2021年6月25日,结束了自己的大学生活,离开了学习生活四年的大学。这是一个终点,同时也是一个新的起点。现在可以静下来总结一下2021这上半年。
1. 我是谁?
2021届本科毕业生,软件工程专业,现已入职某在线教育公司,前端开发工程师。
实际上,我在大学的成绩并不理想。大三下学期,因为新冠肺炎疫情(学校在武汉,当时是疫情的重灾区)的原因,整个学期都是在家度过的,那学期的课程比较少,所以有了更多的空闲时间。那段日子其实挺煎熬的,未来一片迷茫:感觉自己的技术能力不足以找到一份合适的工作,又不想去考研,也不知道自己未来能干点啥。经过反复的思考衡量,最终还是决定去工作:前端?后端?客户端?最后选择了前端。从2020年4月,开始了漫长的自学之路。由于我们专业对企业实习有要求,所以这期间实习了四个多月(第二部分会介绍到)。
为什么不想考研? 主要有以下两点原因:
- 最重要的一点,感觉考研的压力很大,备考过程艰苦,计算机读研很卷,自己没有勇气去考研;
- 根据自己了解,我们学校的研究生,很多都是在给老师做项目。这样的话,读研给我带来的价值可能不如工作大。
为什么选择前端? 主要有以下两点原因:
- 前端入门相对简单,并且前端做的东西能实际看到,有句话说的好:“视野所及,唯有前端”,个人比较感兴趣;
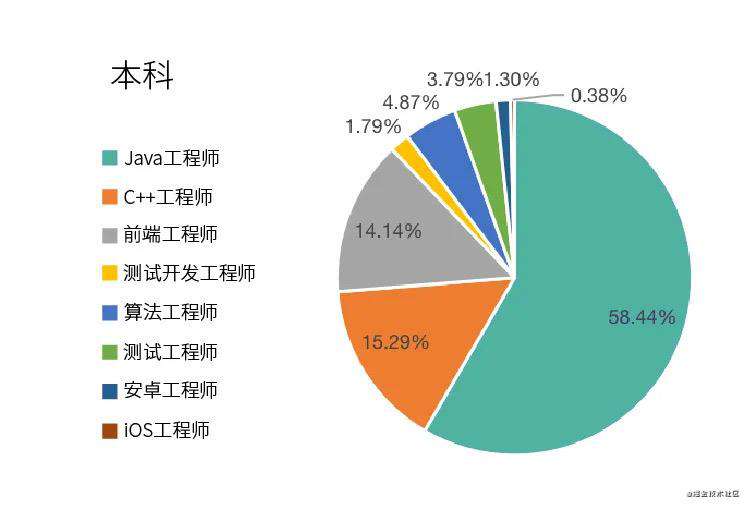
- 根据牛客网的统计,本科生从事前端工作的比例相对较低,人才缺口较大,就业机会更多。下面是牛客网关于本科毕业生工作方向选择结果:

2. 这半年都干了点啥?
其实,2021年上半年,总结起来主要做了三件事:
- 企业实习
- 春招面试
- 毕业准备
(1)企业实习
企业实习是我们专业的要求,同时自己也有在毕业前去实习来锻炼一下的想法。所以,2020年11月去了秋招签约的公司实习,岗位是前端开发。
这几个月的实习还是收获很大的,这是从理论到实践的一个转变。平时做的Demo都是自己一个人来做,没有团队协作,没有规范的软件开发流程。而到了企业中,每件事都需要遵守规范,按照严格的流程来执行,这是在学校中体会不到的。当然,这个过程中也学了不少知识。比如,公司用的技术栈是React,而我自学时只学了Vue。所以,学习了React的基本使用。
实习的最后一个月,接到了做一个低代码系统的需求。这一个月,在和小伙伴的配合之下,从0到1做了一个快速生成H5活动的低代码系统。当然,这只是一个初级的版本,没有涉及到太多的组件之间的交互。低代码是目前比较热门的一个前端技术,很多公司都在开发低代码系统。
2021年4月2日,结束了四个多月的实习。其实,我还是非常喜欢这家公司的,组里的小伙伴都很热情,公司的业务也比较喜欢。但是出于更长远的考虑,我还是选择了参加春招,看看是否有更好的选择。
(2)春招面试
结束了实习的我,并没有直接回学校,而是先回了家。因为疫情的原因,响应政府号召,过年时并没有回家,而是留在北京过年,这也是人生第一次在外过年。所以,结束实习的第一时间我回了家。由于在家状态不是很好,不能高效的准备春招面试,所以在家待了十天之后,就回到了学校。
对于春招,我的准备主要有三点:
- 简历: 简历是一个人的优势和过往经历的重要体现,这关乎着公司能否给我们面试的机会,以及在面试过程中提问的方向。所以我更新了之前的简历,添加了实习经历,并将所有内容进行了凝练;
- 八股文:八股文是面试过程中必然会被问到的,前端的八股文还是很多的。我们需要理解这些八股文,只有理解了它的原理,面试的时候才能轻松回答出来;
- 算法题:在中大型公司的面试中,算法题几乎是必然会被问到的,这些题多数是LeetCode中的一些题目,所以,刷题就完事了。
我的春招准备是从四月中旬开始的,这时候金三银四马上都要结束了,当时还是很慌的,时间已经很晚了。很多公司都结束了春季招聘,只有少数的公司还在招聘,通过牛客网的内推投了一些公司。但是一直没有收到任何面试邀请,直到劳动节结束之后,才陆陆续续收到了一些公司的面试邀请。然后就是面试-总结-面试-总结......不断重复,直到五月中旬拿到了现在公司的offer。由于当时距离毕业论文交初稿仅剩一周多的时间,出于毕业的压力,就结束了自己的春招。
(3)毕业准备
对于毕业的准备,总结一下,主要是有三件事:
- 实习答辩:这是专业的毕业要求,由于在答辩前三四天才通知,所以准备的比较匆忙,不过还是顺利通过了;
- 毕业论文:毕业论文题目是自己选的,还算比较简单,用了一周左右时间完成了初稿,写了2.2w字,第一次查重结果16%,然后就是根据老师的意见不断的修改了;
- 毕业答辩:毕业答辩还是比较顺利的,准备好了答辩PPT、答辩稿,5月31日的答辩顺利通过。
以上这三件事,匆匆忙忙用了半个多月的时间,从五月中旬开始,直到答辩结束,毕业前的准备也就基本完成了。
除此之外,作为学生干部,6月基本是在负责学院毕业相关的工作,这期间也结识了很多可爱的小伙伴,Nice!
上半年主要就做了上面三件事吧,有遗憾也有收获。而我,也正式毕业了,离开了学校,踏上了社会。
3. 如何学习前端?
学校没有前端相关的课程,所以前端的知识都是自学的。平时也就经常有小伙伴问我前端是怎么学的,这里就来简单总结一下吧。
(1)学哪些?
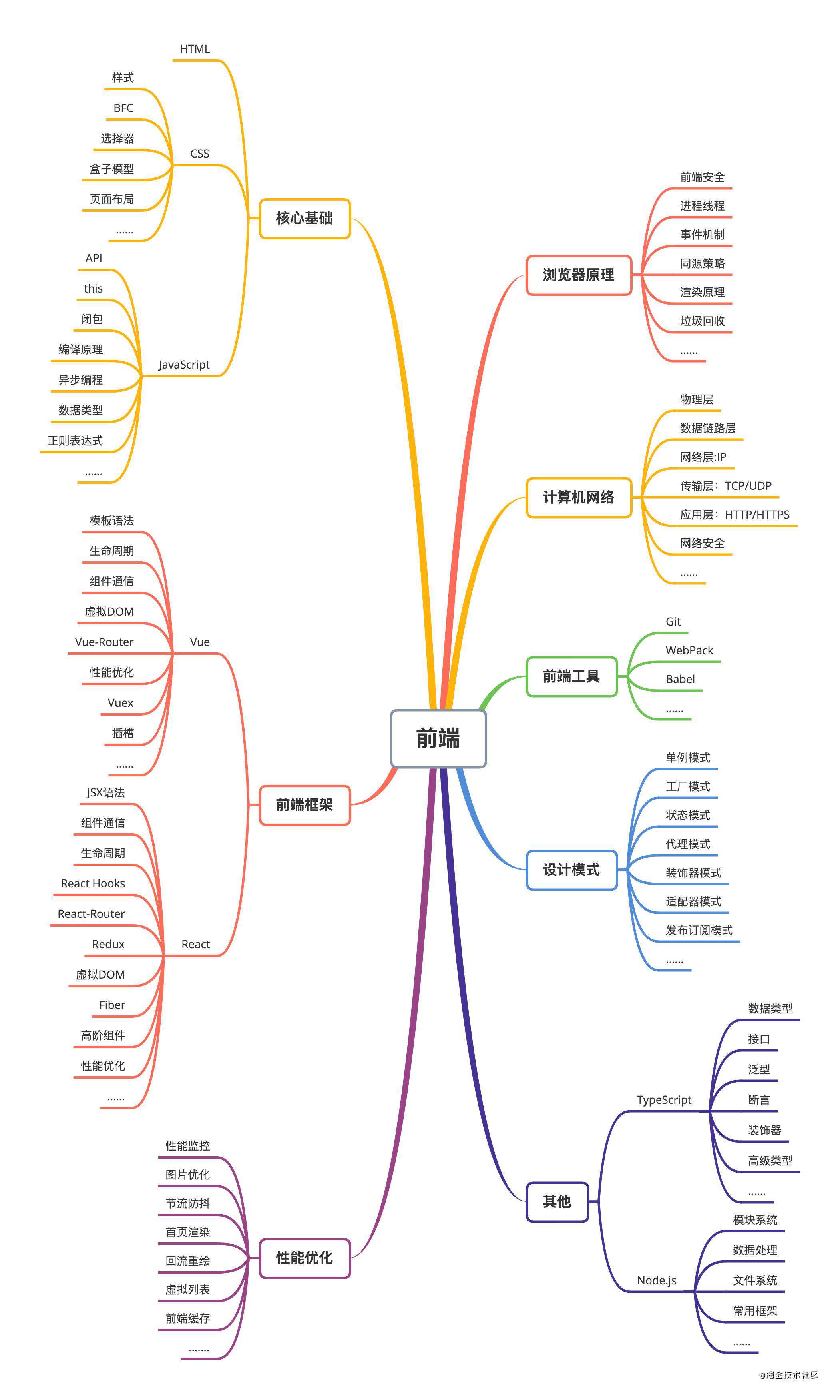
首先,对于一个初学者,需要知道前端要学哪些知识呢?下面是我总结的前端需要学习的知识点:
 可以看到,前端需要学的东西还是很多的,并且前端技术更新迭代很快,几乎是不可能学完所有知识的。我们可以选择性的去学,下面就根据自己的理解来简单分析一下这些知识点:
可以看到,前端需要学的东西还是很多的,并且前端技术更新迭代很快,几乎是不可能学完所有知识的。我们可以选择性的去学,下面就根据自己的理解来简单分析一下这些知识点:
- HTML+CSS+JavaScript:这是前端的三大件,也是前端的基础,是必须要学的,而且要学好。学好了这些,其他前端技术也就很容易学了。其实,在开发过程中遇到的很多问题,很多都是因为基础不牢固造成的;
- 前端框架:据我所知,目前国内公司的前端开发基本都是使用框架进行开发的,使用框架可以提升开发的效率,国内用的比较多的框架是React和Vue,所以在学习过程中必须是要至少了解一个,个人感觉Vue入门较为简单,它是一个渐进式框架,可以边学边用,所以可以先了解一下Vue;
- 前端工具:前端的工具有很多,比如代码打包工具Webpack、代码托管工具Git等,这都是平时工作会用到的。对于初学者来说,不需要太深入的了解这些工具的底层原理,了解基本使用就好了;
- 浏览器原理:计算机原理相关的很多知识在开发过程中会使用到,所以还是必须要学习的,并且在面试过程中也常常会被问到的;
- 计算机网络:计算机网络在开发过程中可能不如上述知识点用到的多,但也是比较重要的,因为我们开发的应用是脱离不了网络的。如果想优化应用,网络是其中一个重要的优化方向;
- 设计模式:设计模式是一个很奇妙的东西,写代码时使用合适的设计模式能使代码结构更加清晰,易读。但是,感觉设计模式这个东西不是看一看就能学会的,还是需要在实践中不断摸索;
- 性能优化:性能优化顾名思义就是优化应用的性能,使应用使用体验更好。所以是需要学习的,了解优化方法,在开发过程中就能规避一些使用体验不好的方案,也可以在业务完成后对项目进行优化;
- TypeScript:TypeScript是JavaScript的超集,完善了JavaScript的类型系统。现在有些企业在项目中加入了TypeScript,TypeScript可以作为自己的加分项,有时间建议学习,个人感觉这是未来的一个趋势;
- Node.js:在企业中,Node常用来做一些中间服务、前端工具等。对于初学者,其实不需要学太多的Node的知识,可以等其他的基础都学透了在回过头来学习Node.js。
以上,是我站在一个刚毕业、入职的前端开发的角度来分析的每个知识点的学习情况,可能与实际情况有差异,欢迎纠正、补充!
(2)怎么学?
说完前端需要学哪些知识,下面就来说说我是怎么学的。
1)入门:看视频
对于前端,刚开始我几乎是零基础的,没有学过相关知识。我是在B站学习某机构的前端视频来入门, 前端的入门还是相对比较简单的。因为之前在学校学过C++、Java、Python等语言,所以感觉JavaScript相对来说还是比较简单的。通过这个视频,学习了HTML、CSS、JavaScript、Vue、Git等,并跟着视频做了一个简单的Vue项目。
在视频教程学习的过程中,刚开始使用CSDN来记笔记,后来发现语雀更好用一些,然后就=使用语雀来记笔记至今。个人感觉学习中记笔记还是很有必要的,可以使用博客来记录自己的学习过程。
2)进阶:看视频、看书、看文章、实战、看源码
看完视频教程,感觉也算是入门了,之后想要进阶还是比较难的,下面来简单介绍我的进阶方式:
- 看视频:其实,自从看完入门教程之后,我看的视频教程就很少了,主要有两点原因:一是视频教程讲的太慢了,二是视频不是万能的,视频中有老师引导我们,无益于提升自己的自学能力。当然,很多老师讲的还是很好的,值得学习。我也看了一些实战类的视频课程,学到了很多;
- 看书:前端相关的书并不是很多,看书主要是学习一些基础知识,完善知识面。前端经典书籍也有一些,比如《JavaScript高级程序设计》、《JavaScript权威指南》、《CSS揭秘》、《你不知道的JavaScript》、《JavaScript DOM编程艺术》等;
- 看文章:这就因人而异了,每个人写的技术文章的风格不一样,别人写的文章我们不一定就能理解,不过我个人会经常看一些文章,看看对于同一个知识点不同人的理解;
- 实战:实战是检验学习成果的一种方式,同样也是锻炼自己的机会。如果没有在企业实践的机会,可以参考一些教程中的项目来进行训练;
- 看源码:看源码是我在面试过程中多位面试官提到的进阶方式,可以读读Vue、React这些前端框架的源码,读懂了源码,在使用时就轻而易举了。
以上,就是我学习前端的一些方式,每个人的学习能力和学习方式不一样,选择适合自己的方式就好了。
(3)学习路线
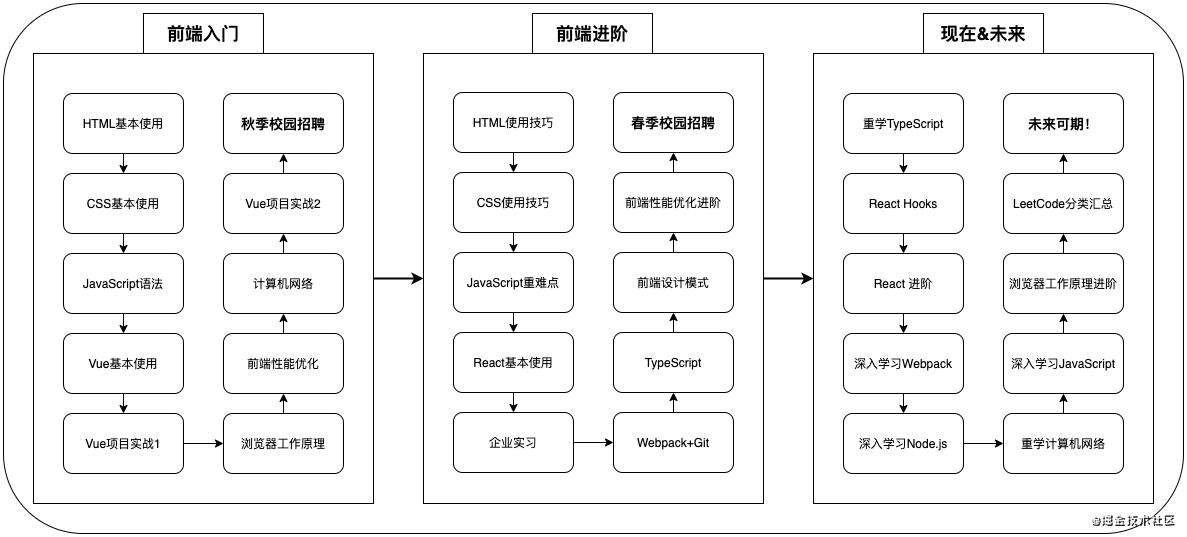
最后简单说一下我的前端学习路线吧,如下图所示:

这是我从零开始学前端的一个路线图,也没有什么经验可言,仅供参考!学习就是一个不断反复、不断查漏补缺的过程。需要学的知识太多啦,不要带着功利的心去学习,哪里不会就学哪里,这样自己的知识体系就会不断完善。
4. 如何准备前端面试?
说到面试,其实我也挺虚的(哈哈主要还是太菜了,一面试就会紧张)。在秋招准备面试的过程中发现,前端需要“背”的八股文实在是太多了,所以就慢慢的开始整理遇到的面试题,就这样经过逐渐的积累,做了基础版的前端面试题汇总, 总共30w+字。这个面试题的汇总目前还没有整理完,还在逐步的整理完善。
之前关注过我的小伙伴可能已经看到了,我在掘金上已经发了一些面试题汇总,需要的小伙伴可以关注一波专栏:前端面试题专栏,面试题汇总文章:
-
「2021」高频前端面试题汇总之HTML篇
-
「2021」高频前端面试题汇总之CSS篇
-
「2021」高频前端面试题汇总之JavaScript篇(上)
-
「2021」高频前端面试题汇总之JavaScript篇(下)
-
「2021」高频前端面试题汇总之Vue篇(上)
-
「2021」高频前端面试题汇总之Vue篇(下)
-
「2021」高频前端面试题汇总之React篇(上)
-
「2021」高频前端面试题汇总之React篇(下)
-
「2021」高频前端面试题汇总之计算机网络篇
-
「2021」高频前端面试题汇总之浏览器原理篇
-
「2021」高频前端面试题汇总之性能优化篇
-
「2021」高频前端面试题汇总之手写代码篇
-
「2021」高频前端面试题汇总之代码输出结果篇
除了八股文,如果想要进一些中大型公司,算法题是必不可少的。其实我刷的LeetCode题目并不多,只有200+道。经过复盘,发现常考的题目就那么几类,刷题的时候可以根据题型以及考察频率来刷,刷完之后需要总结,不然可能很快就忘了。目前我已经整理出二叉树和链表相关题目的题解汇总(动态规划篇马上也就写完了哈哈,敬请期待!),有兴趣的小伙伴可以去看看哈:
-
3.5w字 | 47道 LeetCode 题目带你看看二叉树的那些套路(上)
-
3.5w字 | 47道 LeetCode 题目带你看看二叉树的那些套路(下)
-
2w字 | 28道 LeetCode 题目带你看看链表的那些套路
LeetCode题目考察频率可以参考“一个搬砖的胖子”大佬做的CodeTop互联网大厂面试题库:codetop.cc/。
作为应届毕业生,也没有太多的面试经验,掘金很多大佬也发过相关文章,这里就不发表自己的拙见了,仅奉上自己整理的面试题,供大家参考。如果面试题中有错误或不严谨的地方,欢迎指正!
5. 总结
这篇文章没有啥干货,纯粹记录一下2021这上半年,给自己的大学生活画上一个圆满的句号吧。
毕业比预想的来的更加突然,感觉时间过的很快,大学还没做啥就已经毕业了。2021年6月,结束了自己十几年的读书生涯,正式踏入了社会。希望2021下半年一切顺利,顺利转正哈哈!
可能大家已经发现了,我在掘金上只发布了面试题汇总的文章。 主要还是觉得掘金的大佬太多了,自己水平不够,所以一直没敢在掘金发技术文章。现在已经毕业了,不过还是一个前端菜鸡,准备以后在掘金上发一些技术文章,欢迎大家多多指教呀!
如果喜欢这篇文章,就点个赞吧!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!