jQuery的状态如何?
经历过许多项目,直到今天笔者仍使用jQuery。这个库出现在2006年,比React、Vue甚至Angular早了许多年。
jQuery 曾经是 JavaScript 世界的关键。它使我们更容易开发Web应用程序。尤其是涉及到 DOM 操作和网络请求时,jQuery更加直接。
但是现在,发生了什么变化,谁还在使用它,它的受欢迎程度如何?
jQuery更新了什么东西?
打开jQuery官方博客页面,看看有什么变化。老实说,并没有发生太多事情。jQuery3有很多变化,但没有一个是真正值得注意的。过去几年没有像 React中的hooks或者Vue的composition API这样的更新。
小的变化是支持 for-of 循环,所以它现在可以被用于jQuery对象。在底层、使用 requestAnimationFrame 来执行动画。
然而,没有更显著的变化。原因很简单:jQuery已经把它应该做的事情做到了足够的程度。
你们公司还在使用jQuery吗?
当谈到选择一项技术时,市场上的大公司发挥着重要作用。当有能力的开发者团队选择一项技术时,它的分量很重。即使jQuery正在失去人气,它仍然在网络上发挥着巨大的作用。
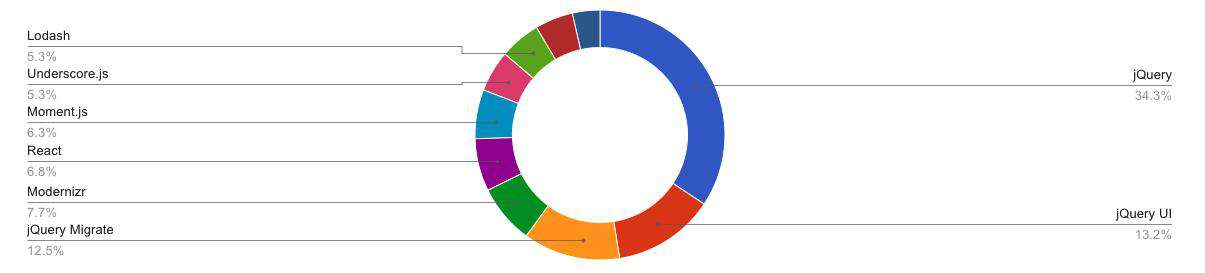
据 Wappalyzer 称,在所有使用 JavaScript 库的网站中,jQuery 仍占超过 34% 的巨大份额。

当然,对此类数据应该持保留态度:仅仅因为仍有数千或数百万个网站仍在使用这项技术,并不意味着这是一个好的决定。 jQuery 也已成为其他库必不可少的工具。
其中一个伟大的用途是Bootstrap,这个CSS框架使用jQuery进行所有的DOM操作,只有在Bootstrap5中,才取消了包含jQuery。
事实上,Stack Overflow 仍然使用 jQuery。其他使用 jQuery 的公司包括:
- Wellsfargo.com
- Microsoft.com
- Salesforce.com
即时微软这样的大公司。尽管如此,我不会将公司的技术栈视为唯一的真理。甚至他们的网站也有犯错误或没有时间优化的人。
jQuery已经过时吗?
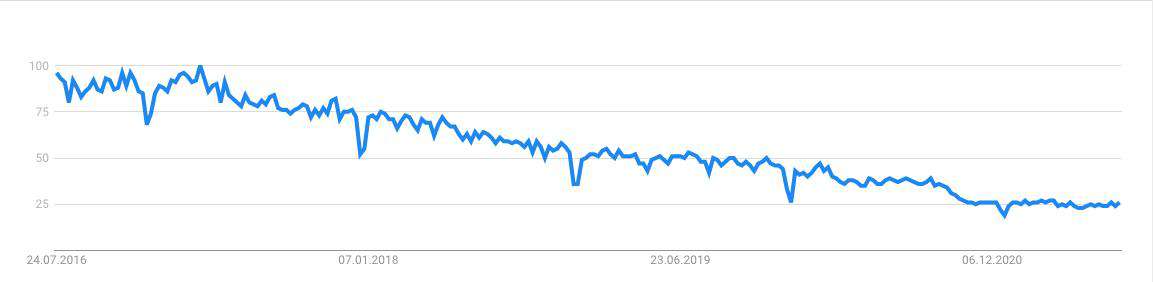
没有过时的技术、只有适合自己项目的技术。不过,不得不承认 jQuery 已经失去了极大的人气,尤其是在过去的五年里:

许多人认为因为像 React、Vue 和 Angular 这样的框架和库变得越来越流行。但这并不是令jQuery过时的原因,尽管都是让我们很容易地构建Web应用程序,它们之间还是有很大的不同。
这些框架都是关于可重用组件、数据绑定、状态和单页应用程序的,jQuery应该永远像纯JavaScript的方言,更应该理解成是JavaScript的工具库。
//js
let el = document.getElementById('contents');
//jQuery
let el = $('#contents');
你不应该对所有东西都使用React、Vue或Angular。对于没有jQuery的站点来说,jQuery仍然是一个很大的帮助。
框架并没有杀死jQuery,杀死jQuery的是现代 JavaScript。
尤其是方法 querySelector 许多 jQuery 粉丝引用作为他们切换的原因。
JavaScript 的发展使我们更容易访问 DOM。即使是 jQuery 处理得非常好的网络请求,在 JavaScript 中也变得更加简单比如新增fetch。
jQuery 影响性能吗?
当然,库对你的网站的性能来说并不是那么好。特别是如果它们很大,加载时间就会增加。但是,jQuery只有30kb,并不是那么大。作为比较,看看Vue、React.js和Angular的压缩和最小化的NPM包。
- vue: 22 kb
- react-dom + react: 41 kb
- angular: 62 kb
重要提示:这只是包的大小。应用程序的生产包的大小要大得多!因此,在加载时间方面,jQuery 做得很好。
但是渲染性能呢?
大型框架喜欢争夺谁的性能最好。基准测试通常是同时渲染巨大的表或数千个状态更新。你已经可以在这样的实验中看到不同之处,当然如果要追求极致性能,原生JavaScript 击败了他们。
但老实说,基准通常没有那么有意义。特别是对于只显示内容而不是“应用程序”的网站,库的渲染性能几乎不重要。用户不会注意到下拉列表使用了“慢速”库。
最后
jQuery过去和现在都更适合于那些以内容为主的网站,而不是以功能为主。在更复杂的网络应用中,前端三大框架是更好的选择。笔者认为仍然使用 jQuery 并没有错。该库在许多情况下仍然非常有用,特别是如果您已经掌握了它。当然现代JavaScript也有很多新特性,我们也要了解并运用,时刻保持着学习新技术的态度。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!