这是我参与8月更文挑战的第5天,活动详情查看:8月更文挑战
前言
有小伙伴看见标题开头就可能觉得是水文章的,至于为啥要写个这么基础的文章呢?因为Vue系列的文章也写了有几篇了,有组件、反向传值、Vuex等等,感兴趣的可以在文末查看或前往专栏查阅。所以啊,纯粹是想补全一下Vue系列的知识点罢了,希望能帮助刚踏进Vue大门的hxd。因为可能刚开始看文档肯定是比较的不熟悉的(大佬懂的,不敢说话...)。后面几篇文章也有可能是一些比较基础的文章,然后案例伪代码的话也不是单文件演示的形式,我猜大家一开始不会用脚手架吧,当然也有例外,纯粹个人看法啊(勿喷)。好吧。废话不多说,进入我们的正题。
介绍
是一套基于MVVM设计模式用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
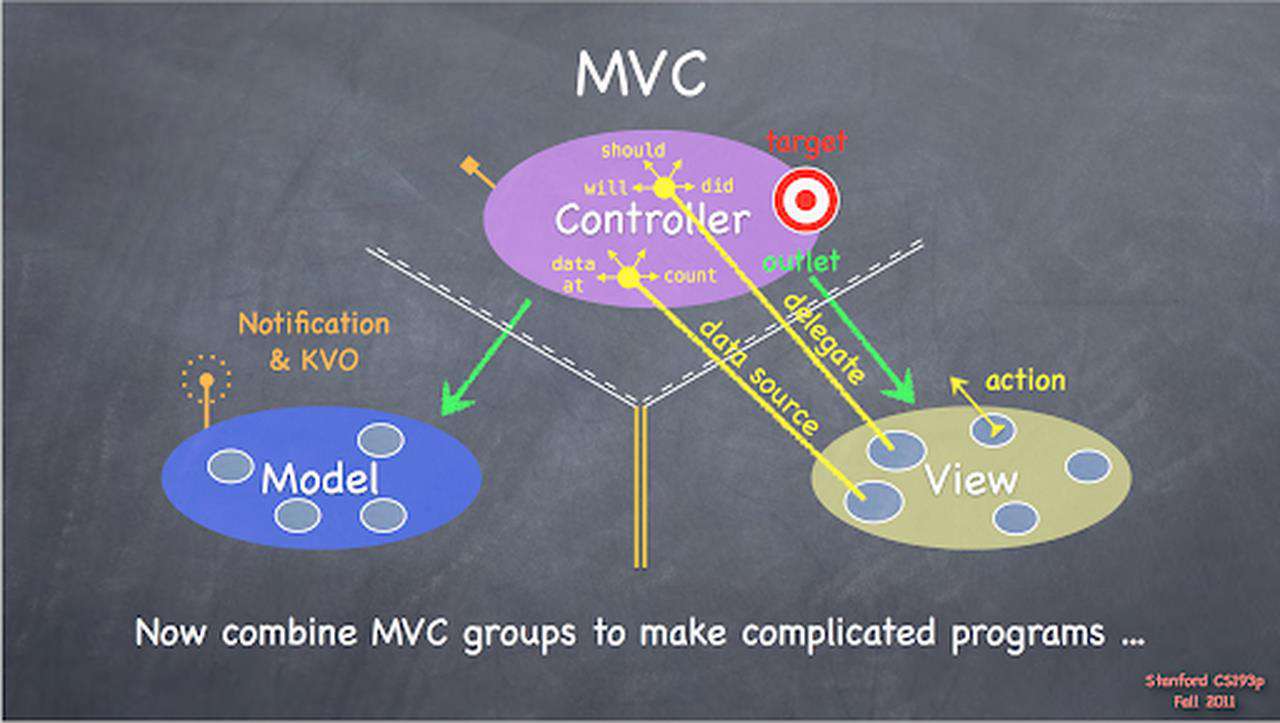
说起MVC,这里引用斯坦福大学公开课上的这幅图来说明,可以说是最经典和最规范的MVC标准
 (图片来源于网络)
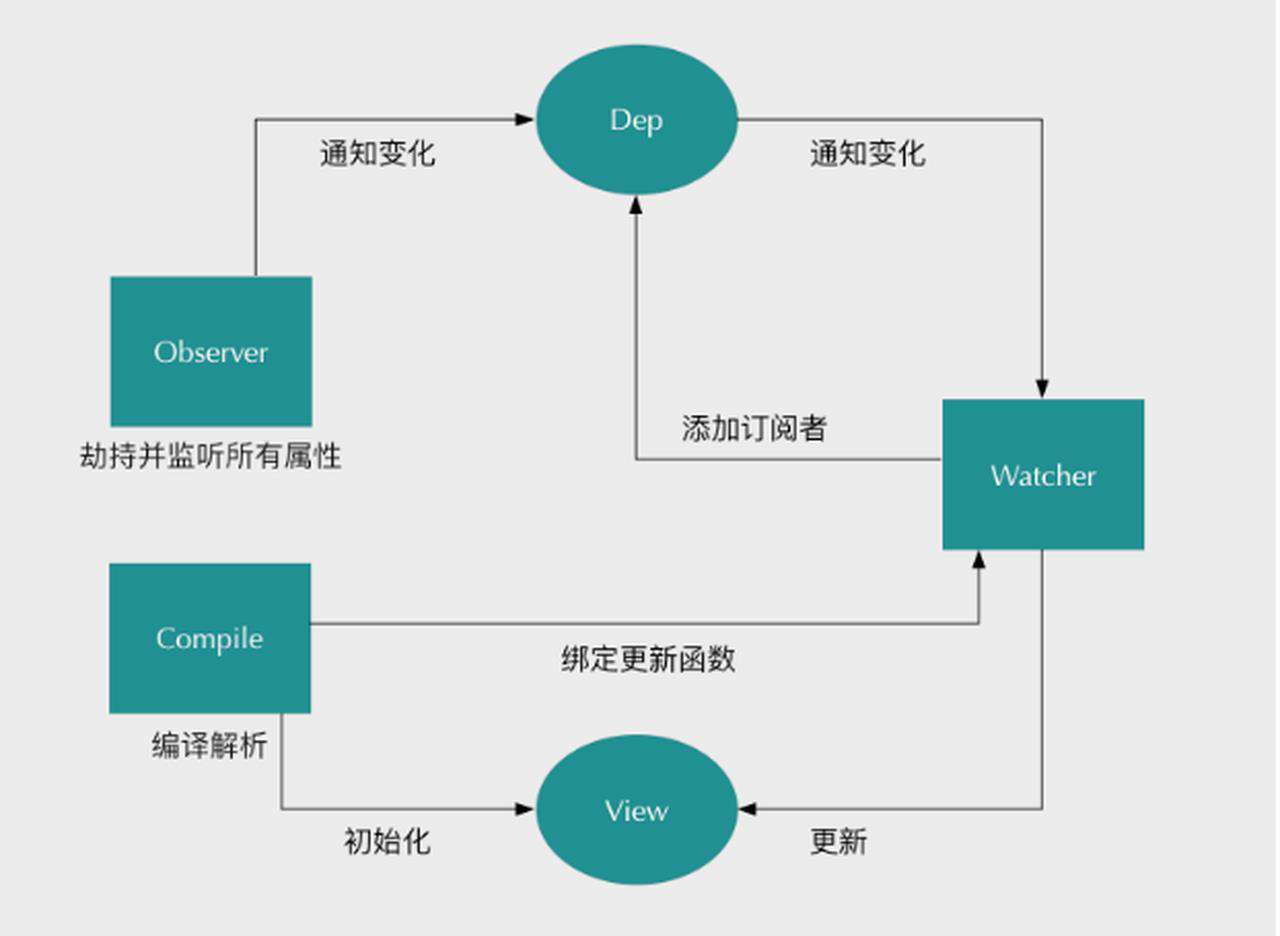
(图片来源于网络)
安装
- 方法一: 在html 文件中引入vue.js
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- 方法二: 通过npm下载vue模块
npm i -s vue
- 方法三: 通过Vue 官方脚手架 vue-cli 搭建vue组件化项目
#全局安装 vue-cli 环境变量中
npm install -g @vue/cli
# 使用 vue-cli指令搭建单页面应用项目
vue create hello-world
起步
实例化一个Vue对象,后面的话如果没有特别说明也是基于这个模板进行伪代码的演示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style></style>
</head>
<body>
<!--引入Vue三方库-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--创建一个DOM元素-->
<div id="app"></div>
<script>
// 实例化一个Vue对象
// Vue 构造函数接收配置对象
new Vue({
el: '#app' // el 指定页面中DOM元素,Vue就会以这个DOM为挂载对象
})
</script>
</body>
</html>
配置
el
提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例。挂载完毕后当前DOM内部渲染将会由当前Vue实例对象所管理与控制
new Vue({
el: '#app'
})
data
(属性)存放当前Vue实例对象数据的配置。Vue 将会递归将 data 的 property 转换为 getter/setter,从而让 data 的 property 能够响应数据变化。对象必须是纯粹的对象 (含有零个或多个的 key/value 对):浏览器 API 创建的原生对象,原型上的 property 会被忽略。大概来说,data 应该只能是数据 - 不推荐观察拥有状态行为的对象。
var vm = new Vue({
el: '#app',
data: {
name: '小明',
age: 18,
detail: {
tel: 138121345678,
eMail: helloworld@163.com,
address: '广州'
}
}
})
vm.$data // data对象
vm.age // 等价于 vm.$data.age
vm.detail.tel // vm.$data.detail.tel 因为tel不是直接子属性不能直接访问

模板语法
双大括号文本差值
概念: Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:vue使用 {{}} (双大括号语法) 将实例中的属性或者其他js表达式插值绑定到模板的任何文本节点中
语法:
<div id="app">
内部都由Vue实例对象管理
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<p>状态:{{age >= 18 ? '已成年':'未成年'}}</p>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
name: '小明',
age: 18
}
})
</script>
注意:
<div id="app">
<p>{{script}}</p>
// 这里渲染的结果是'<div>hello world<div>'文本节点,而不是一个dom元素
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
script: '<div>hello world<div>'
}
})
</script>
指令
v-html
可以将文本以html形式插入到指定节点内部而不用向上面一样插入一个纯文本。注意不要把这个方法暴露给用户!
指令语法: 在虚拟DOM标签上 指令="js表达式"
<div id="app">
<p>{{script}}</p> // 纯文本
<div v-html="script"></div> // h3dom元素
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
script: '<h3>hello world</h3>'
}
})
</script>
v-once
一次性地插值,当数据改变时,插值处的内容不会更新
v-bind属性差值
概念: 使用指令 v-bind:属性 ="js表达式" 形式将实例中的data或者其他js表达式插值绑定到标签的任何属性节点中
语法:
<div id="app">
已成年<input type="radio" v-bind:checked="age >= 18"/>
未成年<input type="radio" v-bind:checked="age < 18"/>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
age: 18,
}
})
</script>
注意:
- v-bind:指令可以简写成一个冒号 ":"
<div id="app">
已成年<input type="radio" :checked="age >= 18"/>
未成年<input type="radio" :checked="age < 18"/>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
age: 18,
}
})
</script>
- v-bind 支持动态属性
<div id="app">
<a v-bind:[attrname]="link"> 百度 </a>
// <a src="http://www.baidu.com"> 百度 </a>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
attrname: 'src',
link: 'http://www.baidu.com'
}
})
</script>
注意:
- 动态参数预期会求出一个字符串,异常情况下值为 null。这个特殊的 null 值可以被显性地用于移除绑定。任何其它非字符串类型的值都将会触发一个警告。
- 空格和引号,放在 HTML attribute 名里是无效的
<a v-bind:['foo' + bar]="value"> ... </a> // 错误
v-bind绑定class
1. 对象语法
我们观察下面代码,我们给每一段歌词元素都绑定了一个class类。内部js表达式逻辑就是当currentIndex 与歌词下标匹配时,歌词元素的class值就会变成active否则为空。但是我们发现,代码过于繁琐。Vue针对class提供对象语法来简化下面的代码
<div id="app">
<p v-bind:class="currentIndex === 0 ? 'active': ''">第一段歌词 0</p>
<p v-bind:class="currentIndex === 1 ? 'active': ''">第二段歌词 1</p>
<p v-bind:class="currentIndex === 2 ? 'active': ''">第三段歌词 2</p>
<p v-bind:class="currentIndex === 3 ? 'active': ''">第四段歌词 3</p>
<p v-bind:class="currentIndex === 4 ? 'active': ''">第五段歌词 4</p>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
currentIndex: 3
}
})
</script>
v-bind绑定的class支持对象写法: v-bind:class = {class名: 判别式}.当判别式为真时,保留该类名否则删除该类名
上面的代码可以使用class 对象语法简写为
<div id="app">
<p v-bind:class="{active: currentIndex === 0}">第一段歌词 0</p>
<p v-bind:class="{active: currentIndex === 1}">第二段歌词 1</p>
<p v-bind:class="{active: currentIndex === 2}">第三段歌词 2</p>
<p v-bind:class="{active: currentIndex === 3}">第四段歌词 3</p>
<p v-bind:class="{active: currentIndex === 4}">第五段歌词 4</p>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
currentIndex: 3
}
})
</script>
2. 数组语法
Vue还支持v-bind:class数组写法,数组中的每一项都可以是js表达式,并且数组中可以包含class对象写法
<div id="app">
<p v-bind:class="currentIndex === 0 ? 'active lry ' + className : 'lry '+ className">第一段歌词 0</p>
<p v-bind:class="[{active: currentIndex === 1}, 'lry', className]">第二段歌词 1</p>
<p v-bind:class="[{active: currentIndex === 2}, 'lry', className]">第三段歌词 2</p>
<p v-bind:class="[{active: currentIndex === 3}, 'lry', className]">第四段歌词 3</p>
<p v-bind:class="[{active: currentIndex === 4}, 'lry', className]">第五段歌词 4</p>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
currentIndex: 3,
className: 'test'
}
})
</script>
注意 :
- class 的数组语法,对象语法中的数组或对象都可以存放data中绑定给class (data中不要使用this)
- 一个dom元素中可以最对同时拥有 一个绑定的class属性和一个普通class属性
<p v-bind:class="[{active: currentIndex === 3}, 'lry', className]">第四段歌词 3</p>
<p class="lry" v-bind:class="[{active: currentIndex === 4}, className]">第五段歌词 4</p>
v-bind绑定style
1. 对象语法
概念: v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名:
<div id="app">
<p v-bind:style="{
color,
backgroundColor,
// 短横线命名需要加引号
'font-size': '18px'
}">我是一段文本</p>
</div>
<script>
new Vue({
el: '#app',
data: {
color: 'blue',
backgroundColor: 'orange'
}
})
</script>
2. 数组语法
概念: v-bind:style 的数组语法可以将多个样式对象应用到同一个元素上
<div id="app">
<p v-bind:style="[defaultStyle,{
color,
backgroundColor,
fontSize: '18px'
}]">我是一段文本</p>
</div>
<script>
new Vue({
el: '#app',
data: {
color: 'blue',
backgroundColor: 'orange',
defaultStyle: {
fontWeight: 700,
border: '1px solid #ccc'
}
}
})
</script>
3.v-bind:style的多重值
概念: style 绑定中的 样式属性可以提供一个包含多个值的数组,常用于提供多个带前缀的值,例如:
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>
这样写只会渲染数组中最后一个被浏览器支持的值。在本例中,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染 display: flex。
4.v-bind:style自动添加前缀
概念: 当 v-bind:style 使用需要添加浏览器引擎前缀的 CSS property 时,如 transform,Vue.js 会自动侦测并添加相应的前缀。
结尾
今天就先到这里啦!我们下期再见!码字不易,觉得不错的可以动动小指头点点赞啥的哟~
系列文章
Vue系列
- Vue配置起步(一)
- Vue组件
- Vue插槽&过滤器
- Vue的反向传值 ($emit事件)
Vue-Router系列
- Vue-Router安装与使用
- Vue-Router的routes配置
Vuex系列
- Vuex系列(一) -- Vuex的使用
- Vuex系列(二) -- 模块化的使用
- Vuex系列(三) -- store.commit和store.dispatch的区别及用法
- Vuex系列(四) -- 辅助函数mapMutations解析
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!