遇到的问题
最近在本地(localhost)开发项目的时候,遇到明明登陆了,但是接口一直返回未登陆,一查发现接口没有携带cookie。
究其原因发现:
Chrome在51版本时为cookie增加了SameSite属性,用于防止跨域携带Cookie引发的用户行为跟踪和CSRF攻击,80版本以下SameSite属性默认为none,跨域请求能够携带cookie。Chrome升级到80版本之后cookie的SameSite属性默认值由None变为Lax,造成了一些访问跨域cookie无法携带的问题!
那SameSite 又是什么呢?
是浏览器的Cookie用来防止CSRF攻击和用户追踪而新增的一个属性。
SameSite的值有三种:
1、Strict 最严格,完全禁止第三方cookie。只要跨站点就会丢cookie。用户体验非常不好。
Set-Cookie: CookieName=CookieValue; SameSite=Strict;
2、Lax chrome>80 Lax是默认值) 稍微严格,大多数的情况下也是禁止第三方cookie。但是导航到目标网址的GET 请求除外。
Set-Cookie: CookieName=CookieValue; SameSite=Lax;
3、None(chrome<80 None是默认值) chrome>80的话 因为lax是默认值,只允许第三方get情况可以携带cookie,如果是post跨域请求的话就会导致 cookie丢失问题,需要手动的将SameSite设置为None(前提是必须同时设置Secure属性(Cookie 只能通过 HTTPS 协议发送));
无效代码
Set-Cookie: widget_session=abc123; SameSite=None
有效代码
Set-Cookie: widget_session=abc123; SameSite=None; Secure
根据上述,我们不难发现只要将SameSite属性设置成None,就可以解决我们遇到的问题。
具体的解决方案如下:
1、通过改变浏览器的设置
MAC:
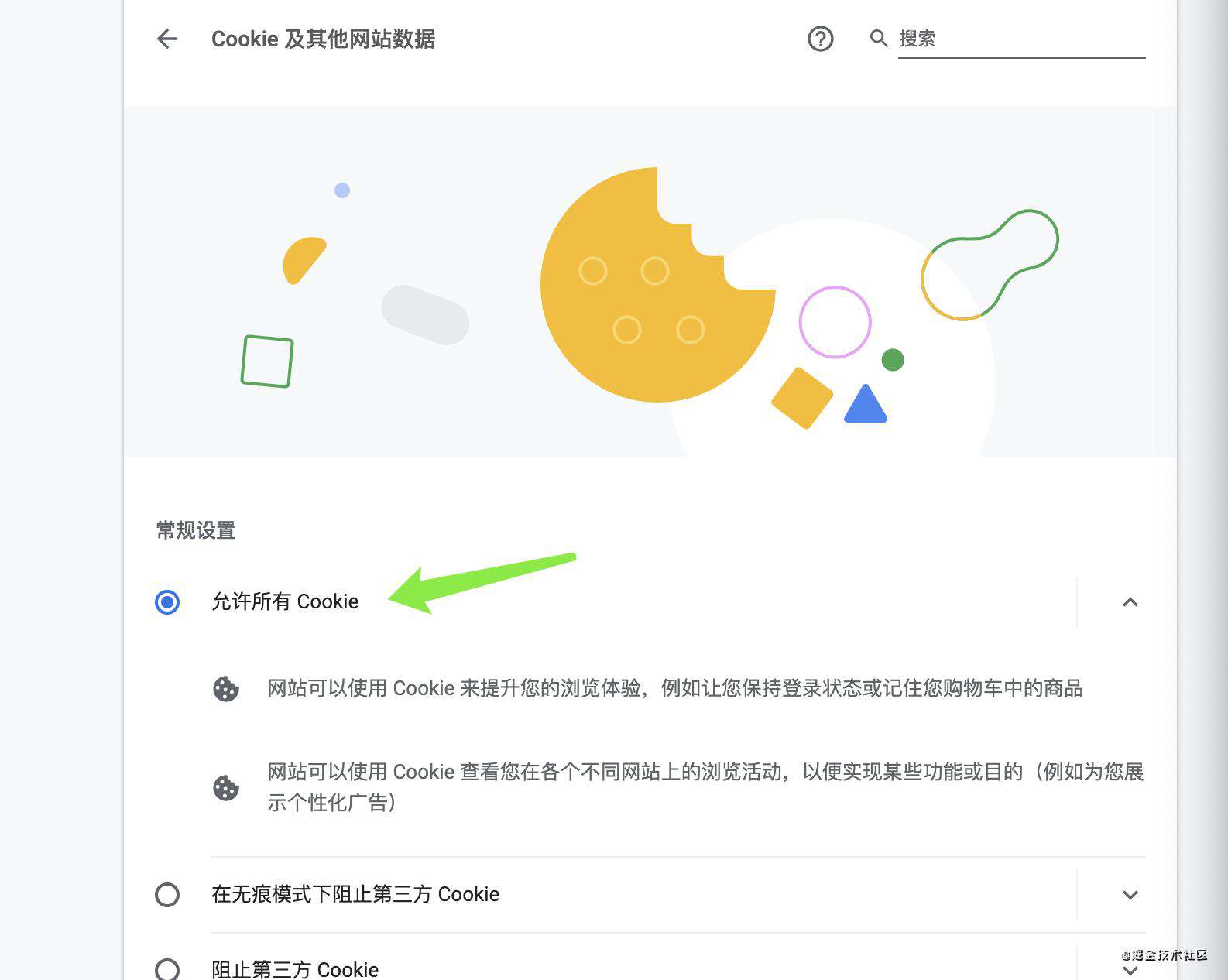
1.1 第一种方式:手动打开chrome
chrome://settings/safetyCheck

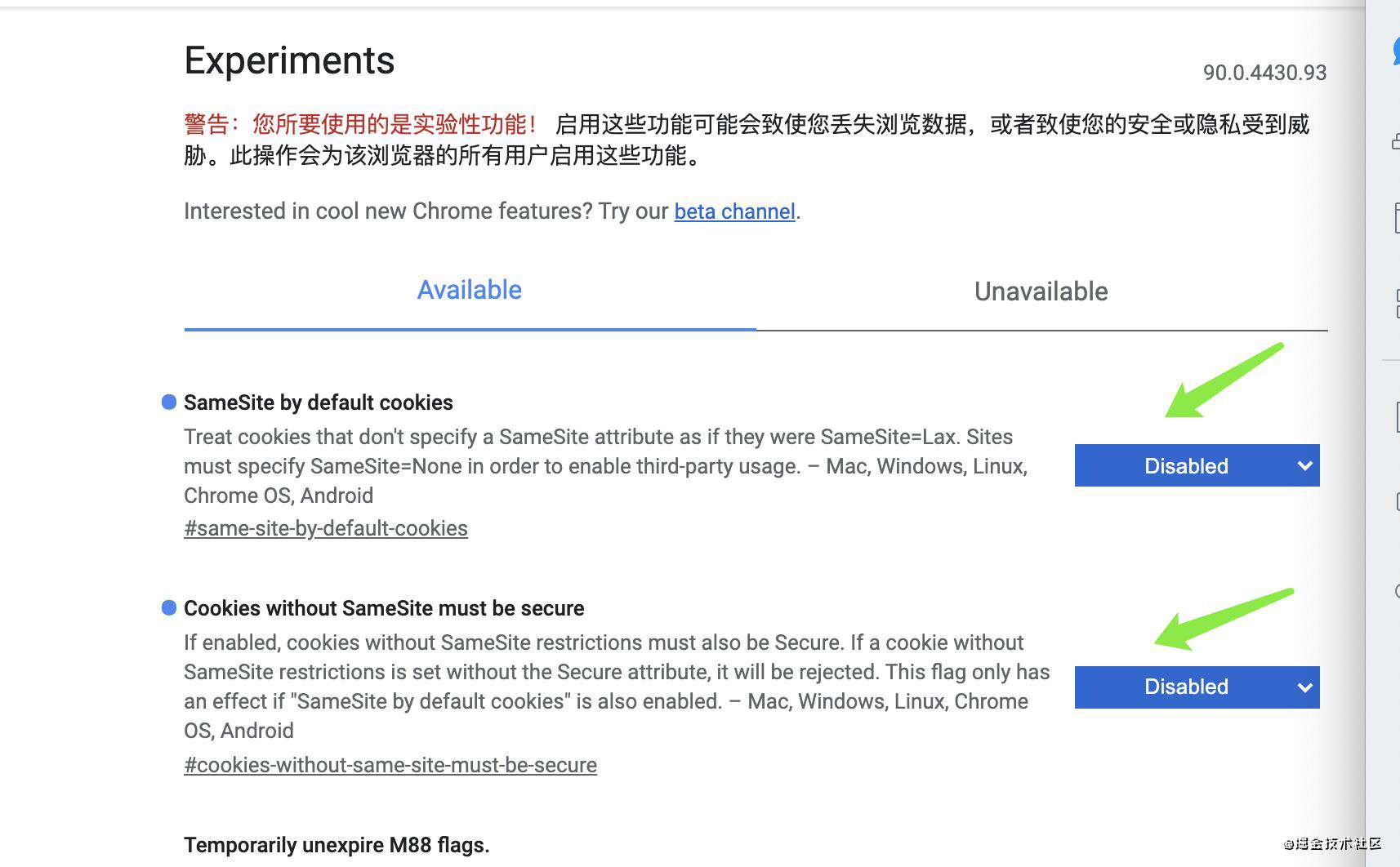
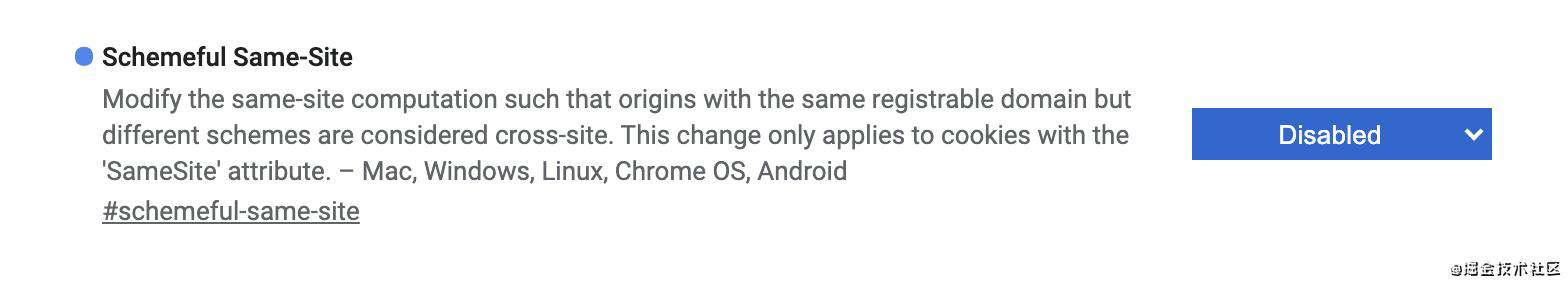
chrome://flags/
if version < 91 设置如下:

else if version >= 91 设置如下:

Relaunch chrome(重启chrome)
1.2 第二种方式:命令行携带cookie方式打开chrome
注:需要关闭所有的浏览器窗口并退出chrome后操作
open -a "Google Chrome" --args --disable-features=SameSiteByDefaultCookies
open -a "Microsoft Edge" --args --disable-features=SameSiteByDefaultCookies
注:Mac系统下通过执行命令运行浏览器如果依旧无法解决可尝试重启浏览器后再执行命令打开浏览器,该命令需要保证完全关闭并退出浏览器再执行才能生效。
else if version >= 94
The flags #same-site-by-default-cookies and #cookies-without-same-site-must-be-secure have been removed from chrome://flags as of Chrome 91, as the behavior is now enabled by default. In Chrome 94, the command-line flag --disable-features=SameSiteByDefaultCookies,CookiesWithoutSameSiteMustBeSecure will be removed.
94以后 通过命令行禁用设置SameSite默认值的方式会被移除,1.1方式一和1.2方式二都会失效,这时候 只能通过3的Nginx代理或软件将跨域请求转为非跨域请求来解决。
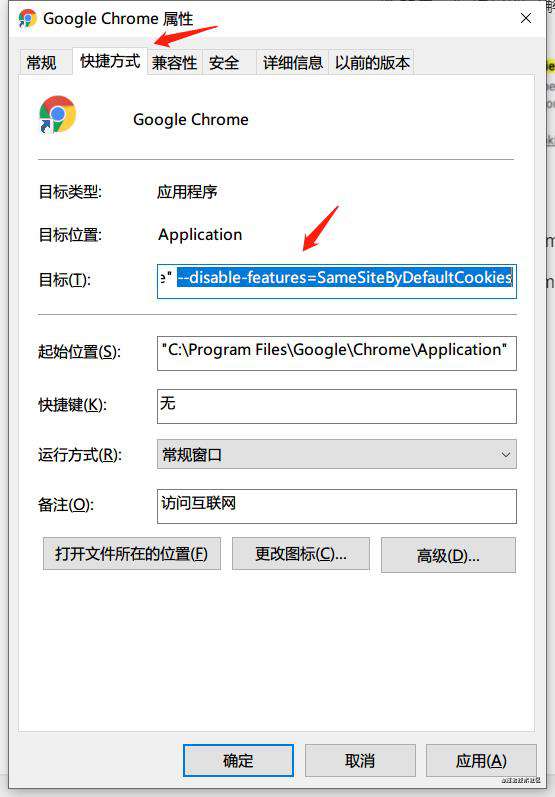
windows
打开Chrome快捷方式的属性,在目标后添加--disable-features=SameSiteByDefaultCookies,点击确定,关闭所有Chrome窗口包括Chrome浏览器后再重启浏览器运行项目即可解决。
windows

2、通过设置后端响应头
Set-Cookie: widget_session=abc123; SameSite=None; Secure
3、通过改变Nginx的location配置
proxy_cookie_path / "/; httponly; secure; SameSite=None";
4、闲上面三个还需要操作的话,可以直接换成 火狐等其他非chrome浏览器进行本地开发
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!