哈喽,大家好哇!今天大冰块来谈谈获取当前元素到页面各个部分的距离问题。
在我们进行懒加载的逻辑时,经常会遇到各种获取距离问题,比如获取当前元素到页面底部的距离,获取文档网页底部到可视区窗口距离,获取各种各样的距离~ 大脑想象图形化比较困难的同学就会感觉很绕很麻烦,其实我们只需要获取到这五个值,就可以当前页面中存在的各种距离了!
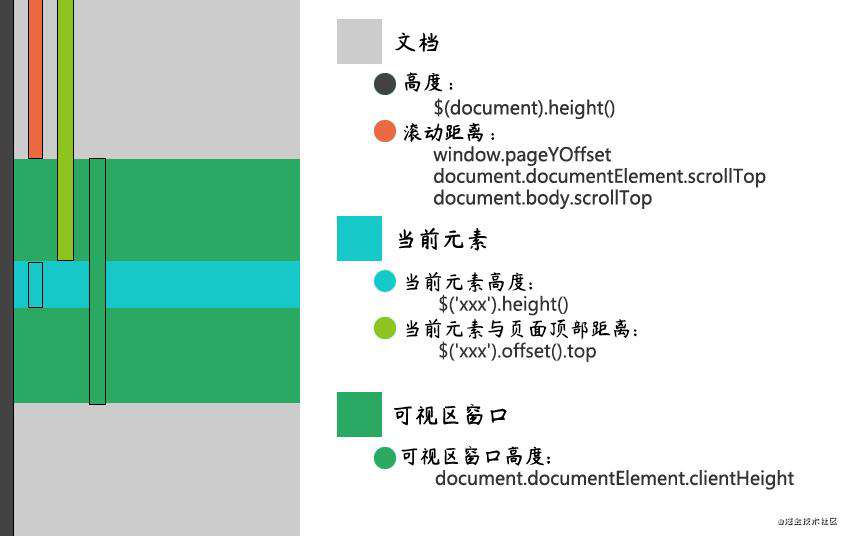
我特意用PS做了一张图:

例如:
这样是不是就简单很多了~
附获取高度代码:(获取这些高度的方法很多,这里就不一一列出来了)
console.log(window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0) // 文档滚动高度
console.log($(document).height()) // 文档总高度
console.log(document.documentElement.clientHeight) // 可视区窗口高度
console.log($('xxx').height()) // 当前元素高度
console.log($('xxx').offset().top) // 当前元素与页面顶部距离
网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight (包括边线的宽)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!