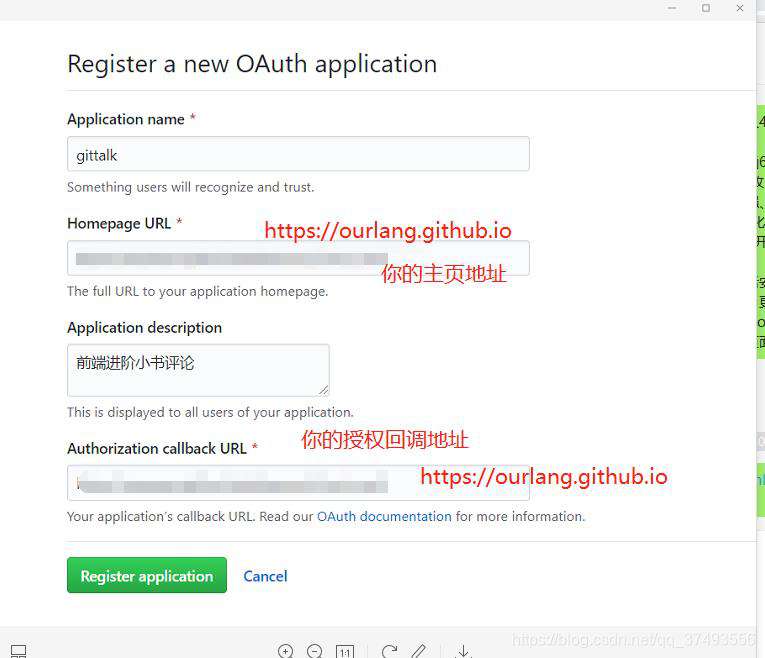
1. 创建一个 OAuth Apps

2 创建评论组件
<template>
<div class="gitalk-container">
<div id="gitalk-container"></div>
</div>
</template>
<script>
export default {
name: 'comment',
data() {
return {};
},
mounted() {
let body = document.querySelector('.gitalk-container');
let script = document.createElement('script');
script.src = 'https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js';
body.appendChild(script);
script.onload = () => {
const commentConfig = {
clientID: '你的clientID',
clientSecret: '你的clientSecret',
repo: '你的仓库名称',
owner: '你的用户名',
// 这里接受一个数组,可以添加多个管理员,可以是你自己
admin: ['管理用户名'],
// id 用于当前页面的唯一标识,一般来讲 pathname 足够了,
// 但是如果你的 pathname 超过 50 个字符,GitHub 将不会成功创建 issue,此情况可以考虑给每个页面生成 hash 值的方法.
id: location.pathname,
distractionFreeMode: false,
};
const gitalk = new Gitalk(commentConfig);
gitalk.render('gitalk-container');
};
},
};
</script>
<style>
@import '../css/gittalk.css';
</style>
3. 使用评论组件
// addComponents.js
const fs = require("fs");
const findMarkdown = require("./findMarkdown");
const rootDir = "./docs";
findMarkdown(rootDir, writeComponents);
function writeComponents(dir) {
if (!/README/.test(dir)) {
fs.appendFile(dir, `\n \n <comment/> \n `, err => {
if (err) throw err;
console.log(`add components to ${dir}`);
});
}
}
// delComponents.js
const fs = require("fs");
const findMarkdown = require("./findMarkdown");
const rootDir = "./docs";
findMarkdown(rootDir, delComponents);
function delComponents(dir) {
fs.readFile(dir, "utf-8", (err, content) => {
if (err) throw err;
fs.writeFile(
dir,
content.replace(/\n \n <comment\/> \n /g, ""),
err => {
if (err) throw err;
console.log(`del components from ${dir}`);
}
);
});
}
// findMarkdown.js
const fs = require("fs");
function findMarkdown(dir, callback) {
fs.readdir(dir, function(err, files) {
if (err) throw err;
files.forEach(fileName => {
let innerDir = `${dir}/${fileName}`;
if (fileName.indexOf(".") !== 0) {
fs.stat(innerDir, function(err, stat) {
if (stat.isDirectory()) {
findMarkdown(innerDir, callback);
} else {
// 跳过readme 文件,当然你也可以自行修改
if (/\.md$/.test(fileName) && !/README/.test(fileName))
callback(innerDir);
}
});
}
});
});
}
module.exports = findMarkdown;
"build": "node ./builds/addComponents.js && vuepress build docs && node ./builds/delComponents.js",
4 效果预览
我的项目
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!