攒了多年的草稿箱,本打算完善之后一篇发布,但为了参加活动,也只能一点一点发布了,没办法才疏学浅,新创作肯定是来不及了,为了赶上进度,只能出此下策了?

一、SVG简介
1、什么是SVG
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- SVG 是万维网联盟的标准
- SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
2、特点及优势
与其他图像格式相比,使用 SVG 的优势在于:
- SVG 可被非常多的工具读取和修改(比如记事本)
- SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
- SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
- SVG 是开放的标准
- SVG 文件是纯粹的 XML
3、浏览器兼容
支持 chrome、Safari、foxfire1.5、Opera9、ie9 及以上浏览器,但是SVG SMIL动画 IE浏览器(包括IE11)整体不支持(对于移动端来说,基本支持)
二、SVG的使用方式
对于直接支持SVG的浏览器,SVG主要采用两面两种呈现的方式。
1、内联到HTML
SVG是标准的HTML元素,直接写到HTML中就可以了,像下面这样:

2、独立SVG文件

- 1、在浏览器直接打开
- 2、在HTML中使用 <img> 标签引入
- 3、作为 CSS 背景使用
- 4、使用 <embed> <object> <iframe> 引入
- embed 优势:所有主要浏览器都支持,并允许使用脚本
- embed 缺点:不推荐在HTML4和XHTML中使用(但在HTML5允许)
- object 优势:所有主要浏览器都支持,并支持HTML4,XHTML和HTML5标准
- object 缺点:不允许使用脚本。
- iframe 优势:所有主要浏览器都支持,并允许使用脚本
- iframe 缺点:不推荐在HTML4和XHTML中使用(但在HTML5允许)
三、SVG的渲染
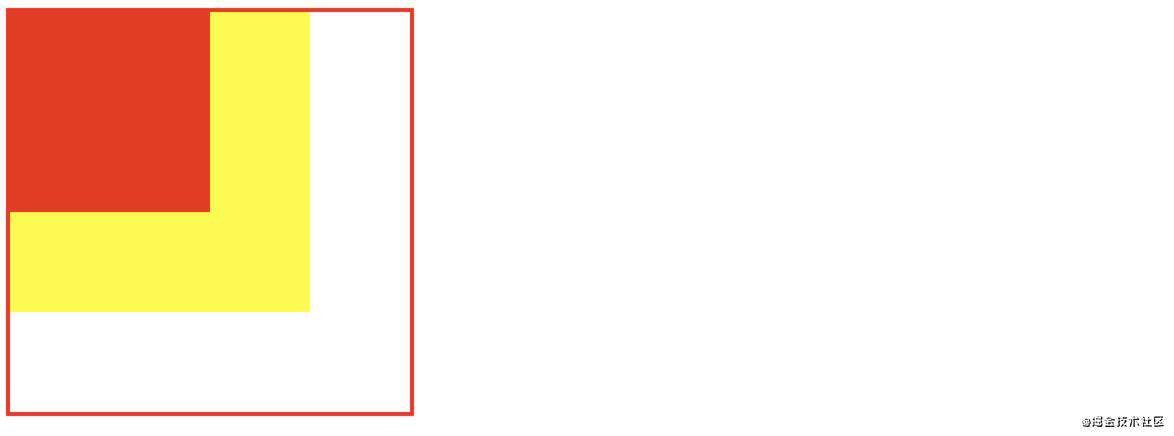
1、渲染顺序
SVG是严格按照定义元素的顺序来渲染的,这个与HTML靠z-index值来控制分层不一样。
在SVG中,写在前面的元素先被渲染,写在后面的元素后被渲染。后续元素被绘制在先前绘制的元素之上。=> “后来居上”

2、渲染步骤
渲染单个图形元素时: (组的渲染同理)
- 1、创建一个透明黑色的临时画布
- 2、将元素绘制到该临时画布上
- 3、应用相应的滤镜效果
- 4、设置相应的剪裁、遮罩、不透明度效果
- 5、将修改后的临时画布组合到背景中
3、支持渲染的三种图像类型
SVG 支持三种基本的图像元素:矢量图形、文字、点阵图像。
- 矢量图形:指直线曲线色块的组合;
- 文字:指文本方式的字符
- 点阵图像:指一个矩形区域像素点颜色值的描述块,表现为一个二维数组。

下一篇《SVG坐标系简介》我们再见
参考文献
- [1] SVG学习笔录(一)
- [2] w3school
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!