1.先上数据格式看看,这数据格式让我花费了近一上午才解决的
1.这是控制台带你出来的数据格式
applicableFormatsQt: "[{\"storeCode\":\"012002\",\
"storeName\":\"购物商场\",\
"dedicatedSiteFee\":\"4254.90\"}]"
2.这是复制过来的数据格式
"[{
"storeCode":"012002",
"storeName":"购物商场",
"dedicatedSiteFee":"4254.90"
}]"
3.控制台打印的多了很多 "\" 都是json的格式
解决方法
1.解析数据格式 ,这里需要注意的是return,要把次条数据格式放在获取api接口的最后一项,否则不会执行 循环只返回return所返回的值,并不会执行下面的值
//这里that.salesIncentive_tableData1是数组
that.salesIncentive_tableData1=JSON.parse(response.data.data.salesIncentive)//先将字符串转换成json格式
var newArr = []; //声明空数组
var json = [] // 声明空数组
for(var i in that.salesIncentive_tableData1 ){
newArr[that.salesIncentive_tableData1[i]] = json[i]
}
//循环遍历获取
return newArr
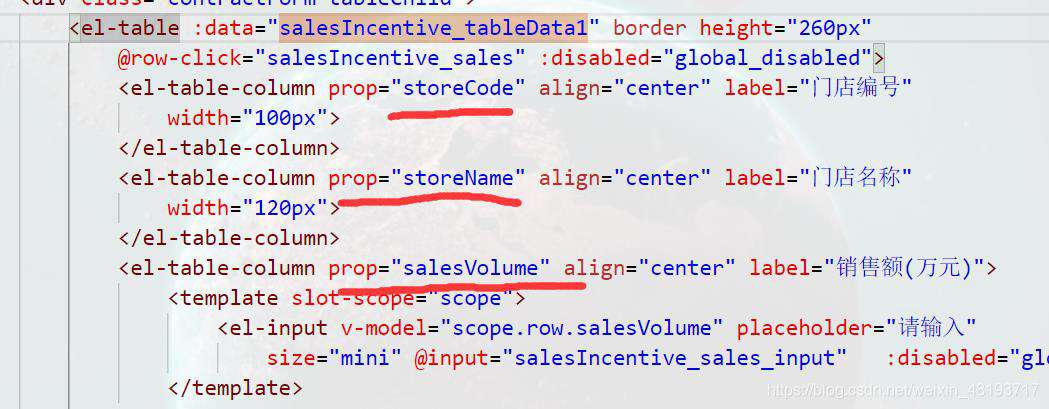
2.进行赋值进行渲染
 3.效果如下
3.效果如下
 4. 拿到数据的其中一项列如:拿数据的“storeName”
4. 拿到数据的其中一项列如:拿数据的“storeName”
var applicableFormats_other =JSON.parse(response.data.data.applicableFormatsQt)//解析数据格式
var newArr = []; //声明空数组
for (let otherIndex = 0; otherIndex < applicableFormats_other.length; otherIndex++) {
const element = applicableFormats_other[otherIndex];
newArr.push(element.storeName); //拿到我们数据里面的门店名字
}
//循环遍历
that.ruleForm.applicableFormats_other=newArr.join(","); //用逗号分割
综上就是解析多重数据格式的全部内容,希望对你有所帮助
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!