Node.js 项目部署与纯 Web 项目的不同
在 monorepo 中,纯 web 项目的产物输出无疑是简单的。Webpack 将所有的资源很好的打包/分割/分类并输出至 dist/output 文件夹中,后续的产物处理时的视角只用集中在这个最终的 dist/outpu 文件夹中即可。
但 Node.js 项目,或者更具体的说 Node.js server 项目则会有比较大的不同,常规项目中是不包含 bundle 环节的。他的最终产物在某种意义上是包含所有 runtime 中会使用到的依赖的,即 node_modules 中安装的依赖也是最终产物的一部分。这在 multirepo 的情况下还是比较好处理的,利用包管理工具的 production only 的选项来安装依赖,再将整个 repo 打包上传转移至 docker 等真实生产环境的容器中即可。在 monorepo 的场景下,打包整个 repo 显然是会有问题的,因为太大了,他安装的依赖往往是整个 monorepo 纬度的。所以大力智能前端的 monorepo 工具链在自身进化的过程中也在不断的尝试去优化 Node.js 项目的产物输出。
远古 - copy lock & reinstall
# packages/xxxx/build.sh
#!/bin/bash
# 删除node_modules软链接
rm -rf node_modules output static_resources
# 安装依赖
# 安装的时候使用当前项目的 yarn.lock 文件
cp -r ../../yarn.lock yarn.lock
# 删除根目录的 package.json,取消 yarn workspace 的状态
rm -rf ../../package.json
# 第一次可能会失败,再来一次就成功了,好像是 yarn 处理本地 tgz 的一个BUG
yarn install --registry=http://our.own.registry
yarn install --registry=http://our.own.registry
# 创建输出目录
yarn run build
# 赋予bootstrap.sh可执行权限
chmod a+x bootstrap.sh
# 拷贝文件
mkdir output
cp -r $(ls | grep -v output) output
mkdir static_resources
最开始时,大力智能前端的 monorepo 还是以纯 yarn 的形式来维护。上图 build 脚本来自于 packages/xxxx/build.sh,在 root 的 build 脚本中,会根据环境变量来调用指定 package 的 build 脚本。简单来说,这个脚本将这个项目基于 monorepo 的影响全部删除,然后将顶层 lock 复制到项目中并执行 yarn,从而获得一个仅该项目使用到的依赖的 node_modules 并保证了独立后的版本 lock 是与 monorepo 情况下一致。下面简单解释一下三个关键命令。
rm -rf node_modules output static_resource
首先删除 node_modules,因为 yarn 在 workspace 状态下有 hoist 的逻辑,有可能会将部分本项目的依赖安装在 root/node_modules 下。所以当前状态下(yarn 以 workspace 模式安装完了 monorepo 所有依赖),项目内的 node_modules 是不可信的,需要删除。同时 output 与 static_resource 是在 workspace 状态下有可能会生成的产物文件(某些包可能存在 postinstall 逻辑被执行),为了减少干扰,也一并删除。
cp -r ../../yarn.lock yarn.lock & rm -rf ../../package.json
将根目录的 lock 文件复制到当前 package 下,这样能保证实际安装时 resolve 的版本号能和 monorepo 情况下安装的一致。(实践证明,yarn.lock 中存在多余的信息时,并不会影响实际安装结果)
同时将 monorepo root 下的 package.json 删掉,可以避免 yarn 误认为仍在 monorepo 的场景中,否则会影响 yarn install 的很多默认行为。
yarn install --registry=``http://bnpm.byted.org x2
在 root 的 build 脚本中执行 install 的时候,root package 其实还有一个 postinstall 的逻辑,把 local package 的版本号,改成 file:../../xxx.tar.gz 的形式(具体原理详见 Selective dependency resolutions 与 yarn add)。执行 yarn 两次是为了解决安装手动写入的本地 tar.gz 的问题。
近代 - Yarn isolateworkspace
# packages/xxxx/build.sh
#!/bin/bash
cd ../..
yarn deploy:node @xxx/xxx # === yarn isolate-workspace -o output -w @xxx/xxx
cd output
yarn install --registry=http://bnpm.byted.org
# 赋予bootstrap.sh可执行权限
chmod a+x bootstrap.sh
cd ..
mkdir static_resources
在 19 年 12 月,junchen 同学在给 monorepo 引入 lerna 的同时,也引入了 isolate-workspace(yarn-workspace-isolator)来完成 Node 项目的部署。isolate-workspace 将原来脚本完成的功能收敛的同时,也完成了 monorepo 内部依赖的情况的适配。这里详细说一下 isolate-workspace 内部做了些什么。
转移目标 package + 重写 package.json
首先就是最常规的将目标 package 转移至产物目录下,这时产物目录下就像是一个正常的单 package repo,然后开始基于 yarn root 下 workspace 字段,遍历目标的依赖项中是否存在在 monorepo 内的依赖。如果有就记录下来,同时将 package.json 中 dependecy/devDependency 中的对应字段改写为 "@xxx/yyy": "file: path/to/output/node_modules/@xxx/yyy"。对于这样的写法 yarn 将会视其为本地的一个依赖,在后续 install 时,将会视作一个已经下载好的包,并且会去安装这个本地包的依赖项。
转移目标 package 的 monorepo 内依赖 + 重写依赖的 package.json
同理于上述步骤,workspace 内的所有被依赖到的 package 将会被放置于产物文件夹的 node_modules 内,同时如果他们的依赖中有 monorepo 内的依赖,也会被同理处理。
但是这里有两个需要说明的小问题
- 因为 package.json 中的 version 值被改变了,那么原来的 yarn.lock 就不能再被使用,上述步骤结束后,依旧需要 yarn install 一遍。也就意味着,原来 lock 中的 resolve 好的版本号失效了,再次 install 时,真正安装的版本号是有可能与 lock 不一致的。
- 目标 package 的 devDependencies 中如果存在 sibling package 的话,且在后期被使用的话,会导致最终的报错,因为 isolate-workspace 只处理了 dependencies 中的依赖。
现代 - Rush Deploy
# packages/xxxx/build.sh
#!/bin/bash
node ../../common/scripts/install-run-rush.js deploy-node -target @xxx/xxx --output output
cd ../../output
# 赋予bootstrap.sh可执行权限
chmod a+x bootstrap.sh
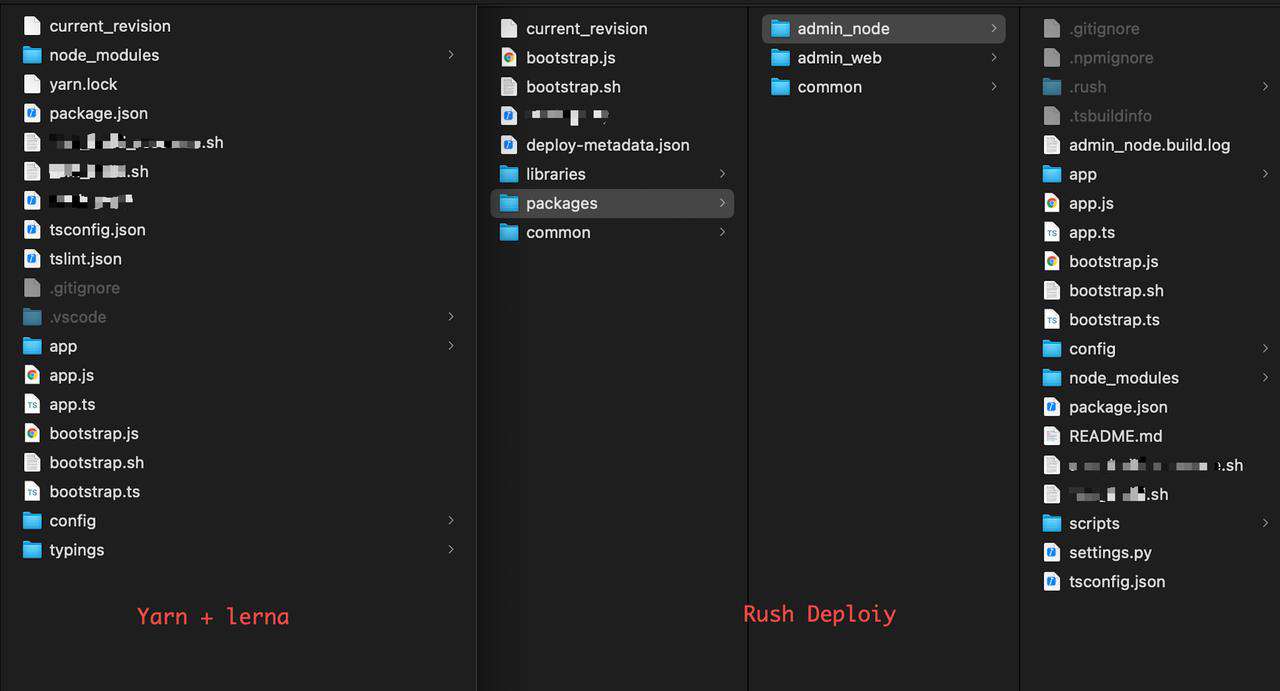
在 21 年初,大力智能前端的 monorepo 由 yarn + lerna 迁移至 rush + pnpm。这个工具链的迁移也造成了原来 isolate-workspace 的无法使用,因为 pnpm 对 node_modules 的组织形式不一样了,而且管理 workspace/project 的方式也不同了。幸运的是 rush 本身就提供了一套用来生成 Node.js 部署产物的功能,即 rush deploy,但因为 rush deploy 的最终产物中保留了 monorepo 内的文件分布形式,要让整个部署完成,同时满足云平台的一些规范,我们还是要在 rush deploy 的前后添加一些额外的逻辑,所以我们添加了一个自有的 rush command rush deploy-node。
Pre Rush Deploy (For Web)
在迁移 rush deploy 的同时,我们发现多数后台 Node.js 项目中存在一些基于约定而产生的样板代码。比如 admin_node 会伴随存在一个 admin_web,web 中的产物在完成目录转移之后,由 node 项目进行静态文件 serve。所以我们把这个 web/node 伴生关系的逻辑写在了统一的脚本中,方便后期维护。
Rush Deploy
Rush deploy 是一整套完整部署工具,同时支持一个 monorepo 存在多种不一样的 deploy scenario。大力智能前端的 monorepo 中,我们使用了最简单的形式,主要依赖了 deploy 中将整个 monorepo 以及其已经安装好的依赖部分独立的能力。

Rush Deploy 会将目标 package 以及目标 package 在 monorepo 内的依赖以及已经安装好的依赖输出至产物文件夹中,同时保留了原来 monorepo 的整体文件目录结构。换个角度来说,可以理解为基于目标 package 将 monorepo 内不相关,没有依赖到或使用到的文件全部删除,然后输出整个 monorepo 目录。
这里要额外提一句的是,deploy 有默认的 filter 逻辑。即基于 .npmignore 来判断目标 package 的那些文件需要被转移至产物文件夹中,而且在 .npmignore 文件不存在时,.gitignore 文件会生效。我们的 Node 场景中绝大部分都是基于 Typescript 的 server 项目,需要编译成 js 来最终运行,而且项目中没有 .npmignore 文件。所以我们的做法是将 deploy 配置文件中的 "includeNpmIgnoreFiles" 设置为 true,然后在 rush deploy 命令执行之前会自动加上包含 !*.js 与 !**/*.js 的 .npmignore 来保证 ts complier 产出 js 会被最终转移至产物文件夹中。
Post Rush Deploy (Facading)
在内部部署的情况下,我们有很多依赖于产物文件下根目录的文件的约定,比如 xsettings.txt,bootstrap.sh 等。转变为 rush deploy 的形式后,目标 package 不再存在在产物目录的根目录中,所以我们给每一种约定都写了相应的 facading 逻辑来保证目标 package 的约定文件像原来一样出现在产物目录的根目录中。这样一来,Node 项目在具体 PaaS 云平台或其他平台上的运行时配置就不需要改变。
// facade xsettings.txt
const sourceSettingsPyPath = path.resolve(
monoRoot,
mainProjectSubPath,
'xsettings.txt',
);
const targetSettingsPyPath = path.resolve(distDirname, 'xsettings.txt');
if (fs.existsSync(sourceSettingsPyPath)) {
logger.info(
'[START] copy xsettings.txt ' +
`${sourceSettingsPyPath} -> ${targetSettingsPyPath}`,
);
await fs.copyFile(sourceSettingsPyPath, targetSettingsPyPath);
logger.info('[DONE] copy xsettings.txt');
}
// facade bootstrap.sh
if (fs.existsSync(path.join(mainProjectSubPath, 'bootstrap.sh'))) {
const facadeBootstrapShellPath = path.resolve(distDirname, 'bootstrap.sh');
logger.info(`[START] create bootstrap.sh ${facadeBootstrapShellPath}`);
await fs.outputFile(
facadeBootstrapShellPath,
`#!/bin/bash
source ${path.join(mainProjectSubPath, 'bootstrap.sh')}
`,
);
logger.info('[DONE] create bootstrap.sh');
}
// facade bootstrap.js
if (fs.existsSync(path.join(mainProjectSubPath, 'bootstrap.js'))) {
const facadeBootstrapJsPath = path.resolve(distDirname, 'bootstrap.js');
logger.info(`[START] create bootstrap.js ${facadeBootstrapJsPath}`);
await fs.outputFile(
facadeBootstrapJsPath,
`
require('./${path.join(mainProjectSubPath, 'bootstrap.js')}')
`,
);
logger.info('[DONE] create bootstrap.js');
}
基于 Rush deploy 的迁移之后,我们解决了 lock 不生效以及 install 多次带来的 CI/CD 效率问题。总体来说效率与稳定性的收益是非常可观的。
欢迎关注「 字节前端 ByteFE 」 简历投递联系邮箱「tech@bytedance.com」
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!