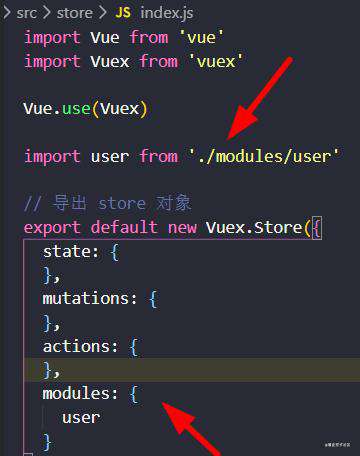
文件目录

利用 pagehide 事件在用户刷新页面时将vuex的store存入sessionstorage中,然后在页面加载时,从sessionstorage中获取,replaceState store
created() {
// 在页面加载时读取sessionStorage里的状态信息
let store = window.sessionStorage.getItem("store");
if (store !== null) {
this.$store.replaceState(
Object.assign({}, this.$store.state, JSON.parse(store))
);
}
// pagehide 解决ios移动端不支持beforeunload,安卓端两个都可以用
// 在页面刷新时将vuex里的信息保存到sessionStorage里
window.addEventListener('pagehide', () => {
sessionStorage.setItem('store', JSON.stringify(this.$store.state));
});
if(window.localStorage.token) {
this.$store.dispatch('getUserInfo', window.localStorage.username).then(res => {
console.log(res)
})
}
}
解析代码:
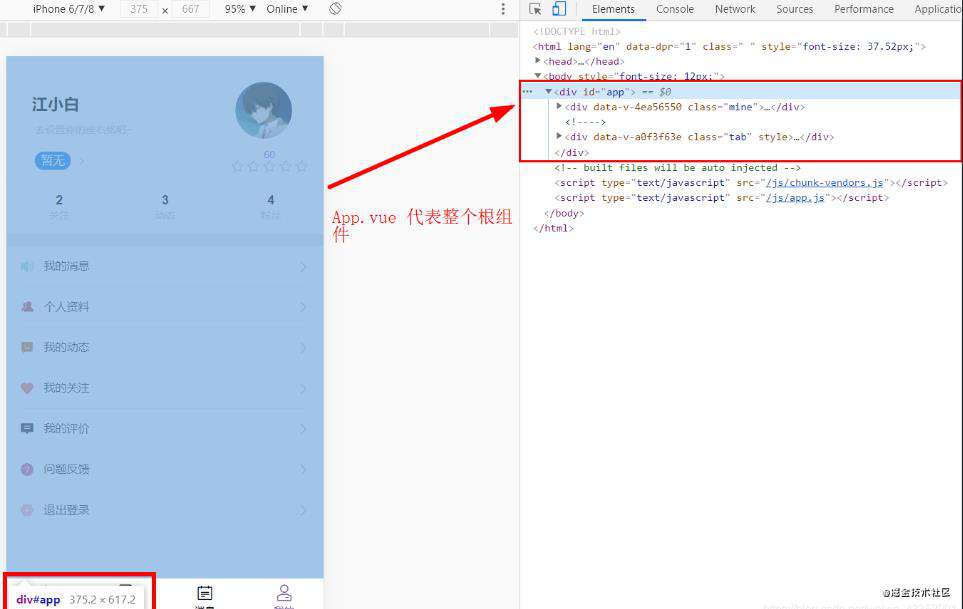
1. 在App.vue 中的 create() 生命周期中加载,是因为 index.hxml 为 vue 项目默认首页,里面默认引用了 App.vue 根组件,每次页面初次打开、刷新、跳转等都会先加载根组件,在根组件上,进行页面事件的监听,这样就可以通过下面的方式防止 Vuex 中的 state 数据丢失

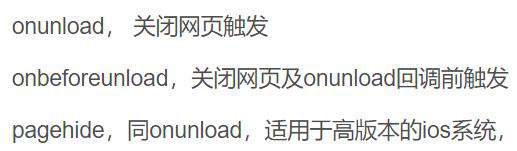
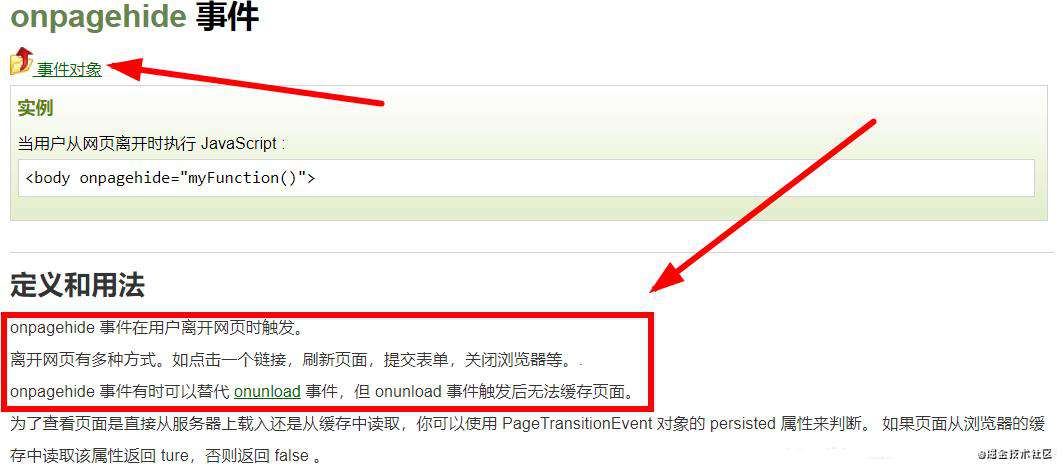
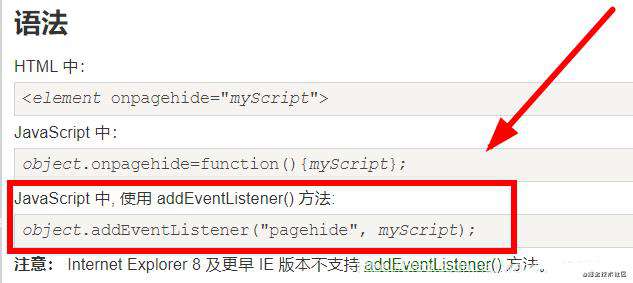
2. window.addEventListener 事件监听 ,监听 onpagehide 事件(在用户离开网页时触发),本来想使用 beforeunload 事件,但是在ios端不支持,则使用了 pagehide 替代。
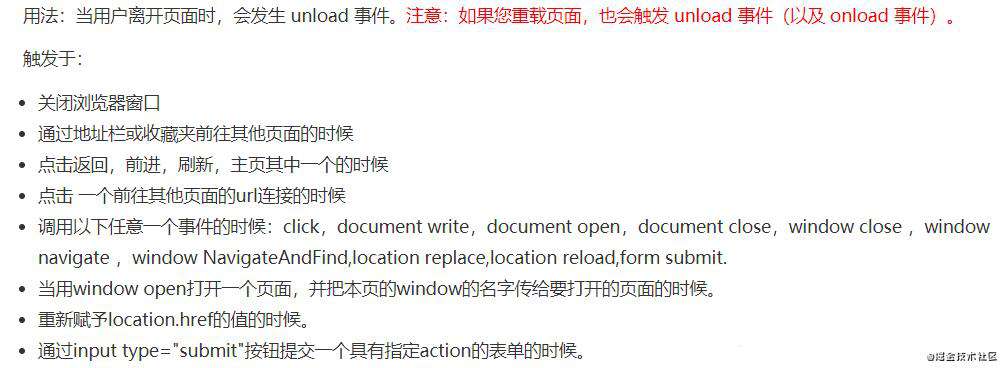
onunload离开网页触发



beforeunload 事件

3. 刚开始打开 App时,sessionStorage 里面的数据为空(没有 store)、Vuex 里面的数据为原始状态

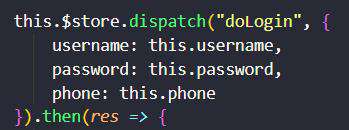
4. 当我们在登录页面时,输入账号和密码后,点击登录时,跳转到我的页面,在这一过程中,我们设置了利用了Vuex中的调用异步的方法dispatch去调用 Vuex 里面的 action 方法–doLogin 方法、getUserInfo 方法,这两个方法里面,我们更改了 Vuex 中 state 的状态,这样 state 则保存了最新的数据,即代码效果的数据效果


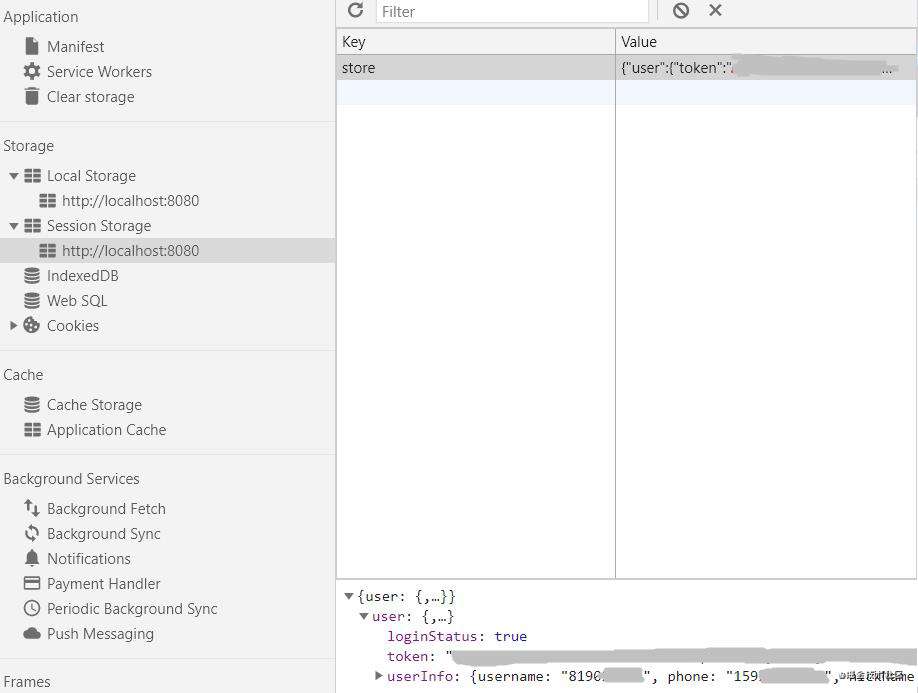
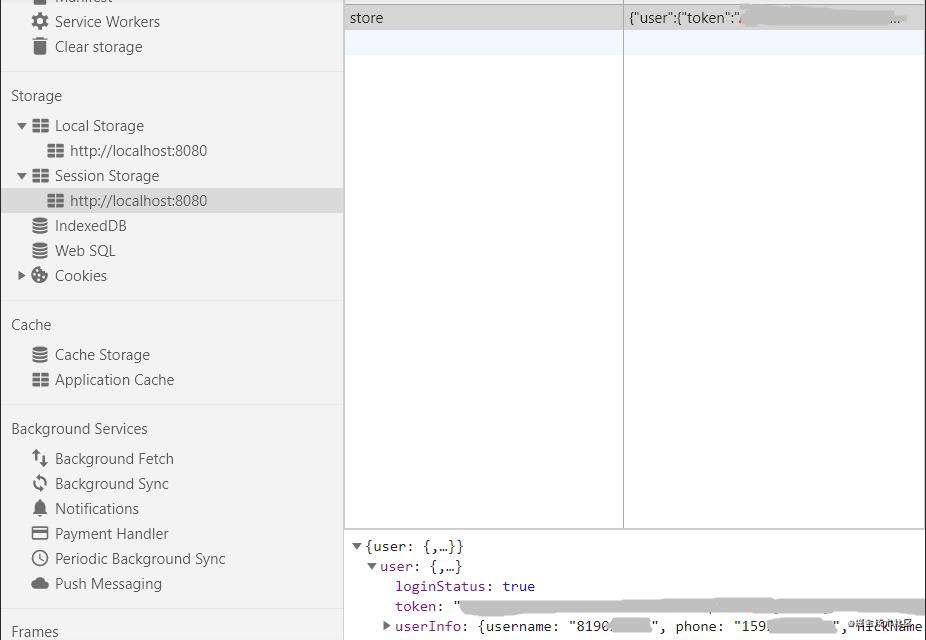
5. 当完成上面操作后,window.addEventListener 开始监听到 pagehide 页面跳转,这时候则在 sessionStorage 设置了 store 这个key 用来保存 当前 vuex 里面的 state 的状态,注意 sessionStorage.setItem() 里面的key 和 value 都要 " ",所以这里使用JSON.stringify(),把 JSON 对象 转化为 JSON 字符串,从而实现保存,这时的状态是这样的

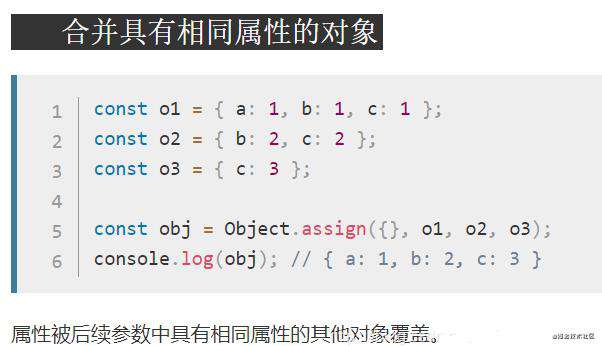
6. 在进入页面时,首先执行 App.vue 根组件里面的create() 生命周期函数,设置一个变量 store 等于 当前页面中 window.sessionStorage.getItem() 获取到的 store 值,如果 store 不为空(不会为空–因为我们在事件监听中设置了store = Vuex 中的 state),则利用this.store.replaceState()+Object.assign()把当前浏览器中sessionStorage里面的存储的store(即变量store)、this.store.state 、{} 三者合并,当有重复的键值对时,Object.assign() 会使用后面值替代前面的

7. 这样每次页面有刷新、跳转、等操作时,都会保存到最新的状态值,存储在当前的页面(跳转后、刷新后,等,当前会话不关闭即可~~)
代码效果
这里只在 Vuex 的 user 模块中设置了 state 状态,所以会显示 user ,这里是用了模块化的思想~



常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!