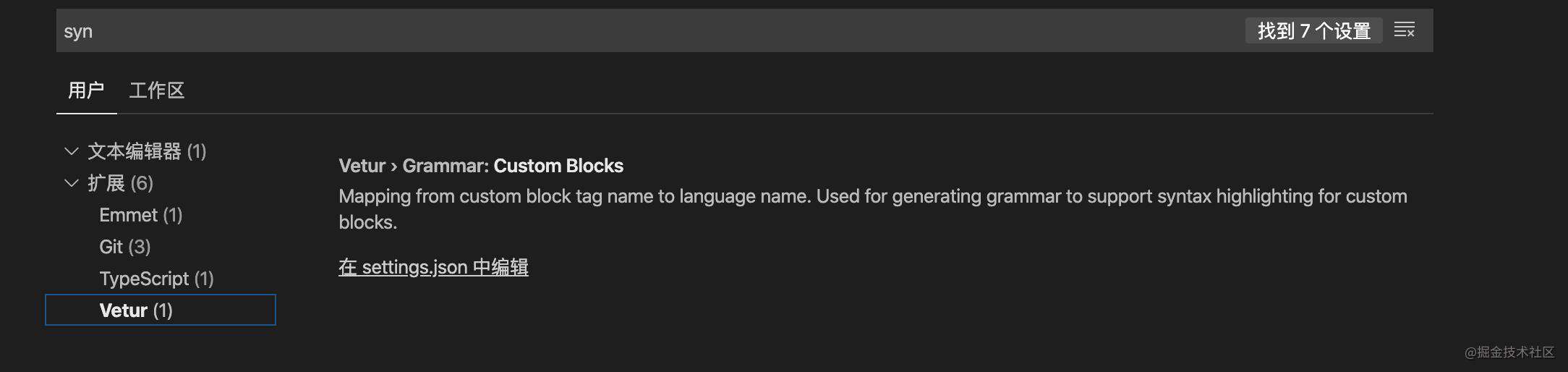
3.3 vscode整出来设置settings.json文件

 首选项-> 设置 -> 输入(syn)进行搜索 -> 在最底下的Vetur中选择在settings.json中编辑
首选项-> 设置 -> 输入(syn)进行搜索 -> 在最底下的Vetur中选择在settings.json中编辑
3.4 vscode下插件的安装
- wechat-snippet
- 微信小程序代码辅助, 代码片段自动完成
- minapp
- 微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue和wepy框架,并提供snippets)
- 需要输入
<才会触发标签补全 - 输入空格会触发对应标签的属性补全
3.5 vscode 打开新文件覆盖窗口,始终显示一个窗口
 。
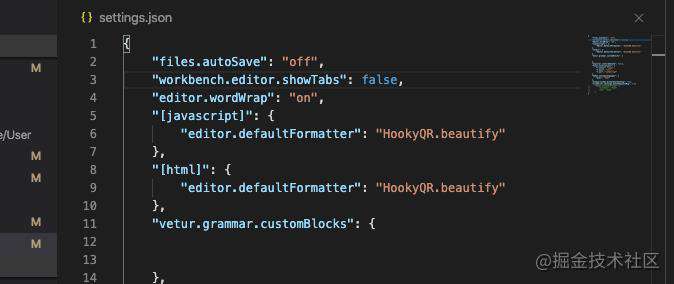
正常来说vscode打开文件,在可以多窗口展示的。 如果打开新页面会覆盖之前的老页面, 始终只能显示一个窗口, 那就会很麻烦使用起来。 解决办法: ctrl+shift+p打开命令面板。 输入settings, 选择Open Settings(JSON)。 然后在settings.json文件中修改
。
正常来说vscode打开文件,在可以多窗口展示的。 如果打开新页面会覆盖之前的老页面, 始终只能显示一个窗口, 那就会很麻烦使用起来。 解决办法: ctrl+shift+p打开命令面板。 输入settings, 选择Open Settings(JSON)。 然后在settings.json文件中修改workbench.editor.showTabs:true
- ctrl+shift+p
- 输入settings打开settings.json
- 修改
workbench.editor.showTabs:true
3.6 vue通过@符号导入组件路径提示
开发场景
当使用 Vue 框架进行项目开发时,在 vue.config.js 中配置好了路径别名后,到其他页面引入组件、引入 css 、引入静态文件路径时,使用路径别名不会智能提示路径。虽然在 vscode 中安装了Path Intellisense 插件,但是并无作用。这样容易出现路径拼写错误的低能问题,同时也会造成开发效率降低。
解决方案
在 vscode 的 setting.json 中给 Path Intellisence 配置(该方案是最优选,能识别任意格式文件,覆盖率最广。当别名发生改变时只需修改配置即可)
// settings.json
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src",
"u": "${workspaceRoot}/src/utils",
"c": "${workspaceRoot}/src/components",
"v": "${workspaceRoot}/src/views",
"a": "${workspaceRoot}/src/assets",
"s": "${workspaceRoot}/src/styles"
},
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!