javaScript之参数按值传递
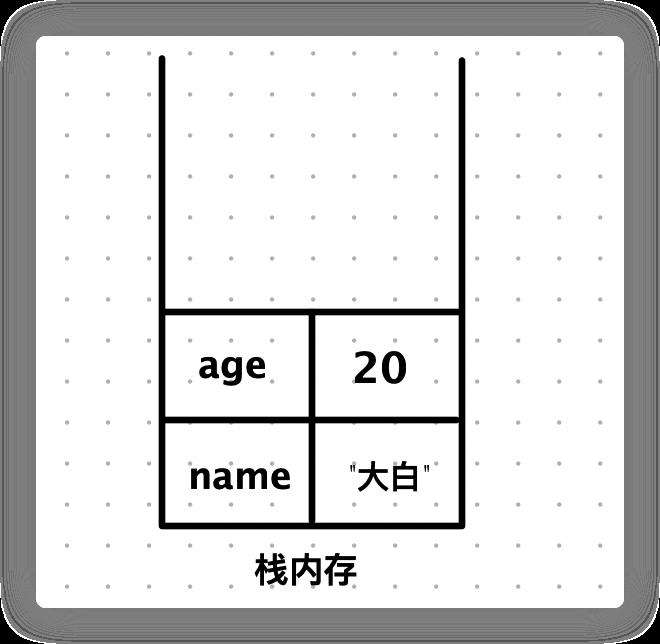
js中基础数据类型在栈中存储:
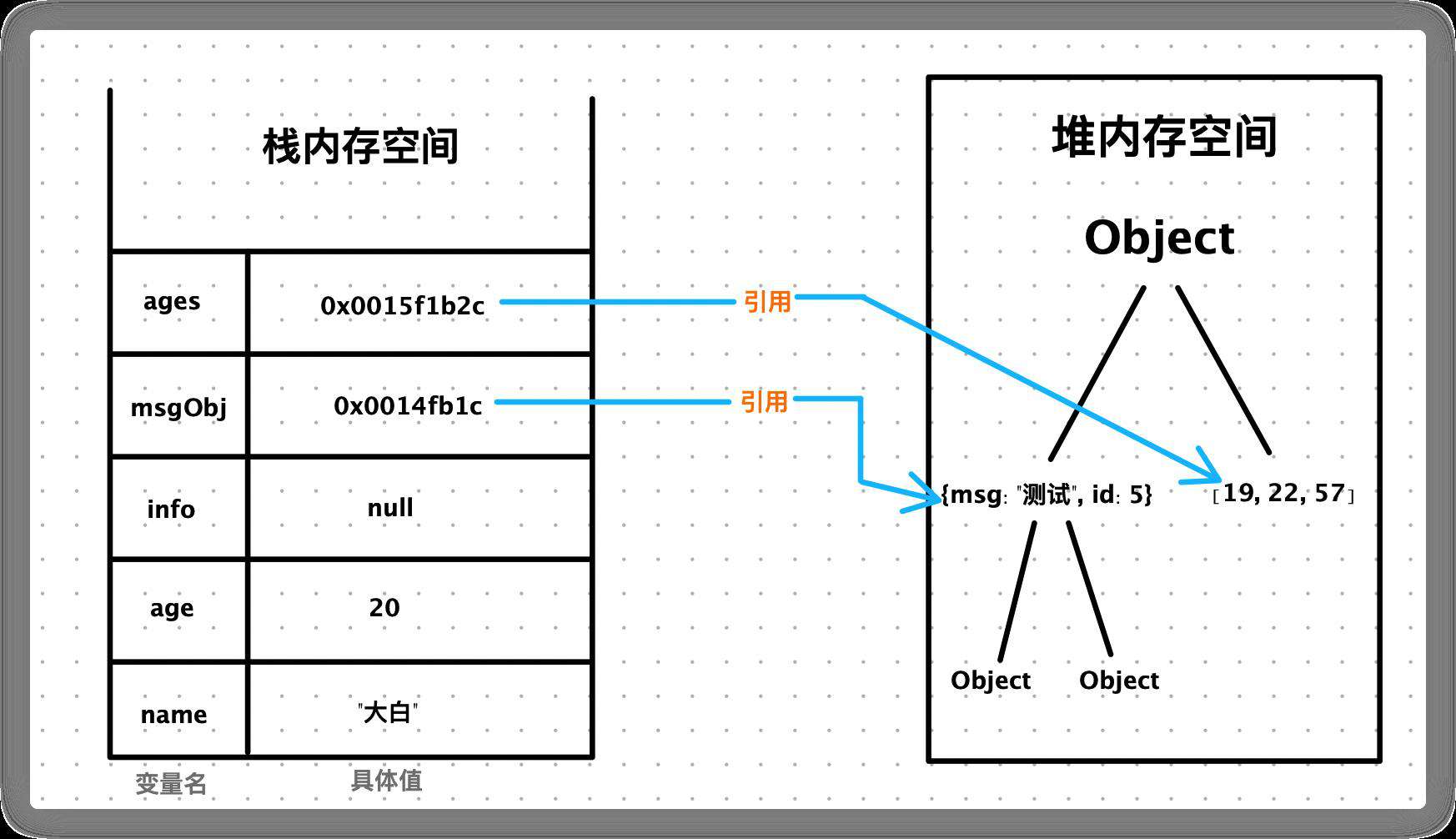
js中引用型数据类型,变量名和地址存放在栈,变量值存放在堆内存:

下面来看函数中的参数传值:
按值传递
var value = 1;
function foo(v) {
v = 2;
console.log(v); //2
}
foo(value);
console.log(value) // 1
改变前:
| 栈内存 | 堆内存 | value: 1 | v: 1 |
|---|
改变后:
| 栈内存 | 堆内存 | value:1 | v:2 |
|---|
很好理解,当传递 value 到函数 foo 中,相当于拷贝了一份 value,假设拷贝的这份叫 _value,函数中修改的都是 _value 的值,而不会影响原来的 value 值。
按引用传递
var obj = {
value: 1
};
function foo(o) {
o.value = 2;
console.log(o.value); //2
}
foo(obj);
console.log(obj.value) // 2
改变前:
| 栈内存 | 堆内存 | obj, o ----->指针地址 | {value: 1} |
|---|
改变后:
| 栈内存 | 堆内存 | obj, o ----->指针地址 | {value: 2} |
|---|
var obj = {
value: 1
};
function foo(o) {
o = 2;
console.log(o); //2
}
foo(obj);
console.log(obj.value) // 1
改变前:
| 栈内存 | 堆内存 | obj, o ----->指针地址 | {value: 1} |
|---|
改变后:
| 栈内存 | 堆内存 | obj ----->指针地址 | {value: 2} | o:2 |
|---|
看到这里,我其实有点疑惑,既然是按引用传递,即实参和形参指向同一块堆地址,为什么在o赋值为2后,obj.value依旧为1呢?
看到这里我们可以这么理解:传递对象的引用的副本,也就是假设obj对应的内存地址是0011,那么变量o在栈里面存放的也是这个地址,我们将常量2赋值给o之后,其实o在栈中存放的就不是0011,而只是常量2.
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!