总体步骤:
那么,既然是全解,肯定是要一步一步搭建。
第一步,安装 mysql 可以搜索 Linux 下 yum 安装 mysql,这教程很多,我这里就不说了(什么,你说的一步一步来啊??)
二,搭建服务器
首先,要下载热更新的包到服务器上,这里使用git的方式下载,进入服务器,创建一个文件夹:
// 创建热更新文件夹
mkdir code-push
// 进入
cd code-push
// 创建热更新存储文件夹
mkdir code-push-file
// 进入
cd code-push-file
// 创建热更新存储文件夹,后续会用到
mkdir storage

然后使用如下命令,下载热更新代码:
git clone https://github.com/lisong/code-push-server.git
如下图所示:

接着,进入 code-push-server 然后安装依赖,命令如下:
cd code-push-server && npm install
运行结果如下:

安装完毕后,需要修改配置文件,链接到数据库创建表,这里修改config/config.js文件如下:
db: {
username: process.env.RDS_USERNAME || "用户名",
password: process.env.RDS_PASSWORD || "密码",
database: process.env.DATA_BASE || "codepush",
host: process.env.RDS_HOST || "数据库域名",
port: process.env.RDS_PORT || 3306,
dialect: "mysql",
logging: false,
operatorsAliases: false,
}
local: {
// 如下存储路径修改为自己的存储路径,第二部中创建的路径 pwd 后 copy 过来
storageDir: process.env.STORAGE_DIR || "/root/app/code-push/code-push-file/storage",
// Binary files download host address which Code Push Server listen to. the files storage in storageDir.
downloadUrl: process.env.LOCAL_DOWNLOAD_URL || "http://服务器域名:3000/download",
// public static download spacename.
public: '/download'
}
配置完毕后,执行以下命令创建数据库的表:
// 执行脚本创建数据库
./bin/db init --dbhost localhost --dbuser 用户名 --dbpassword 密码
eg..
./bin/db init --dbhost 127.0.0.1 --dbuser root --dbpassword root
至此,如果没有报错的话,服务器搭建就完毕了,比较傻瓜式。
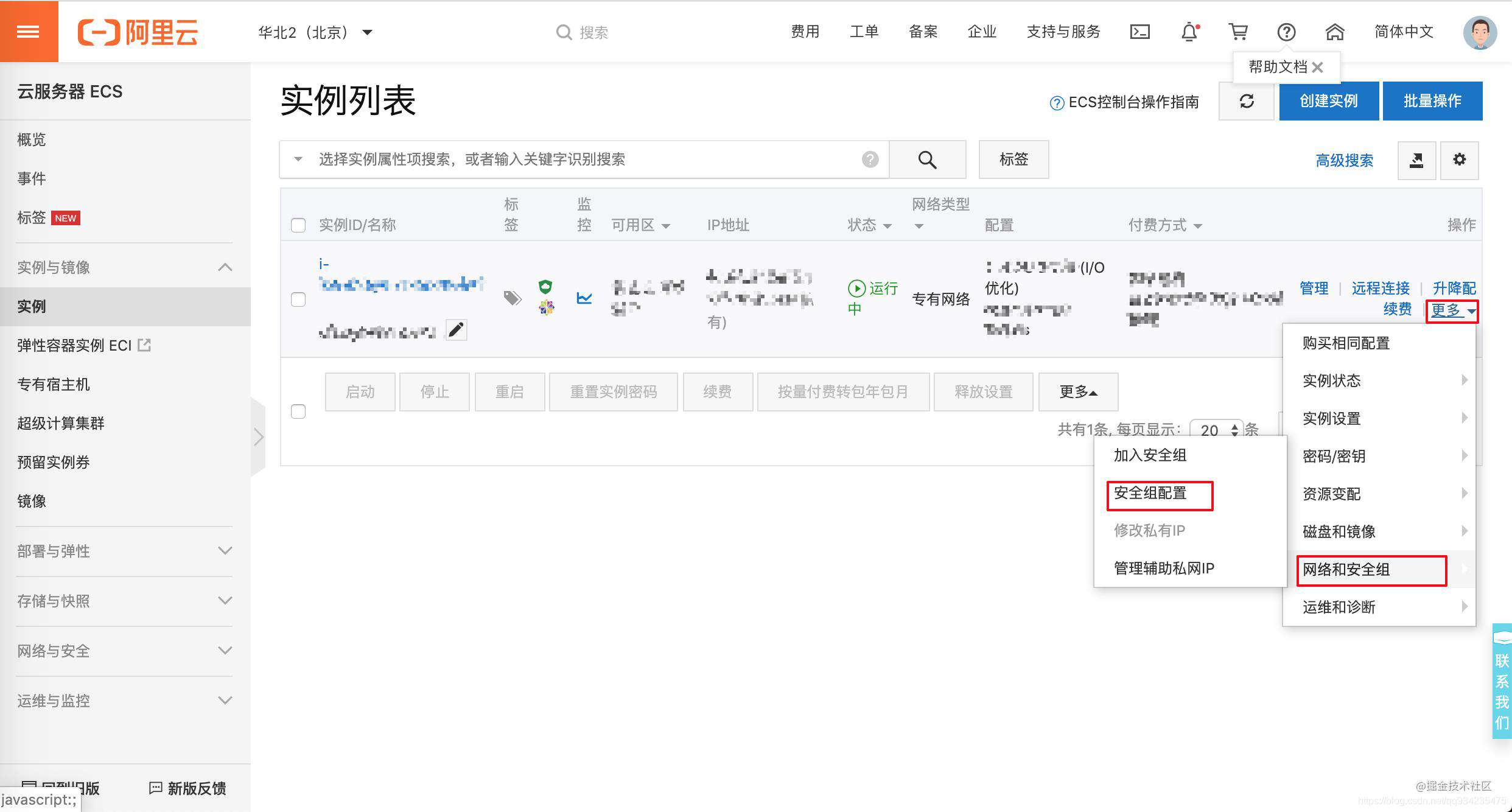
三,打开阿里云3000端口且运行测试
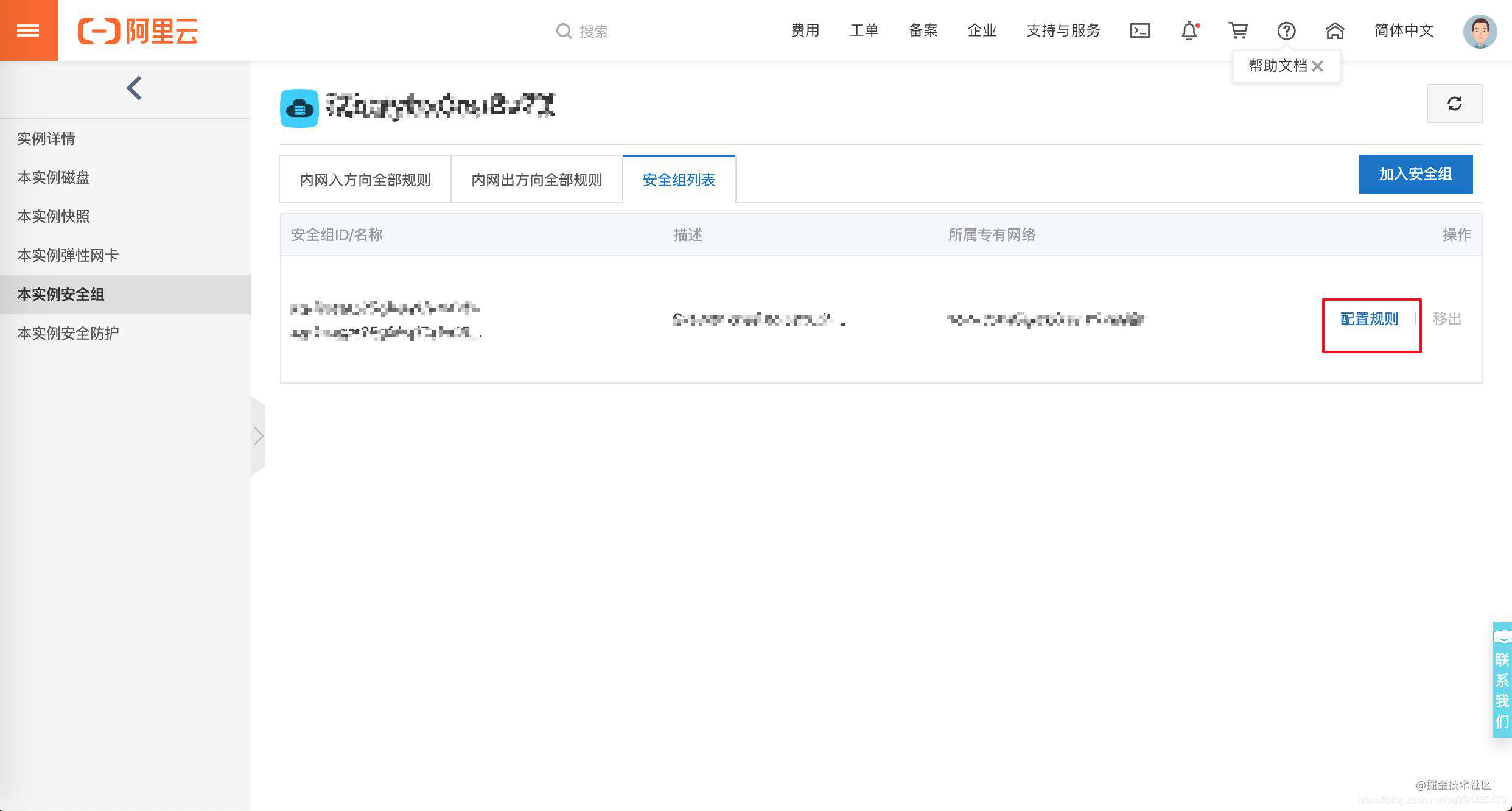
如下图,进入ECS实例后,依次点击 【更多】 -> 【网络和安全组】 -> 【安全组配置】

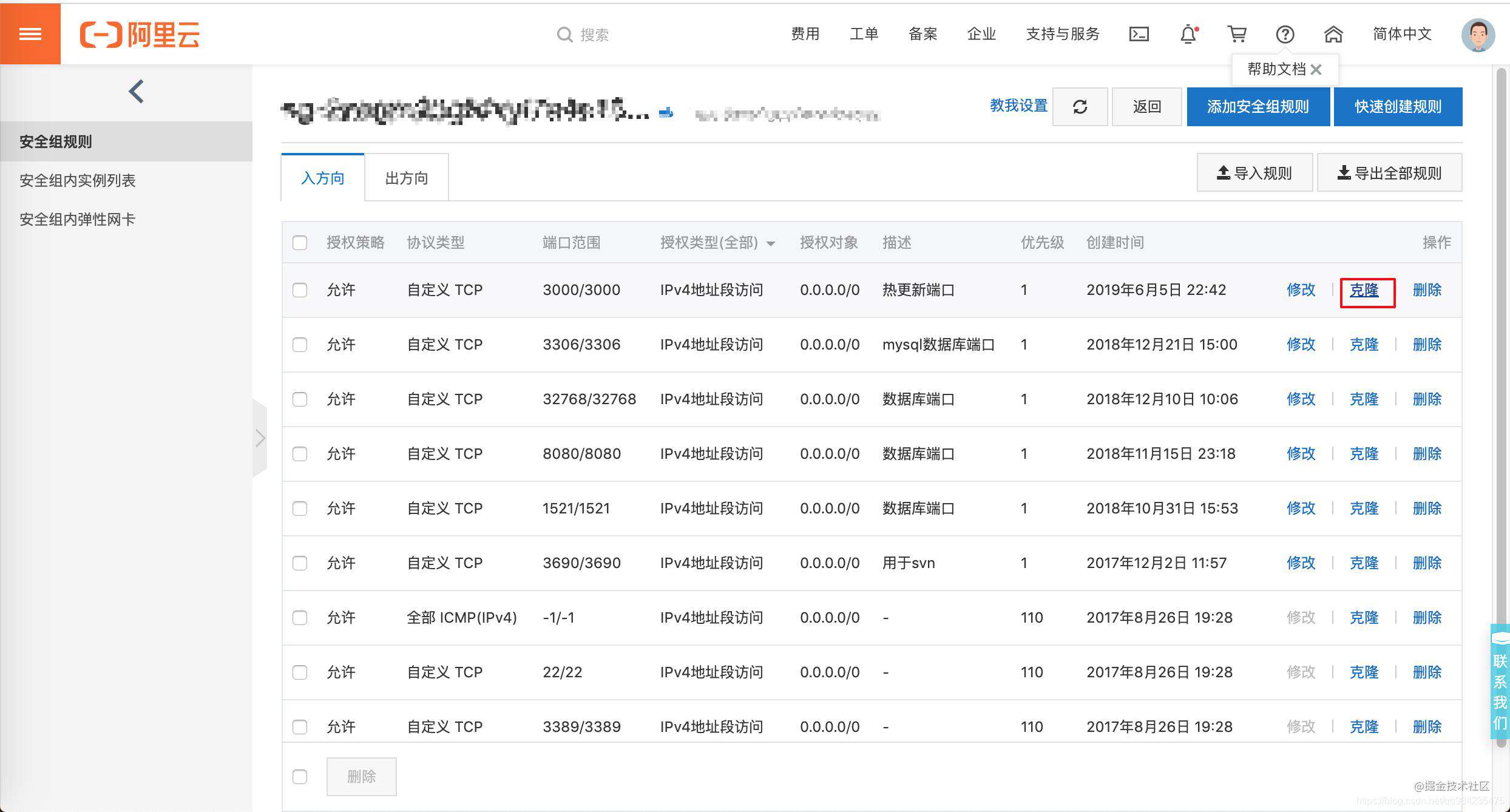
如下图,点击 【配置规则】

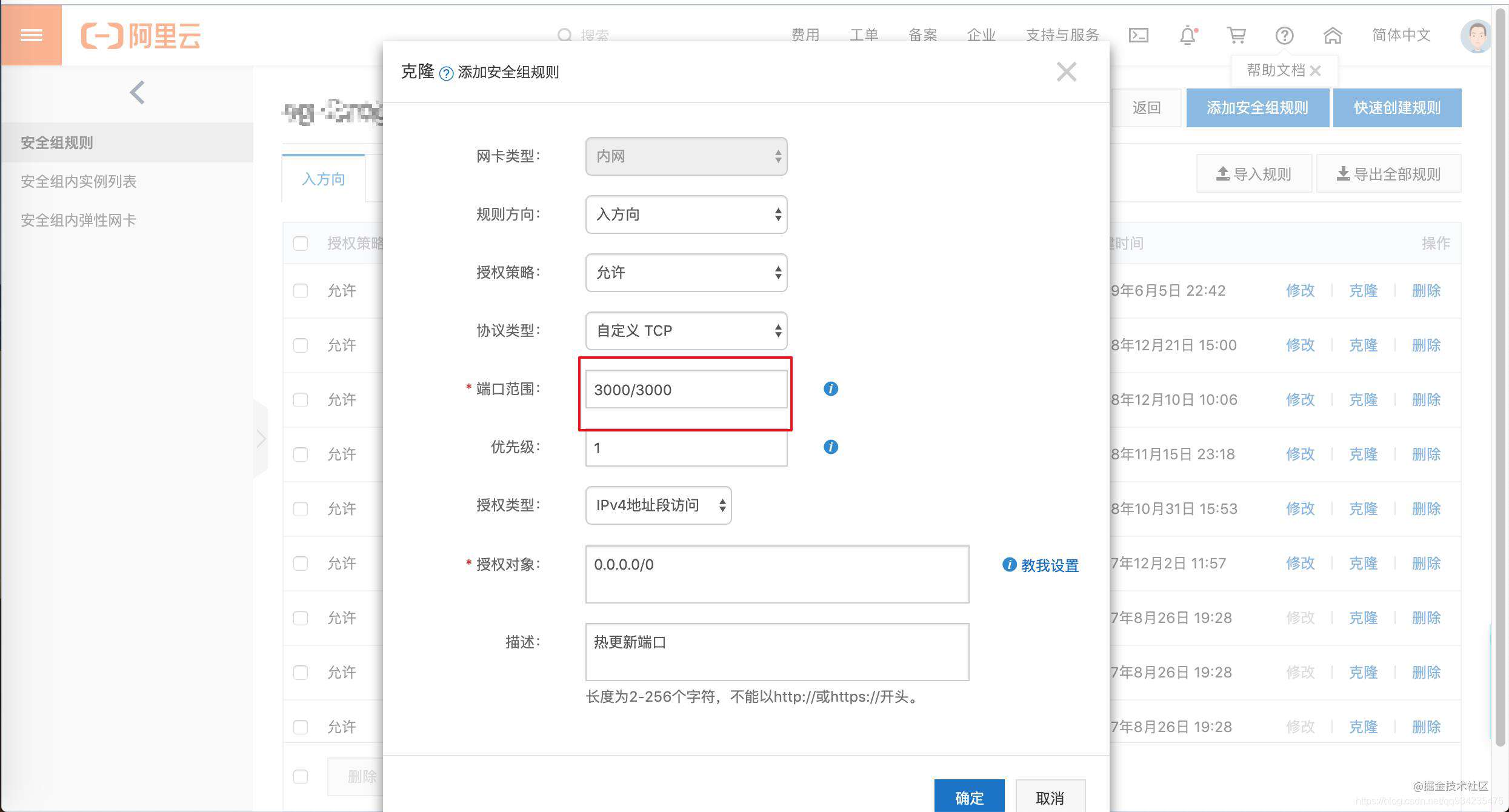
随便点击一个克隆,然后改为3000即可。

如下图,修改为3000即可。

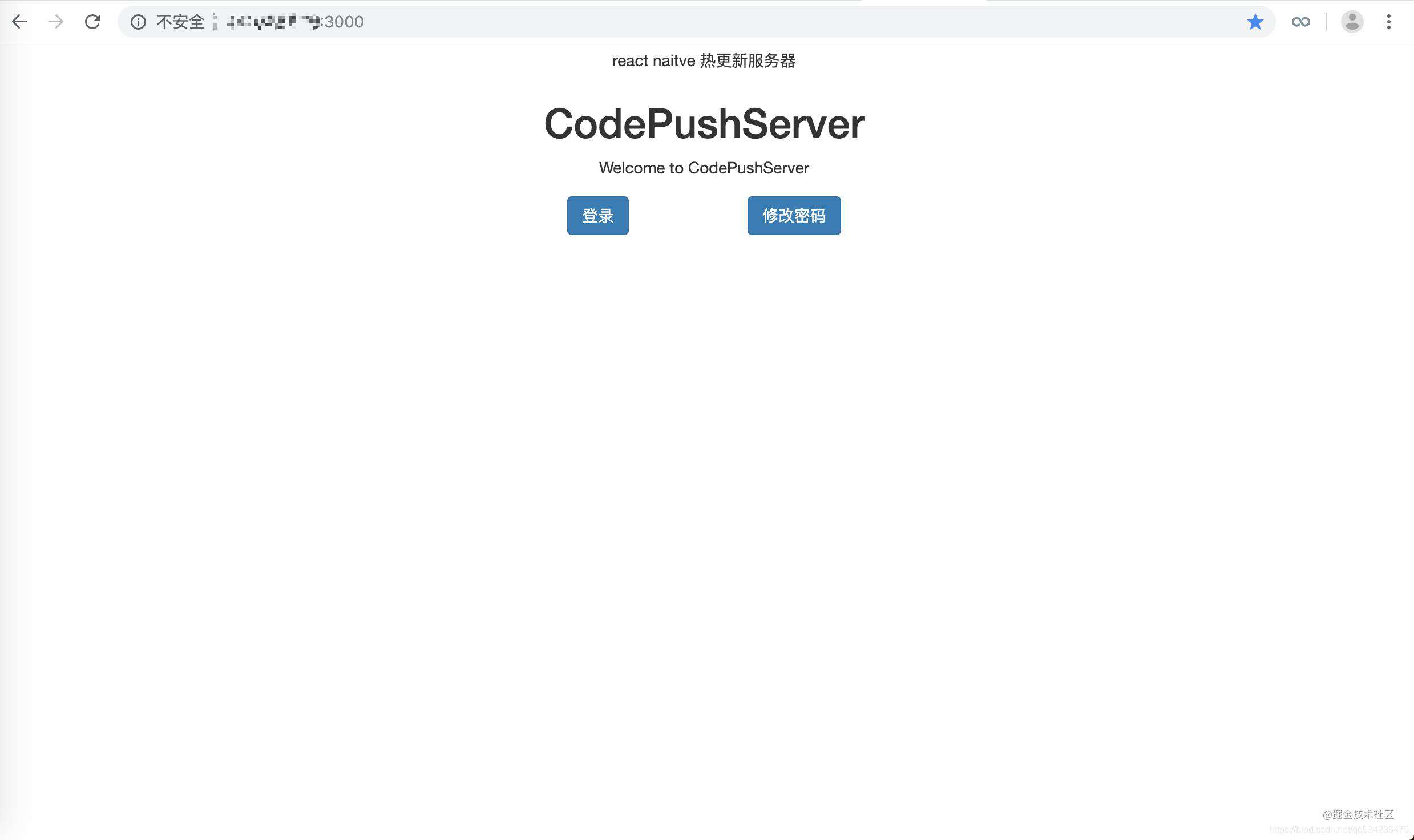
输入网址进行测试:
如下图,点击 【登录】 后,输入账户:admin,密码:123456进行登录。

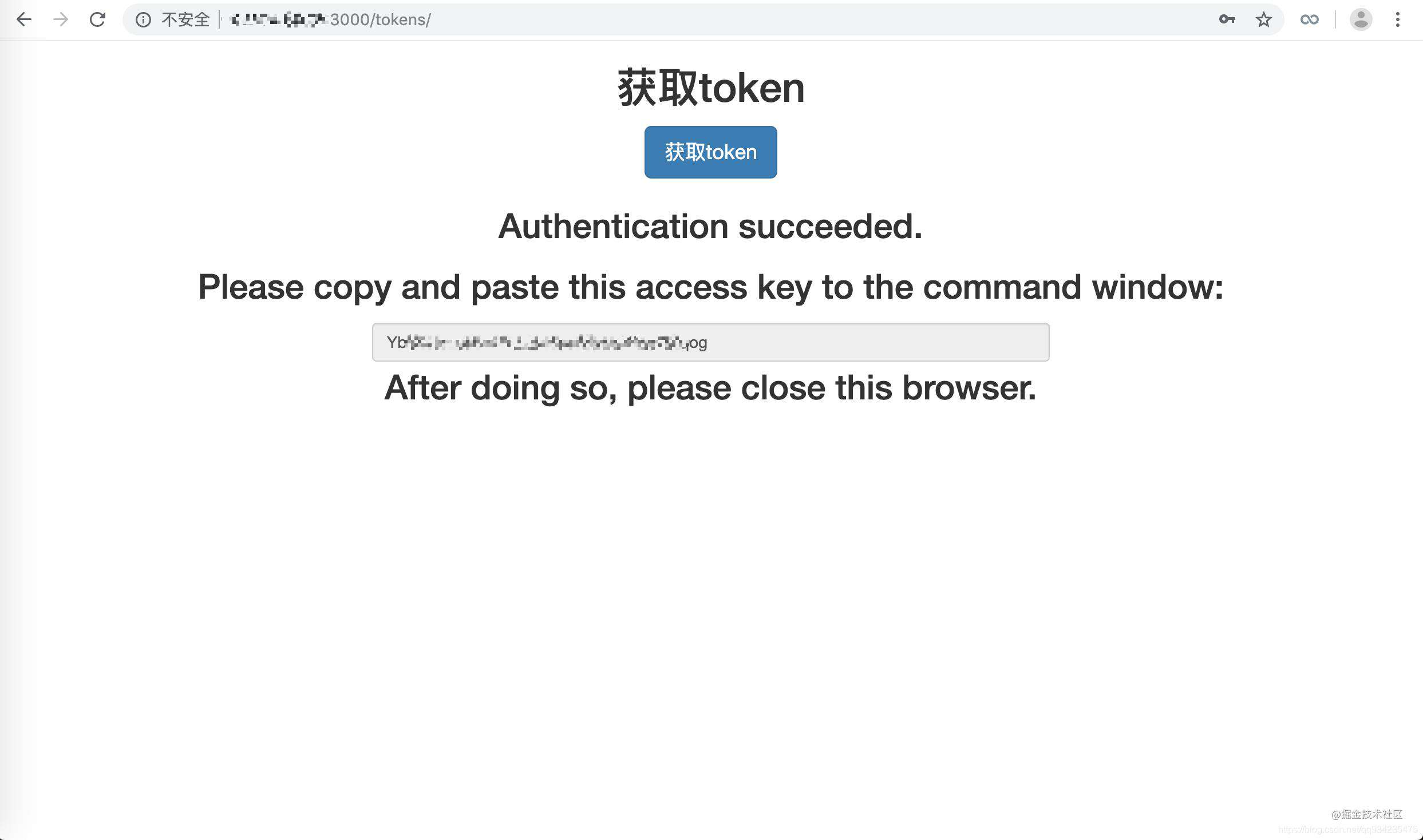
登录成功后,可以点击获取 token 来获得 token 秘钥,用于后面的认证以及修改当前登录账户密码等。

至此,热更新后端搭建完毕~~~
四,本地搭建code-push-cli环境创建推送应用
- 安装 code-push-cli 工具
npm install -g code-push-cli
- 查看当前登录用户
code-push whoami
如果显示邮箱则已登录,否则,使用如下命令进行登录 :
// localhost改为热更新服务器域名
code-push login http://localhost:3000
此步会跳转到浏览器,登录后获取 token,放入【终端】 窗口即可
- 创建应用
如下图,创建了一个名为 test-android 的 android 系统应用,对应平台为 RN
// code-push app add 应用名 版本 平台
code-push app add test-android android react-native
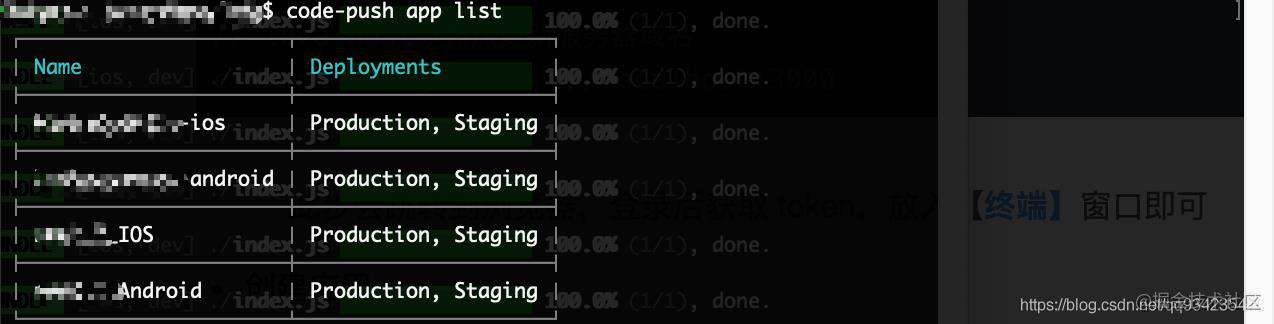
- 查看当前已创建 app 应用列表
code-push app list
这里创建了四个应用,对应的 【Prodcutin】 和 【Staging】 分别为 【生产】 与 【测试】 版本

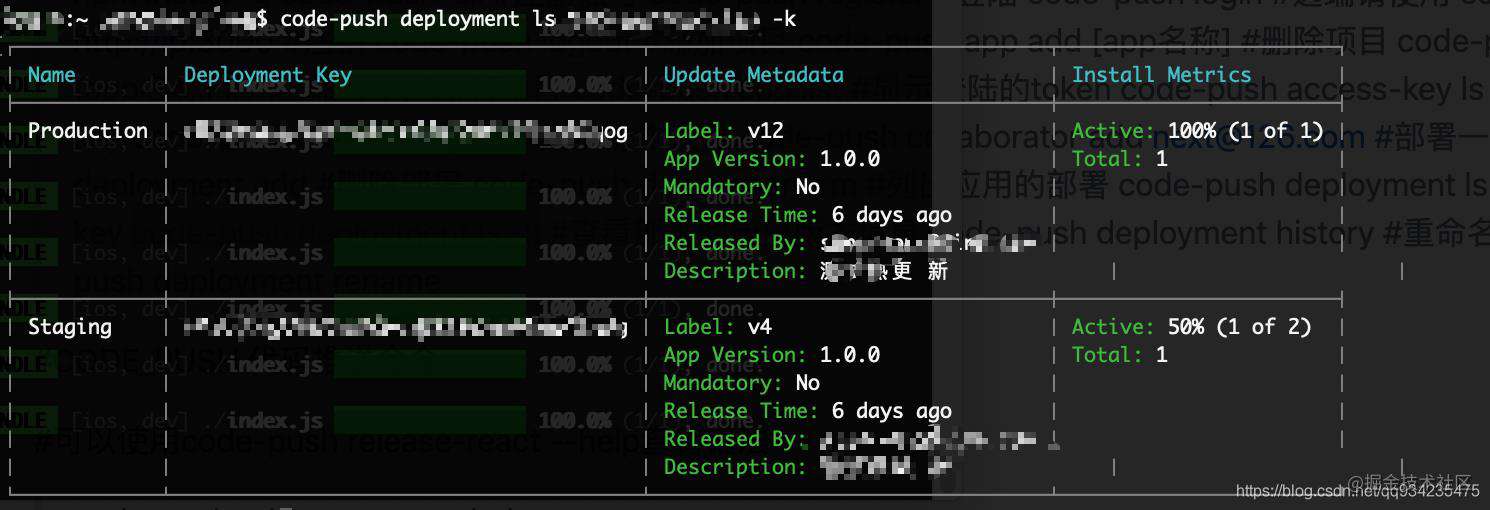
- 查看已应用对应的 key 值
code-push deployment ls 《应用名》 -k
-

更多命令,可以参考【我的github】,至此,本地环境搭建完毕,已经可以创建 app 应用,那么,喝口水,接着往下走 。
五,项目内安装 code-push
进入项目中,输入:
// 安装热更新服务
npm install react-native-code-push --save
// 关联项目
react-native link react-native-code-push
在link时,会提示输入相对应的key,也就是第四步 【查看已应用对应的 key 值 】 中获取到的 key。
接下来,还需要改一些设置。
- android:
版本号改为三位
defaultConfig {
versionName "1.0.0"
}
在 MainApplication.java 中 getPackages 方法中
new CodePush(getResources().getString(R.string.reactNativeCodePush_androidDeploymentKey), getApplicationContext(), BuildConfig.DEBUG, "http://你的域名:3000/"),
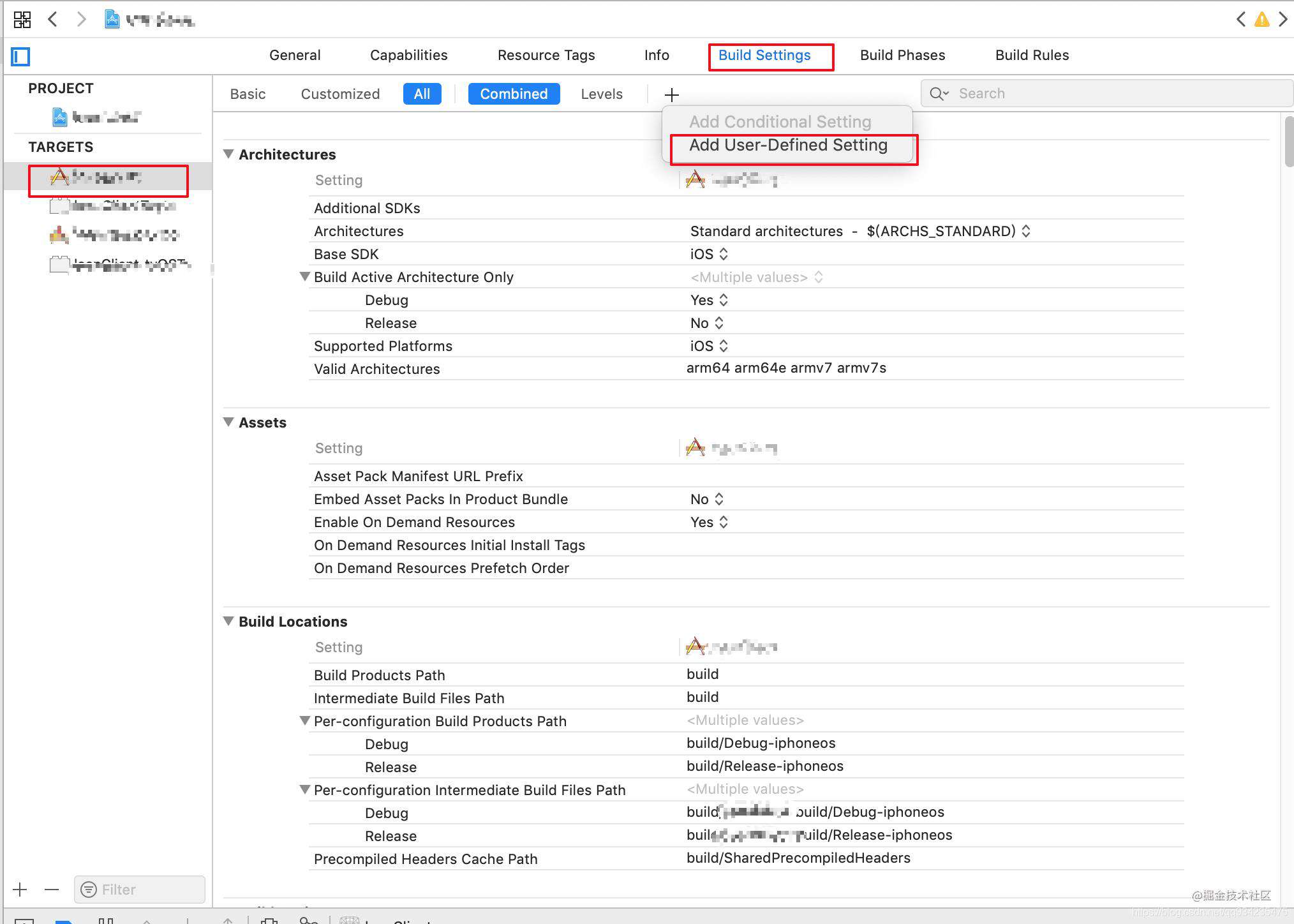
- iOS
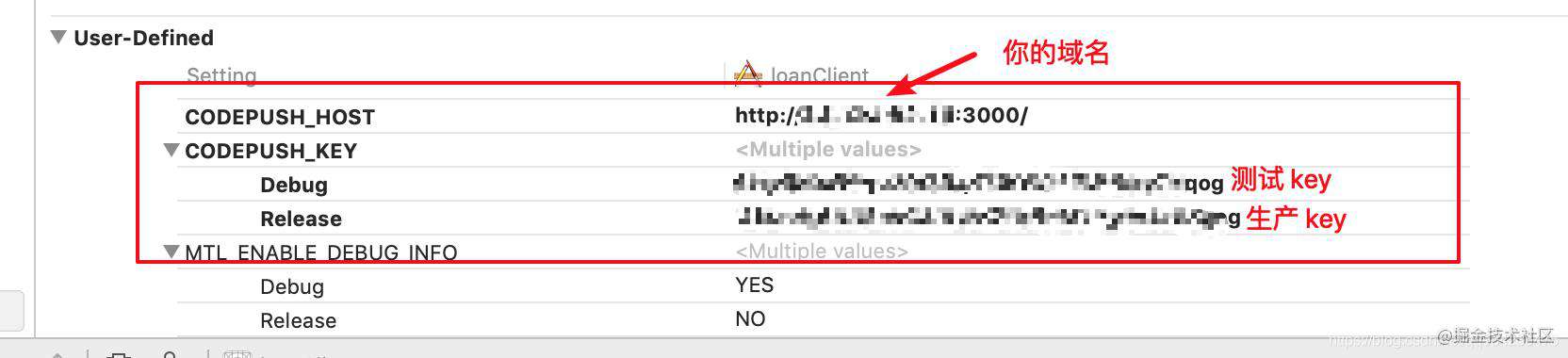
点击新增自定义设置

新增如下:

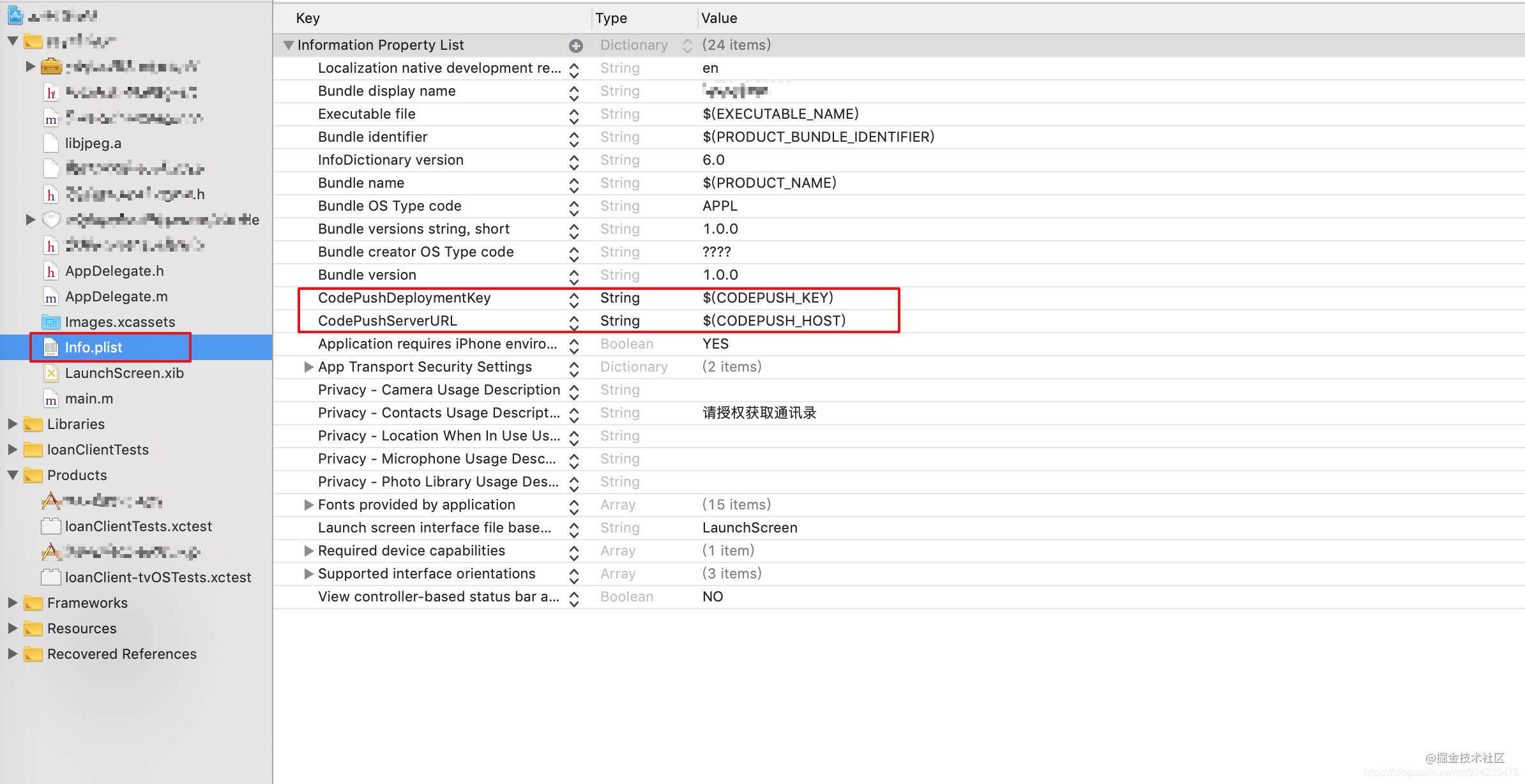
在 info.plist中增加:

那么,项目配置到这里,就结束了,接下来,让我们在 RN 中添加热更新的代码。
- 配置更新代码:
在入口(通常是 APP.js)文件中导入codepush库
import CodePush from "react-native-code-push";
添加监听 ,这里弹出提示框,默认是英文的,修改了 updateDialog 中的参数后,可以改成想要的文字。
componentDidMount() {
// 热更新检测
CodePush.sync(
{
updateDialog: {
optionalIgnoreButtonLabel: '下次再说',
optionalInstallButtonLabel: '马上体验',
optionalUpdateMessage: '新版本来袭,是否更新',
title: '更新提示',
mandatoryUpdateMessage: '噢,版本中有一些大改动,不得不更新',
mandatoryContinueButtonLabel: '立即更新'
},
installMode: CodePush.InstallMode.IMMEDIATE
},
this.codePushStatusDidChange.bind(this),
this.codePushDownloadDidProgress.bind(this)
);
}
如下为对不同状态的监听,可以用于后续增加用户点击更新后的进度条
codePushStatusDidChange(syncStatus) {
switch (syncStatus) {
case CodePush.SyncStatus.CHECKING_FOR_UPDATE:
this.setState({syncMessage: "Checking for update."});
break;
case CodePush.SyncStatus.DOWNLOADING_PACKAGE:
this.setState({syncMessage: "Downloading package."});
break;
case CodePush.SyncStatus.AWAITING_USER_ACTION:
this.setState({syncMessage: "Awaiting user action."});
break;
case CodePush.SyncStatus.INSTALLING_UPDATE:
this.setState({syncMessage: "Installing update."});
break;
case CodePush.SyncStatus.UP_TO_DATE:
this.setState({syncMessage: "App up to date.", progress: false});
break;
case CodePush.SyncStatus.UPDATE_IGNORED:
this.setState({syncMessage: "Update cancelled by user.", progress: false});
break;
case CodePush.SyncStatus.UPDATE_INSTALLED:
this.setState({syncMessage: "Update installed and will be applied on restart.", progress: false});
break;
case CodePush.SyncStatus.UNKNOWN_ERROR:
this.setState({syncMessage: "An unknown error occurred.", progress: false});
break;
}
}
codePushDownloadDidProgress(progress) {
this.setState({progress});
}
六,推送及更新测试
- Android
code-push release-react 《应用名》 android -t "1.0.0" --des "测试热更新" -d Staging
android 可以打包后,进行测试,是否是正式环境按配置的 key 来判断
- iOS
code-push release-react 《应用名》 ios -t "1.0.0" --des "测试热更新" -d Staging
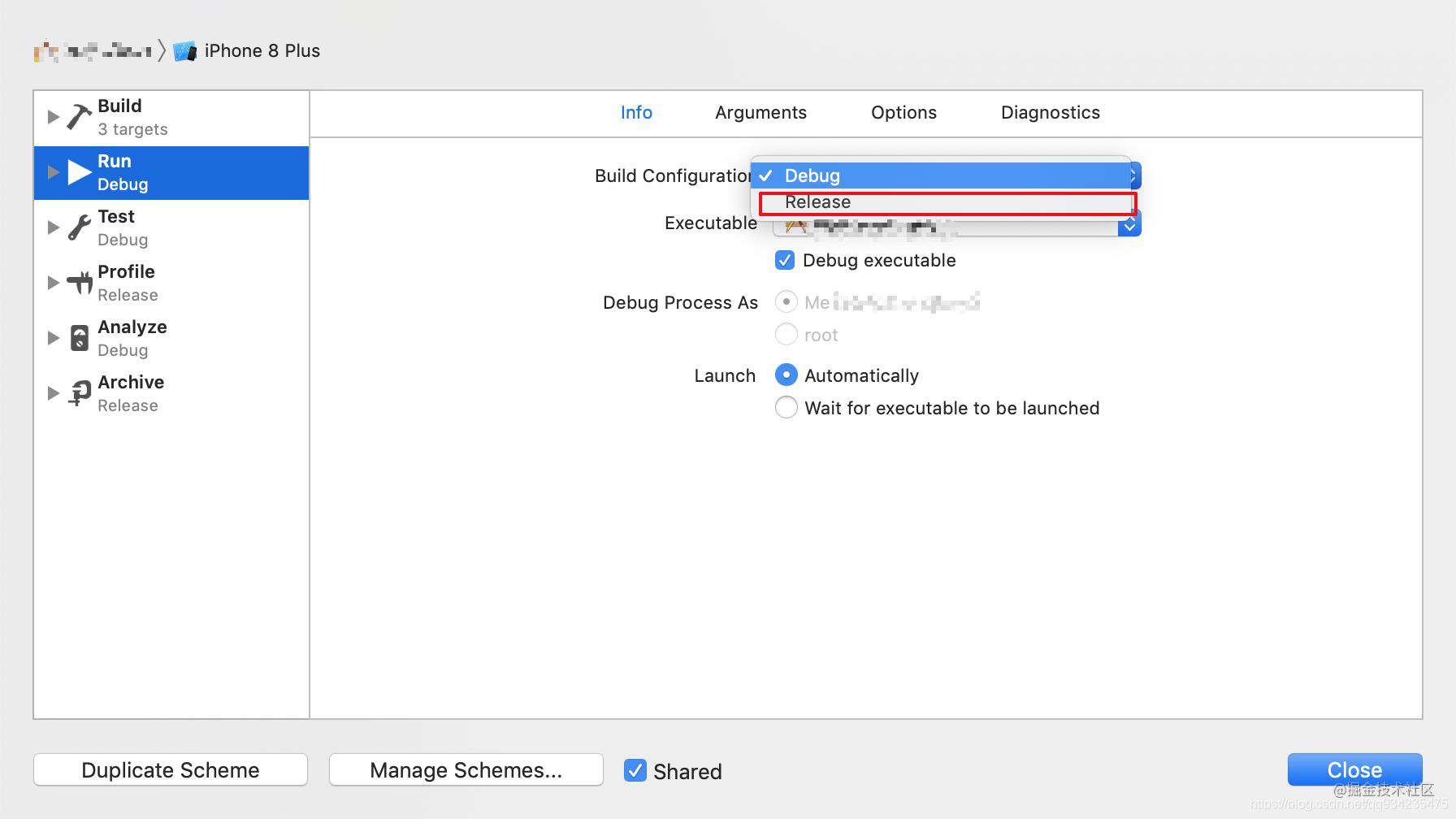
iOS 如果是用虚拟机的话,则推送到 Staging 环境即可,因虚拟机有 node 服务,看不出来,故可以进行如下设置,以Release 启动,所以上面的 Staging 改成 Production 即可。

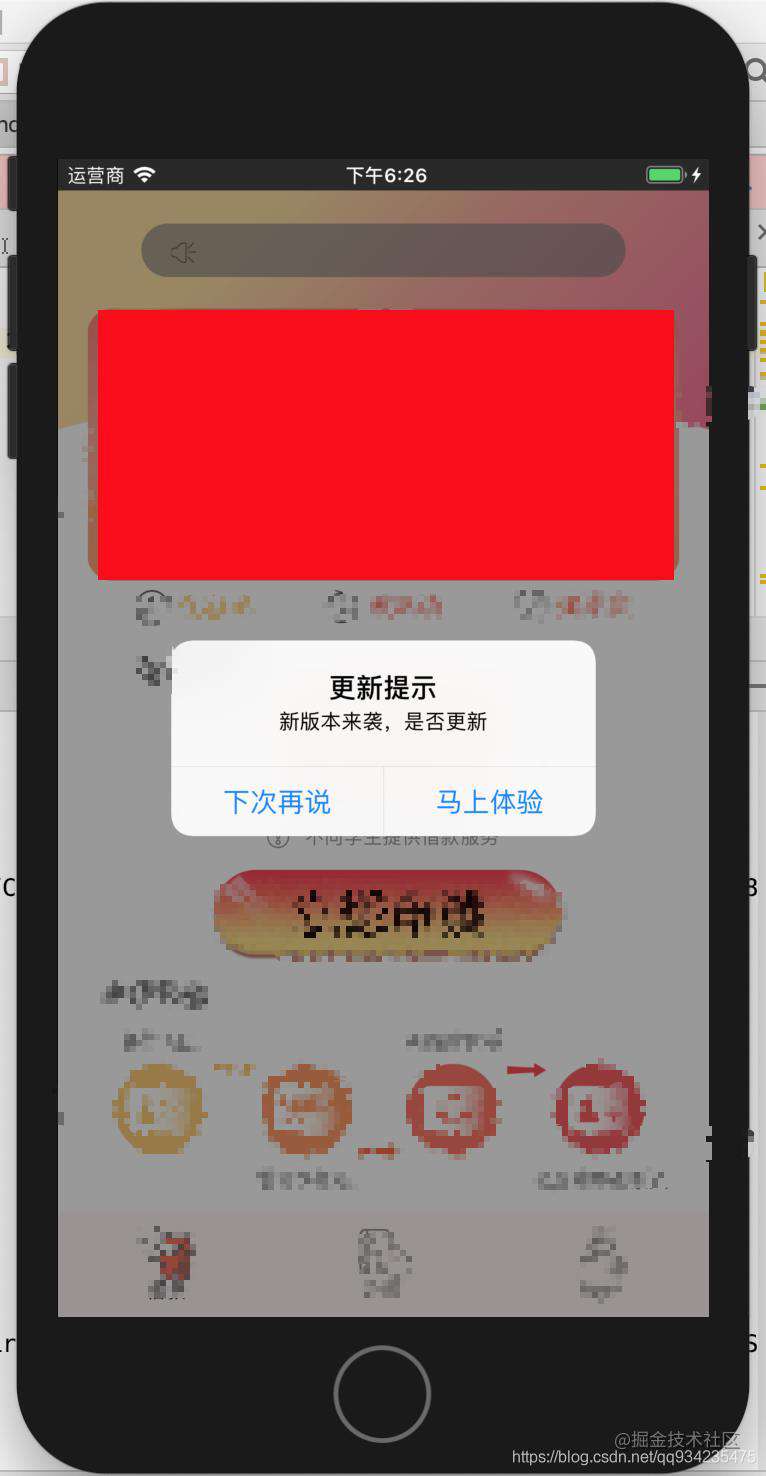
检测到更新如下:

如果需要清空app的更新,用如下命令
code-push deployment clear <appName> Production or Staging
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!