
代码
解释
mask 可以看作一个遮罩,作用在其他元素上时,黑色的部分会被隐藏,白色的部分与元素原来的背景合成新的背景。
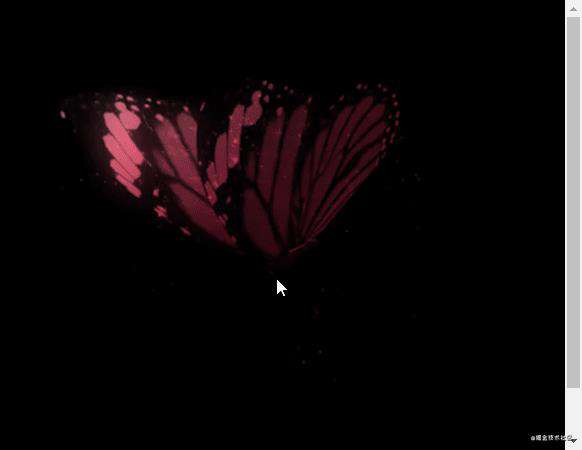
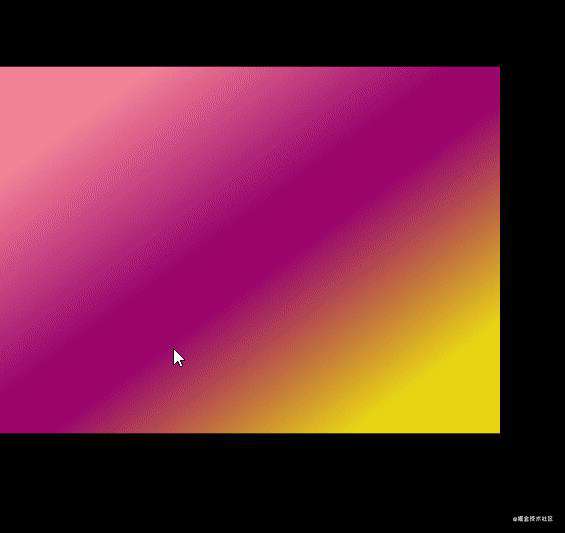
用渐变的背景填充 rect,然后使用一个背景为黑色,主体部分为白色的蝴蝶图像作为 mask 作用在 rect 上,那么渐变背景便只显示在蝴蝶上。


在线代码
jsbin.com/fiyelof/edi…
参考
codepen.io/yoksel/pen/…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!