本文已参与好文召集令活动,点击查看:后端、大前端双赛道投稿,2万元奖池等你挑战!
uniCloud介绍
关于云开发,网上相关的文章和教程已经很多了,这里我就不再赘述。本文主要带着大家来看看,在云开发时代,建站的成本有多低,效率有多高。
互动话题

请在评论区留下你的看法吧!
开始搭建
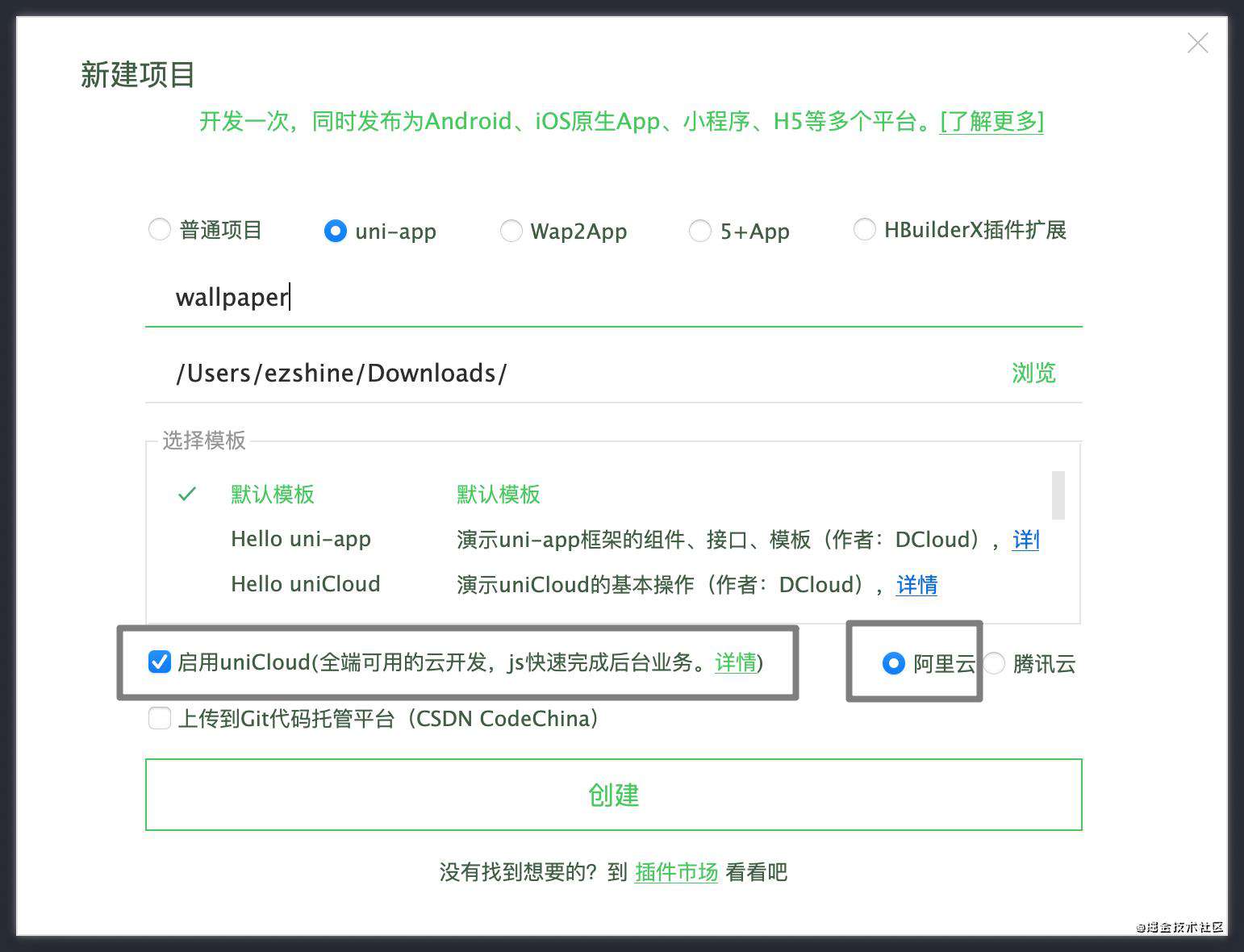
新建uniapp项目

勾选启用uniCloud,并选择阿里云
腾讯云和阿里云的差异
给了两个选择,那肯定有小伙伴会问,为什么选阿里云呢?它们有什么差异?

- 阿里云
- 腾讯云
既然是nodejs,依托npm海量的包,鉴权很难吗?肯定选阿里云呀~
项目创建好之后,我们还需要关联上云空间

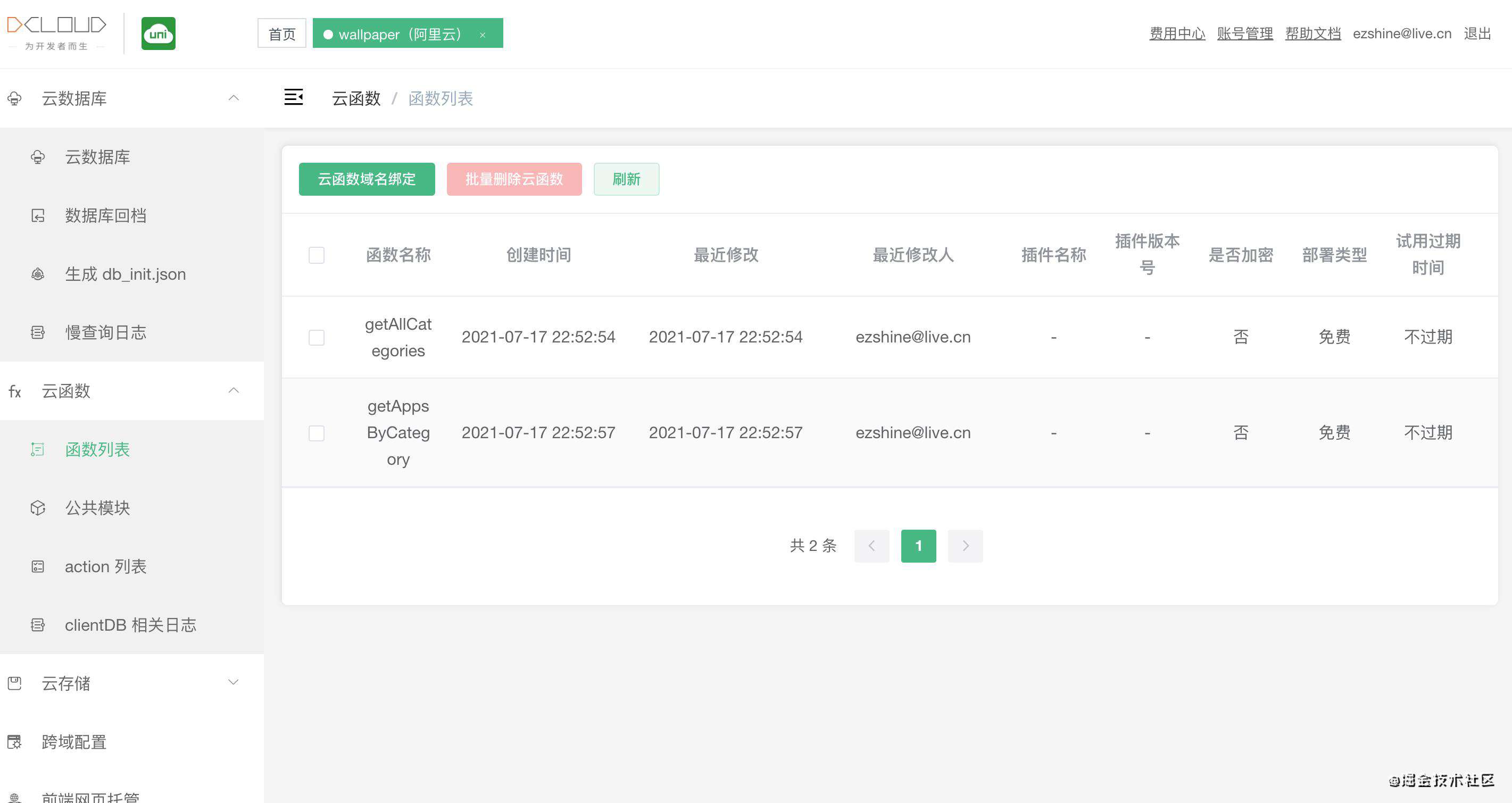
关联好之后,我们就可以新建云函数了
云函数
- 获取壁纸分类
http://wallpaper.apc.360.cn/index.php?c=WallPaper&a=getAllCategories
- 获取分类下壁纸列表
http://wallpaper.apc.360.cn/index.php?c=WallPaper&a=getAppsByCategory&cid=26&start=0
现在我们新建相关的云函数来转接一下请求,可能有小伙伴会问,既然是现成的接口,前端直接请求不就好了吗?前端直接请求会有跨域的问题,所以,咱们利用nodejs云函数中转一下。

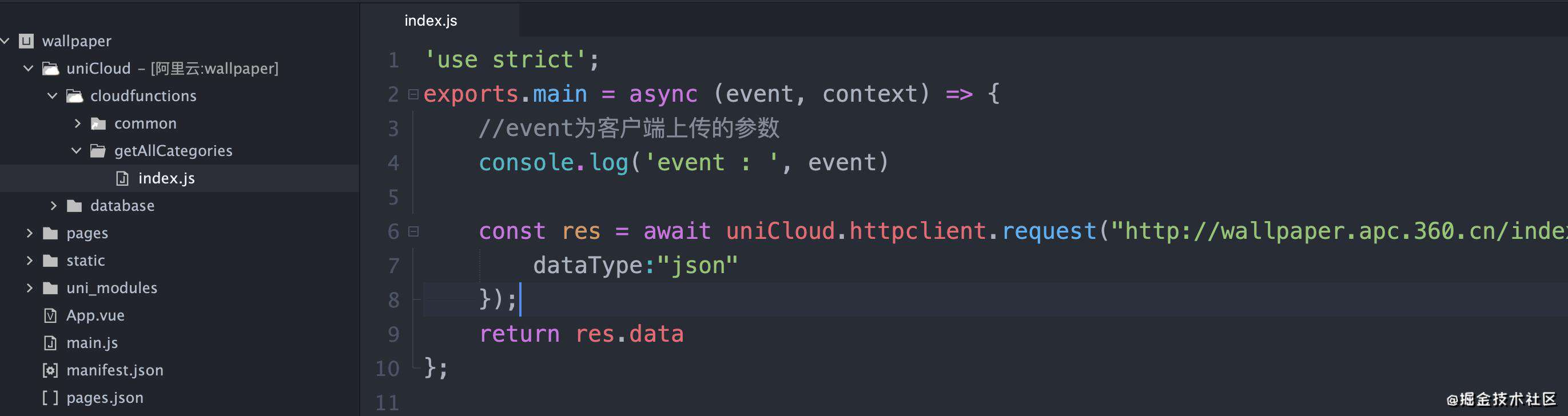
获得壁纸分类云函数的代码
const res = await uniCloud.httpclient.request("http://wallpaper.apc.360.cn/index.php?c=WallPaper&a=getAllCategories",{
dataType:"json"
});
return res.data
获得分类下壁纸列表云函数的代码
//cid是分类id
const cid = event.cid || 26;
//start是该分类列表的当前的指针,用于分页
const start = event.start || 0;
const res = await uniCloud.httpclient.request("http://wallpaper.apc.360.cn/index.php?c=WallPaper&a=getAppsByCategory&cid="+cid+"&start="+start,{
dataType:"json"
});
return res.data
另外,通过云函数中转后,我们还可以对数据做二次处理,比如转存到自己的云数据库或云存储中。
云函数的URL化
上面两个云函数完成后,我们就可以在uniapp环境下使用uniCloud.callFunction来请求了。
//请求壁纸分类
uniCloud.callFunction({
name:"getAllCategories",
success: (res) => {
console.log(res);
}
})
//请求分类下壁纸列表
uniCloud.callFunction({
name:"getAppsByCategory",
data:{
cid:21,
start:0
},
success: (res) => {
console.log(res);
}
})
假设未来我们要写一个Flutter应用,也想调用这个云函数怎么办呢?这个时候就需要用到云函数的URL化,简单说就是让一个云函数可以脱离uniapp的环境,使用普通的http请求来调用。
 点击云函数域名绑定,此时会自动分配给我们一个
点击云函数域名绑定,此时会自动分配给我们一个bspapp.com的二级域名
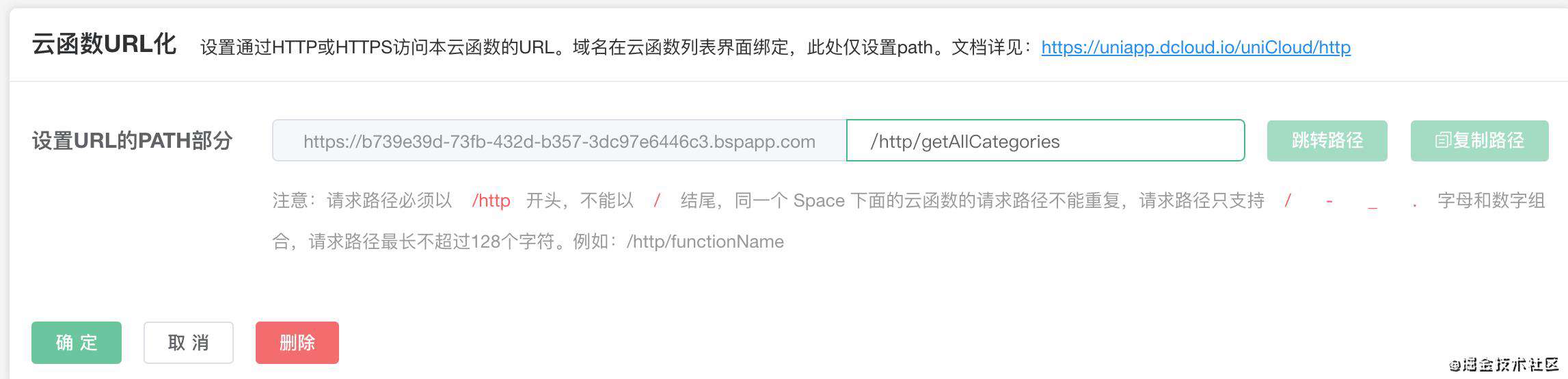
 然后我们进入到某个云函数的详情页,点击云函数URL区域的编辑按钮,将URL请求的地址后缀设置为
然后我们进入到某个云函数的详情页,点击云函数URL区域的编辑按钮,将URL请求的地址后缀设置为/http/getAllCategories,这个地址后缀可以随意取

设置完成之后,这个接口就可以通过普通URL的方式来访问了,大家可以试试看请求下面这两个URL
//获取分类
https://b739e39d-73fb-432d-b357-3dc97e6446c3.bspapp.com/http/getAllCategories
//获取分类下的壁纸列表
https://b739e39d-73fb-432d-b357-3dc97e6446c3.bspapp.com/http/getAppsByCategory?cid=21&start=0
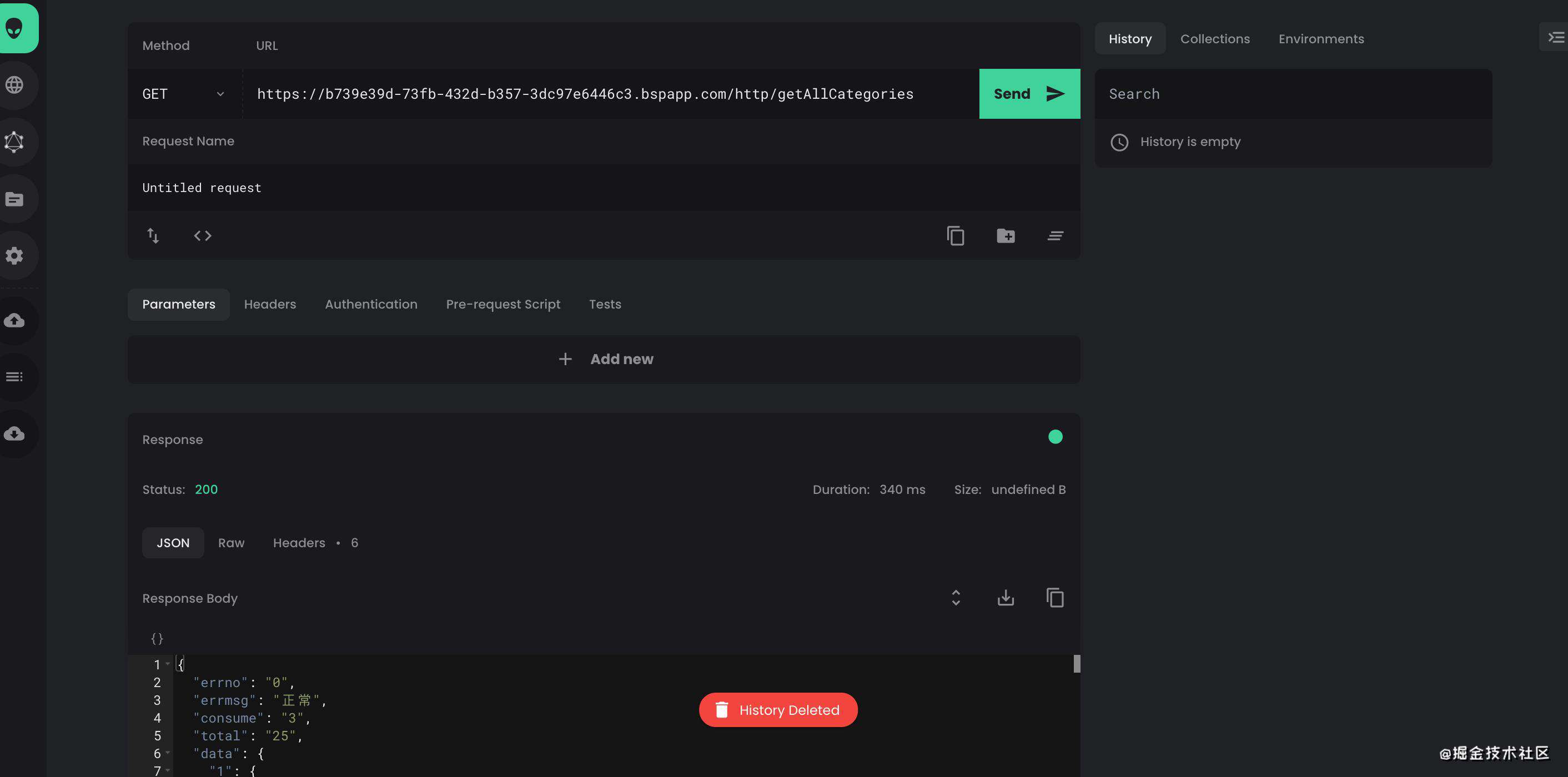
我用postwoman(Hoppscotch)请求一下给大家看

这里有一个需要注意的地方,云函数URL化之后get和post的传参获取方式是不一样的
- 云函数URL化get传参
if(event.queryStringParameters){
start = event.queryStringParameters.start || 0;
cid = event.queryStringParameters.cid || 26;
}
- 云函数URL化post传参
let bodyData = JSON.parse(event.body);
start = bodyData.start || 0;
cid = bodyData.cid || 26;
另外就是一旦URL化后,开发者需要关注业务和资源安全。
- 安全:为了保障业务安全性,开发者需在代码中做好权限控制和安全防护,避免未授权访问触发敏感操作。
- 计费:云函数开启了URL化后,如果遇到大量恶意访问,消耗云函数资源,开发者可以将云函数访问地址设置为空即可停止 HTTP 访问支持。
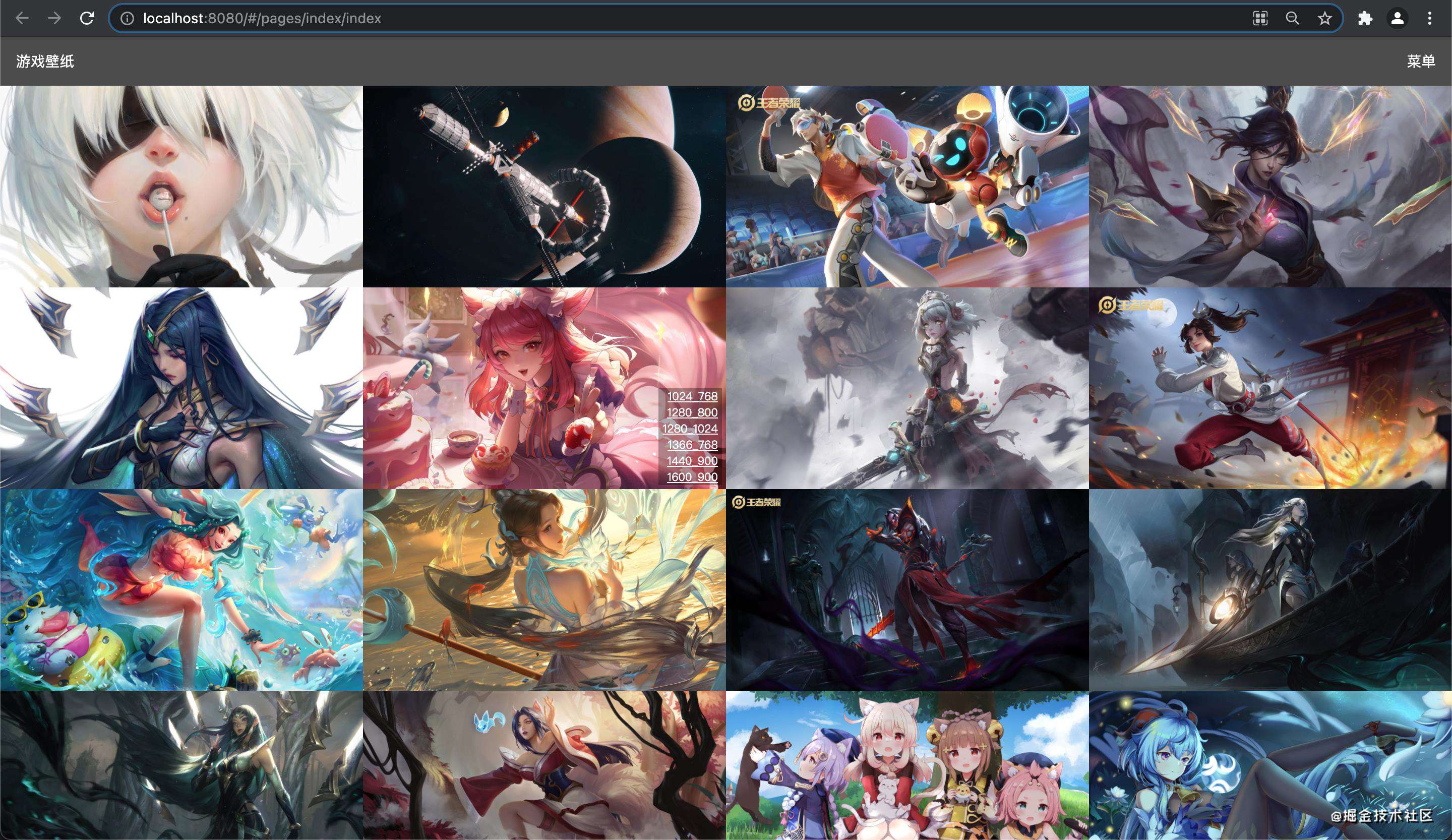
一键发行,前端网页托管

这个壁纸站的前端非常简单,只有一个单Vue页面,主要就是处理以下几件事情,代码不贴了,大家可以自行查看源码。
- 请求壁纸分类云函数
- 请求分类下壁纸列表云函数
- 分页以及上拉加载更多的逻辑
- 下载不同分辨率壁纸
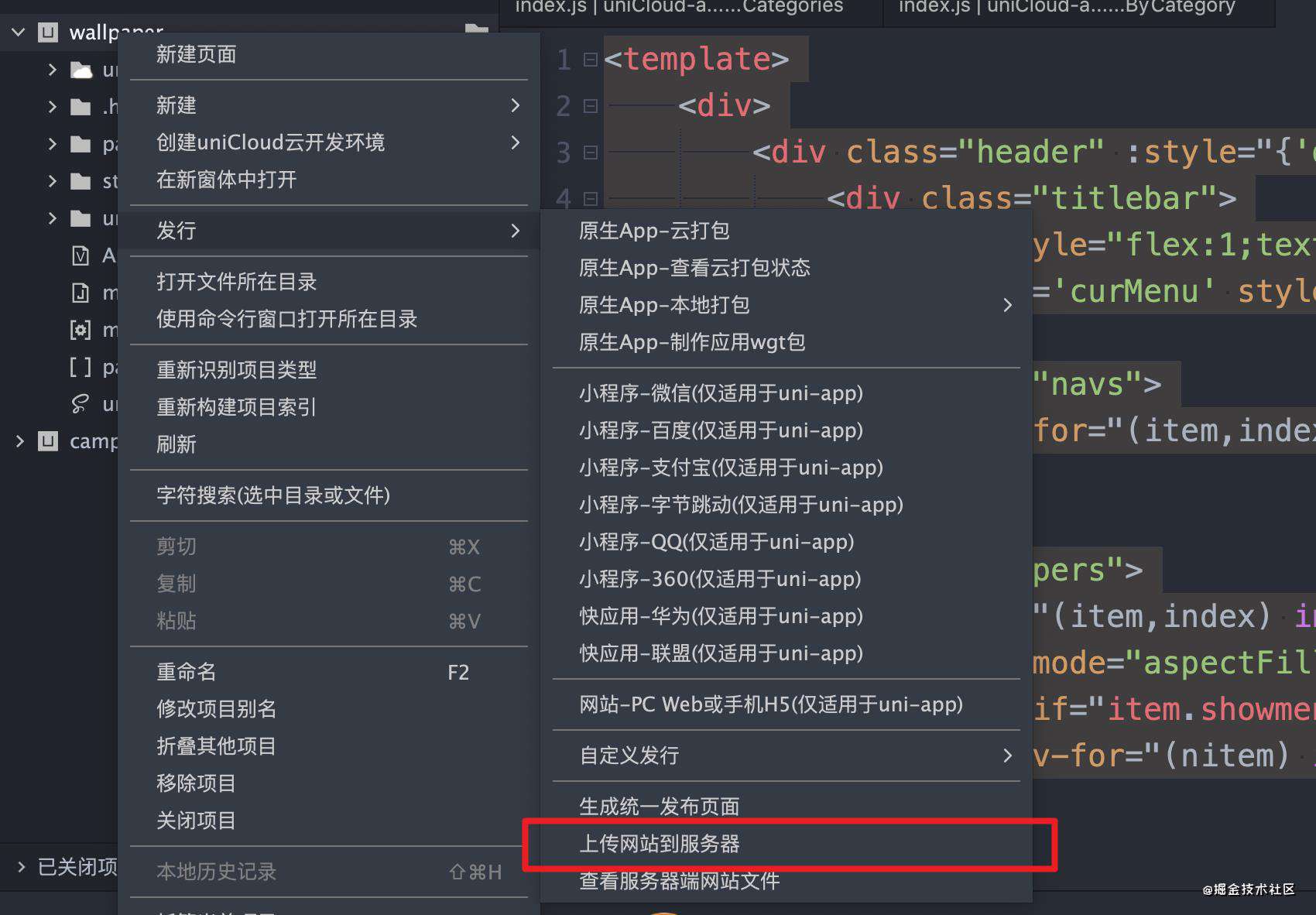
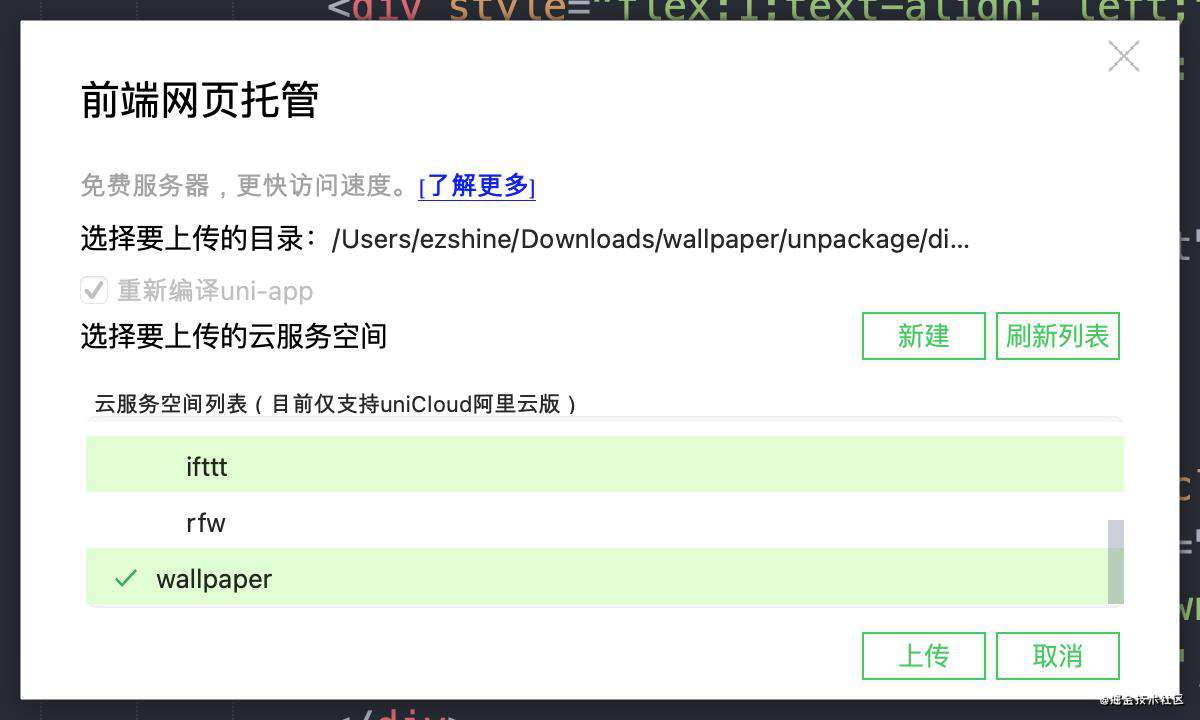
接下来,我们在项目目录上单击鼠标右键,选择发行>上传网站到服务器

选择我们要部署到的云空间

部署完成之后,默认会提供一个可访问的域名,也就是说到这一步,我们一分钱没花,网站已经部署到互联网上了,可以给全世界的人访问了。
static-b739e39d-73fb-432d-b357-3dc97e6446c3.bspapp.com/#/
不过,现在的域名有点难看,另外就是默认域名会被限速,所以我们还是花点钱买个域名然后解析一下。
进入网页托管参数配置

审核通过后,把生成的CNAME地址配置到域名解析里

现在这个壁纸站的域名看上去还不错吧 wallpaper.jnsii.com/
结语
基于现在日趋成熟的云开发,前端工程师在不需要了解很多服务器知识的情况下,可以轻易的完成建站,使用javascript开发后端接口操作数据库等,并且目前这一切都还是免费的。
源码和视频教程
本文配套视频教程及源码地址
关注大帅老猿
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!