一.下载icons
进入阿里巴巴矢量图标库选择喜欢的icon下载。
二.自定义webpack配置 yarn eject & svg-sprite-loader & Tree Shaking
安装
yarn eject
yarn add --dev svg-sprite-loader
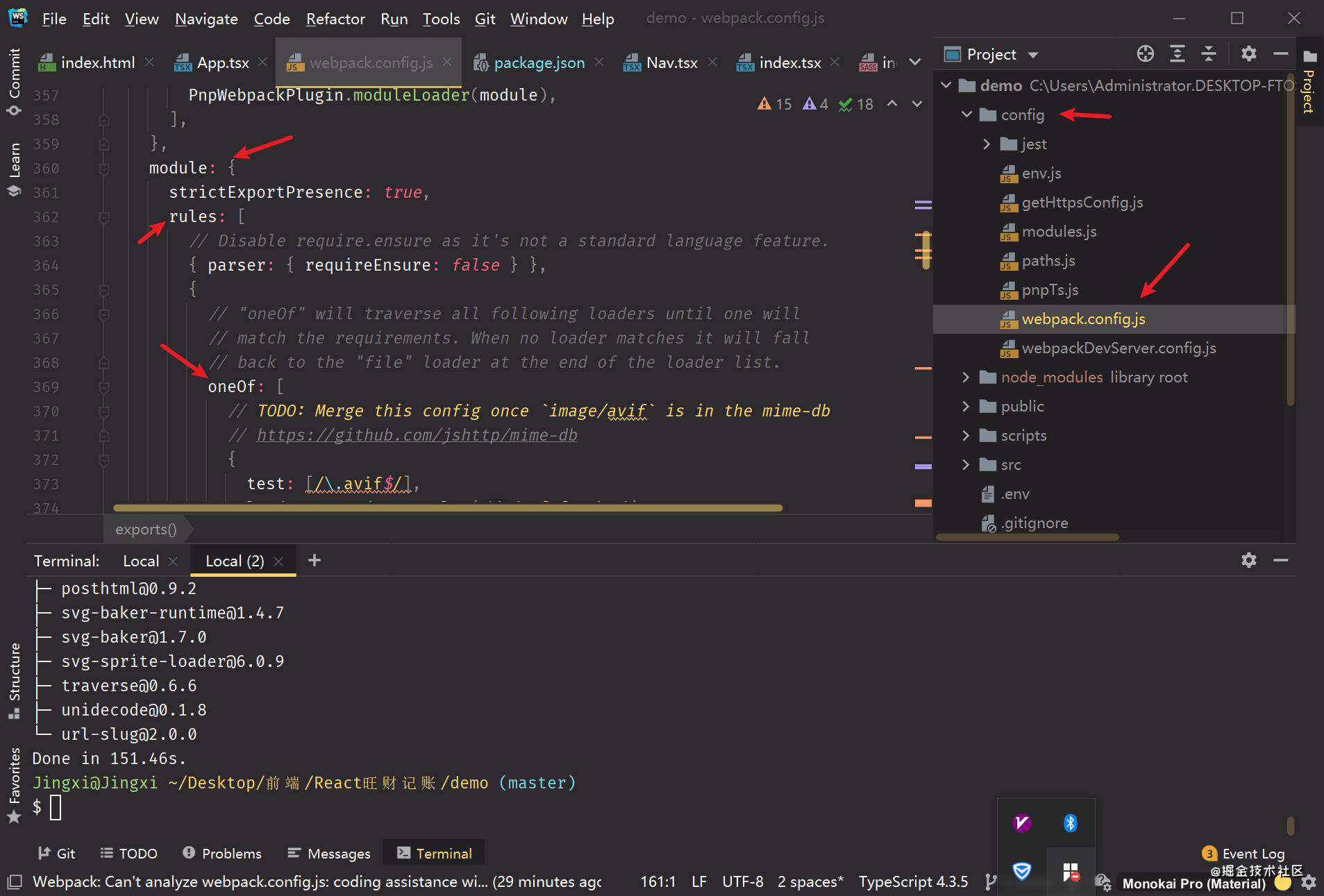
在config/webpack.config.js末尾的return-module-rules-oneof中
 加入loader,注意官网options中的
加入loader,注意官网options中的...要改为空
// webpack >= 2 multiple loaders
{
test: /.svg$/,
use: [
{loader: 'svg-sprite-loader', options: {}},
{loader: 'svgo-loader', options: {}}
]
},
继续安装
yarn add --dev svgo-loader
引入svg需要使用require('icons/money.svg'),防止treeshaking
现阶段Nav.tsx代码
import styled from "styled-components";
import {Link} from "react-router-dom";
import React from "react";
require('icons/money.svg');
require('icons/tag.svg')
require('icons/statistic.svg')
const NavWrapper = styled.nav`
line-height: 24px;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.25);
> ul {
display: flex;
> li {
width: 33.3333333%;
padding: 4px;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.icon{
width: 24px;
height: 24px;
}
}
}
`;
const Nav = () => {
return (
<NavWrapper>
<ul>
<li>
<svg className="icon">
<use xlinkHref="#tag"/>
</svg>
<Link to="/tags">标签页</Link>
</li>
<li>
<svg className="icon">
<use xlinkHref="#money"/>
</svg>
<Link to="/money">记账页</Link>
</li>
<li>
<svg className="icon">
<use xlinkHref="#statistic"/>
</svg>
<Link to="/statistics">统计页</Link>
</li>
</ul>
</NavWrapper>)
}
export default Nav;
万能排错
如果出现 Cannot find module 问题,可以使用下面语句排错
yarn add @babel/helper-create-regexp-features-plugin
//安装这个模块即可
//或者使用万能排错
rm -rf node_modules
yarn install
icons代码优化:封装Icon & importAll & webpack-env
import React from 'react';
let importAll = (requireContext: __WebpackModuleApi.RequireContext) => requireContext.keys().forEach(requireContext);
try {importAll(require.context('icons', true, /\.svg$/));} catch (error) {console.log(error);}
type Props = {
name: string
}
//props需要声明类别
const Icon = (props: Props) => {
return (
<svg className="icon">
<use xlinkHref={'#' + props.name}/>
</svg>
);
};
export default Icon;
同时 yarn add --dev @types/webpack-env@1.15.1 防止 __WebpackModuleApi 报错
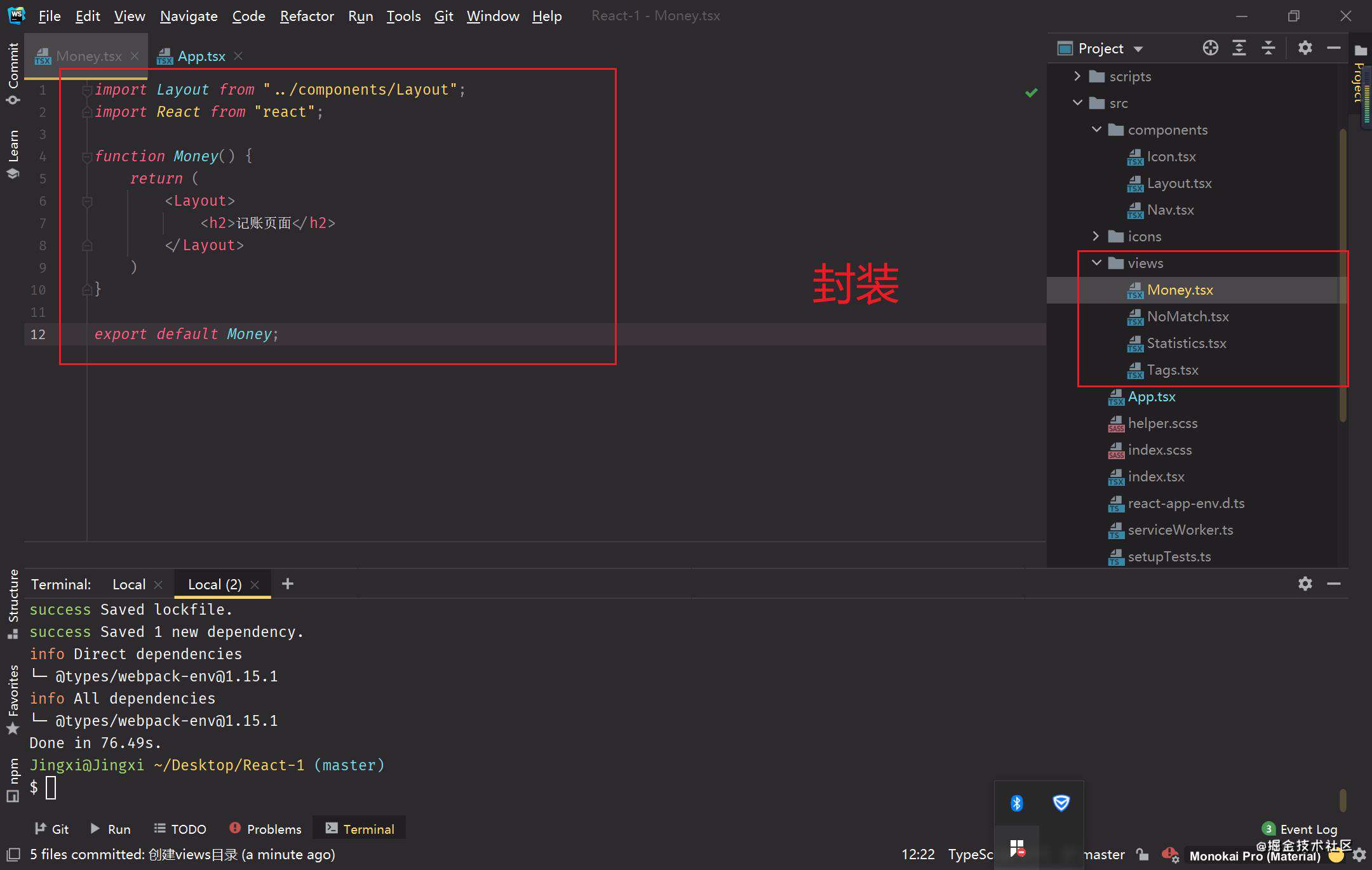
封装layout & 创建views
import Nav from "./Nav";
import React from "react";
import styled from "styled-components";
const Wrapper = styled.div`
height: 100vh;
display: flex;
flex-direction: column;
`;
const Main = styled.div`
flex-grow: 1;
overflow: auto;
`;
const Layout = (props: any) => {
return (
<Wrapper>
<Main>
{props.children}
</Main>
<Nav/>
</Wrapper>
)
}
export default Layout;

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!